Lighthouse adalah alat yang membantu Anda mengukur dan menemukan cara untuk meningkatkan performa halaman. Berikut alur kerja umum cara menggunakan Lighthouse:
- Anda memberi tahu Lighthouse halaman mana yang akan diaudit.
- Lighthouse memuat halaman tersebut dan mencatat berapa lama waktu yang dibutuhkan halaman untuk mencapai berbagai pencapaian performa. Tonggak pencapaian ini disebut metrik.
- Lighthouse akan memberi Anda laporan tentang performa halaman. Laporan ini memberikan skor untuk setiap metrik dan daftar peluang yang, jika Anda menerapkannya, akan membuat halaman dimuat lebih cepat.
Misi Anda adalah meningkatkan skor metrik dari waktu ke waktu, atau setidaknya memastikan skor tersebut tidak memburuk. Namun, tidak ada cara untuk mengerjakan metrik secara langsung. Sebagai gantinya, Anda mengikuti peluang yang diberikan Lighthouse. Mengerjakan peluang tersebut cenderung meningkatkan skor metrik Anda.
Menjalankan Lighthouse dari halaman profil Anda
Menjalankan Lighthouse dari halaman profil web.dev Anda:
Berikan URL apa pun, dan Lighthouse akan menjalankan serangkaian audit yang menghasilkan laporan tentang seberapa baik performa halaman tersebut.
Tinjau laporan audit untuk mengidentifikasi area yang dapat ditingkatkan di halaman Anda.
Untuk setiap audit, Anda akan menemukan panduan dan langkah-langkah langsung yang dapat Anda lakukan untuk meningkatkan skor Anda.
Menjalankan Lighthouse dari Chrome DevTools
Chrome DevTools adalah serangkaian alat developer web yang terintegrasi langsung ke browser Google Chrome. Anda tidak perlu mendownload apa pun untuk mendapatkan DevTools. Jika Anda memiliki Chrome, berarti Anda memiliki DevTools.
- Di Chrome, buka halaman yang ingin Anda audit.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.

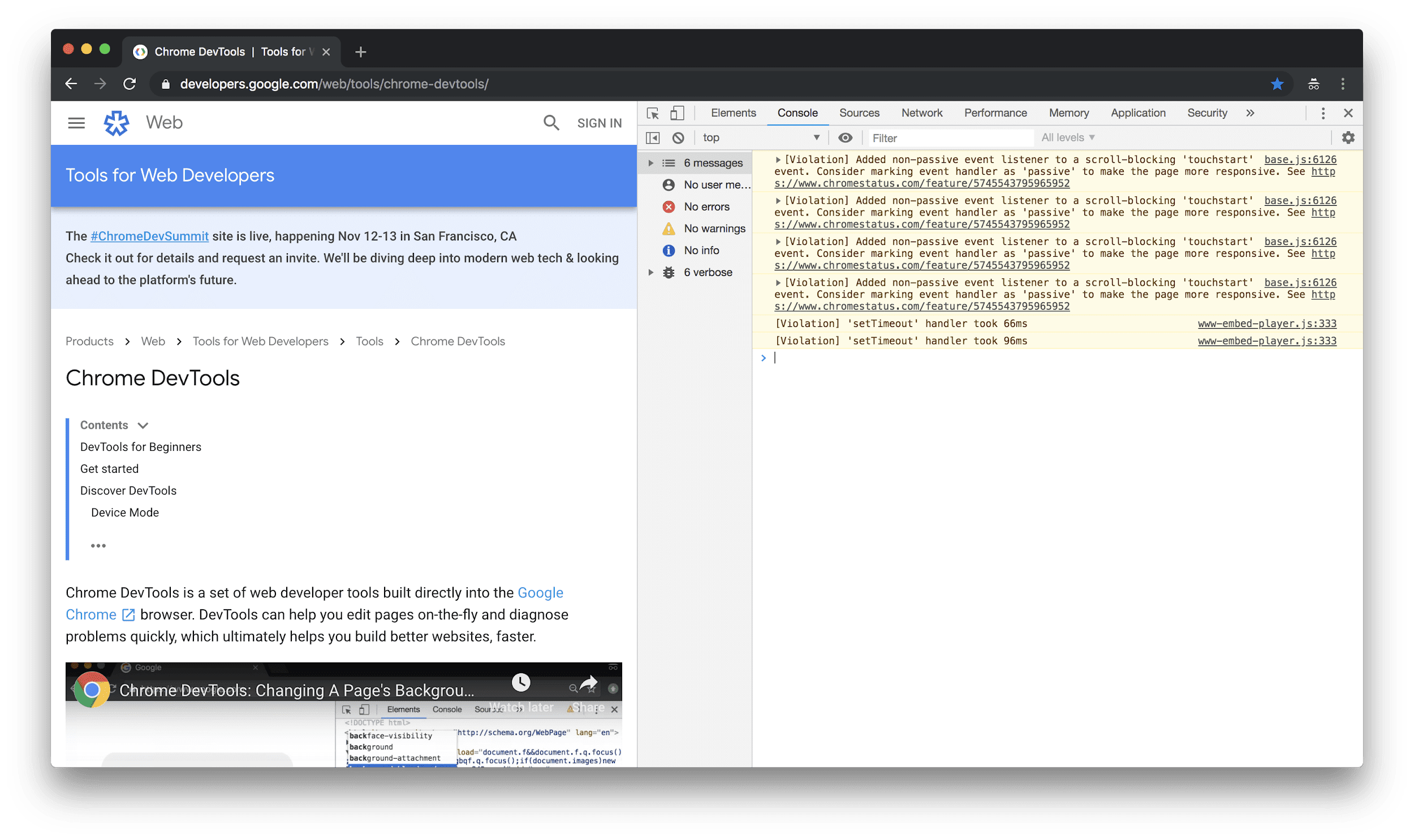
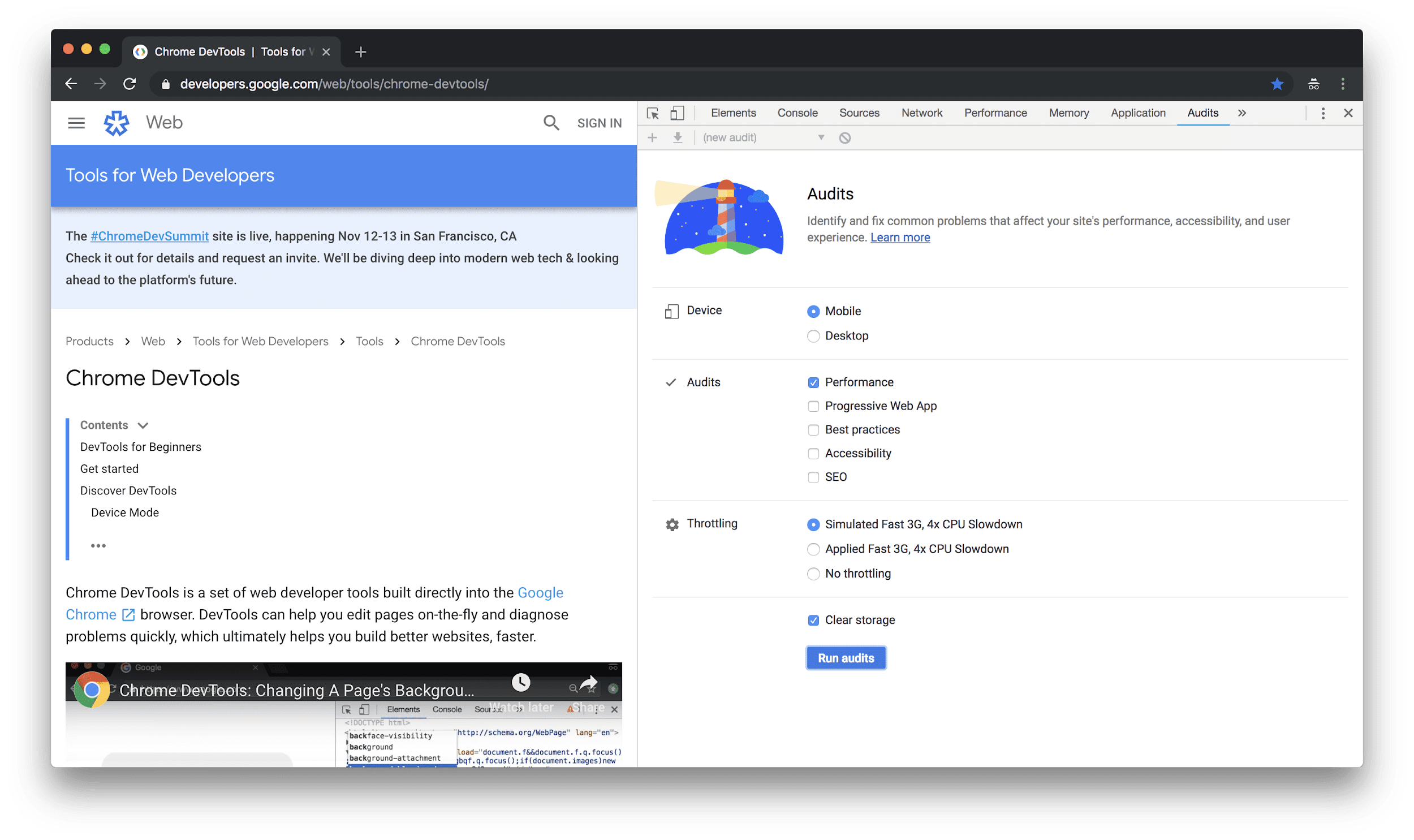
Klik tab Audit. Jika Anda tidak melihat tab ini, klik simbol » lalu pilih Audit dari daftar. Lighthouse adalah mesin yang mendukung panel Audit. Itulah sebabnya Anda melihat gambar mercusuar.

