החשיבות של סדר ברירת המחדל ב-DOM
עבודה עם רכיבים מקוריים היא דרך מצוינת ללמוד על התנהגות המיקוד, כי הם מוכנסים אוטומטית לסדר הכרטיסיות על סמך המיקום שלהם ב-DOM.
לדוגמה, יכול להיות שיש לכם שלושה רכיבי לחצן, אחד אחרי השני ב-DOM. לחיצה על Tab מעבירה את המיקוד לכל כפתור לפי הסדר. כדי להעביר את נקודת ההתחלה של הניווט באמצעות המיקוד, מנסים ללחוץ על בלוק הקוד שלמטה, ואז לוחצים על Tab כדי להעביר את המיקוד בין הלחצנים.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
עם זאת, חשוב לציין שבאמצעות CSS אפשר להגדיר שדברים יופיעו בסדר מסוים ב-DOM, אבל בסדר אחר על המסך. לדוגמה, אם משתמשים במאפיין CSS כמו float כדי להזיז לחצן אחד ימינה, הלחצנים יופיעו בסדר שונה על המסך. אבל מכיוון שהסדר שלהם ב-DOM נשאר זהה, גם הסדר של המעבר ביניהם באמצעות Tab נשאר זהה. כשמשתמשים עוברים בין רכיבים בדף באמצעות מקש Tab, המיקוד עובר בין הלחצנים בסדר לא אינטואיטיבי. כדי להעביר את נקודת ההתחלה של ניווט המיקוד, אפשר לנסות ללחוץ על קטע הקוד שלמטה, ואז ללחוץ על Tab כדי להעביר את המיקוד בין הלחצנים.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
צריך להיזהר כשמשנים את המיקום החזותי של רכיבים במסך באמצעות CSS. הדבר עלול לגרום לסדר הכרטיסיות לקפוץ באופן שנראה אקראי, ולבלבל משתמשים שמסתמכים על המקלדת. לכן, ברשימת המשימות של Web AIM בקטע 1.3.2 מצוין שסדר הקריאה והניווט, כפי שנקבע על ידי סדר הקוד, צריך להיות הגיוני ואינטואיטיבי.
ככלל, מומלץ להשתמש במקש Tab כדי לעבור בין הדפים מדי פעם, רק כדי לוודא שלא שיניתם בטעות את סדר הכרטיסיות. זה הרגל טוב שכדאי לאמץ, והוא לא דורש הרבה מאמץ.
תוכן מחוץ למסך
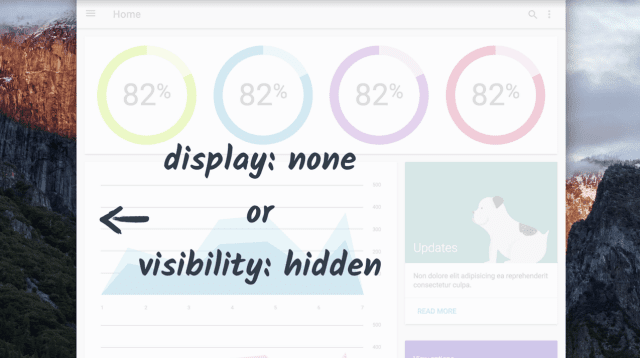
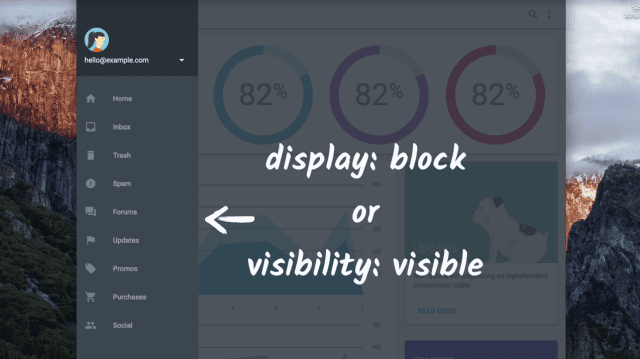
מה קורה אם יש לכם תוכן שלא מוצג כרגע, אבל עדיין צריך להיות ב-DOM, כמו סרגל ניווט צדדי רספונסיבי? כשאלמנטים כאלה מקבלים מיקוד כשהם לא מוצגים במסך, יכול להיווצר הרושם שהמיקוד נעלם ומופיע מחדש כשהמשתמש עובר בין הכרטיסיות בדף – וזה כמובן לא רצוי. הפתרון האידיאלי הוא למנוע את המיקוד בחלונית כשהיא לא מוצגת במסך, ולאפשר את המיקוד בה רק כשהמשתמש יכול ליצור איתה אינטראקציה.

לפעמים צריך לעשות קצת עבודת בילוש כדי להבין לאן המיקוד נעלם. אפשר להשתמש ב-document.activeElement מהמסוף כדי לגלות איזה רכיב מודגש כרגע.
אחרי שמגלים איזה רכיב לא מוצג נמצא במוקד, אפשר להגדיר אותו ל-display: none או ל-visibility: hidden, ואז להגדיר אותו חזרה ל-display:
block או ל-visibility: visible לפני שמציגים אותו למשתמש.


באופן כללי, אנחנו ממליצים למפתחים להשתמש במקש Tab כדי לעבור בין הרכיבים באתרים שלהם לפני כל פרסום, כדי לוודא שסדר הכרטיסיות לא נעלם או לא קופץ מתוך רצף הגיוני. אם כן, צריך לוודא שאתם מסתירים כראוי תוכן מחוץ למסך באמצעות display: none או visibility: hidden, או שאתם מסדרים מחדש את המיקומים הפיזיים של האלמנטים ב-DOM כך שהם יהיו בסדר הגיוני.




