Lighthouse, bir sayfanın performansını ölçmenize ve iyileştirmenin yollarını bulmanıza yardımcı olan bir araçtır. Lighthouse'u kullanmayla ilgili genel iş akışı şu şekildedir:
- Lighthouse'a hangi sayfanın denetleneceğini belirtirsiniz.
- Lighthouse bu sayfayı yükler ve sayfanın çeşitli performans kilometre taşlarına ulaşmasının ne kadar sürdüğünü kaydeder. Bu kilometre taşlarına metrik adı verilir.
- Lighthouse, sayfanın performansı hakkında bir rapor sunar. Rapor, her metrik için bir puan ve fırsatların bir listesini sağlar. Bu fırsatları uyguladığınızda sayfanın daha hızlı yüklenmesi beklenir.
Amacınız, metrik puanlarınızı zaman içinde iyileştirmek veya en azından kötüleşmemelerini sağlamaktır. Ancak metrikler üzerinde doğrudan çalışmak mümkün değildir. Bunun yerine, Lighthouse'un sunduğu fırsatları değerlendirirsiniz. Bu fırsatlar üzerinde çalışmak metrik puanlarınızı iyileştirir.
Lighthouse'u profil sayfanızdan çalıştırma
Lighthouse'u web.dev profil sayfanızdan çalıştırın:
Herhangi bir URL'yi girin. Lighthouse, bir dizi denetim yaparak sayfanın ne kadar iyi performans gösterdiğine dair bir rapor oluşturur.
Sayfanızın iyileştirilebileceği alanları belirlemek için denetimler raporunu inceleyin.
Her denetim için puanlarınızı iyileştirmek üzere uygulayabileceğiniz talimatlar ve anında yapabileceğiniz işlemler gösterilir.
Lighthouse'u Chrome Geliştirici Araçları'ndan çalıştırma
Chrome Geliştirici Araçları, doğrudan Google Chrome tarayıcısında yerleşik olarak bulunan bir dizi web geliştirici aracıdır. Geliştirici Araçları'nı edinmek için herhangi bir şey indirmeniz gerekmez. Chrome'unuz varsa Geliştirici Araçları'nı da kullanabilirsiniz.
- Chrome'da denetlemek istediğiniz sayfaya gidin.
