기본 DOM 순서의 중요성
네이티브 요소를 사용하면 포커스 동작을 쉽게 알 수 있습니다. 네이티브 요소는 DOM에서의 위치에 따라 탭 순서에 자동으로 삽입되기 때문입니다.
예를 들어 DOM에 버튼 요소가 세 개 연속으로 있을 수 있습니다. Tab 키를 누르면 각 버튼에 순서대로 포커스가 지정됩니다. 아래의 코드 블록을 클릭하여 포커스 탐색 시작점을 이동한 다음 Tab를 눌러 버튼을 통해 포커스를 이동해 보세요.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
하지만 CSS를 사용하면 DOM에서는 한 순서로 존재하지만 화면에서는 다른 순서로 표시될 수 있습니다. 예를 들어 float와 같은 CSS 속성을 사용하여 한 버튼을 오른쪽으로 이동하면 버튼이 화면에 다른 순서로 표시됩니다. 하지만 DOM에서의 순서는 동일하게 유지되므로 탭 순서도 동일하게 유지됩니다. 사용자가 페이지를 탭하면 버튼에 직관적이지 않은 순서로 포커스가 맞춰집니다. 아래 코드 블록을 클릭하여 포커스 탐색 시작점을 이동한 다음 Tab 키를 눌러 버튼을 통해 포커스를 이동해 보세요.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
CSS를 사용하여 화면에서 요소의 시각적 위치를 변경할 때는 주의해야 합니다. 이로 인해 탭 순서가 무작위로 이동하는 것처럼 보여 키보드를 사용하는 사용자가 혼란스러워할 수 있습니다. 이러한 이유로 Web AIM 체크리스트의 1.3.2 섹션에서는 코드 순서에 따라 결정되는 읽기 및 탐색 순서가 논리적이고 직관적이어야 한다고 명시합니다.
탭 순서가 실수로 엉망이 되지 않았는지 확인하기 위해 가끔 페이지를 탭으로 이동해 보세요. 이 습관은 채택하기에 좋으며 많은 노력이 필요하지 않습니다.
오프스크린 콘텐츠
현재 표시되지 않지만 반응형 측면 탐색과 같이 DOM에 있어야 하는 콘텐츠가 있는 경우는 어떻게 해야 할까요? 화면 밖에 있는 요소가 포커스를 받으면 사용자가 페이지를 탭할 때 포커스가 사라졌다 다시 나타나는 것처럼 보일 수 있습니다. 이는 분명히 바람직하지 않은 효과입니다. 이상적으로는 패널이 화면에 없을 때 포커스를 얻지 못하도록 하고 사용자가 패널과 상호작용할 수 있을 때만 포커스를 허용해야 합니다.

포커스가 어디로 이동했는지 파악하려면 약간의 조사 작업이 필요할 때도 있습니다. 콘솔에서 document.activeElement를 사용하여 현재 포커스가 있는 요소를 확인할 수 있습니다.
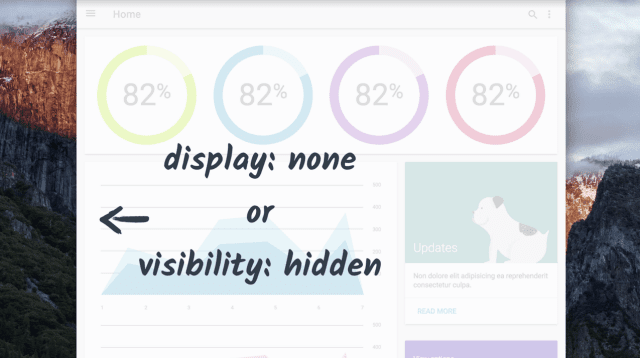
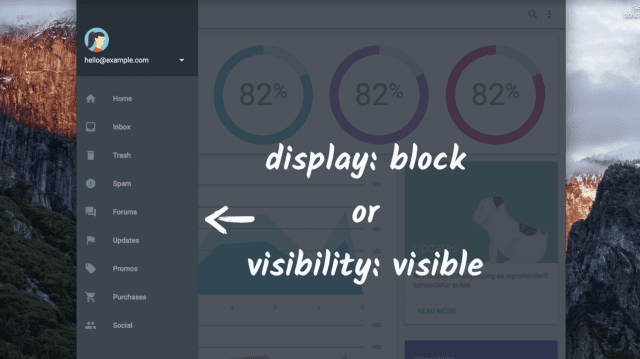
포커스가 맞춰진 화면 밖 요소를 알면 display: none 또는 visibility: hidden로 설정한 다음 사용자에게 표시하기 전에 display:
block 또는 visibility: visible로 다시 설정할 수 있습니다.


일반적으로 개발자는 게시하기 전에 사이트를 탭하여 탭 순서가 사라지거나 논리적 순서에서 벗어나지 않는지 확인하는 것이 좋습니다. 그렇다면 display: none 또는 visibility: hidden를 사용하여 화면에 표시되지 않는 콘텐츠를 적절하게 숨기거나 DOM에서 요소의 물리적 위치를 논리적 순서로 재정렬해야 합니다.




