Lighthouse는 페이지 성능을 측정하고 개선 방법을 찾는 데 도움이 되는 도구입니다. Lighthouse 사용의 일반적인 워크플로는 다음과 같습니다.
- 감사할 페이지를 Lighthouse에 알려줍니다.
- Lighthouse는 해당 페이지를 로드하고 페이지가 다양한 성능 주요 지점에 도달하는 데 걸리는 시간을 기록합니다. 이러한 주요 지표를 측정항목이라고 합니다.
- Lighthouse는 페이지의 실적에 관한 보고서를 제공합니다. 이 보고서에는 각 측정항목의 점수와 기회 목록이 표시됩니다. 기회를 구현하면 페이지 로드 속도가 빨라집니다.
시간이 지남에 따라 측정항목 점수를 개선하거나 적어도 악화되지 않도록 하는 것이 목표입니다. 하지만 측정항목을 직접 작업할 수는 없습니다. 대신 Lighthouse에서 제공하는 기회를 따릅니다. 이러한 기회를 활용하면 측정항목 점수가 개선되는 경향이 있습니다.
프로필 페이지에서 Lighthouse 실행
web.dev 프로필 페이지에서 Lighthouse를 실행합니다.
URL을 제공하면 Lighthouse가 일련의 감사를 실행하여 페이지의 성능을 보여주는 보고서를 생성합니다.
감사 보고서를 검토하여 페이지를 개선할 수 있는 영역을 파악하세요.
각 감사에는 점수를 개선하기 위한 안내와 즉시 취할 수 있는 단계가 표시됩니다.
Chrome DevTools에서 Lighthouse 실행
Chrome DevTools는 Chrome 브라우저에 직접 빌드된 웹 개발자 도구 모음입니다. DevTools를 사용하기 위해 다운로드할 필요는 없습니다. Chrome이 있으면 DevTools가 있는 것입니다.
- Chrome에서 감사할 페이지로 이동합니다.
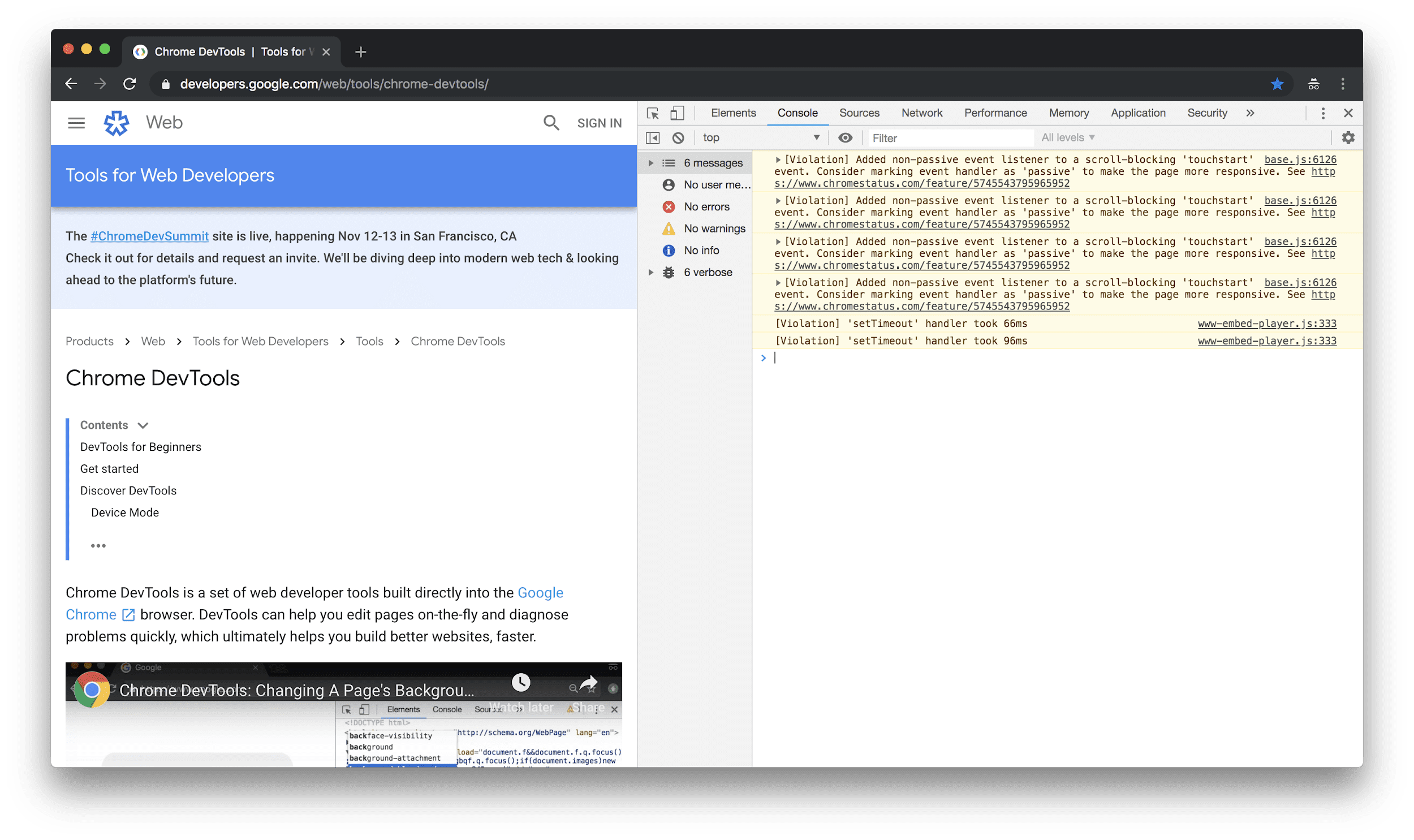
- `Control+Shift+J` (또는 Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.

