Los tamaños grandes del DOM tienen un mayor efecto en la interactividad de lo que crees. En esta guía, se explica por qué sucede y qué puedes hacer.
No hay forma de evitarlo: cuando creas una página web, esta tendrá un modelo de objetos del documento (DOM). El DOM representa la estructura del HTML de tu página y les brinda a JavaScript y CSS acceso a la estructura y el contenido de una página.
Sin embargo, el problema es que el tamaño del DOM afecta la capacidad de un navegador para renderizar una página de forma rápida y eficiente. En general, cuanto más grande es un DOM, más costoso es renderizar esa página inicialmente y actualizar su renderización más adelante en el ciclo de vida de la página.
Esto se vuelve problemático en páginas con DOM muy grandes cuando las interacciones que modifican o actualizan el DOM activan un trabajo de diseño costoso que afecta la capacidad de la página para responder rápidamente. El trabajo de diseño costoso puede afectar la interacción con la siguiente pintura (INP) de una página. Si quieres que una página responda rápidamente a las interacciones del usuario, es importante asegurarte de que los tamaños de tu DOM sean solo los necesarios.
¿Cuándo el DOM de una página es demasiado grande?
Según Lighthouse, el tamaño del DOM de una página es excesivo cuando supera los 1,400 nodos. Lighthouse comenzará a mostrar advertencias cuando el DOM de una página supere los 800 nodos. Considera el siguiente código HTML como ejemplo:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
En el código anterior, hay cuatro elementos DOM: el elemento <ul> y sus tres elementos secundarios <li>. Es casi seguro que tu página web tendrá muchos más nodos que este, por lo que es importante que comprendas qué puedes hacer para mantener bajo control el tamaño del DOM, así como otras estrategias para optimizar el trabajo de renderización una vez que hayas reducido el DOM de una página lo más posible.
¿Cómo afectan los DOM grandes al rendimiento de la página?
Los DOM grandes afectan el rendimiento de la página de varias maneras:
- Durante la renderización inicial de la página Cuando se aplica CSS a una página, se crea una estructura similar al DOM conocida como Modelo de objetos CSS (CSSOM). A medida que los selectores CSS aumentan en especificidad, el CSSOM se vuelve más complejo y se necesita más tiempo para ejecutar el trabajo de diseño, aplicación de estilos, composición y pintura necesarios para dibujar la página web en la pantalla. Este trabajo adicional aumenta la latencia de interacción para las interacciones que ocurren al principio de la carga de la página.
- Cuando las interacciones modifican el DOM, ya sea a través de la inserción o eliminación de elementos, o bien modificando el contenido y los estilos del DOM, el trabajo necesario para renderizar esa actualización puede generar un trabajo de diseño, aplicación de estilos, composición y pintura muy costoso. Al igual que en la renderización inicial de la página, un aumento en la especificidad del selector CSS puede aumentar el trabajo de renderización cuando se insertan elementos HTML en el DOM como resultado de una interacción.
- Cuando JavaScript consulta el DOM, las referencias a los elementos DOM se almacenan en la memoria. Por ejemplo, si llamas a
document.querySelectorAllpara seleccionar todos los elementos<div>de una página, el costo de memoria podría ser considerable si el resultado devuelve una gran cantidad de elementos DOM.

Todos estos factores pueden afectar la interactividad, pero el segundo elemento de la lista anterior es de especial importancia. Si una interacción genera un cambio en el DOM, puede desencadenar mucho trabajo que puede contribuir a un INP deficiente en una página.
¿Cómo mido el tamaño del DOM?
Puedes medir el tamaño del DOM de varias maneras. El primer método usa Lighthouse. Cuando ejecutes una auditoría, las estadísticas sobre el DOM de la página actual se encontrarán en la auditoría "Evita un tamaño excesivo del DOM" en el encabezado "Diagnóstico". En esta sección, puedes ver la cantidad total de elementos del DOM, el elemento del DOM que contiene la mayor cantidad de elementos secundarios y el elemento del DOM más profundo.
