A importância da ordem padrão do DOM
Trabalhar com elementos nativos é uma ótima maneira de aprender sobre o comportamento do foco, porque eles são inseridos automaticamente na ordem de tabulação com base na posição deles no DOM.
Por exemplo, você pode ter três elementos de botão, um após o outro no
DOM. Ao pressionar Tab, cada botão é focado em ordem. Clique no bloco de código abaixo para mover o ponto inicial da navegação por foco e pressione Tab para mover o foco pelos botões.
<button>I Should</button>
<button>Be Focused</button>
<button>Last!</button>
No entanto, é importante observar que, usando CSS, é possível ter coisas
em uma ordem no DOM, mas que aparecem em uma ordem diferente na tela. Por
exemplo, se você usar uma propriedade CSS como float para mover um botão para a direita,
os botões vão aparecer em uma ordem diferente na tela. Mas, como a ordem deles no
DOM permanece a mesma, a ordem de tabulação também. Quando o usuário navega pela página com a tecla Tab, os botões ganham foco em uma ordem não intuitiva. Clique no bloco de código abaixo para mover o ponto de início da navegação por foco e pressione Tab para mover o foco pelos botões.
<button style="float: right">I Should</button>
<button>Be Focused</button>
<button>Last!</button>
Tenha cuidado ao mudar a posição visual dos elementos na tela usando CSS. Isso pode fazer com que a ordem de tabulação pule aleatoriamente, confundindo os usuários que dependem do teclado. Por isso, a lista de verificação do Web AIM afirma na seção 1.3.2 que a ordem de leitura e navegação, determinada pela ordem do código, precisa ser lógica e intuitiva.
Como regra geral, tente navegar pelas páginas com a tecla Tab de vez em quando para garantir que você não bagunçou acidentalmente a ordem das guias. É um bom hábito a ser adotado e não exige muito esforço.
Conteúdo fora da tela
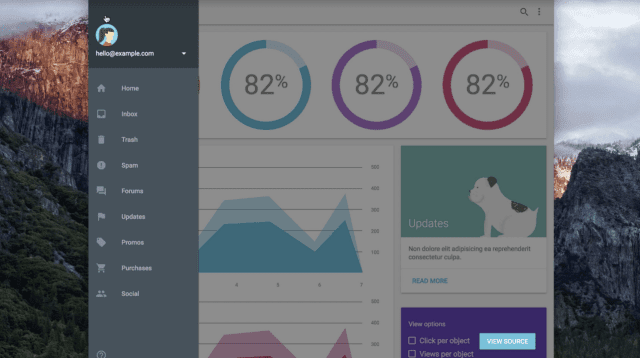
E se você tiver conteúdo que não está sendo exibido, mas ainda precisa estar no DOM, como uma navegação lateral responsiva? Quando você tem elementos como esse que recebem foco quando estão fora da tela, pode parecer que o foco está desaparecendo e reaparecendo à medida que o usuário navega pela página com a tecla Tab. Isso é claramente um efeito indesejável. O ideal é impedir que o painel ganhe foco quando estiver fora da tela e permitir que ele seja focado apenas quando o usuário puder interagir com ele.

Às vezes, é preciso fazer um trabalho de detetive para descobrir onde o foco foi parar. Você pode usar document.activeElement no console para descobrir qual elemento está em foco.
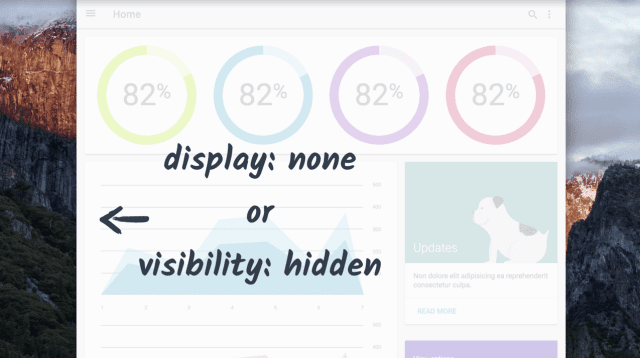
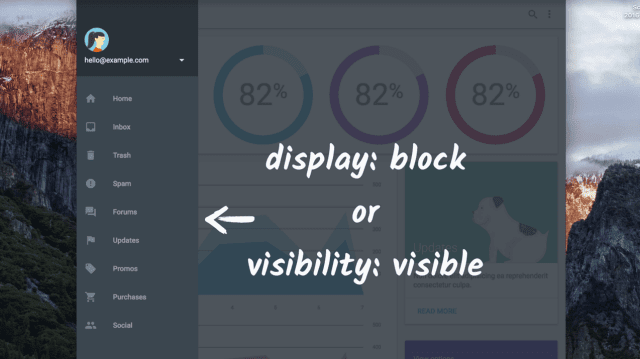
Depois de saber qual elemento fora da tela está sendo focado, defina-o como
display: none ou visibility: hidden e, em seguida, defina-o de volta como display:
block ou visibility: visible antes de mostrar ao usuário.


Em geral, recomendamos que os desenvolvedores naveguem pelos sites com a tecla Tab antes de cada
publicação para verificar se a ordem de tabulação não desaparece ou sai de uma sequência
lógica. Se for o caso, verifique se você está ocultando adequadamente o conteúdo fora da tela com display: none ou visibility: hidden ou se está reorganizando as posições físicas dos elementos no DOM para que eles estejam em uma ordem lógica.