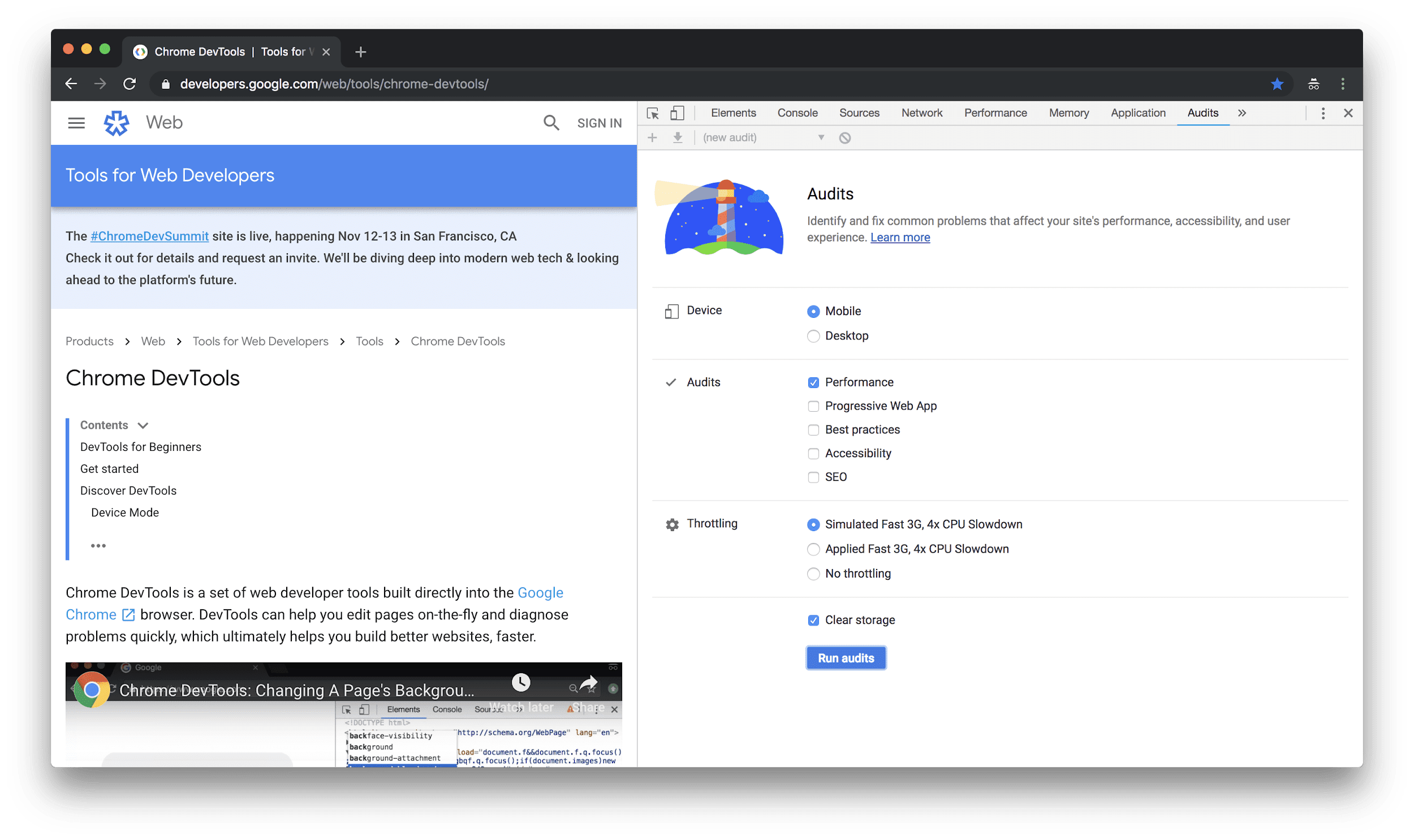
감사 탭을 클릭합니다. 이 탭이 표시되지 않으면 » 기호를 클릭한 다음 목록에서 감사를 선택합니다. Lighthouse는 감사 패널을 구동하는 엔진입니다. 따라서 등대 이미지가 표시됩니다.

