Dlaczego domyślna kolejność DOM jest tak ważna
Praca z elementami natywnymi to świetny sposób na poznanie zachowania fokusu, ponieważ są one automatycznie wstawiane do kolejności tabulacji na podstawie ich pozycji w DOM.
Możesz na przykład mieć 3 elementy przycisku, jeden po drugim w DOM. Naciśnięcie Tab powoduje zaznaczenie kolejnych przycisków. Spróbuj kliknąć blok kodu poniżej, aby przenieść punkt początkowy nawigacji za pomocą zaznaczenia, a następnie naciśnij Tab, aby przenieść zaznaczenie na przyciski.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Pamiętaj jednak, że za pomocą CSS można sprawić, że elementy będą występować w DOM w jednej kolejności, a na ekranie w innej. Jeśli na przykład użyjesz właściwości CSS, takiej jak float, aby przesunąć jeden przycisk w prawo, przyciski będą wyświetlane na ekranie w innej kolejności. Ponieważ jednak ich kolejność w DOM pozostaje taka sama, kolejność tabulacji również się nie zmienia. Gdy użytkownik przechodzi między elementami strony za pomocą klawisza Tab, przyciski są zaznaczane w nieintuicyjnej kolejności. Spróbuj kliknąć blok kodu poniżej, aby przenieść punkt początkowy nawigacji za pomocą zaznaczenia, a następnie naciśnij Tab, aby przenieść zaznaczenie na przyciski.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Zachowaj ostrożność podczas zmieniania wizualnego położenia elementów na ekranie za pomocą arkuszy CSS. Może to spowodować, że kolejność kart będzie się zmieniać w sposób pozornie losowy, co może dezorientować użytkowników korzystających z klawiatury. Z tego powodu na liście kontrolnej Web AIM w sekcji 1.3.2 stwierdza się, że kolejność odczytywania i nawigacji określona przez kolejność kodu powinna być logiczna i intuicyjna.
Zasada jest taka, że od czasu do czasu warto przechodzić między elementami na stronach za pomocą klawisza Tab, aby upewnić się, że kolejność tabulacji nie została przypadkowo zmieniona. To dobry nawyk, który nie wymaga dużego wysiłku.
Treści poza ekranem
Co zrobić, jeśli masz treści, które nie są obecnie wyświetlane, ale nadal muszą znajdować się w DOM, np. responsywny pasek nawigacyjny z boku? Gdy elementy takie jak ten otrzymują fokus, gdy są poza ekranem, może się wydawać, że fokus znika i pojawia się ponownie, gdy użytkownik przechodzi po stronie za pomocą klawisza Tab – jest to oczywiście niepożądany efekt. Najlepiej byłoby uniemożliwić panelowi uzyskanie fokusu, gdy jest poza ekranem, i zezwalanie na to tylko wtedy, gdy użytkownik może z nim wejść w interakcję.

Czasami trzeba się trochę natrudzić, aby dowiedzieć się, gdzie jest fokus. Za pomocą elementu document.activeElement w konsoli możesz sprawdzić, który element jest obecnie zaznaczony.
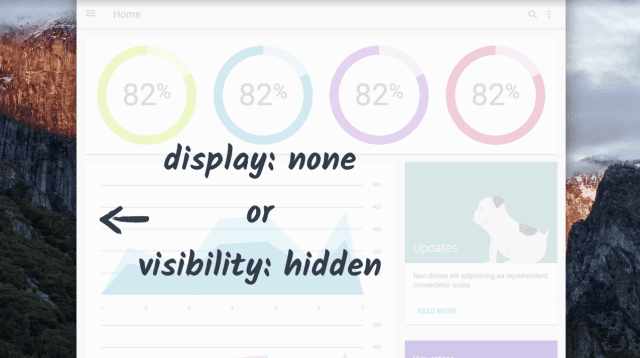
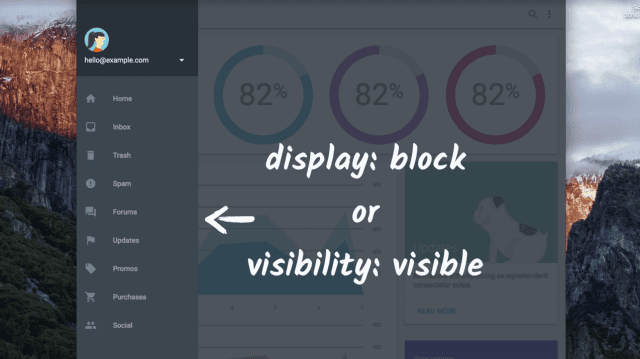
Gdy wiesz już, który element poza ekranem jest zaznaczony, możesz ustawić go na display: none lub visibility: hidden, a następnie przywrócić display:
block lub visibility: visible przed wyświetleniem go użytkownikowi.


Zalecamy, aby przed opublikowaniem witryny deweloperzy sprawdzali, czy kolejność tabulacji nie znika ani nie przeskakuje poza logiczną sekwencję. Jeśli tak jest, upewnij się, że odpowiednio ukrywasz treści poza ekranem za pomocą display: none lub visibility: hidden albo że zmieniasz fizyczne położenie elementów w DOM, aby były one ułożone w logicznej kolejności.