- Pastikan tombol pilihan Seluler dipilih. Saat mengaudit halaman Anda, Lighthouse akan menyimulasikan string agen pengguna dan area tampilan perangkat seluler.
- Pastikan kotak Performa dicentang. Anda dapat mengaktifkan atau menonaktifkan kotak centang lainnya di bagian Audit. Jika Anda mengaktifkannya, Anda akan melihat banyak peluang untuk meningkatkan aspek lain dari halaman Anda.
- Pastikan tombol pilihan Simulated Fast 3G, 4x CPU Slowdown dipilih. Lighthouse tidak benar-benar membatasi jaringan atau CPU Anda saat memuat halaman. Sebagai gantinya, metrik ini melihat berapa lama waktu yang dibutuhkan halaman untuk dimuat dalam kondisi normal, lalu memperkirakan berapa lama waktu yang dibutuhkan di jaringan 3G cepat dengan CPU yang 4 kali lebih lemah daripada CPU mesin Anda.
- Pastikan kotak centang Hapus Penyimpanan diaktifkan. Opsi ini memaksa Lighthouse untuk membuka jaringan setiap resource halaman, yang merupakan cara pengunjung pertama kali mengakses halaman.
- Klik Jalankan Audit. Setelah 5 hingga 10 detik, Lighthouse akan menampilkan laporan.

Misalnya, jika Anda menjalankan beberapa audit dengan Simulasi 3G Cepat, Pelambatan CPU 4x dengan throttling diaktifkan, dan di waktu lain Anda menjalankan audit dengan throttling dinonaktifkan, skor metrik Anda akan jauh