- 모바일 라디오 버튼이 선택되어 있는지 확인합니다. Lighthouse가 페이지를 감사할 때 모바일 기기의 뷰포트와 사용자 에이전트 문자열을 시뮬레이션합니다.
- 성능 체크박스가 사용 설정되어 있는지 확인합니다. 감사 섹션에서 나머지 체크박스를 사용 설정하거나 사용 중지할 수 있습니다. 이러한 기능을 사용 설정하면 페이지의 다른 측면을 개선할 수 있는 다양한 기회가 표시됩니다.
- 시뮬레이션된 고속 3G, 4배 CPU 감속 라디오 버튼이 선택되어 있는지 확인합니다. Lighthouse는 페이지를 로드하는 동안 실제로 네트워크나 CPU를 제한하지 않습니다. 대신 정상적인 조건에서 페이지가 로드되는 데 걸린 시간을 살펴본 다음, 머신의 CPU보다 4배 더 강력한 CPU를 사용하는 빠른 3G 네트워크에서 로드되는 데 걸리는 시간을 추정합니다.
- 저장소 지우기 체크박스가 사용 설정되어 있는지 확인합니다. 이 옵션을 사용하면 Lighthouse가 모든 페이지 리소스에 대해 네트워크로 이동하게 되며, 이는 신규 방문자가 페이지를 경험하는 방식입니다.
- 감사 실행을 클릭합니다. 5~10초 후에 Lighthouse에 보고서가 표시됩니다.

예를 들어 시뮬레이션된 고속 3G, 4배 CPU 감속 제한 사용 설정으로 감사를 실행하고 제한을 사용 중지한 상태로 감사를 실행하면 제한을 사용 설정한 경우 측정항목 점수가 훨씬 낮아집니다. 