L'importance de l'ordre DOM par défaut
Travailler avec des éléments natifs est un excellent moyen d'en apprendre davantage sur le comportement de mise au point, car ils sont automatiquement insérés dans l'ordre de tabulation en fonction de leur position dans le DOM.
Par exemple, vous pouvez avoir trois éléments de bouton, l'un après l'autre dans le DOM. Appuyer sur Tab permet de sélectionner chaque bouton dans l'ordre. Essayez de cliquer sur le bloc de code ci-dessous pour déplacer le point de départ de la navigation au clavier, puis appuyez sur Tab pour parcourir les boutons.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Toutefois, il est important de noter qu'il est possible, à l'aide de CSS, d'avoir des éléments qui existent dans un ordre dans le DOM, mais qui apparaissent dans un ordre différent à l'écran. Par exemple, si vous utilisez une propriété CSS telle que float pour déplacer un bouton vers la droite, les boutons s'affichent dans un ordre différent à l'écran. Toutefois, comme leur ordre dans le DOM reste le même, leur ordre de tabulation l'est aussi. Lorsque l'utilisateur parcourt la page à l'aide de la touche de tabulation, les boutons sont sélectionnés dans un ordre non intuitif. Essayez de cliquer sur le bloc de code ci-dessous pour déplacer le point de départ de la navigation au clavier, puis appuyez sur Tab pour parcourir les boutons.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Soyez prudent lorsque vous modifiez la position visuelle des éléments à l'écran à l'aide du CSS. Cela peut entraîner un ordre de tabulation aléatoire, ce qui peut dérouter les utilisateurs qui s'appuient sur le clavier. C'est pourquoi la checklist Web AIM indique dans la section 1.3.2 que l'ordre de lecture et de navigation, tel que déterminé par l'ordre du code, doit être logique et intuitif.
En règle générale, essayez de parcourir vos pages à l'aide de la touche de tabulation de temps en temps pour vous assurer de ne pas avoir modifié l'ordre de tabulation par erreur. C'est une bonne habitude à prendre, qui ne demande pas beaucoup d'efforts.
Contenu hors écran
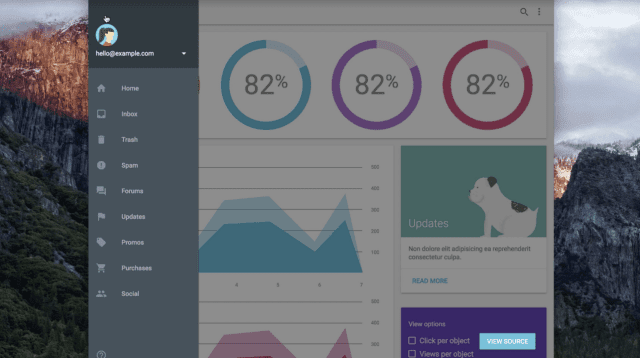
Que faire si vous avez du contenu qui n'est pas affiché actuellement, mais qui doit quand même figurer dans le DOM, comme une barre de navigation latérale responsive ? Lorsque des éléments comme ceux-ci reçoivent le focus alors qu'ils sont hors écran, il peut sembler que le focus disparaît et réapparaît lorsque l'utilisateur parcourt la page avec la touche de tabulation. Il s'agit clairement d'un effet indésirable. Idéalement, nous devrions empêcher le panneau de gagner le focus lorsqu'il est hors écran, et ne l'autoriser à être sélectionné que lorsque l'utilisateur peut interagir avec lui.

Parfois, vous devez faire un peu de travail de détective pour savoir où est passé le focus. Vous pouvez utiliser document.activeElement dans la console pour déterminer l'élément actuellement sélectionné.
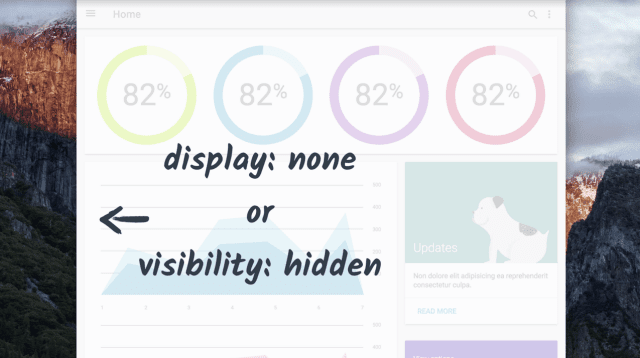
Une fois que vous savez quel élément hors écran est sélectionné, vous pouvez le définir sur display: none ou visibility: hidden, puis le redéfinir sur display:
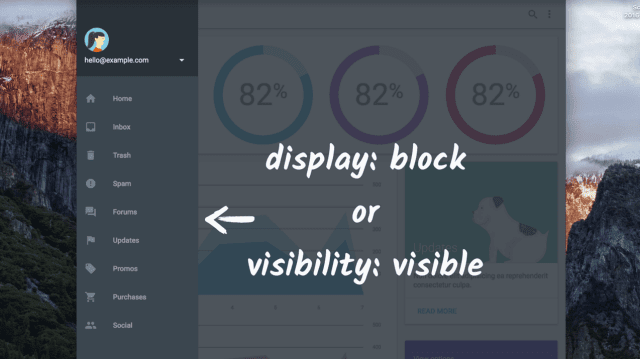
block ou visibility: visible avant de l'afficher à l'utilisateur.


En général, nous encourageons les développeurs à parcourir leurs sites à l'aide de la touche de tabulation avant chaque publication pour s'assurer que l'ordre de tabulation ne disparaît pas ou ne saute pas une séquence logique. Si c'est le cas, assurez-vous de masquer correctement le contenu hors écran avec display: none ou visibility: hidden, ou de réorganiser la position physique des éléments dans le DOM pour qu'ils soient dans un ordre logique.



