L'importanza dell'ordine DOM predefinito
L'utilizzo di elementi nativi è un ottimo modo per scoprire il comportamento della messa a fuoco perché vengono inseriti automaticamente nell'ordine di tabulazione in base alla loro posizione nel DOM.
Ad esempio, potresti avere tre elementi pulsante, uno dopo l'altro nel
DOM. Se premi Tab, ogni pulsante viene selezionato in ordine. Prova a fare clic sul blocco di codice
qui sotto per spostare il punto di partenza della navigazione dello stato attivo, poi premi Tab per spostare lo stato attivo
tra i pulsanti.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Tuttavia, è importante notare che, utilizzando CSS, è possibile che gli elementi
esistano in un ordine nel DOM, ma appaiano in un ordine diverso sullo schermo. Ad esempio, se utilizzi una proprietà CSS come float per spostare un pulsante a destra,
i pulsanti vengono visualizzati in un ordine diverso sullo schermo. Tuttavia, poiché il loro ordine nel
DOM rimane invariato, anche l'ordine di tabulazione rimane invariato. Quando l'utente scorre la pagina con il tasto Tab, i pulsanti vengono selezionati in un ordine non intuitivo. Prova a fare clic sul blocco di codice qui sotto per spostare il punto di partenza della navigazione dello stato attivo, quindi premi Tab per spostare lo stato attivo tra i pulsanti.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Fai attenzione quando modifichi la posizione visiva degli elementi sullo schermo utilizzando CSS. Ciò può causare un ordine di tabulazione che sembra cambiare in modo casuale, confondendo gli utenti che si affidano alla tastiera. Per questo motivo, la checklist Web AIM afferma nella sezione 1.3.2 che l'ordine di lettura e navigazione, determinato dall'ordine del codice, deve essere logico e intuitivo.
Come regola generale, prova a spostarti tra le pagine di tanto in tanto per assicurarti di non aver modificato accidentalmente l'ordine delle schede. È una buona abitudine da adottare e non richiede molto impegno.
Contenuti fuori schermo
Cosa succede se hai contenuti che non vengono visualizzati al momento, ma che devono comunque essere nel DOM, ad esempio una barra di navigazione laterale adattabile? Quando hai elementi come questo che ricevono lo stato attivo quando sono fuori dallo schermo, può sembrare che lo stato attivo scompaia e riappaia mentre l'utente scorre la pagina con il tasto Tab, un effetto chiaramente indesiderabile. Idealmente, dovremmo impedire al pannello di acquisire lo stato attivo quando è fuori dallo schermo e consentire di metterlo a fuoco solo quando l'utente può interagire con esso.

A volte devi fare un po' di lavoro investigativo per capire dove è andato a finire il focus. Puoi utilizzare document.activeElement dalla console per capire quale
elemento è attualmente selezionato.
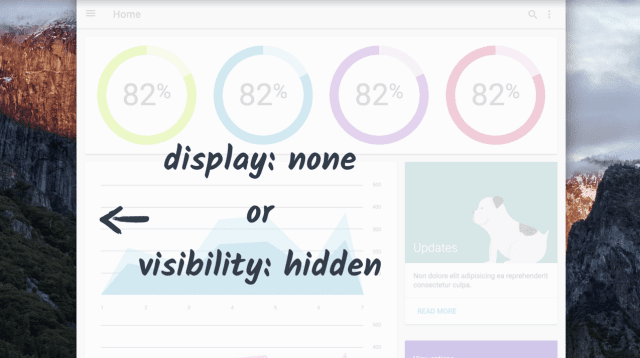
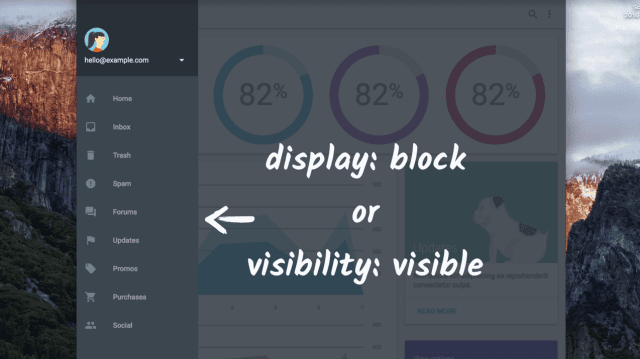
Una volta individuato l'elemento fuori schermo su cui viene messo a fuoco, puoi impostarlo su
display: none o visibility: hidden e poi riportarlo su display:
block o visibility: visible prima di mostrarlo all'utente.


In generale, incoraggiamo gli sviluppatori a scorrere i propri siti con il tasto Tab prima di ogni pubblicazione per verificare che l'ordine di tabulazione non scompaia o non salti fuori da una sequenza logica. In questo caso, assicurati di nascondere correttamente i contenuti
fuori dallo schermo con display: none o visibility: hidden oppure di
riorganizzare le posizioni fisiche degli elementi nel DOM in modo che siano in un ordine
logico.



