Varsayılan DOM sırasının önemi
Yerel öğelerle çalışmak, odaklanma davranışı hakkında bilgi edinmek için harika bir yöntemdir. Çünkü bu öğeler, DOM'daki konumlarına göre sekme sırasına otomatik olarak eklenir.
Örneğin, DOM'da art arda üç düğme öğeniz olabilir. Tab tuşuna basıldığında her düğmeye sırayla odaklanılır. Odağın gezinme başlangıç noktasını taşımak için aşağıdaki kod bloğunu tıklamayı deneyin, ardından odağı düğmeler arasında taşımak için Tab tuşuna basın.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Ancak CSS kullanılarak öğelerin DOM'da bir sırada yer alıp ekranda farklı bir sırada görünmesinin mümkün olduğunu unutmamak önemlidir. Örneğin, bir düğmeyi sağa taşımak için float gibi bir CSS özelliği kullanırsanız düğmeler ekranda farklı bir sırada görünür. Ancak DOM'daki sıraları aynı kaldığı için sekme sıraları da aynı kalır. Kullanıcı sayfada sekmeyle ilerlediğinde düğmeler, sezgisel olmayan bir sırayla odak kazanıyor. Odaklanma gezinmesinin başlangıç noktasını taşımak için aşağıdaki kod bloğunu tıklamayı deneyin, ardından Tab tuşuna basarak odaklanmayı düğmeler arasında taşıyın.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
CSS kullanarak ekrandaki öğelerin görsel konumunu değiştirirken dikkatli olun. Bu durum, sekme sırasının rastgele atlamasına neden olabilir ve klavyeyi kullanan kullanıcıları şaşırtabilir. Bu nedenle, Web AIM kontrol listesi 1.3.2 bölümünde kod sırasına göre belirlenen okuma ve gezinme sırasının mantıklı ve sezgisel olması gerektiğini belirtir.
Genel bir kural olarak, sekme sırasını yanlışlıkla bozmadığınızdan emin olmak için sayfalarınızda zaman zaman sekmeyle ilerlemeyi deneyin. Bu, edinilmesi gereken iyi bir alışkanlıktır ve çok fazla çaba gerektirmez.
Ekran dışı içerik
Şu anda görüntülenmeyen ancak yine de DOM'da olması gereken içerikleriniz varsa (ör. duyarlı bir yan gezinme çubuğu) ne yapmanız gerekir? Bu gibi öğeler ekran dışındayken odaklandığında, kullanıcı sayfada sekmeyle ilerlerken odak kaybolup yeniden beliriyormuş gibi görünebilir. Bu durum, istenmeyen bir etkidir. İdeal olarak, ekran dışında olduğunda panelin odak kazanmasını engellemeli ve yalnızca kullanıcının etkileşimde bulunabileceği zaman odaklanmasına izin vermeliyiz.

Bazen odaklanmanın nereye gittiğini anlamak için biraz dedektiflik yapmanız gerekir. Hangi öğenin odaklandığını anlamak için konsoldan document.activeElement değerini kullanabilirsiniz.
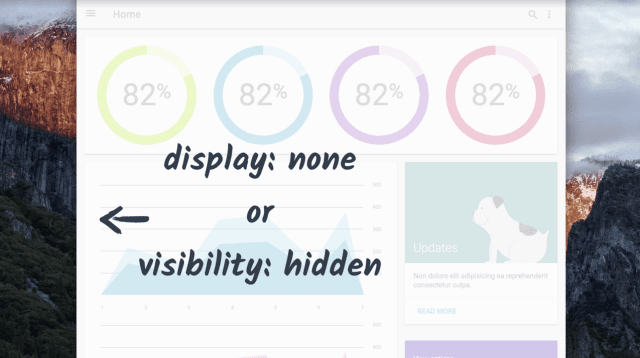
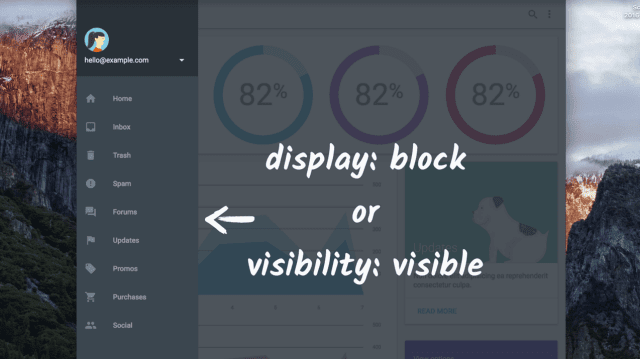
Hangi ekran dışı öğeye odaklanıldığını öğrendikten sonra, öğeyi display: none veya visibility: hidden olarak ayarlayabilir, ardından kullanıcıya göstermeden önce tekrar display:
block veya visibility: visible olarak ayarlayabilirsiniz.


Genel olarak, yayınlamadan önce sitelerinde sekme tuşuyla gezinerek sekme sırasının kaybolmadığını veya mantıksal bir sıranın dışına çıkmadığını kontrol etmelerini öneririz. Bu durumda, ekran dışı içeriği display: none veya visibility: hidden ile uygun şekilde gizlediğinizden ya da DOM'daki öğelerin fiziksel konumlarını mantıksal bir sıraya göre yeniden düzenlediğinizden emin olmanız gerekir.



