Lighthouse เป็นเครื่องมือที่ช่วยวัดและค้นหาวิธีปรับปรุงประสิทธิภาพของหน้าเว็บ ต่อไปนี้คือ ขั้นตอนการทำงานทั่วไปของวิธีใช้ Lighthouse
- คุณต้องบอก Lighthouse ว่าจะตรวจสอบหน้าใด
- Lighthouse จะโหลดหน้าเว็บนั้นและบันทึกระยะเวลาที่หน้าเว็บใช้ในการบรรลุ เหตุการณ์สำคัญด้านประสิทธิภาพต่างๆ เราเรียกเหตุการณ์สำคัญเหล่านี้ว่าเมตริก
- Lighthouse จะให้รายงานเกี่ยวกับประสิทธิภาพของหน้าเว็บ รายงานจะให้คะแนนสำหรับเมตริกแต่ละรายการและรายการโอกาส ซึ่งหากคุณนำไปใช้ หน้าเว็บควรจะโหลดได้เร็วขึ้น
ภารกิจของคุณคือการปรับปรุงคะแนนเมตริกเมื่อเวลาผ่านไป หรืออย่างน้อยก็ต้องทำให้แน่ใจว่าคะแนนจะไม่แย่ลง แต่คุณจะแก้ไขเมตริกโดยตรงไม่ได้ แต่คุณจะใช้โอกาสที่ Lighthouse มอบให้แทน การใช้ประโยชน์จากโอกาสเหล่านั้นมักจะช่วยปรับปรุงคะแนนเมตริก
เรียกใช้ Lighthouse จากหน้าโปรไฟล์
เรียกใช้ Lighthouse จากหน้าโปรไฟล์ web.dev โดยทำดังนี้
ระบุ URL แล้ว Lighthouse จะเรียกใช้การตรวจสอบชุดหนึ่งเพื่อสร้างรายงานเกี่ยวกับประสิทธิภาพของหน้าเว็บ
ตรวจสอบรายงานการตรวจสอบเพื่อระบุส่วนที่ปรับปรุงหน้าเว็บได้
สำหรับการตรวจสอบแต่ละครั้ง คุณจะเห็นคำแนะนำและขั้นตอนที่คุณทำได้ทันทีเพื่อปรับปรุงคะแนน
