La importancia del orden predeterminado del DOM
Trabajar con elementos nativos es una excelente manera de aprender sobre el comportamiento del enfoque, ya que se insertan automáticamente en el orden de tabulación según su posición en el DOM.
Por ejemplo, puedes tener tres elementos de botón, uno después del otro en el DOM. Si presionas Tab, se enfocará cada botón en orden. Intenta hacer clic en el bloque de código que se encuentra a continuación para mover el punto de inicio de la navegación por enfoque y, luego, presiona Tab para mover el enfoque por los botones.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Sin embargo, es importante tener en cuenta que, con CSS, es posible que los elementos existan en un orden en el DOM, pero aparezcan en un orden diferente en la pantalla. Por ejemplo, si usas una propiedad de CSS como float para mover un botón hacia la derecha, los botones aparecerán en un orden diferente en la pantalla. Sin embargo, como su orden en el DOM sigue siendo el mismo, también lo es su orden de tabulación. Cuando el usuario presiona la tecla Tab para recorrer la página, los botones se enfocan en un orden poco intuitivo. Intenta hacer clic en el bloque de código que aparece a continuación para mover el punto de inicio de la navegación por enfoque y, luego, presiona Tab para mover el enfoque por los botones.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Ten cuidado cuando cambies la posición visual de los elementos en la pantalla con CSS. Esto puede hacer que el orden de las pestañas salte de forma aparentemente aleatoria, lo que confunde a los usuarios que dependen del teclado. Por este motivo, la lista de verificación de AIM para la Web indica en la sección 1.3.2 que el orden de lectura y navegación, según lo determina el orden del código, debe ser lógico e intuitivo.
Como regla general, intenta navegar por tus páginas con la tecla Tab cada cierto tiempo para asegurarte de no haber alterado accidentalmente el orden de tabulación. Es un buen hábito que puedes adoptar y que no requiere mucho esfuerzo.
Contenido fuera de la pantalla
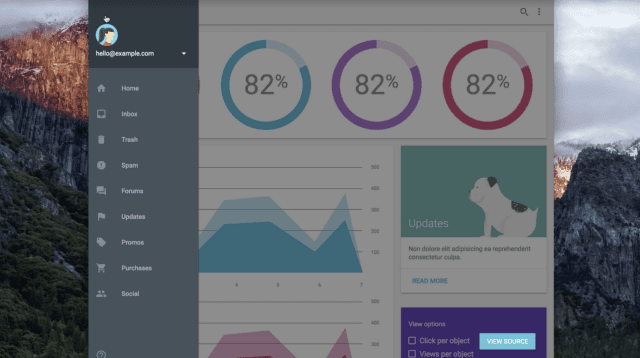
¿Qué sucede si tienes contenido que no se muestra actualmente, pero que aún debe estar en el DOM, como una navegación lateral responsiva? Cuando tienes elementos como este que reciben el enfoque cuando están fuera de la pantalla, puede parecer que el enfoque desaparece y reaparece a medida que el usuario presiona la tecla Tab para navegar por la página, lo que claramente es un efecto no deseado. Lo ideal sería evitar que el panel obtenga el enfoque cuando está fuera de la pantalla y permitir que se enfoque solo cuando el usuario pueda interactuar con él.

A veces, debes hacer un poco de trabajo de detective para averiguar dónde se fue el enfoque. Puedes usar document.activeElement desde la consola para averiguar qué elemento está enfocado actualmente.
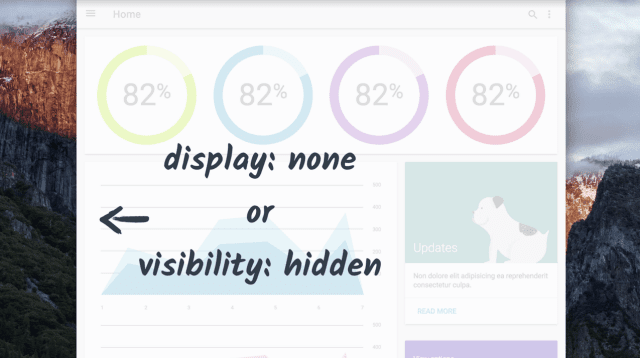
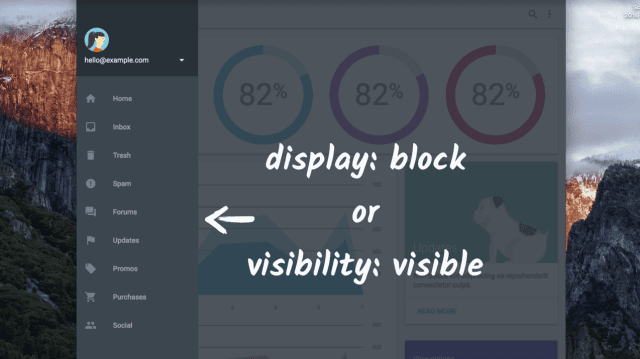
Una vez que sepas qué elemento fuera de la pantalla se está enfocando, puedes establecerlo en display: none o visibility: hidden y, luego, volver a establecerlo en display:
block o visibility: visible antes de mostrárselo al usuario.


En general, recomendamos a los desarrolladores que naveguen por sus sitios con la tecla Tab antes de cada publicación para asegurarse de que el orden de tabulación no desaparezca ni se salga de una secuencia lógica. Si es así, debes asegurarte de ocultar correctamente el contenido fuera de la pantalla con display: none o visibility: hidden, o bien reorganizar las posiciones físicas de los elementos en el DOM para que estén en un orden lógico.