- Geliştirici Araçları'nı açmak için `Control+Shift+J` (veya Mac'te `Command+Option+J`) tuşlarına basın.

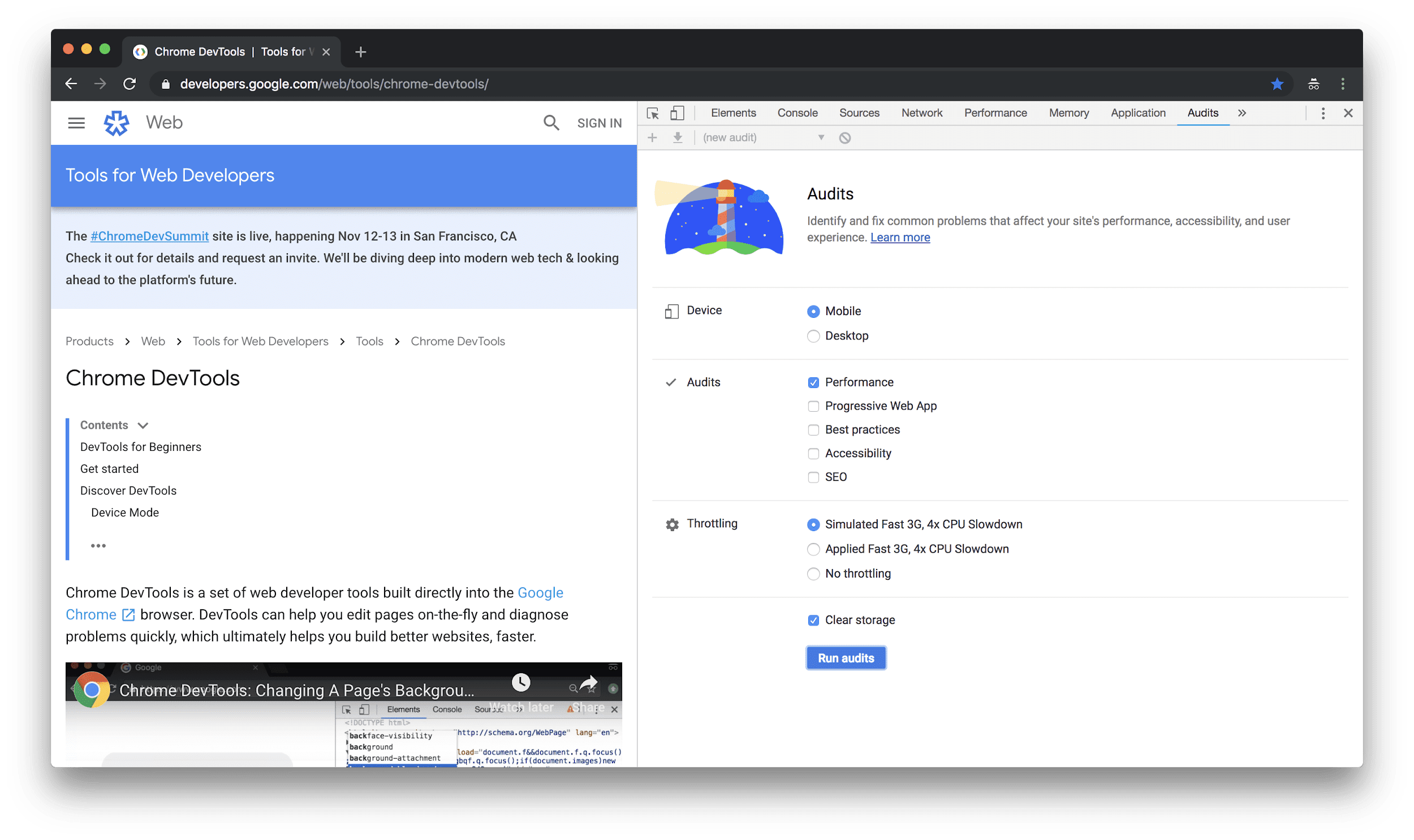
Denetimler sekmesini tıklayın. Bu sekmeyi görmüyorsanız » simgesini tıklayın ve listeden Denetimler'i seçin. Lighthouse, Denetimler panelini destekleyen motordur. Bu nedenle deniz feneri resmi görürsünüz.

- Mobil radyo düğmesinin seçili olduğundan emin olun. Lighthouse, sayfanızı denetlerken mobil cihazın görünüm alanını ve kullanıcı aracısı dizesini simüle eder.
- Performans onay kutusunun etkinleştirildiğinden emin olun. Denetimler bölümündeki diğer onay kutularını etkinleştirebilir veya devre dışı bırakabilirsiniz. Bu önerileri etkinleştirirseniz sayfanızın diğer yönlerini iyileştirmeye yönelik birçok fırsat görürsünüz.
- Simüle Edilmiş Hızlı 3G, 4x CPU Yavaşlatma radyo düğmesinin seçili olduğundan emin olun. Lighthouse, sayfayı yüklerken ağınızı veya CPU'nuzu gerçekten kısıtlamaz. Bunun yerine, sayfanın normal koşullarda yüklenmesinin ne kadar sürdüğüne bakar ve ardından makinenizin CPU'sundan 4 kat daha az güçlü bir CPU ile hızlı bir 3G ağında yüklenmesinin ne kadar süreceğini tahmin eder.
- Depolamayı Temizle onay kutusunun etkinleştirildiğinden emin olun. Bu seçenek, Lighthouse'u her sayfa kaynağı için ağa gitmeye zorlar. Bu, ilk kez gelen ziyaretçilerin sayfayı deneyimleme şeklidir.
- Denetimleri Çalıştır'ı tıklayın. 5-10 saniye sonra Lighthouse size bir rapor gösterir.

Örneğin, bazı denetimleri Simüle Edilmiş Hızlı 3G, 4x CPU Yavaşlatma kısıtlaması etkin ile, diğer zamanlarda ise kısıtlama devre dışı olarak çalıştırırsanız kısıtlama etkin olduğunda metrik puanlarınız önemli ölçüde düşük olur. Sayfanızın neden bu kadar yavaşladığını anlamaya çalışırken çok zaman kaybedebilirsiniz. Oysa gerçekte değişen tek şey yapılandırmanızdır.