lebih rendah saat Anda mengaktifkan throttling. Anda mungkin menghabiskan banyak waktu untuk mencoba mencari tahu mengapa halaman Anda menjadi jauh lebih lambat sekarang, padahal sebenarnya satu-satunya hal yang berubah adalah konfigurasi Anda.
Memahami laporan
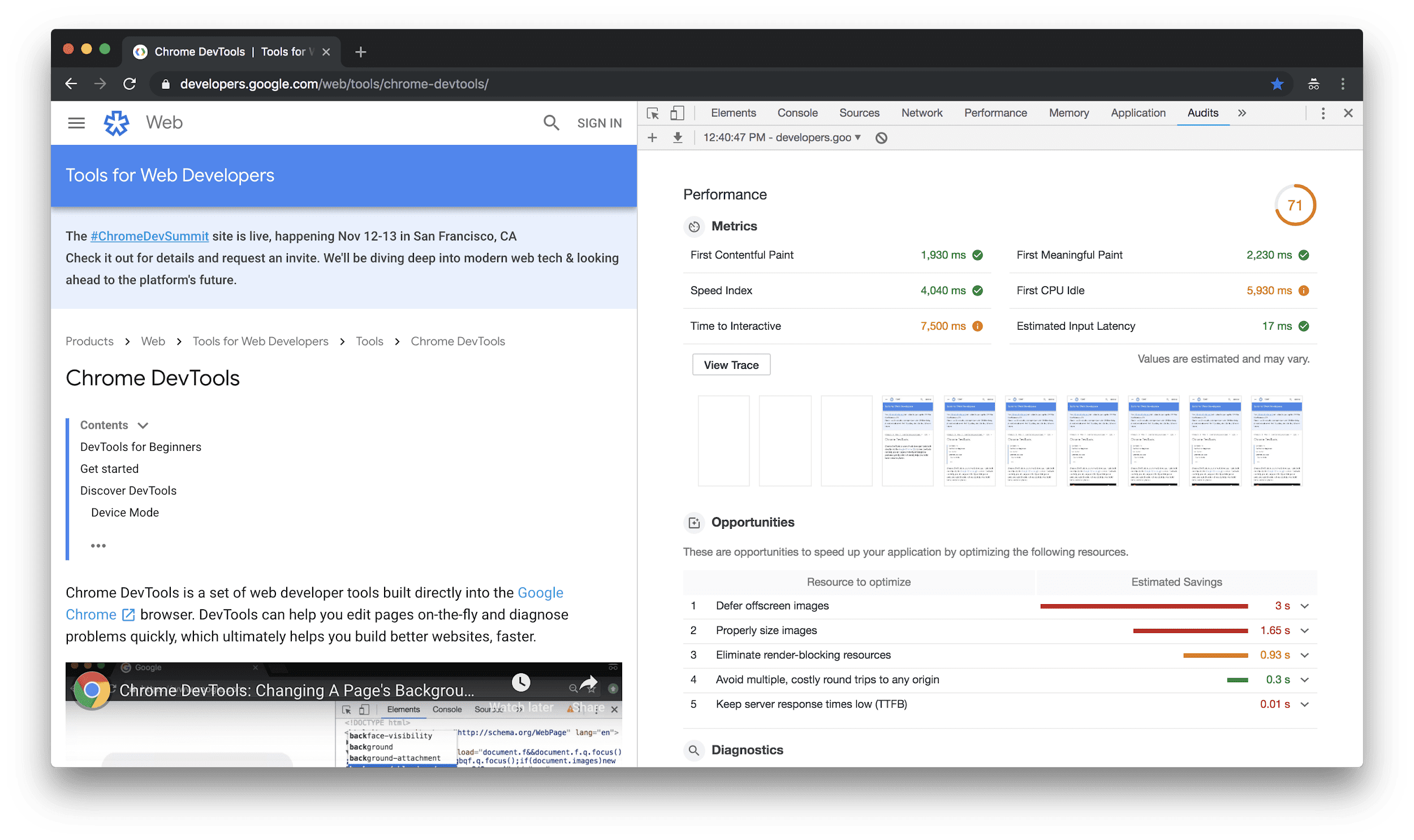
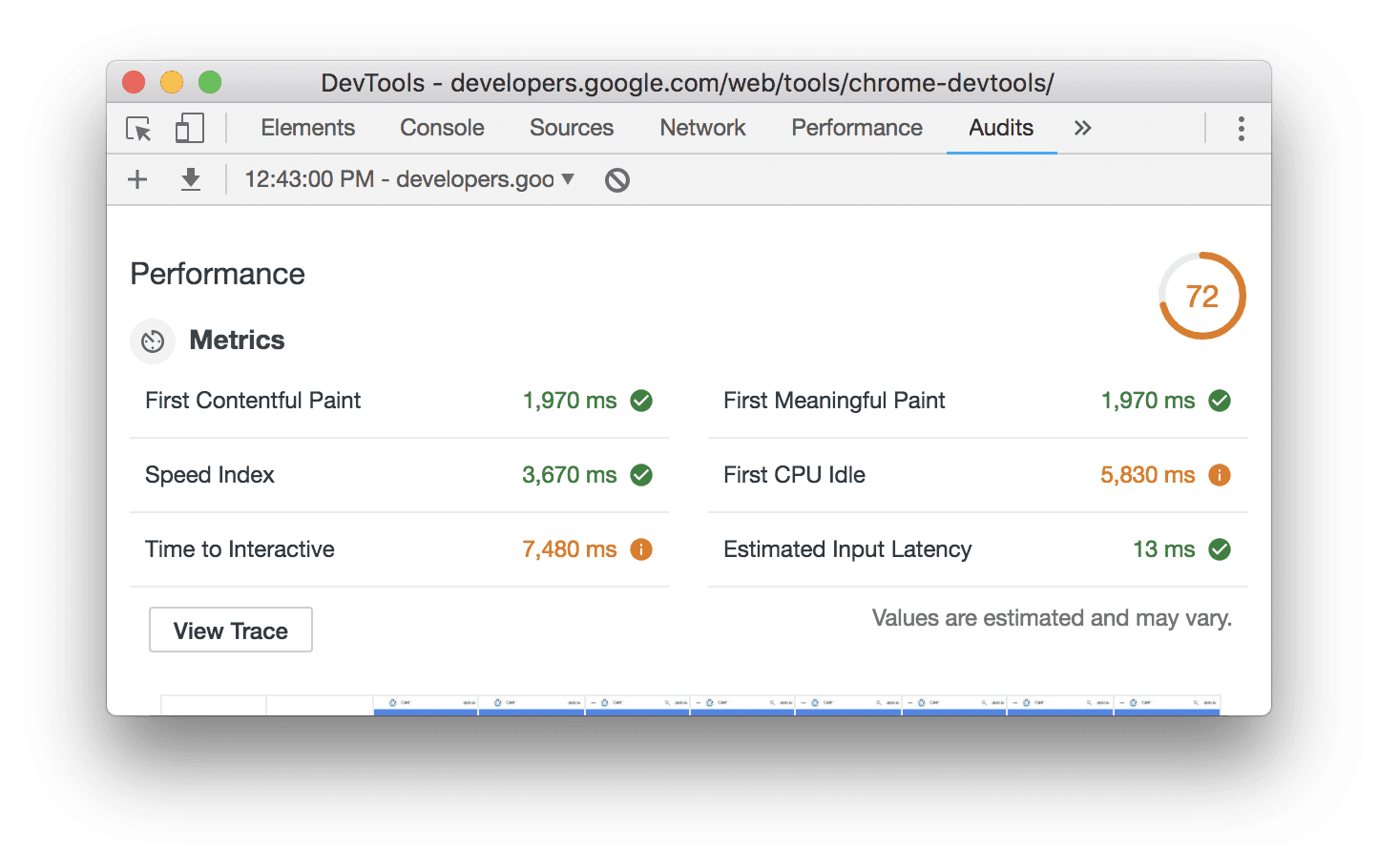
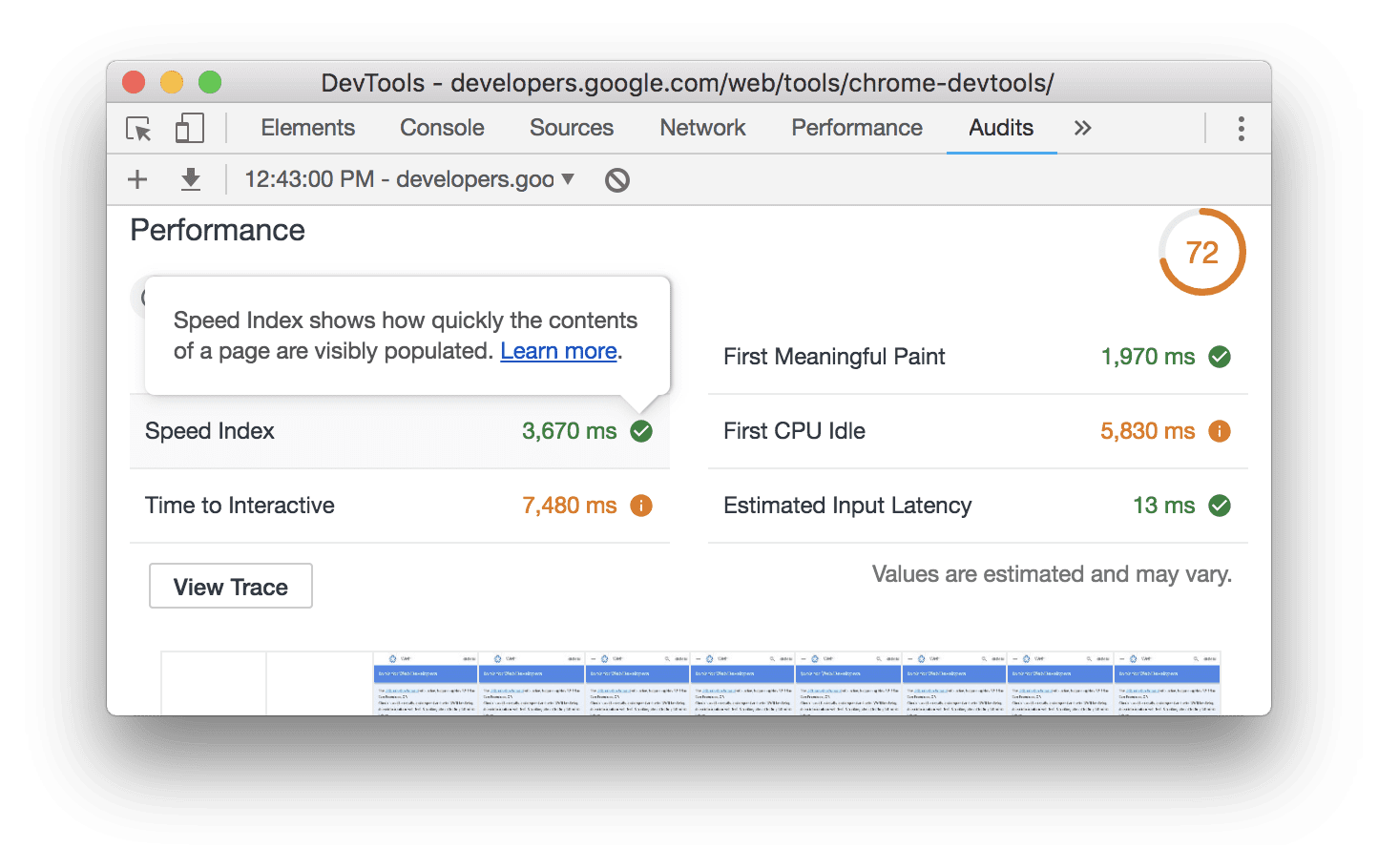
Bagian kanan atas laporan mencantumkan skor performa keseluruhan Anda. 100 adalah skor sempurna. Di bawah skor keseluruhan terdapat skor metrik. Panduan Pemberian Skor Lighthouse v3 menjelaskan bagaimana kontribusi setiap skor metrik terhadap skor keseluruhan.