실제로 변경된 것은 구성뿐인데 페이지가 왜 이렇게 느려졌는지 파악하는 데 많은 시간을 할애할 수 있습니다.
보고서 이해하기
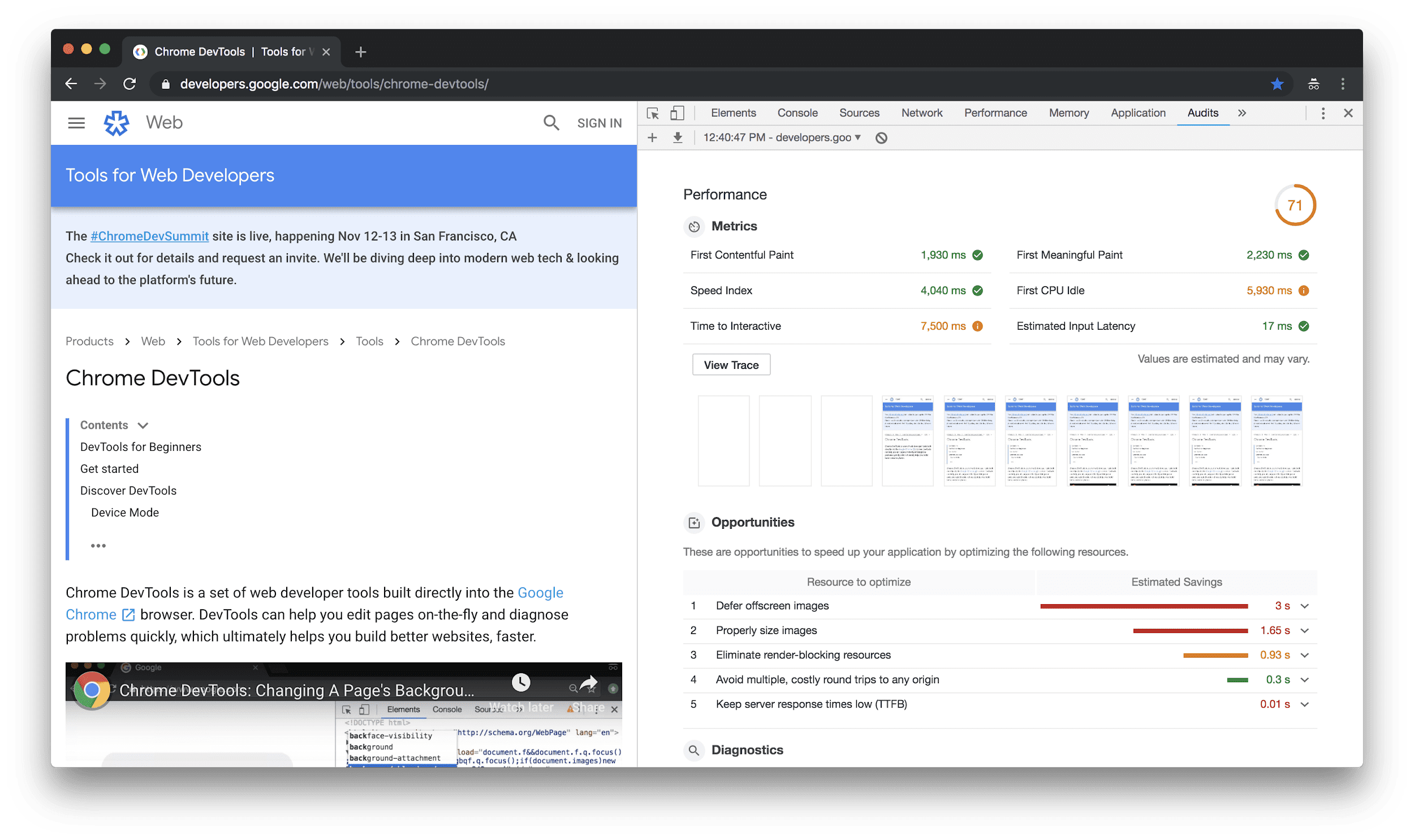
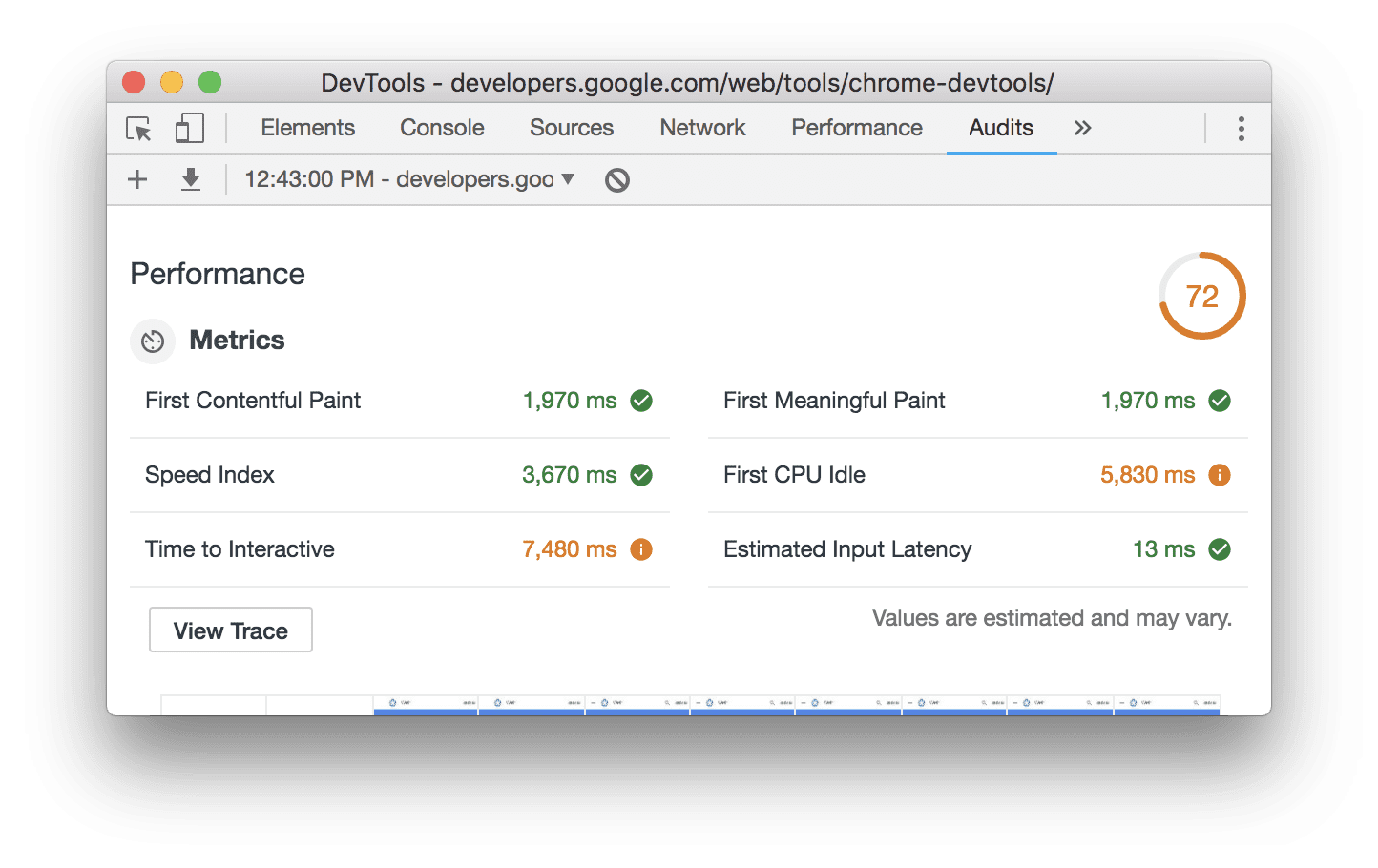
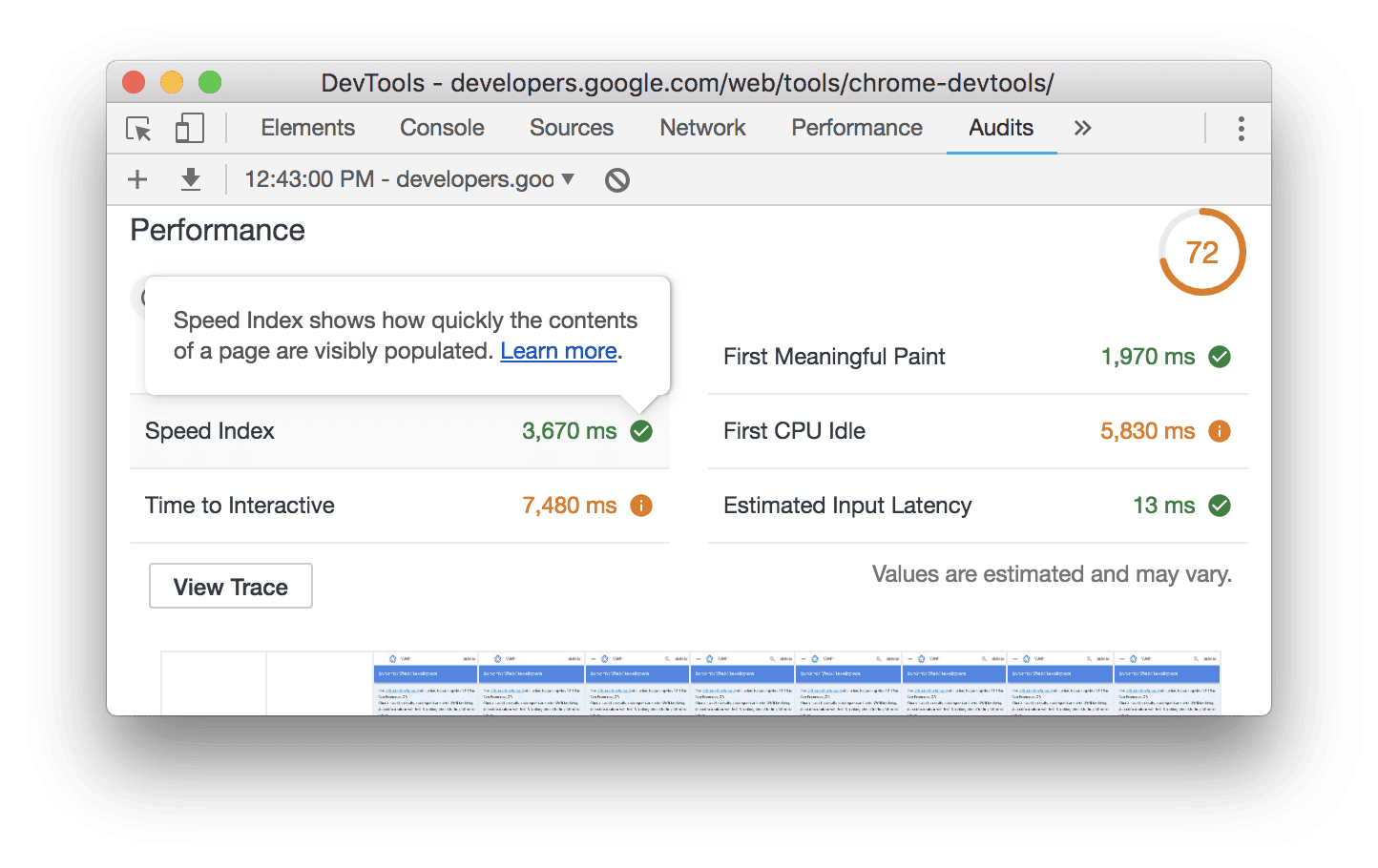
보고서의 오른쪽 상단에는 전반적인 실적 점수가 표시됩니다. 100점은 완벽한 점수입니다. 전체 점수 아래에는 측정항목 점수가 표시됩니다. Lighthouse v3 점수 가이드에서는 각 측정항목 점수가 전체 점수에 어떻게 기여하는지 설명합니다.