Raporunuzu anlama
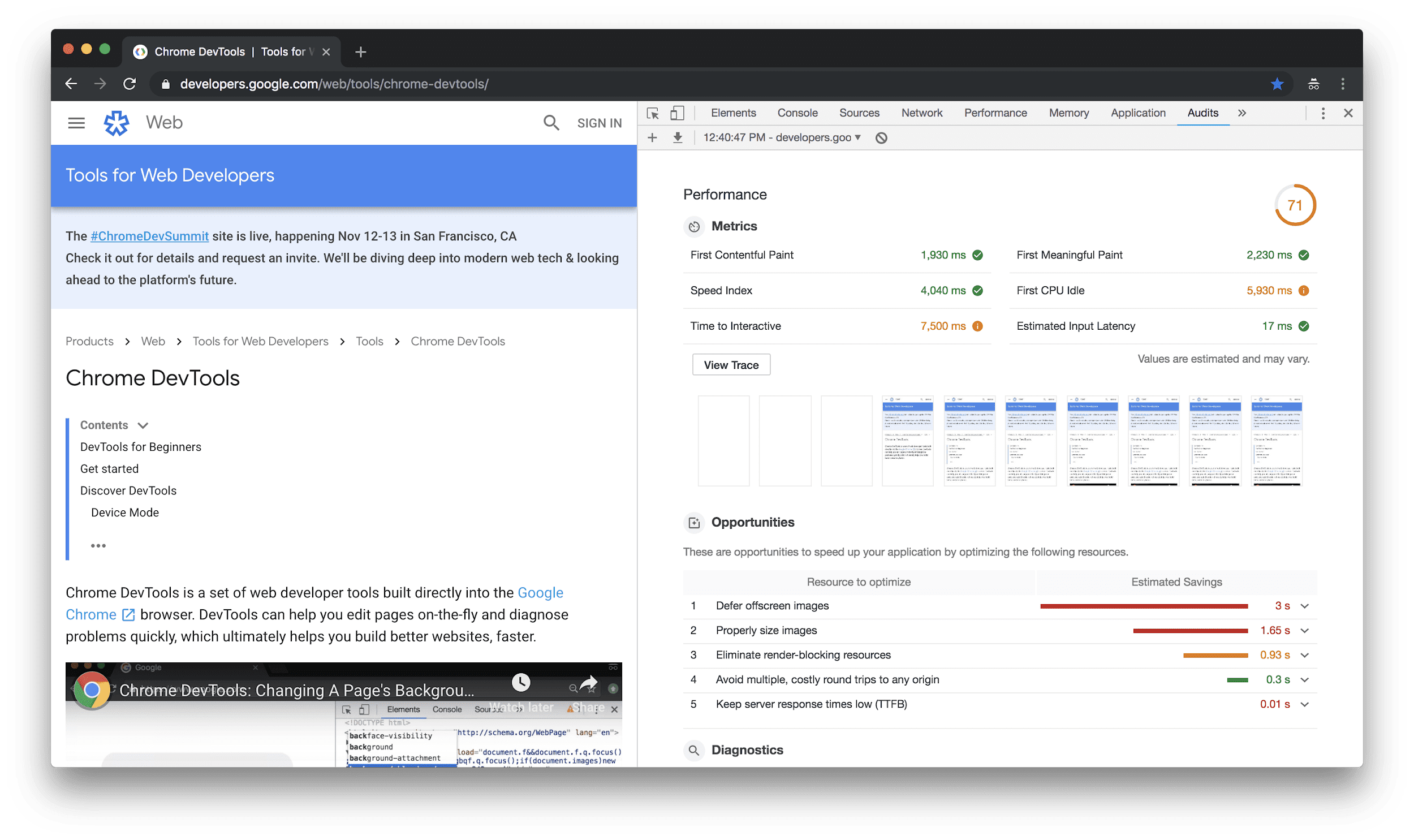
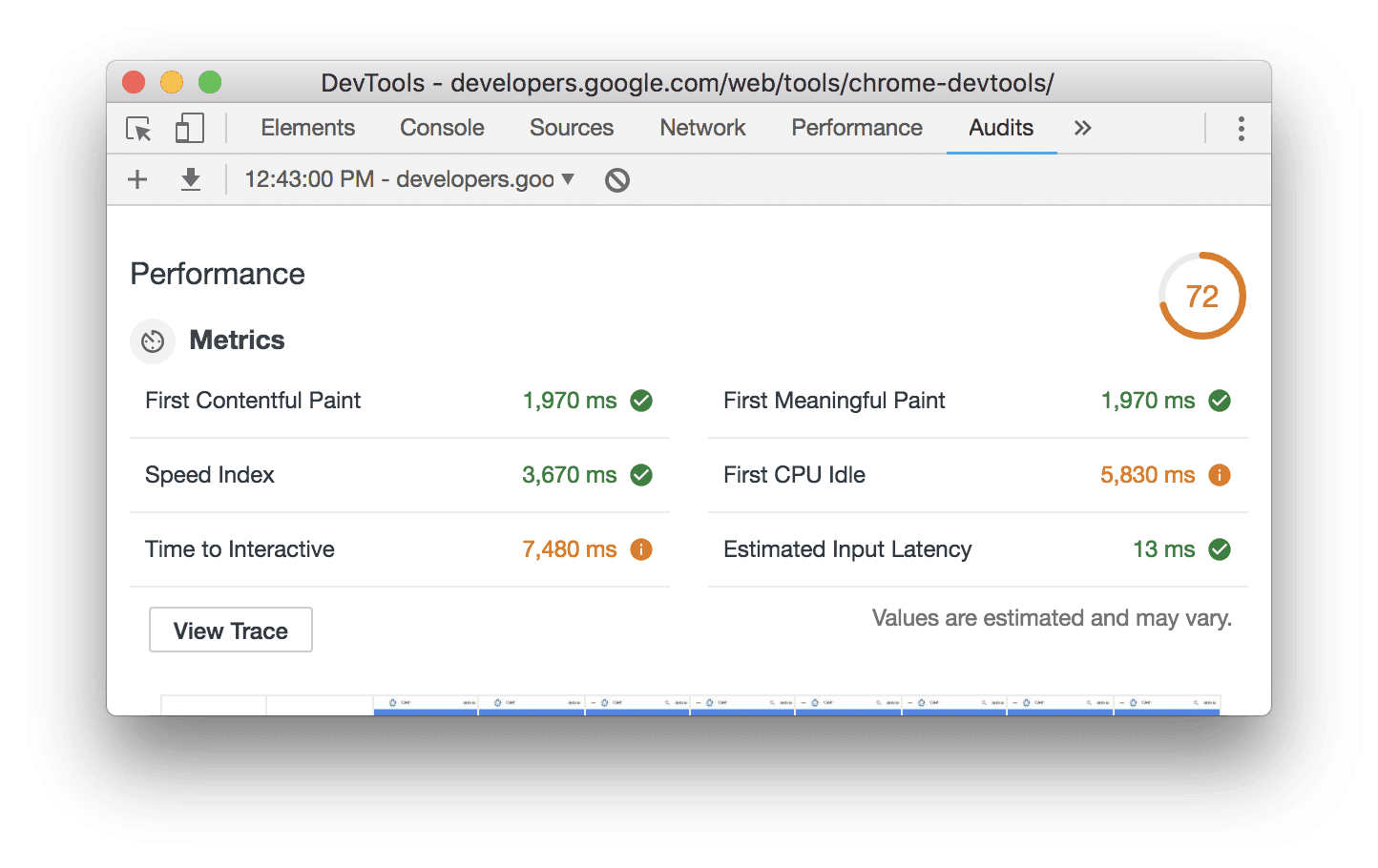
Raporunuzun sağ üst kısmında genel performans puanınız listelenir. 100, mükemmel bir puandır. Genel puanın altında metrik puanları yer alır. Lighthouse v3 Puanlama Kılavuzu'nda her metrik puanının genel puana nasıl katkıda bulunduğu açıklanmaktadır.