เรียกใช้ Lighthouse จากเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome คือชุดเครื่องมือสำหรับนักพัฒนาเว็บที่สร้างขึ้นในเบราว์เซอร์ Google Chrome โดยตรง คุณไม่จำเป็นต้องดาวน์โหลดอะไรเพื่อรับเครื่องมือสำหรับนักพัฒนาเว็บ หากมี Chrome แสดงว่าคุณมีเครื่องมือสำหรับนักพัฒนาเว็บ
- ใน Chrome ให้ไปที่หน้าที่ต้องการตรวจสอบ
- กด `Control+Shift+J` (หรือ `Command+Option+J` ใน Mac) เพื่อเปิด DevTools

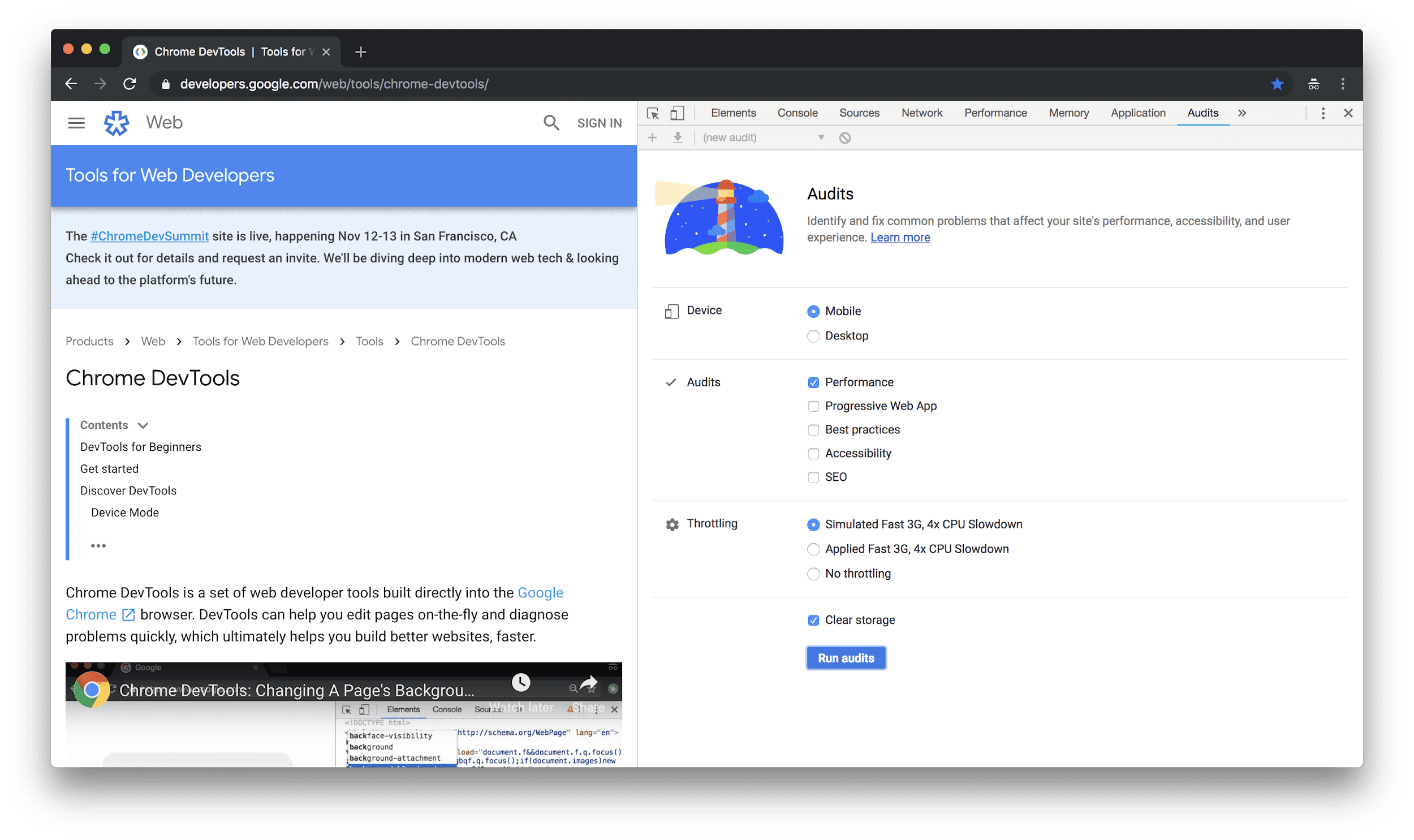
คลิกแท็บการตรวจสอบ หากไม่เห็นแท็บนี้ ให้คลิกสัญลักษณ์ » แล้วเลือกการตรวจสอบจากรายการ Lighthouse เป็นเครื่องมือที่ขับเคลื่อนแผงการตรวจสอบ นั่นจึงเป็นเหตุผลที่คุณเห็นภาพ ประภาคาร

