Tầm quan trọng của thứ tự DOM mặc định
Làm việc với các phần tử gốc là một cách tuyệt vời để tìm hiểu về hành vi tiêu điểm vì các phần tử này sẽ tự động được chèn vào thứ tự thẻ dựa trên vị trí của chúng trong DOM.
Ví dụ: bạn có thể có 3 phần tử nút, lần lượt xuất hiện trong DOM. Khi bạn nhấn phím Tab, mỗi nút sẽ lần lượt được lấy tiêu điểm. Hãy thử nhấp vào khối mã bên dưới để di chuyển điểm bắt đầu điều hướng tiêu điểm, sau đó nhấn Tab để di chuyển tiêu điểm qua các nút.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Tuy nhiên, điều quan trọng cần lưu ý là khi sử dụng CSS, bạn có thể sắp xếp các thành phần theo một thứ tự trong DOM nhưng lại xuất hiện theo một thứ tự khác trên màn hình. Ví dụ: nếu bạn dùng một thuộc tính CSS như float để di chuyển một nút sang phải, thì các nút sẽ xuất hiện theo một thứ tự khác trên màn hình. Tuy nhiên, vì thứ tự của các phần tử này trong DOM vẫn giữ nguyên, nên thứ tự thẻ của chúng cũng vậy. Khi người dùng nhấn phím Tab để chuyển qua trang, các nút sẽ lấy tiêu điểm theo một thứ tự không trực quan. Hãy thử nhấp vào khối mã bên dưới để di chuyển điểm bắt đầu điều hướng tiêu điểm, sau đó nhấn Tab để di chuyển tiêu điểm qua các nút.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Hãy cẩn thận khi thay đổi vị trí hiển thị của các phần tử trên màn hình bằng CSS. Điều này có thể khiến thứ tự các thẻ nhảy xung quanh, dường như là ngẫu nhiên, gây nhầm lẫn cho những người dùng dựa vào bàn phím. Vì lý do này, danh sách kiểm tra của Web AIM nêu rõ trong phần 1.3.2 rằng thứ tự đọc và điều hướng (do thứ tự mã xác định) phải hợp lý và trực quan.
Theo quy tắc, hãy thỉnh thoảng thử nhấn phím Tab để chuyển qua các trang của bạn chỉ để đảm bảo rằng bạn không vô tình làm rối loạn thứ tự nhấn phím Tab. Đây là một thói quen tốt mà bạn nên áp dụng và không tốn nhiều công sức.
Nội dung ngoài màn hình
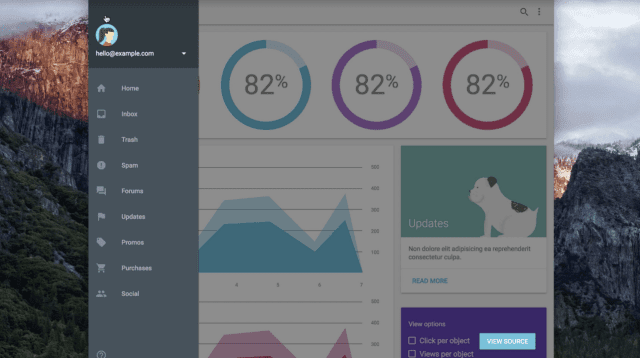
Điều gì sẽ xảy ra nếu bạn có nội dung hiện không hiển thị nhưng vẫn cần nằm trong DOM, chẳng hạn như một nav bên thích ứng? Khi bạn có những phần tử như thế này nhận tiêu điểm khi chúng ở ngoài màn hình, có thể có vẻ như tiêu điểm đang biến mất và xuất hiện lại khi người dùng nhấn phím Tab trên trang – rõ ràng đây là một hiệu ứng không mong muốn. Lý tưởng nhất là chúng ta nên ngăn bảng điều khiển lấy tiêu điểm khi bảng điều khiển ở ngoài màn hình và chỉ cho phép bảng điều khiển được lấy tiêu điểm khi người dùng có thể tương tác với bảng điều khiển.

Đôi khi, bạn cần phải điều tra một chút để tìm ra vị trí mà tiêu điểm đã chuyển đến. Bạn có thể sử dụng document.activeElement trong bảng điều khiển để tìm ra phần tử hiện đang được lấy tiêu điểm.
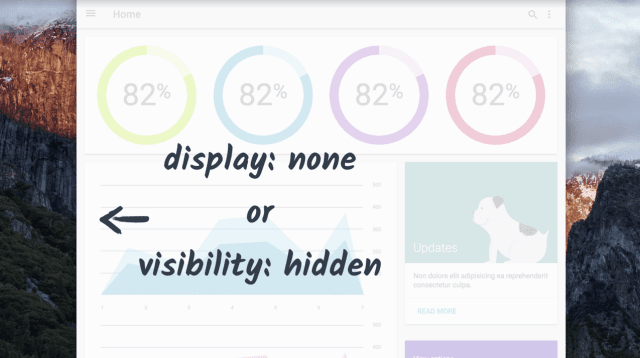
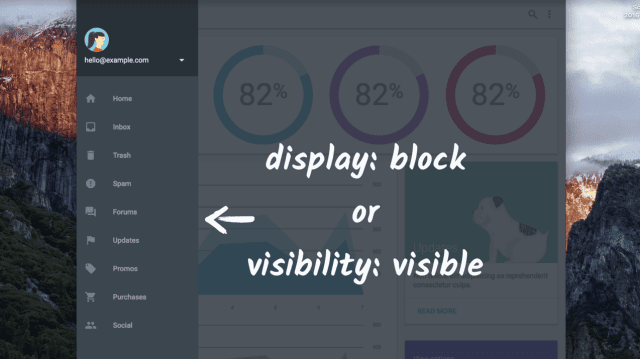
Sau khi biết thành phần nào ngoài màn hình đang được lấy tiêu điểm, bạn có thể đặt thành display: none hoặc visibility: hidden, rồi đặt lại thành display:
block hoặc visibility: visible trước khi cho người dùng thấy.


Nói chung, chúng tôi khuyến khích nhà phát triển chuyển đổi qua các thẻ trên trang web của họ trước mỗi lần xuất bản để đảm bảo thứ tự thẻ không biến mất hoặc nhảy ra khỏi một trình tự hợp lý. Nếu có, bạn nên đảm bảo rằng bạn đang ẩn nội dung ngoài màn hình một cách thích hợp bằng display: none hoặc visibility: hidden, hoặc bạn sắp xếp lại vị trí thực của các phần tử trong DOM để chúng có thứ tự hợp lý.