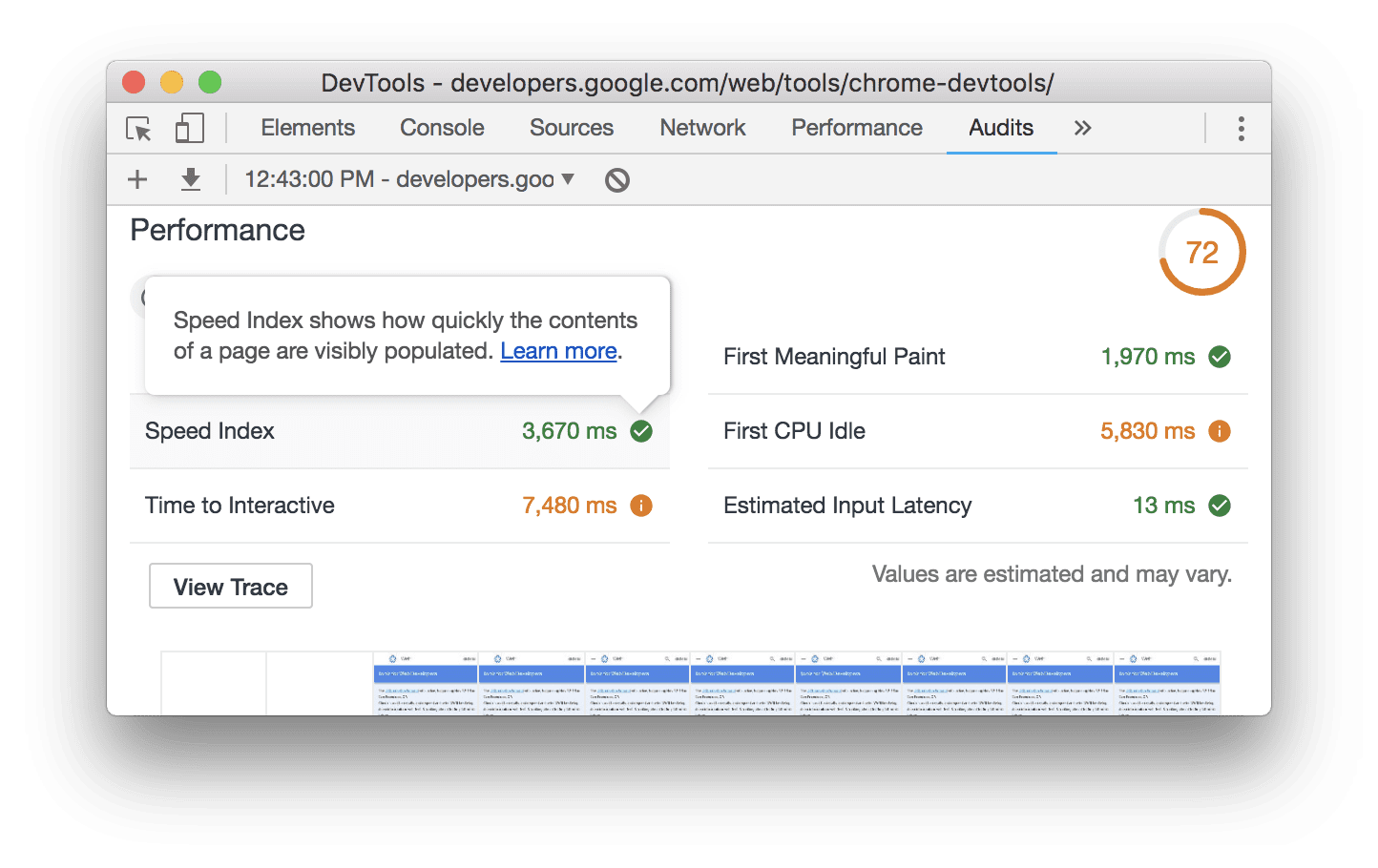
Bir metrik hakkında daha fazla bilgi edinmek için fareyle ilgili metriğin üzerine gelin. Bu konuyla ilgili dokümanları okumak için Daha fazla bilgi'yi tıklayın.