측정항목 위로 마우스를 가져가면 자세한 정보를 확인할 수 있습니다. 자세히 알아보기를 클릭하여 이에 관한 문서를 읽어보세요.

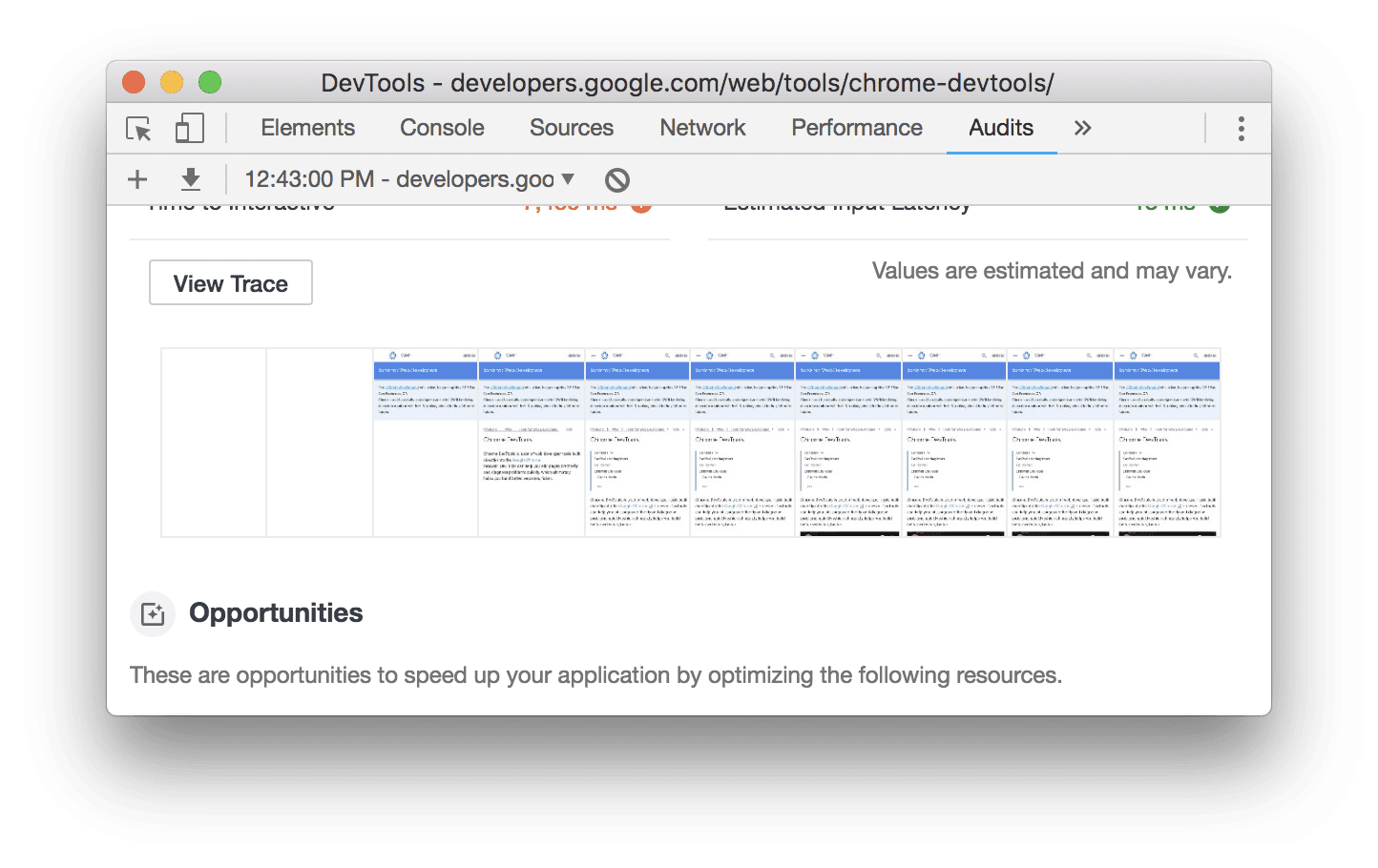
측정항목 점수 아래에는 페이지가 로드되는 동안의 모습을 보여주는 스크린샷이 표시됩니다.