Arahkan kursor ke metrik untuk mempelajarinya lebih lanjut. Klik Pelajari lebih lanjut untuk membaca dokumentasi tentangnya.

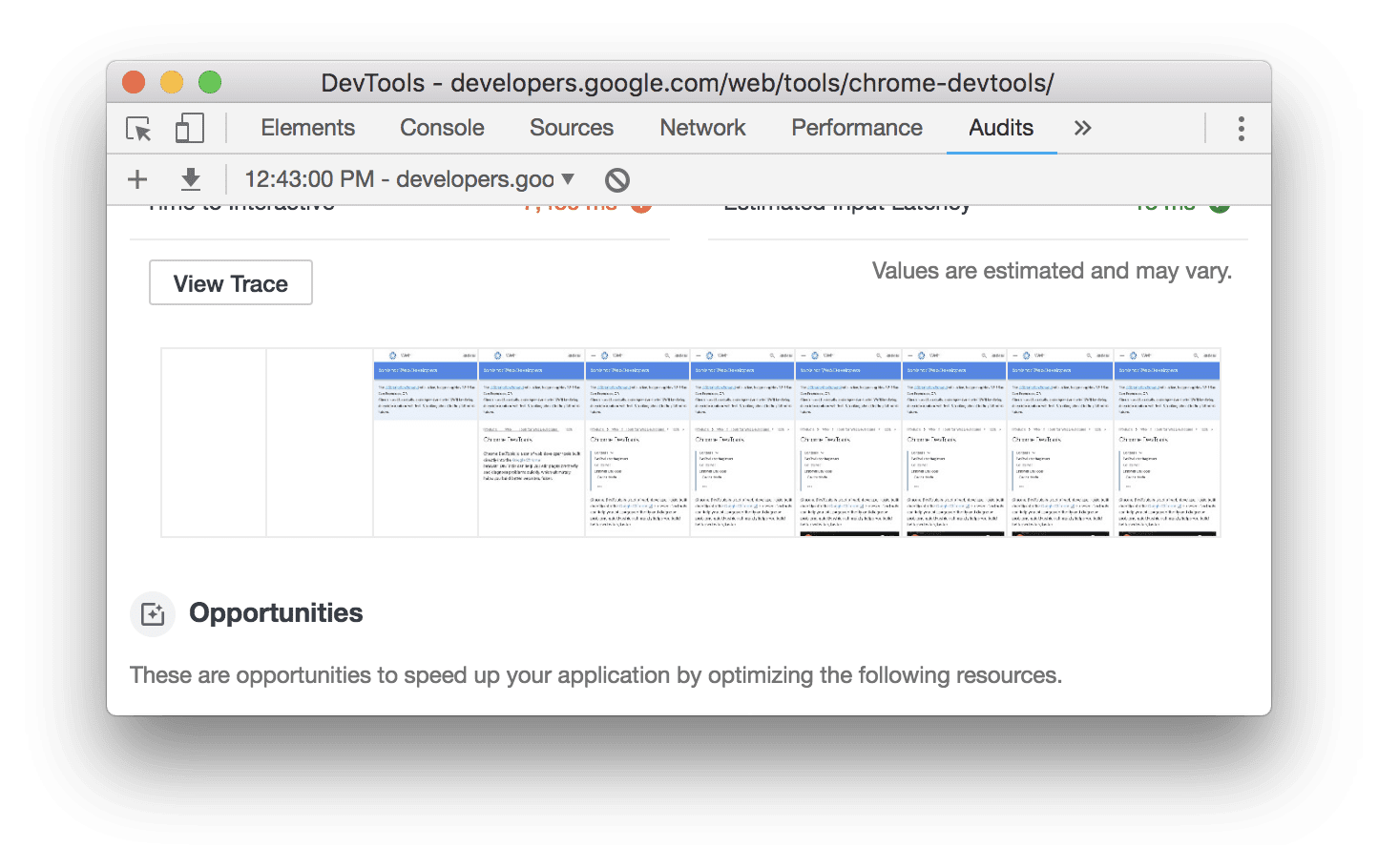
Di bawah skor metrik, Anda akan melihat screenshot tampilan halaman saat dimuat.

