O Lighthouse é uma ferramenta que ajuda a medir e encontrar maneiras de melhorar a performance de uma página. Este é o fluxo de trabalho geral para usar o Lighthouse:
- Você informa ao Lighthouse qual página auditar.
- O Lighthouse carrega essa página e registra quanto tempo ela leva para atingir vários marcos de desempenho. Esses marcos são chamados de métricas.
- O Lighthouse gera um relatório sobre o desempenho da página. O relatório fornece uma pontuação para cada métrica e uma lista de oportunidades que, se implementadas, devem acelerar o carregamento da página.
Sua missão é melhorar as pontuações das métricas com o tempo ou pelo menos garantir que elas não pioram. No entanto, não é possível trabalhar diretamente com as métricas. Em vez disso, siga as oportunidades oferecidas pelo Lighthouse. Trabalhar nessas oportunidades tende a melhorar as pontuações das suas métricas.
Executar o Lighthouse na página do seu perfil
Execute o Lighthouse na página do seu perfil do web.dev:
Forneça qualquer URL, e o Lighthouse vai executar uma série de auditorias gerando um relatório sobre o desempenho da página.
Analise o relatório de auditorias para identificar áreas em que a página pode ser melhorada.
Em cada auditoria, você encontra orientações e etapas imediatas para melhorar suas pontuações.
Executar o Lighthouse no Chrome DevTools
O Chrome DevTools é o conjunto de ferramentas para desenvolvedores da Web integrado diretamente ao navegador Google Chrome. Não é necessário fazer o download de nada para usar o DevTools. Se você tem o Chrome, também tem o DevTools.
- No Chrome, acesse a página que você quer auditar.
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir o DevTools.

Clique na guia Auditorias. Se essa guia não aparecer, clique no símbolo » e selecione Auditorias na lista. O Lighthouse é o mecanismo que alimenta o painel Auditorias. É por isso que você vê uma imagem de um farol.

- Verifique se o botão de opção Mobile está selecionado. Quando o Lighthouse audita sua página, ele simula a janela de visualização e a string do user agent de um dispositivo móvel.
- Verifique se a caixa de seleção Performance está marcada. Você pode marcar ou desmarcar as outras caixas de seleção na seção Auditorias. Se você ativar, vai encontrar várias oportunidades para melhorar esses outros aspectos da sua página.
- Verifique se o botão de opção Simulated Fast 3G, 4x CPU Slowdown está selecionado. O Lighthouse não limita sua rede ou CPU enquanto carrega a página. Em vez disso, ele analisa quanto tempo a página levou para carregar em condições normais e estima quanto tempo levaria em uma rede 3G rápida com uma CPU quatro vezes menos potente que a do seu dispositivo.
- Verifique se a caixa de seleção Limpar armazenamento está marcada. Essa opção força o Lighthouse a acessar a rede para cada recurso da página, que é como os visitantes novos acessam a página.
- Clique em Executar auditorias. Depois de 5 a 10 segundos, o Lighthouse mostra um relatório.