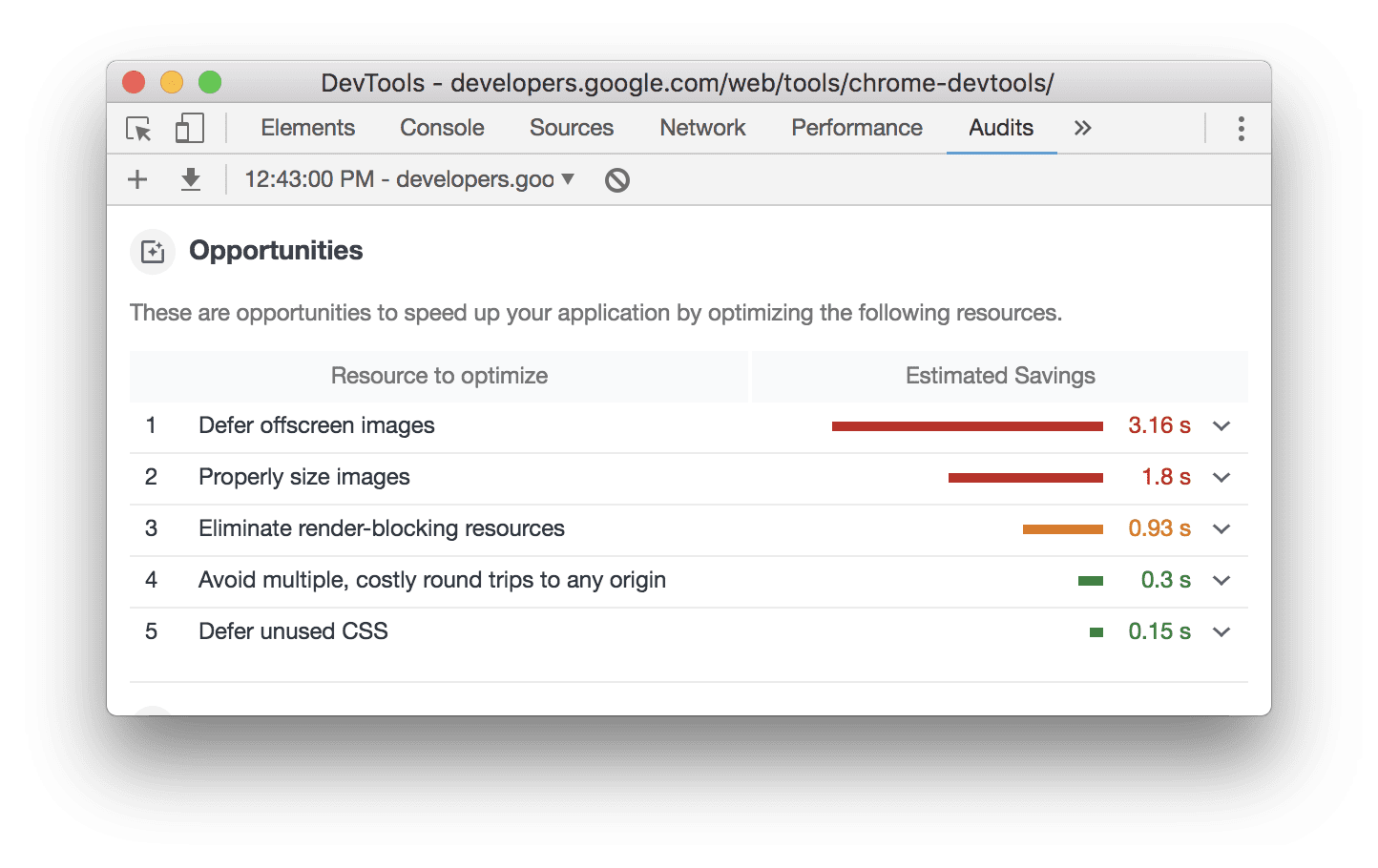
스크린샷 아래에 페이지의 실적을 개선할 수 있는 기회가 표시됩니다.