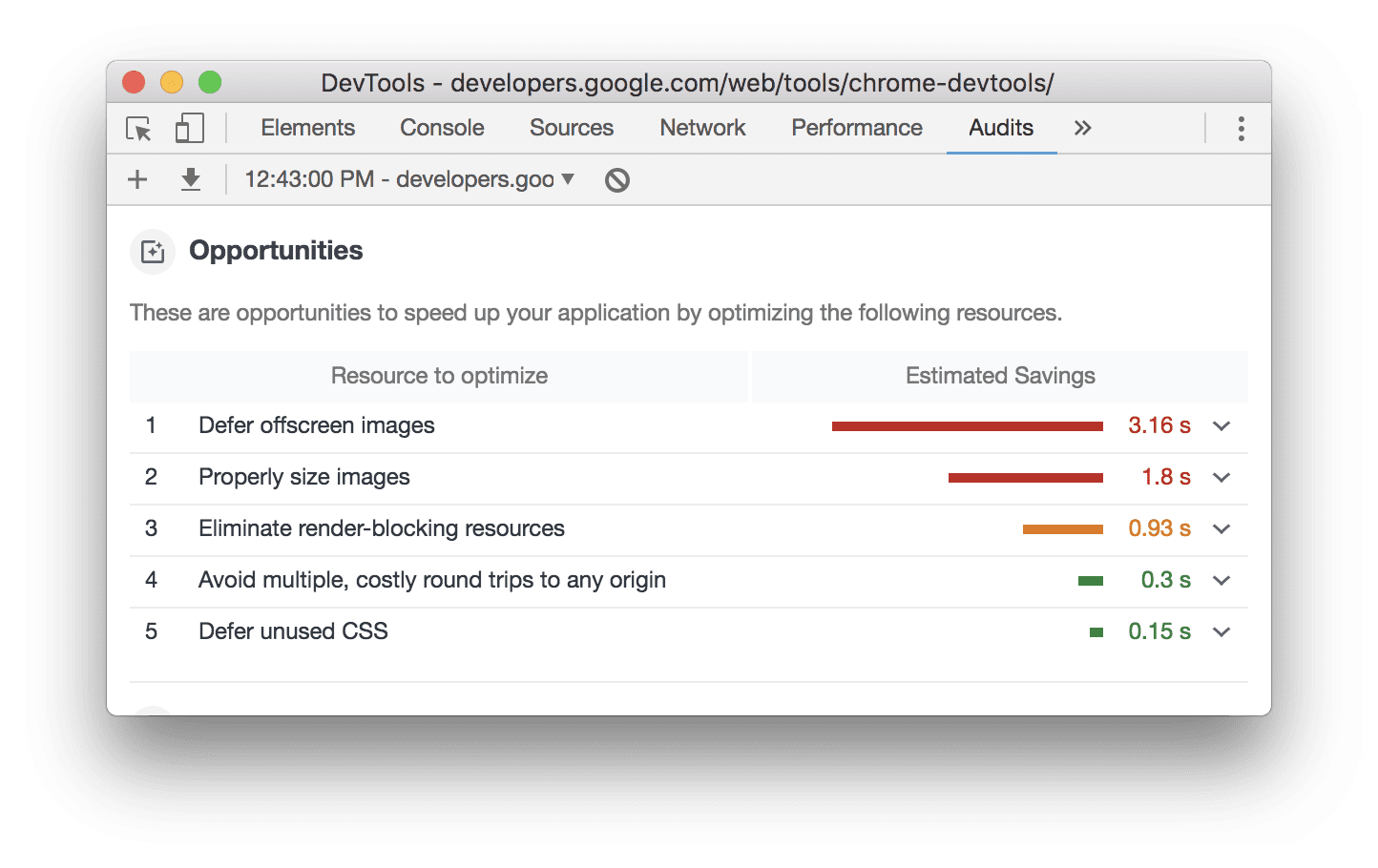
Di bawah screenshot, Anda akan melihat peluang untuk meningkatkan performa halaman.

