Die Bedeutung der Standard-DOM-Reihenfolge
Die Arbeit mit nativen Elementen ist eine gute Möglichkeit, das Fokusverhalten kennenzulernen, da sie automatisch in die Tab-Reihenfolge eingefügt werden, basierend auf ihrer Position im DOM.
Beispiel: Sie haben drei Schaltflächenelemente, die im DOM direkt aufeinander folgen. Durch Drücken von Tab wird jede Schaltfläche der Reihe nach fokussiert. Klicken Sie auf den Codeblock unten, um den Startpunkt der Fokusnavigation zu verschieben. Drücken Sie dann Tab, um den Fokus auf die Schaltflächen zu verschieben.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Es ist jedoch wichtig zu beachten, dass es mit CSS möglich ist, Elemente in einer bestimmten Reihenfolge im DOM zu haben, die auf dem Bildschirm in einer anderen Reihenfolge angezeigt werden. Wenn Sie beispielsweise eine CSS-Eigenschaft wie float verwenden, um eine Schaltfläche nach rechts zu verschieben, werden die Schaltflächen auf dem Bildschirm in einer anderen Reihenfolge angezeigt. Da ihre Reihenfolge im DOM jedoch gleich bleibt, bleibt auch ihre Tab-Reihenfolge gleich. Wenn der Nutzer mit der Tabulatortaste durch die Seite navigiert, erhalten die Schaltflächen den Fokus in einer nicht intuitiven Reihenfolge. Klicken Sie auf den Codeblock unten, um den Startpunkt der Fokusnavigation zu verschieben. Drücken Sie dann Tab, um den Fokus auf die Schaltflächen zu verschieben.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Seien Sie vorsichtig, wenn Sie die visuelle Position von Elementen auf dem Bildschirm mit CSS ändern. Dies kann dazu führen, dass die Tab-Reihenfolge scheinbar zufällig springt, was Nutzer, die auf die Tastatur angewiesen sind, verwirren kann. Aus diesem Grund wird in der WebAIM-Checkliste in Abschnitt 1.3.2 darauf hingewiesen, dass die durch die Code-Reihenfolge bestimmte Lese- und Navigationsreihenfolge logisch und intuitiv sein sollte.
Tabben Sie regelmäßig durch Ihre Seiten, um sicherzugehen, dass Sie die Tab-Reihenfolge nicht versehentlich geändert haben. Es ist eine gute Gewohnheit, die nicht viel Aufwand erfordert.
Inhalte außerhalb des Bildschirms
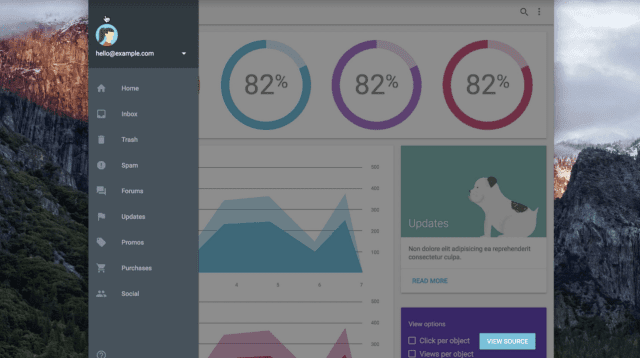
Was ist, wenn Sie Inhalte haben, die derzeit nicht angezeigt werden, aber dennoch im DOM vorhanden sein müssen, z. B. eine responsive Seitenleiste? Wenn Sie Elemente wie diese haben, die den Fokus erhalten, wenn sie sich außerhalb des Bildschirms befinden, kann es so aussehen, als würde der Fokus verschwinden und wieder erscheinen, wenn der Nutzer auf der Seite tabbt – ein unerwünschter Effekt. Im Idealfall sollte das Feld nicht den Fokus erhalten, wenn es sich außerhalb des Bildschirms befindet. Der Fokus sollte nur möglich sein, wenn der Nutzer damit interagieren kann.

Manchmal müssen Sie ein wenig detektivische Arbeit leisten, um herauszufinden, wo der Fokus geblieben ist. Mit document.activeElement in der Konsole können Sie herausfinden, welches Element gerade fokussiert ist.
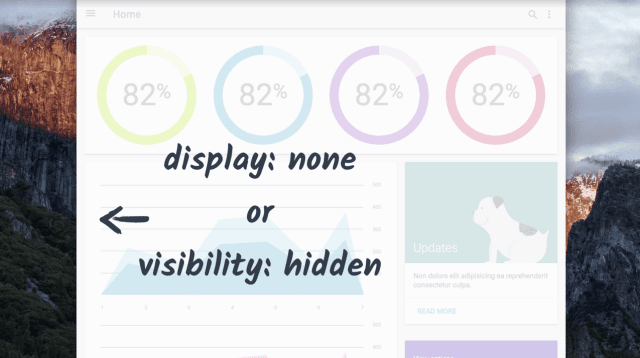
Sobald Sie wissen, welches Element außerhalb des Bildschirms fokussiert wird, können Sie es auf display: none oder visibility: hidden festlegen und dann wieder auf display:
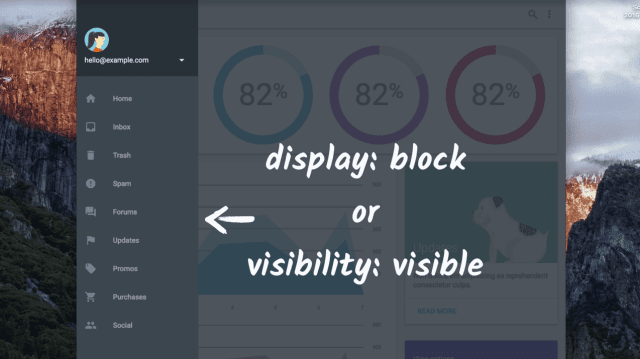
block oder visibility: visible zurücksetzen, bevor es dem Nutzer angezeigt wird.


Im Allgemeinen empfehlen wir Entwicklern, vor jeder Veröffentlichung ihrer Websites die Tab-Reihenfolge zu prüfen, um sicherzustellen, dass sie nicht verschwindet oder aus einer logischen Reihenfolge springt. Wenn das der Fall ist, sollten Sie dafür sorgen, dass Inhalte, die nicht auf dem Bildschirm angezeigt werden, mit display: none oder visibility: hidden ausgeblendet werden. Alternativ können Sie die physischen Positionen von Elementen im DOM so anordnen, dass sie in einer logischen Reihenfolge stehen.



