डिफ़ॉल्ट DOM ऑर्डर की अहमियत
नेटिव एलिमेंट के साथ काम करना, फ़ोकस के व्यवहार के बारे में जानने का एक बेहतरीन तरीका है. ऐसा इसलिए, क्योंकि इन्हें DOM में मौजूद इनकी पोज़िशन के आधार पर, टैब के क्रम में अपने-आप डाला जाता है.
उदाहरण के लिए, आपके पास तीन बटन एलिमेंट हो सकते हैं, जो डीओएम में एक के बाद एक मौजूद हैं. Tab दबाने पर, हर बटन पर बारी-बारी से फ़ोकस होता है. फ़ोकस नेविगेशन के शुरुआती पॉइंट पर जाने के लिए, नीचे दिए गए कोड ब्लॉक पर क्लिक करें. इसके बाद, Tab दबाकर फ़ोकस को बटन के बीच में ले जाएं.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
हालांकि, यह ध्यान रखना ज़रूरी है कि सीएसएस का इस्तेमाल करके, डीओएम में चीज़ों को एक क्रम में रखा जा सकता है, लेकिन स्क्रीन पर उन्हें अलग क्रम में दिखाया जा सकता है. उदाहरण के लिए, अगर आपने एक बटन को दाईं ओर ले जाने के लिए float जैसी सीएसएस प्रॉपर्टी का इस्तेमाल किया है, तो स्क्रीन पर बटन अलग-अलग क्रम में दिखते हैं. हालांकि, DOM में उनका क्रम वही रहता है. इसलिए, टैब का क्रम भी वही रहता है. जब उपयोगकर्ता पेज पर टैब करता है, तो बटन पर फ़ोकस, अनुमान लगाने में मुश्किल क्रम में होता है. फ़ोकस नेविगेशन के शुरुआती पॉइंट को बदलने के लिए, नीचे दिए गए कोड ब्लॉक पर क्लिक करें. इसके बाद, बटन के बीच फ़ोकस को ले जाने के लिए, Tab दबाएं.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
सीएसएस का इस्तेमाल करके, स्क्रीन पर एलिमेंट की विज़ुअल पोज़िशन बदलते समय सावधानी बरतें. इससे टैब का क्रम अचानक बदल सकता है. ऐसा लग सकता है कि यह क्रम बिना किसी वजह के बदल रहा है. इससे कीबोर्ड पर निर्भर रहने वाले उपयोगकर्ताओं को परेशानी हो सकती है. इस वजह से, Web AIM की चेकलिस्ट में सेक्शन 1.3.2 में बताया गया है कि कोड के क्रम के हिसाब से तय किया गया पढ़ने और नेविगेट करने का क्रम, तार्किक और आसानी से समझ में आने वाला होना चाहिए.
नियम के तौर पर, समय-समय पर अपने पेजों पर टैब करके देखें. इससे यह पक्का किया जा सकेगा कि आपने गलती से टैब का क्रम तो नहीं बदल दिया है. यह एक अच्छी आदत है और इसके लिए आपको ज़्यादा मेहनत करने की ज़रूरत नहीं है.