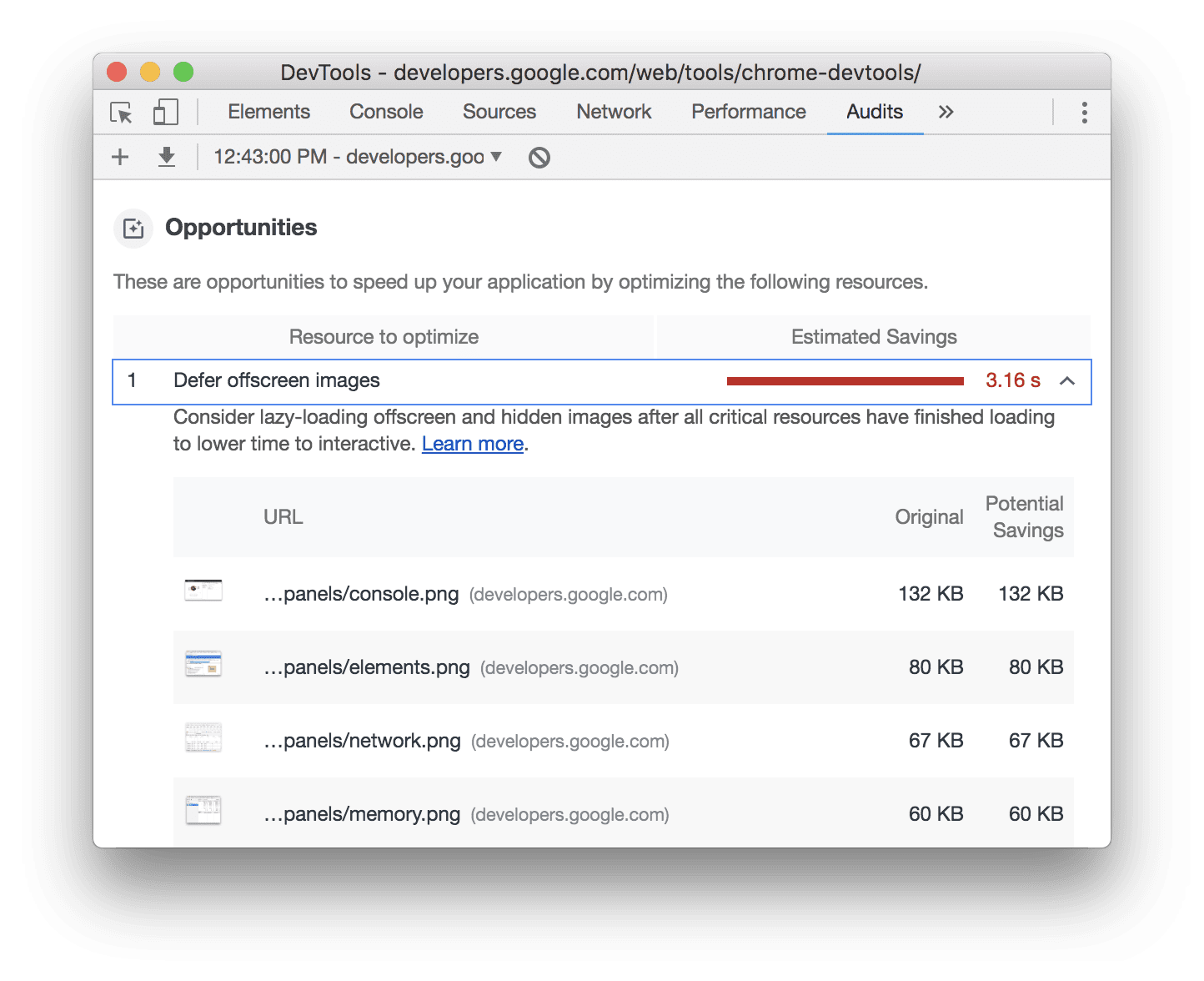
추천을 클릭하면 세부정보를 확인할 수 있습니다.

다음 단계
프로필 페이지 또는 Chrome DevTools에서 Lighthouse를 사용하여 페이지를 감사해 보세요. 기회를 하나 구현한 다음 페이지를 다시 감사하여 변경사항이 보고서에 어떤 영향을 미쳤는지 확인합니다. 측정항목 점수가 약간 더 높아야 하며 Lighthouse에서 더 이상 이 기회를 개선해야 할 사항으로 표시하지 않아야 합니다.
Lighthouse를 직접 실행하는 것은 문제를 즉시 확인하는 데 유용하지만 궁극적으로는 사이트가 정상 상태를 유지하도록 지속적인 모니터링을 설정하는 것이 좋습니다. 시간이 지남에 따라 Lighthouse 진행 상황을 추적하려면 프로필에 사이트를 추가하세요.