- ตรวจสอบว่าได้เลือกปุ่มตัวเลือกอุปกรณ์เคลื่อนที่แล้ว เมื่อตรวจสอบหน้าเว็บ Lighthouse จะจำลอง Viewport ของอุปกรณ์เคลื่อนที่และสตริง User Agent
- ตรวจสอบว่าได้เลือกช่องทำเครื่องหมายประสิทธิภาพแล้ว คุณเปิดหรือปิดใช้ช่องทำเครื่องหมายที่เหลือได้ในส่วนการตรวจสอบ หากเปิดใช้ เครื่องมือเหล่านี้ คุณจะเห็นโอกาสมากมายในการปรับปรุง แง่มุมอื่นๆ ของหน้าเว็บ
- ตรวจสอบว่าได้เลือกปุ่มตัวเลือก 3G ที่เร็วจำลอง, CPU ช้าลง 4 เท่า แล้ว Lighthouse ไม่ได้จำกัดแบนด์วิดท์เครือข่ายหรือ CPU จริงๆ ขณะโหลดหน้าเว็บ แต่จะดูว่าหน้าเว็บใช้เวลาโหลดนานเท่าใดภายใต้ สภาวะปกติ จากนั้นจะประมาณว่าหน้าเว็บจะใช้เวลาโหลดนานเท่าใดใน เครือข่าย 3G ที่รวดเร็วซึ่งมี CPU ที่มีประสิทธิภาพน้อยกว่าเครื่องของคุณ 4 เท่า
- ตรวจสอบว่าได้เลือกช่องทำเครื่องหมายล้างพื้นที่เก็บข้อมูลแล้ว ตัวเลือกนี้ บังคับให้ Lighthouse ไปที่เครือข่ายเพื่อดึงทรัพยากรของทุกหน้า ซึ่งเป็น วิธีที่ผู้เข้าชมครั้งแรกจะได้รับประสบการณ์การใช้งานหน้าเว็บ
- คลิกเรียกใช้การตรวจสอบ หลังจากผ่านไป 5-10 วินาที Lighthouse จะแสดงรายงาน