Un método más simple consiste en usar la consola de JavaScript en las herramientas para desarrolladores de cualquier navegador importante. Para obtener la cantidad total de elementos HTML en el DOM, puedes usar el siguiente código en la consola después de que se cargue la página:
document.querySelectorAll('*').length;
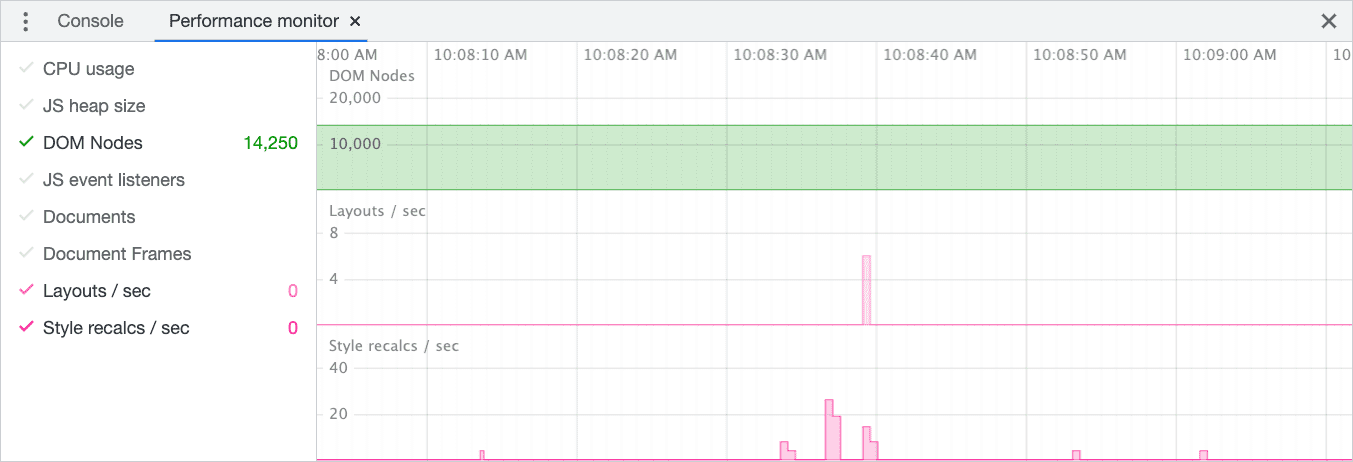
Si deseas ver la actualización del tamaño del DOM en tiempo real, también puedes usar la herramienta de supervisión del rendimiento. Con esta herramienta, puedes correlacionar las operaciones de diseño y diseño visual (y otros aspectos del rendimiento) junto con el tamaño actual del DOM.

Si el tamaño del DOM se acerca al umbral de advertencia del tamaño del DOM de Lighthouse o falla por completo, el siguiente paso es determinar cómo reducir el tamaño del DOM para mejorar la capacidad de respuesta de la página a las interacciones del usuario, de modo que se pueda mejorar el INP del sitio web.
¿Cómo puedo medir la cantidad de elementos del DOM afectados por una interacción?
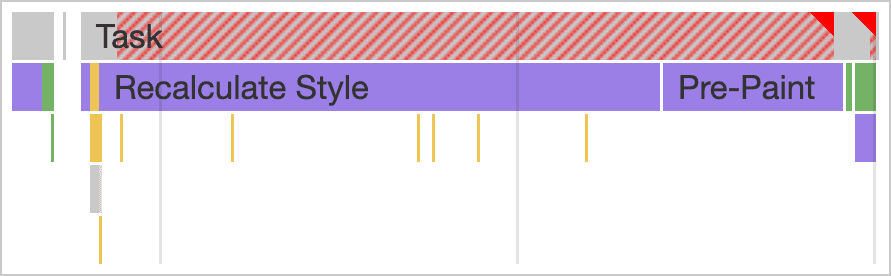
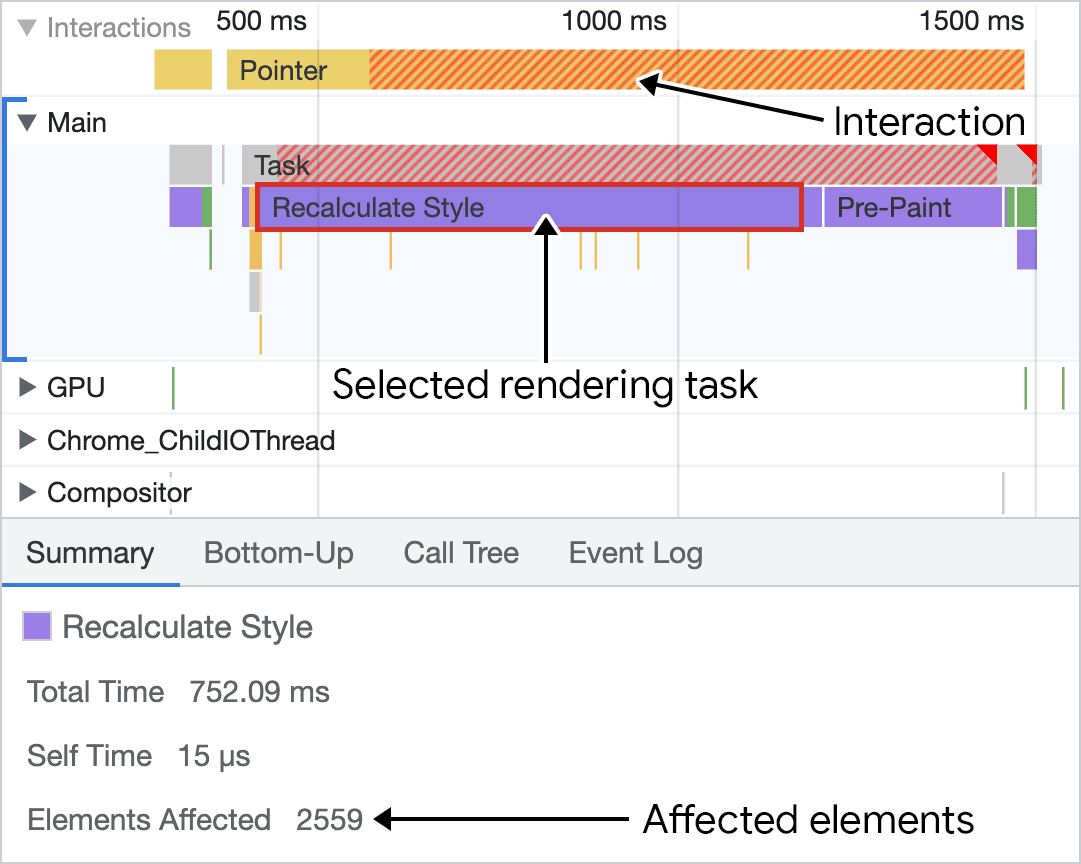
Si estás generando un perfil de una interacción lenta en el laboratorio que sospechas que podría tener algo que ver con el tamaño del DOM de la página, puedes averiguar cuántos elementos del DOM se vieron afectados. Para ello, selecciona cualquier actividad en el generador de perfiles etiquetada como "Recalculate Style" y observa los datos contextuales en el panel inferior.