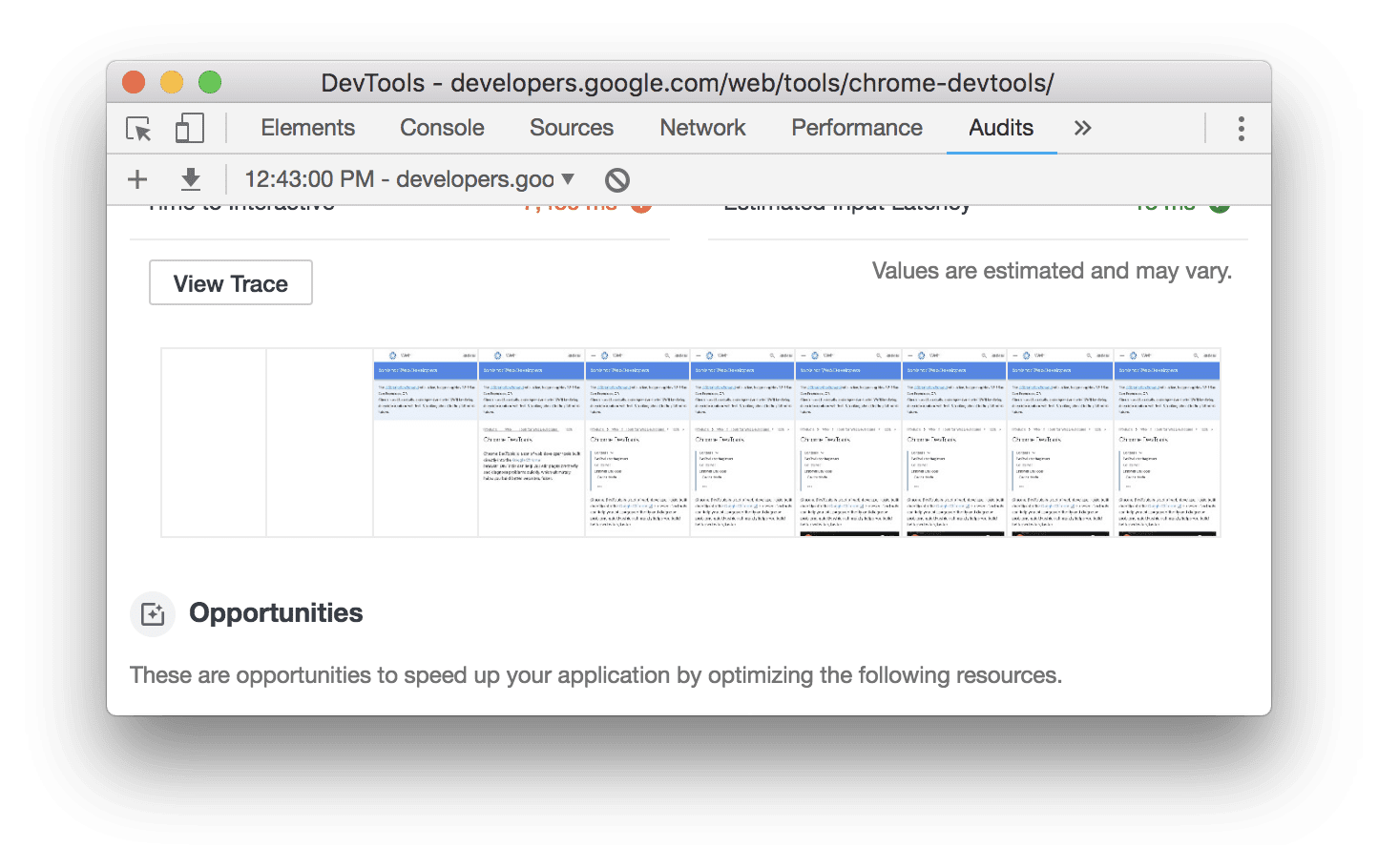
Metrik puanlarınızın altında, sayfa yüklenirken nasıl göründüğüne dair ekran görüntüleri yer alır.