Por exemplo, se você executar algumas auditorias com 3G rápido simulado, limitação de lentidão da CPU 4x ativada e, em seguida, outras vezes executar auditorias com a limitação desativada, as pontuações das métricas serão significativamente menores quando a limitação estiver ativada. Você pode passar muito tempo tentando descobrir por que sua página está muito mais lenta agora, quando, na verdade, a única coisa que mudou foi sua configuração.
Entender o relatório
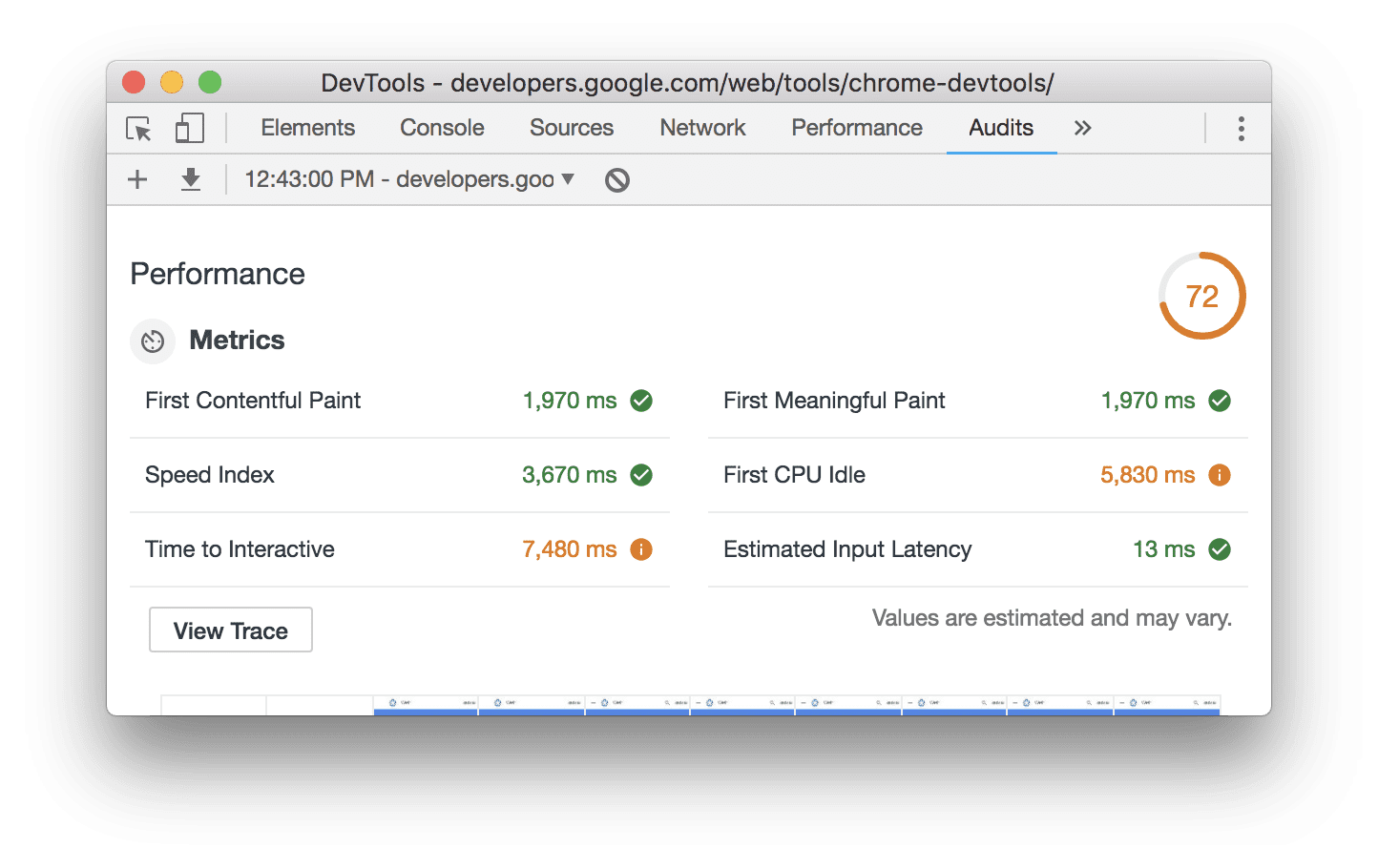
A parte superior direita do relatório mostra sua pontuação geral de performance. 100 é uma pontuação perfeita. Abaixo da pontuação geral estão as pontuações das métricas. O guia de pontuação do Lighthouse v3 explica como cada pontuação de métrica contribui para a pontuação geral.

Passe o cursor sobre uma métrica para saber mais sobre ela. Clique em Saiba mais para ler a documentação sobre isso.

Abaixo das pontuações das métricas, você encontra capturas de tela de como a página apareceu durante o carregamento.

Abaixo das capturas de tela, você encontra oportunidades para melhorar o desempenho da página.

Clique em uma oportunidade para saber mais sobre ela.

Próximas etapas
Use o Lighthouse para auditar sua página, seja na página de perfil ou nas Ferramentas para desenvolvedores do Chrome. Implemente uma das oportunidades e faça uma nova auditoria na página para ver como a mudança afetou seu relatório. O ideal é que as pontuações das métricas sejam um pouco melhores, e o Lighthouse não deve mais sinalizar essa oportunidade como algo a ser trabalhado.
Executar o Lighthouse por conta própria é ótimo para verificar problemas pontuais, mas, no fim das contas, é melhor configurar um monitoramento contínuo para garantir que seu site permaneça íntegro. Para acompanhar seu progresso do Lighthouse ao longo do tempo, adicione seu site ao seu perfil.