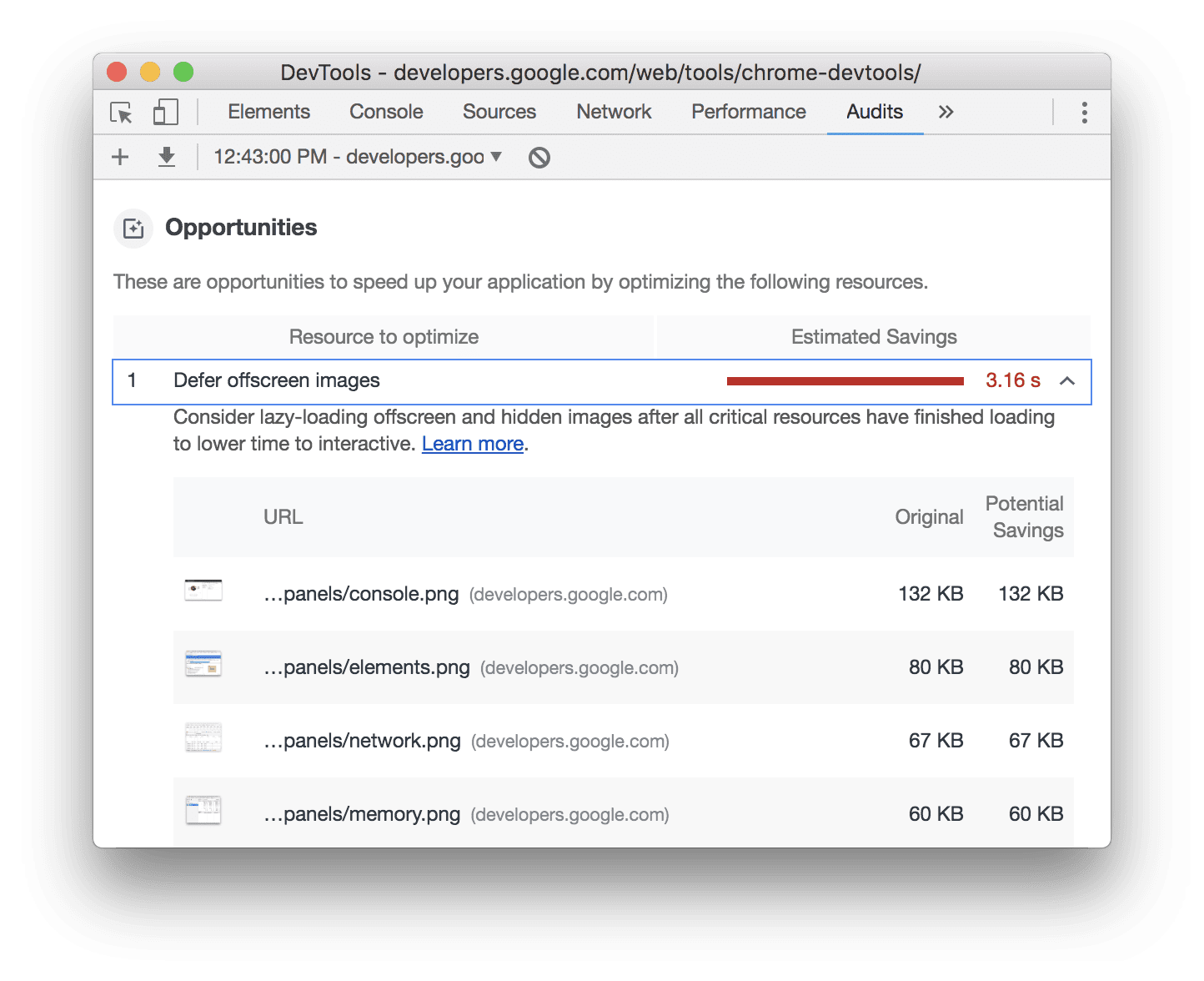
Klik sebuah peluang untuk mempelajarinya lebih lanjut.

Langkah berikutnya
Coba gunakan Lighthouse untuk mengaudit halaman Anda, baik dari halaman profil Anda maupun dari Chrome DevTools. Terapkan salah satu peluang, lalu periksa halaman Anda lagi untuk melihat pengaruh perubahan tersebut terhadap laporan Anda. Skor metrik Anda idealnya harus sedikit lebih baik, dan Lighthouse tidak akan lagi menandai peluang tersebut sebagai sesuatu yang perlu dikerjakan.
Menjalankan Lighthouse sendiri sangat bagus untuk memeriksa masalah secara langsung, tetapi pada akhirnya Anda harus menyiapkan pemantauan berkelanjutan untuk memastikan situs Anda tetap dalam kondisi baik. Untuk melacak progres Lighthouse dari waktu ke waktu, tambahkan situs Anda ke profil Anda.