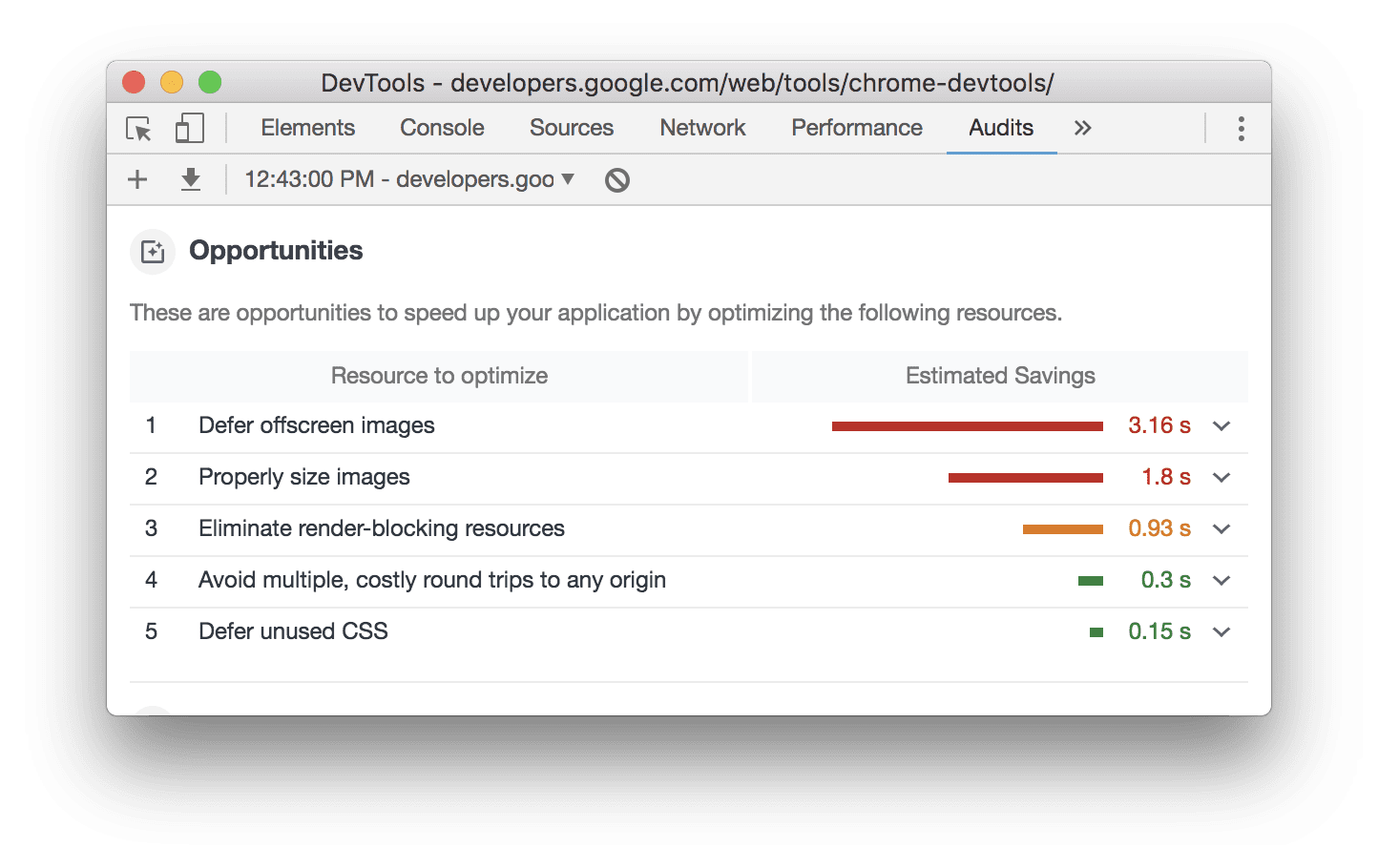
Ekran görüntülerinin altında, sayfanın performansını artırmaya yönelik fırsatları görürsünüz.

