أهمية ترتيب DOM التلقائي
يُعدّ العمل مع العناصر الأصلية طريقة رائعة للتعرّف على سلوك التركيز، لأنّه يتم إدراجها تلقائيًا في ترتيب علامات التبويب استنادًا إلى موضعها في نموذج المستند (DOM).
على سبيل المثال، قد يكون لديك ثلاثة عناصر أزرار، واحد تلو الآخر في نموذج المستند (DOM). يؤدي الضغط على Tab إلى التركيز على كل زر بالترتيب. جرِّب النقر على مجموعة الرموز أدناه لنقل نقطة بداية التنقّل باستخدام التركيز، ثم اضغط على Tab لنقل التركيز بين الأزرار.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
ومع ذلك، من المهم ملاحظة أنّه باستخدام CSS، يمكن أن تظهر العناصر بترتيب مختلف على الشاشة عن ترتيبها في نموذج المستند (DOM). على سبيل المثال، إذا كنت تستخدم سمة CSS مثل float لنقل أحد الأزرار إلى اليسار، ستظهر الأزرار بترتيب مختلف على الشاشة. ولكن بما أنّ ترتيبها في DOM يظل كما هو، يظل ترتيب التبويب كما هو أيضًا. عندما يتنقّل المستخدم بين عناصر الصفحة باستخدام مفتاح Tab، يتم التركيز على الأزرار بترتيب غير بديهي. جرِّب النقر على كتلة الرموز البرمجية أدناه لنقل نقطة بداية التنقّل باستخدام التركيز، ثم اضغط على Tab لنقل التركيز بين الأزرار.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
يجب توخّي الحذر عند تغيير الموضع المرئي للعناصر على الشاشة باستخدام CSS. ويمكن أن يؤدي ذلك إلى تغيير ترتيب علامات التبويب بشكل عشوائي على ما يبدو، ما يربك المستخدمين الذين يعتمدون على لوحة المفاتيح. لهذا السبب، تنص قائمة التحقّق الخاصة بمبادرة Web AIM في الفقرة 1.3.2 على أنّ ترتيب القراءة والتنقّل، كما هو محدّد بترتيب الرموز، يجب أن يكون منطقيًا وسهلاً.
كقاعدة عامة، حاوِل التنقّل بين علامات التبويب في صفحاتك من وقت لآخر للتأكّد من أنّك لم تُفسد ترتيب علامات التبويب عن طريق الخطأ. وهي عادة جيدة لا تتطلّب الكثير من الجهد.
المحتوى خارج الشاشة
ماذا لو كان لديك محتوى لا يتم عرضه حاليًا، ولكنّه لا يزال بحاجة إلى أن يكون في نموذج DOM، مثل شريط تنقّل جانبي متجاوب؟ عندما تتضمّن الصفحة عناصر من هذا النوع تتلقّى التركيز عندما تكون خارج الشاشة، قد يبدو الأمر وكأنّ التركيز يختفي ويظهر مجددًا أثناء تنقّل المستخدم بين علامات التبويب في الصفحة، وهذا تأثير غير مرغوب فيه. من المفترض أن نمنع اللوحة من اكتساب التركيز عندما تكون خارج الشاشة، وأن نسمح بالتركيز عليها فقط عندما يتمكّن المستخدم من التفاعل معها.

في بعض الأحيان، عليك إجراء بعض التحريات لمعرفة سبب تشتّت التركيز. يمكنك استخدام document.activeElement من وحدة التحكّم لمعرفة العنصر الذي يتم التركيز عليه حاليًا.
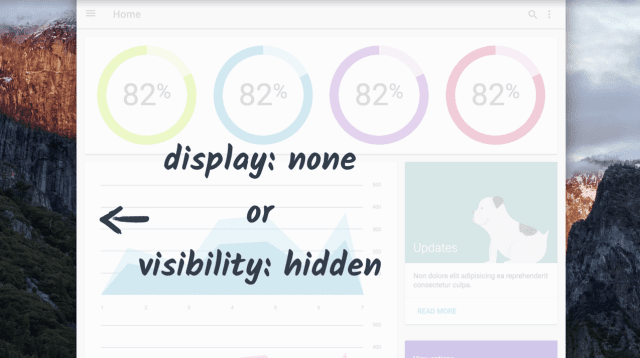
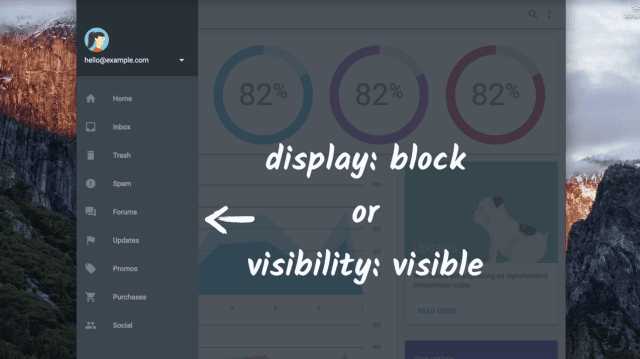
بعد معرفة العنصر الذي يتم التركيز عليه خارج الشاشة، يمكنك ضبطه على
display: none أو visibility: hidden، ثم إعادة ضبطه على display:
block أو visibility: visible قبل عرضه للمستخدم.


بشكل عام، ننصح المطوّرين بالتنقل بين علامات التبويب في مواقعهم الإلكترونية قبل كل عملية نشر للتأكّد من أنّ ترتيب علامات التبويب لا يختفي أو يتجاوز تسلسلًا منطقيًا. إذا كان الأمر كذلك، عليك التأكّد من إخفاء المحتوى خارج الشاشة بشكل مناسب باستخدام display: none أو visibility: hidden، أو إعادة ترتيب المواضع الفعلية للعناصر في نموذج كائن المستند (DOM) لكي تكون بترتيب منطقي.