स्क्रीन पर न दिखने वाला कॉन्टेंट
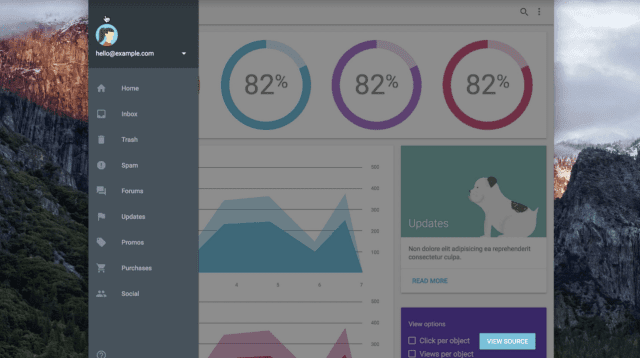
अगर आपके पास ऐसा कॉन्टेंट है जो फ़िलहाल नहीं दिख रहा है, लेकिन फिर भी उसे DOM में होना चाहिए, तो क्या होगा? जैसे, रिस्पॉन्सिव साइड-नैव. जब आपके पास ऐसे एलिमेंट होते हैं जो स्क्रीन पर न होने पर भी फ़ोकस पाते हैं, तो ऐसा लग सकता है कि उपयोगकर्ता के पेज पर टैब करने पर फ़ोकस गायब हो रहा है और फिर से दिख रहा है. यह साफ़ तौर पर एक अवांछित इफ़ेक्ट है. आदर्श रूप से, हमें पैनल को स्क्रीन से बाहर होने पर फ़ोकस करने से रोकना चाहिए. साथ ही, इसे सिर्फ़ तब फ़ोकस करने की अनुमति देनी चाहिए, जब उपयोगकर्ता इसके साथ इंटरैक्ट कर सके.

कभी-कभी, आपको यह पता लगाने के लिए थोड़ी जासूसी करनी पड़ती है कि फ़ोकस कहां चला गया है. कंसोल में document.activeElement का इस्तेमाल करके, यह पता लगाया जा सकता है कि फ़िलहाल किस एलिमेंट पर फ़ोकस किया गया है.
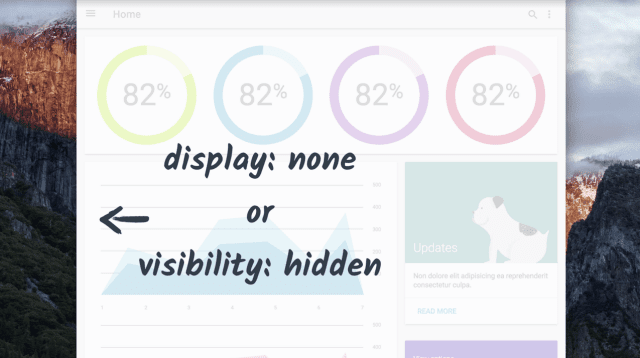
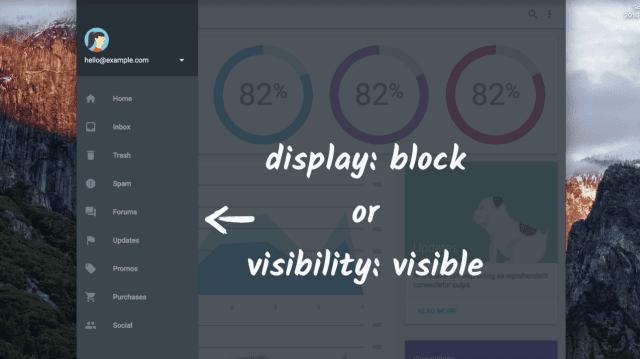
जब आपको पता चल जाए कि स्क्रीन से बाहर मौजूद किस एलिमेंट पर फ़ोकस किया जा रहा है, तो उसे display: none या visibility: hidden पर सेट किया जा सकता है. इसके बाद, उपयोगकर्ता को दिखाने से पहले उसे वापस display:
block या visibility: visible पर सेट किया जा सकता है.


हम आम तौर पर डेवलपर को यह सुझाव देते हैं कि वे हर बार पब्लिश करने से पहले, अपनी साइटों पर टैब करके देखें. इससे उन्हें यह पता चलेगा कि टैब का क्रम गायब तो नहीं हो गया है या लॉजिकल क्रम से बाहर तो नहीं चला गया है. अगर ऐसा होता है, तो आपको यह पक्का करना चाहिए कि आपने display: none या visibility: hidden का इस्तेमाल करके, स्क्रीन से बाहर मौजूद कॉन्टेंट को सही तरीके से छिपाया हो. इसके अलावा, यह भी पक्का करें कि आपने DOM में एलिमेंट की फ़िज़िकल पोज़िशन को इस तरह से फिर से व्यवस्थित किया हो कि वे लॉजिकल क्रम में हों.