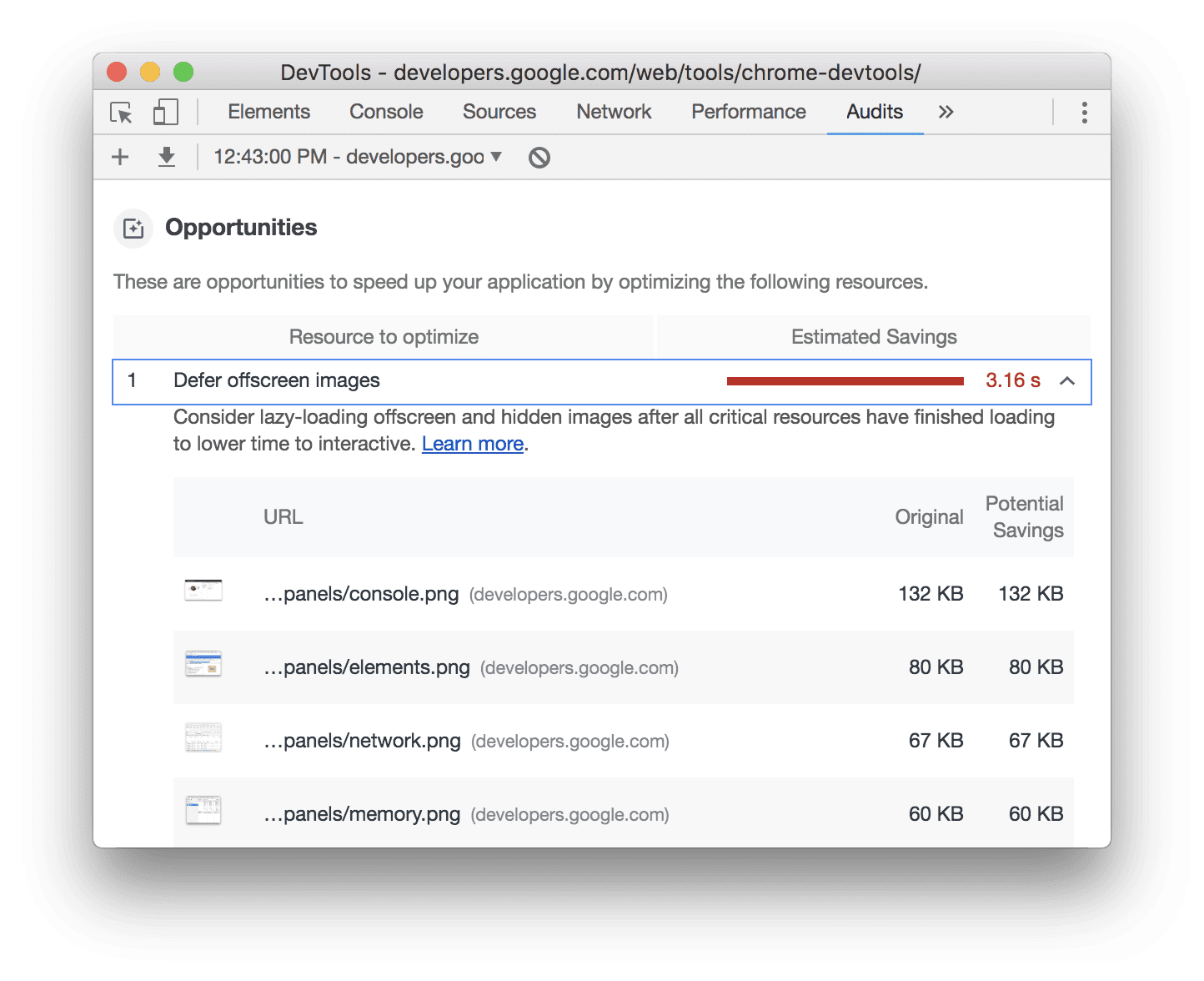
Hakkında daha fazla bilgi edinmek istediğiniz fırsatı tıklayın.

Sonraki adımlar
Sayfanızı denetlemek için Lighthouse'u profil sayfanızdan veya Chrome Geliştirici Araçları'ndan kullanmayı deneyin. Fırsatlardan birini uygulayın ve değişikliğin raporunuzu nasıl etkilediğini görmek için sayfanızı tekrar denetleyin. Metrik puanlarınız ideal olarak biraz daha iyi olmalı ve Lighthouse artık bu fırsatı üzerinde çalışılması gereken bir konu olarak işaretlememelidir.
Lighthouse'u kendiniz çalıştırmak sorunları anında kontrol etmek için harika bir yöntemdir ancak sitenizin sağlıklı kalmasını sağlamak için sürekli izleme ayarlamanız gerekir. Lighthouse'taki ilerlemenizi zaman içinde izlemek için sitenizi profilinize ekleyin.