ตัวอย่างเช่น หากคุณทำการตรวจสอบบางอย่างด้วย3G ที่จำลองว่าเร็ว การควบคุม ที่เปิดใช้การชะลอความเร็ว CPU ลง 4 เท่า และในบางครั้งคุณทำการตรวจสอบโดยปิดใช้การควบคุม คะแนนเมตริกจะต่ำกว่าอย่างมากเมื่อคุณเปิดใช้การควบคุม คุณอาจเสียเวลาไปกับการพยายามหาสาเหตุที่หน้าเว็บช้าลงมากในตอนนี้ ทั้งที่จริงๆ แล้วสิ่งเดียวที่เปลี่ยนไปคือการกำหนดค่า
ทำความเข้าใจรายงาน
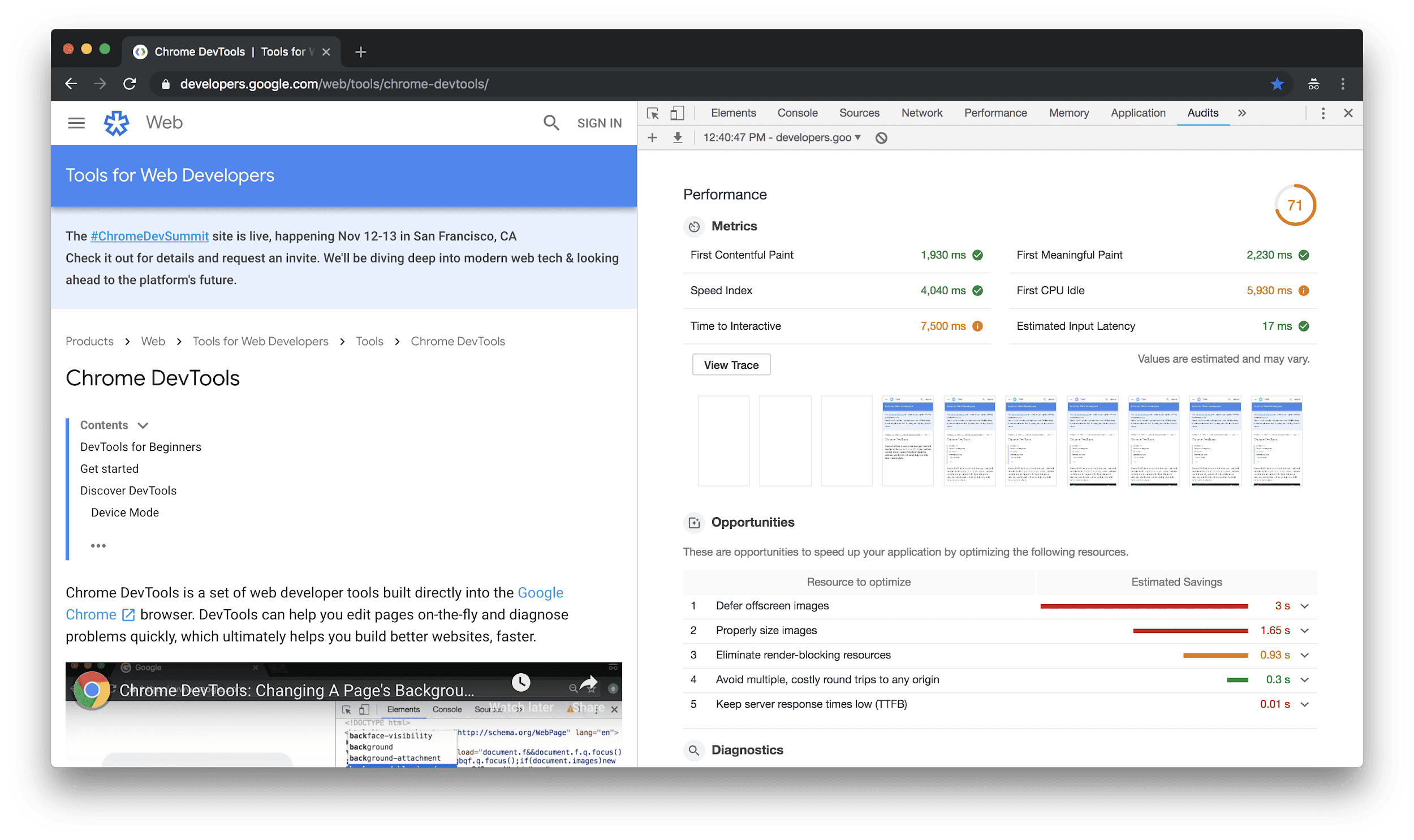
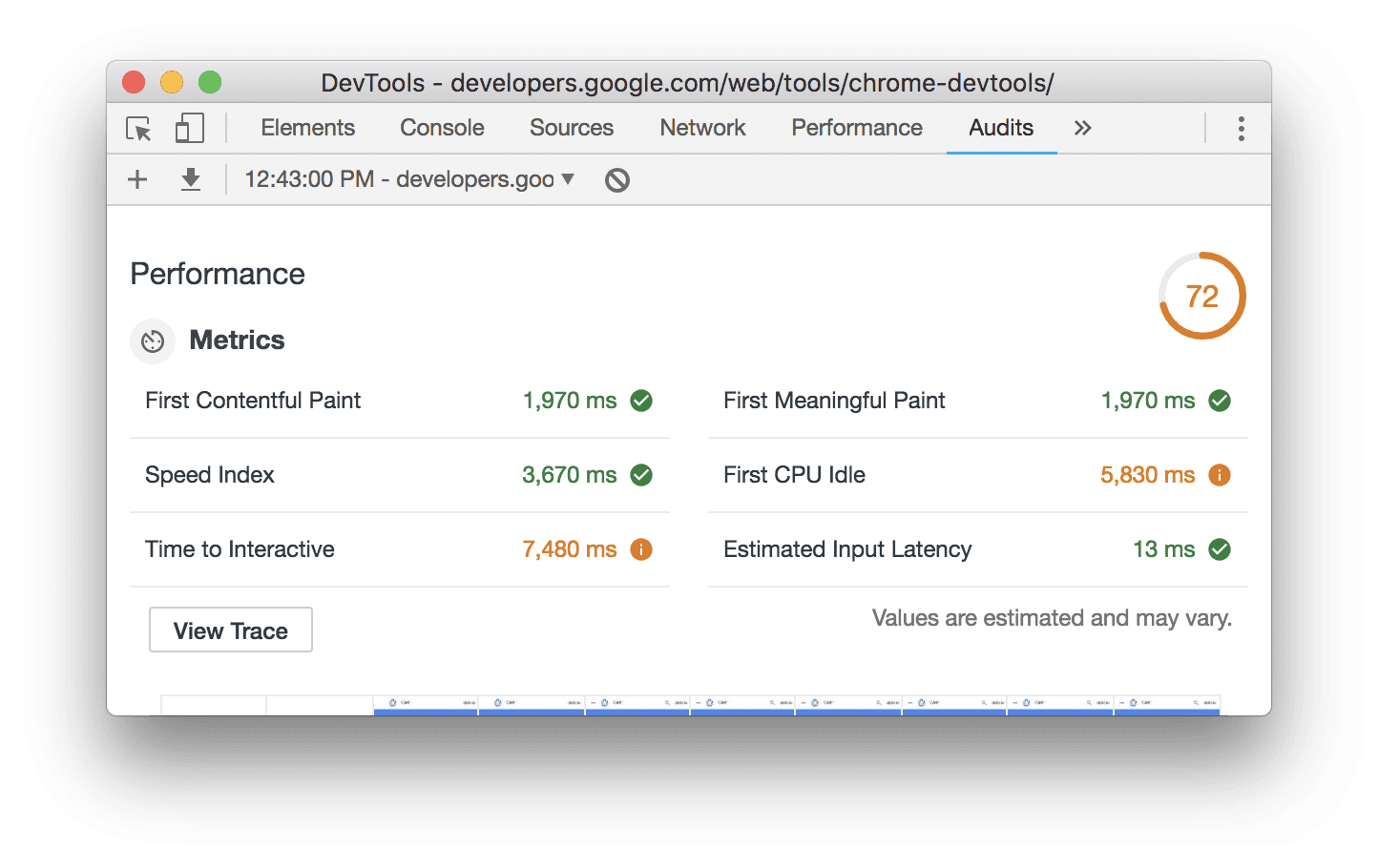
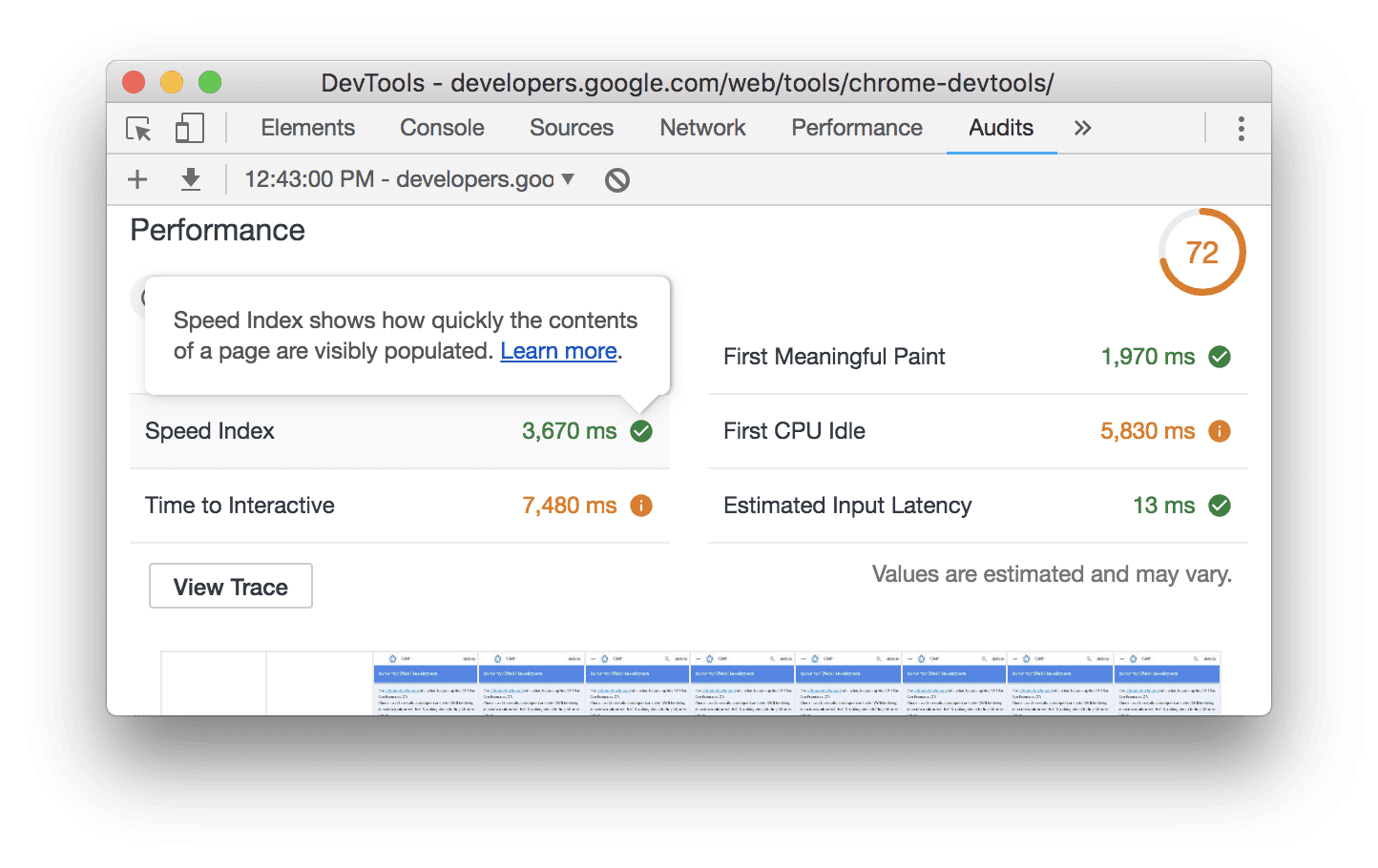
ด้านขวาบนของรายงานจะแสดงคะแนนประสิทธิภาพโดยรวม 100 คือคะแนนเต็ม คะแนนเมตริกจะอยู่ใต้คะแนนโดยรวม คู่มือการให้คะแนน Lighthouse v3 อธิบายว่าคะแนนของแต่ละเมตริกมีส่วนช่วยในการให้คะแนนโดยรวมอย่างไร

