デフォルトの DOM 順序の重要性
ネイティブ要素は DOM 内の位置に基づいてタブ順に自動的に挿入されるため、ネイティブ要素を扱うことはフォーカスの動作について学ぶうえで最適な方法です。
たとえば、DOM 内に 3 つのボタン要素が連続して存在する場合などです。Tab を押すと、各ボタンに順番にフォーカスが移動します。下のコードブロックをクリックしてフォーカス ナビゲーションの開始点を移動し、Tab を押してボタン間を移動してみてください。
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
ただし、CSS を使用すると、DOM 内ではある順序で存在していても、画面上では別の順序で表示されるようにすることが可能です。たとえば、float などの CSS プロパティを使用してボタンを右に移動すると、画面上のボタンの順序が変わります。ただし、DOM 内の順序は変わらないため、タブの順序も変わりません。ユーザーがページをタブで移動すると、ボタンにフォーカスが移動する順序が直感的ではありません。下のコードブロックをクリックしてフォーカス ナビゲーションの開始点を移動し、Tab を押してボタン間をフォーカス移動してみてください。
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
CSS を使用して画面上の要素の視覚的な位置を変更する場合は、注意が必要です。これにより、タブの順序がランダムにジャンプし、キーボードを使用するユーザーが混乱する可能性があります。そのため、Web AIM チェックリストのセクション 1.3.2 では、コードの順序によって決定される読み取り順序とナビゲーション順序は論理的で直感的であるべきだと述べています。
原則として、タブ順序が誤って設定されていないことを確認するために、ページを定期的にタブ移動で確認してください。これは、あまり手間をかけずに身につけられる良い習慣です。
画面外のコンテンツ
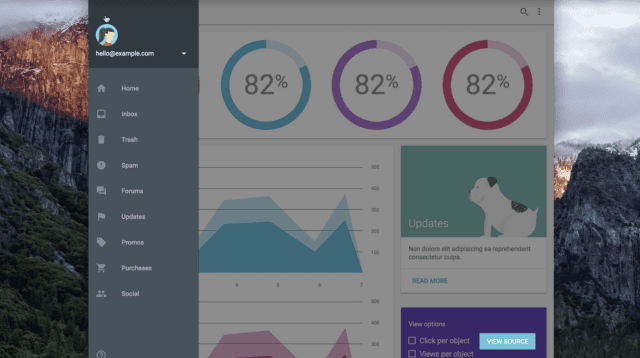
レスポンシブ サイドナビなど、現在表示されていないが DOM に存在する必要があるコンテンツがある場合はどうすればよいでしょうか?このような要素が画面外にあるときにフォーカスを受け取ると、ユーザーがページをタブで移動するたびにフォーカスが消えたり現れたりするように見え、明らかに望ましくない効果が生じます。理想的には、パネルが画面外にあるときはフォーカスされないようにし、ユーザーが操作できるときのみフォーカスされるようにする必要があります。

フォーカスがどこに移動したかを特定するには、少し調査が必要になることがあります。コンソールから document.activeElement を使用して、現在フォーカスされている要素を特定できます。
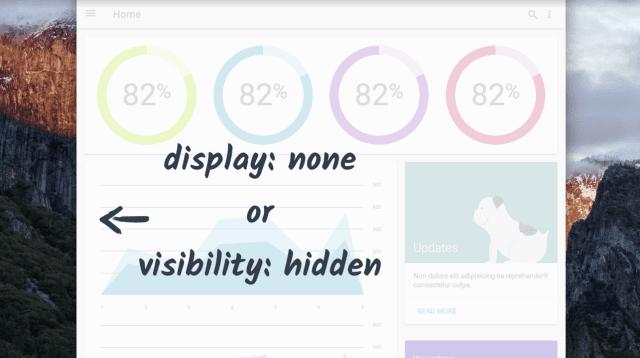
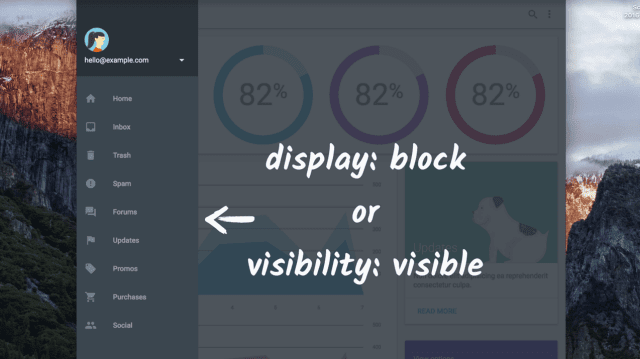
画面外のどの要素にフォーカスが当たっているかを把握したら、その要素を display: none または visibility: hidden に設定し、ユーザーに表示する前に display:
block または visibility: visible に戻します。


一般に、公開する前にサイトをタブで移動して、タブの順序が消えたり、論理的な順序から外れたりしないことを確認することをおすすめします。その場合は、display: none または visibility: hidden を使用して画面外のコンテンツを適切に非表示にするか、DOM 内の要素の物理的な位置を論理的な順序になるように再配置する必要があります。



