Pentingnya urutan DOM default
Bekerja dengan elemen native adalah cara yang bagus untuk mempelajari perilaku fokus karena elemen tersebut otomatis dimasukkan ke dalam urutan tab berdasarkan posisinya di DOM.
Misalnya, Anda mungkin memiliki tiga elemen tombol, satu demi satu di
DOM. Menekan Tab akan memfokuskan setiap tombol secara berurutan. Coba klik blok kode di bawah untuk memindahkan titik awal navigasi fokus, lalu tekan Tab untuk memindahkan fokus melalui tombol.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Namun, perlu diperhatikan bahwa menggunakan CSS, Anda dapat mengatur agar elemen
ditampilkan dalam urutan yang berbeda di layar dengan urutan di DOM. Misalnya, jika Anda menggunakan properti CSS seperti float untuk memindahkan satu tombol ke kanan, tombol akan muncul dalam urutan yang berbeda di layar. Namun, karena urutannya di
DOM tetap sama, begitu juga urutan tabnya. Saat pengguna menekan tombol tab di halaman, tombol akan mendapatkan fokus dalam urutan yang tidak intuitif. Coba klik blok kode di bawah untuk memindahkan titik awal navigasi fokus, lalu tekan Tab untuk memindahkan fokus melalui tombol.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Berhati-hatilah saat mengubah posisi visual elemen di layar menggunakan CSS. Hal ini dapat menyebabkan urutan tab melompat-lompat, tampak acak, sehingga membingungkan pengguna yang mengandalkan keyboard. Oleh karena itu, checklist Web AIM menyatakan di bagian 1.3.2 bahwa urutan membaca dan navigasi, sebagaimana ditentukan oleh urutan kode, harus logis dan intuitif.
Sebagai aturan, coba buka halaman Anda sesekali hanya untuk memastikan Anda tidak secara tidak sengaja mengacaukan urutan tab. Ini adalah kebiasaan baik yang perlu diterapkan, dan tidak memerlukan banyak upaya.
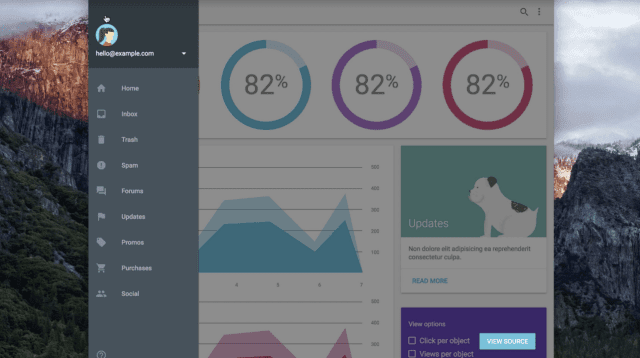
Konten di luar layar
Bagaimana jika Anda memiliki konten yang saat ini tidak ditampilkan, tetapi masih perlu ada di DOM, seperti side-nav responsif? Jika Anda memiliki elemen seperti ini yang menerima fokus saat berada di luar layar, fokus dapat tampak menghilang dan muncul kembali saat pengguna menekan tombol tab di halaman — jelas efek yang tidak diinginkan. Idealnya, kita harus mencegah panel mendapatkan fokus saat berada di luar layar, dan hanya mengizinkannya difokuskan saat pengguna dapat berinteraksi dengannya.

Terkadang Anda perlu melakukan sedikit pekerjaan detektif untuk mengetahui ke mana fokus telah
beralih. Anda dapat menggunakan document.activeElement dari konsol untuk mengetahui elemen mana yang saat ini difokuskan.
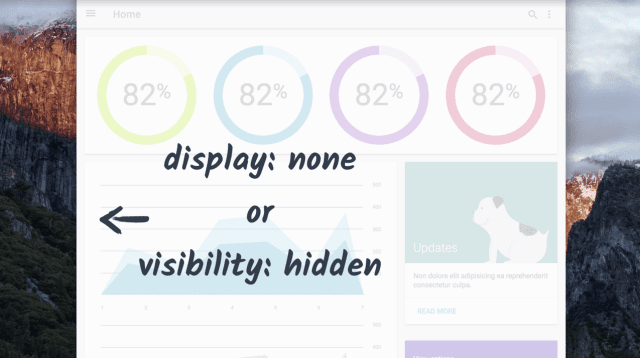
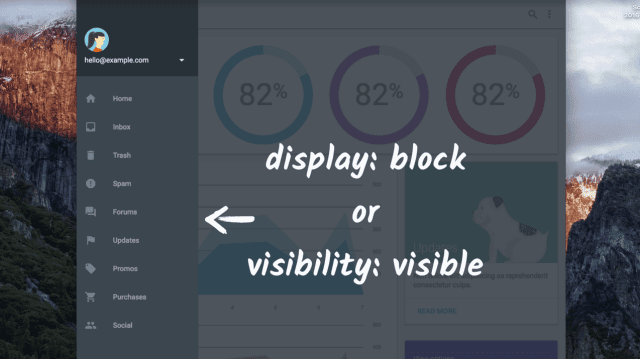
Setelah mengetahui elemen di luar layar mana yang difokuskan, Anda dapat menyetelnya ke
display: none atau visibility: hidden, lalu menyetelnya kembali ke display:
block atau visibility: visible sebelum menunjukkannya kepada pengguna.


Secara umum, kami mendorong developer untuk menekan tombol tab di situs mereka sebelum setiap
publikasi untuk memastikan bahwa urutan tab tidak hilang atau keluar dari urutan
logis. Jika ya, Anda harus memastikan bahwa Anda menyembunyikan
konten di luar layar dengan tepat menggunakan display: none atau visibility: hidden, atau Anda
mengatur ulang posisi fisik elemen di DOM sehingga berada dalam urutan
yang logis.