วางเมาส์เหนือเมตริกเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเมตริกนั้น คลิกดูข้อมูลเพิ่มเติมเพื่ออ่าน เอกสารประกอบเกี่ยวกับเรื่องนี้

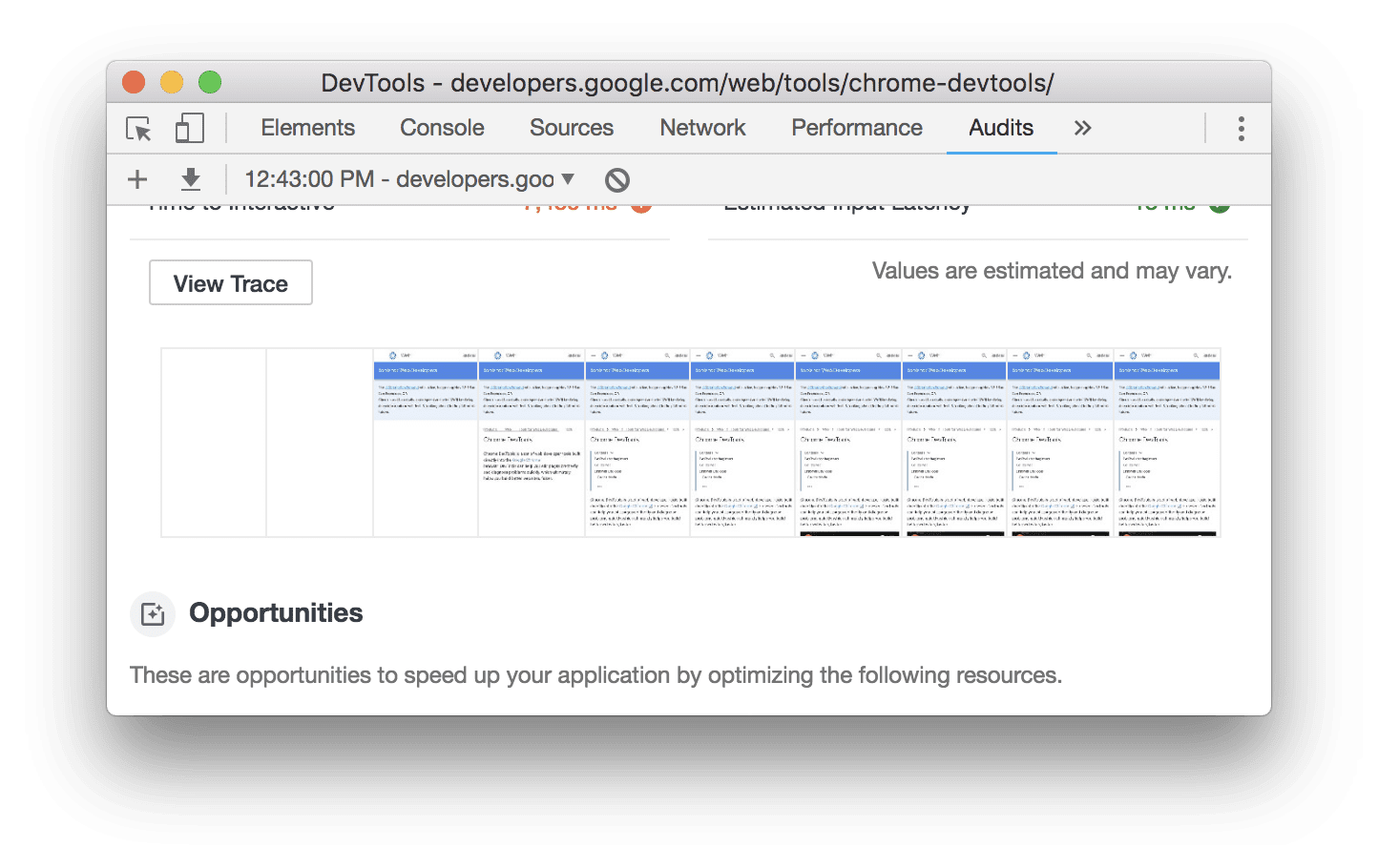
ด้านล่างคะแนนเมตริก คุณจะเห็นภาพหน้าจอของลักษณะหน้าเว็บขณะโหลด

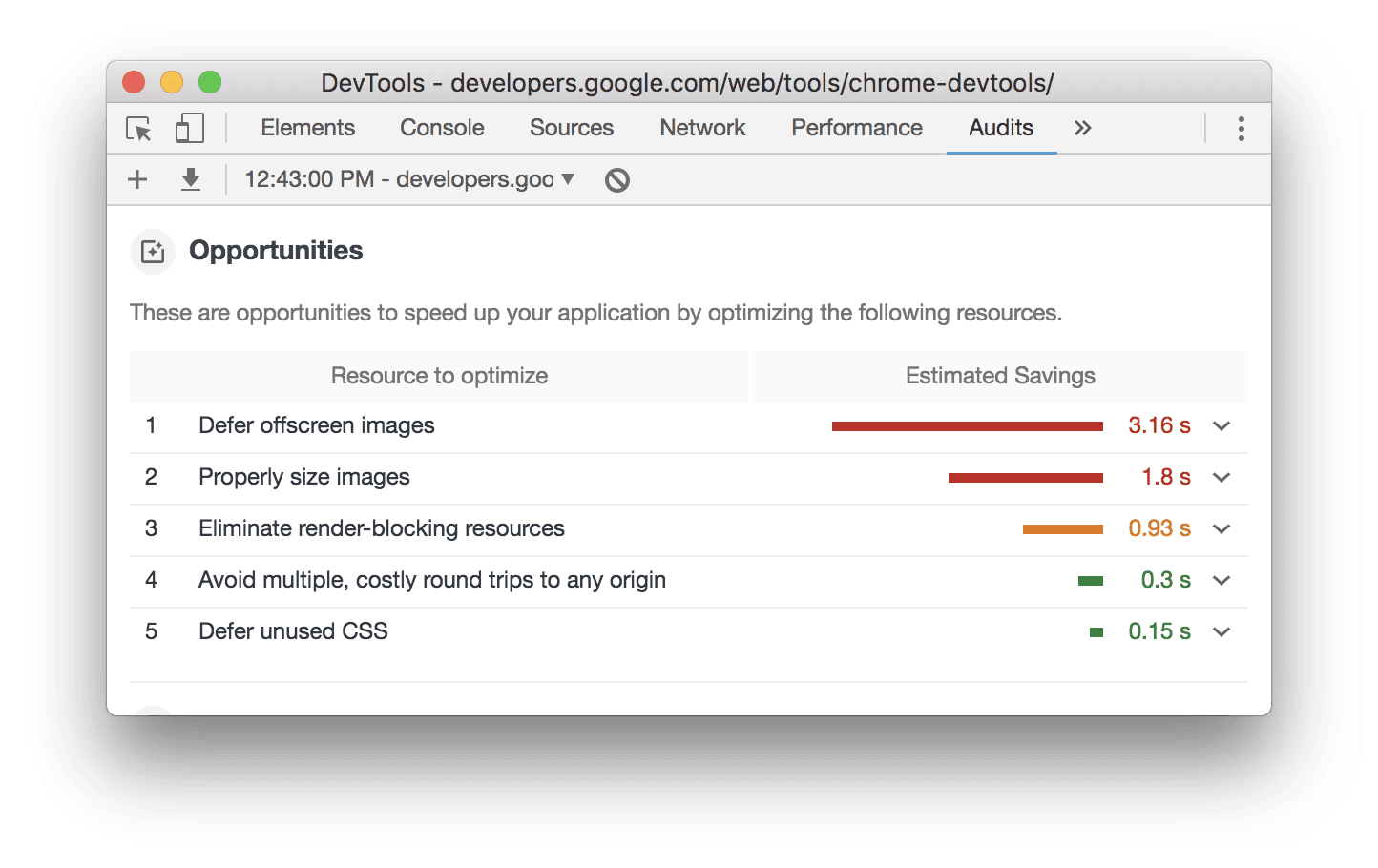
ใต้ภาพหน้าจอ คุณจะเห็นโอกาสในการปรับปรุง ประสิทธิภาพของหน้าเว็บ

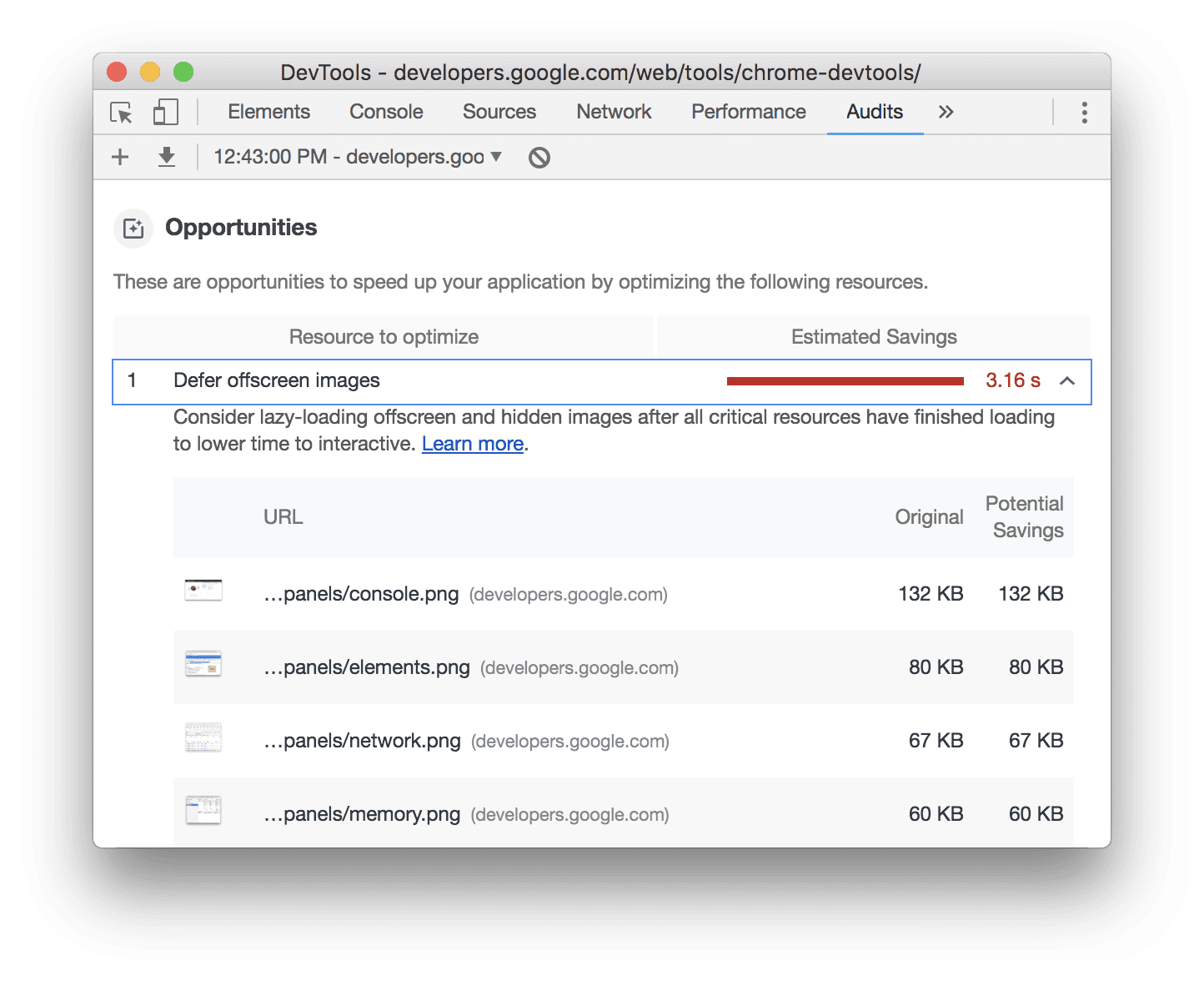
คลิกที่โอกาสเพื่อดูข้อมูลเพิ่มเติม

ขั้นตอนถัดไป
ลองใช้ Lighthouse เพื่อตรวจสอบหน้าเว็บจากหน้าโปรไฟล์หรือจากเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ใช้ประโยชน์จากโอกาสอย่างใดอย่างหนึ่ง แล้วตรวจสอบหน้าเว็บอีกครั้งเพื่อดูว่าการเปลี่ยนแปลงส่งผลต่อรายงานอย่างไร คะแนนเมตริกควรดีขึ้นเล็กน้อย และ Lighthouse ไม่ควรแจ้งว่าโอกาสนั้นเป็นสิ่งที่ต้องดำเนินการอีกต่อไป
การเรียกใช้ Lighthouse ด้วยตนเองเหมาะสำหรับการตรวจสอบปัญหาเฉพาะจุด แต่ในท้ายที่สุด คุณจะต้องตั้งค่าการตรวจสอบอย่างต่อเนื่องเพื่อให้มั่นใจว่าเว็บไซต์จะอยู่ในสภาพดี หากต้องการติดตามความคืบหน้าของ Lighthouse เมื่อเวลาผ่านไป ให้เพิ่มเว็บไซต์ลงในโปรไฟล์