En la captura de pantalla anterior, observa que el recálculo de estilo del trabajo, cuando se selecciona, muestra la cantidad de elementos afectados. Si bien la captura de pantalla anterior muestra un caso extremo del efecto del tamaño del DOM en el trabajo de renderización en una página con muchos elementos del DOM, esta información de diagnóstico es útil en cualquier caso para determinar si el tamaño del DOM es un factor limitante en el tiempo que tarda en pintarse el siguiente fotograma en respuesta a una interacción.
¿Cómo puedo reducir el tamaño del DOM?
Además de auditar el código HTML de tu sitio web para detectar marcas innecesarias, la principal forma de reducir el tamaño del DOM es reducir su profundidad. Un indicador de que tu DOM podría ser innecesariamente profundo es si ves un lenguaje de marcado similar a este en la pestaña Elements de las herramientas para desarrolladores de tu navegador:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
Cuando veas patrones como este, probablemente puedas simplificarlos aplanando la estructura del DOM. Si lo haces, se reducirá la cantidad de elementos DOM y, probablemente, tendrás la oportunidad de simplificar los estilos de la página.
La profundidad del DOM también puede ser un síntoma de los frameworks que usas. En particular, los frameworks basados en componentes, como los que se basan en JSX, requieren que anides varios componentes en un contenedor principal.
Sin embargo, muchos frameworks te permiten evitar el anidamiento de componentes usando lo que se conoce como fragmentos. Los frameworks basados en componentes que ofrecen fragmentos como una función incluyen (sin limitaciones) los siguientes:
Si usas fragmentos en el framework que elijas, puedes reducir la profundidad del DOM. Si te preocupa el impacto que tiene el aplanamiento de la estructura del DOM en el diseño, te puede resultar útil usar modos de diseño más modernos (y más rápidos), como flexbox o grid.
Otras estrategias para tener en cuenta
Incluso si te esfuerzas por aplanar tu árbol del DOM y quitar los elementos HTML innecesarios para que el DOM sea lo más pequeño posible, puede seguir siendo bastante grande y generar mucho trabajo de renderización a medida que cambia en respuesta a las interacciones del usuario. Si te encuentras en esta situación, puedes considerar otras estrategias para limitar el trabajo de renderización.
Considera un enfoque aditivo
Es posible que te encuentres en una situación en la que grandes partes de tu página no sean visibles inicialmente para el usuario cuando se renderiza por primera vez. Esta podría ser una oportunidad para cargar de forma diferida el código HTML omitiendo esas partes del DOM en el inicio, pero agregándolas cuando el usuario interactúa con las partes de la página que requieren los aspectos ocultos inicialmente de la página.
Este enfoque es útil tanto durante la carga inicial como después. Para la carga inicial de la página, realizas menos trabajo de renderización por adelantado, lo que significa que tu carga útil de HTML inicial será más liviana y se renderizará más rápido. Esto les dará a las interacciones durante ese período crucial más oportunidades de ejecutarse con menos competencia por la atención del subproceso principal.
Si tienes muchas partes de la página que se ocultan inicialmente durante la carga, también podría acelerar otras interacciones que activan el trabajo de nuevo renderizado. Sin embargo, a medida que otras interacciones agregan más elementos al DOM, el trabajo de renderización aumentará a medida que el DOM crezca a lo largo del ciclo de vida de la página.
Agregar elementos al DOM con el tiempo puede ser complicado y tiene sus propias desventajas. Si eliges esta opción, es probable que realices solicitudes de red para obtener datos y completar el código HTML que deseas agregar a la página en respuesta a una interacción del usuario. Si bien las solicitudes de red en curso no se incluyen en el INP, pueden aumentar la latencia percibida. Si es posible, muestra un ícono giratorio de carga o algún otro indicador de que se están recuperando datos para que los usuarios comprendan que algo está sucediendo.
Limita la complejidad del selector CSS
Cuando el navegador analiza los selectores en tu CSS, debe recorrer el árbol del DOM para comprender cómo y si esos selectores se aplican al diseño actual. Cuanto más complejos sean estos selectores, más trabajo tendrá que hacer el navegador para realizar la renderización inicial de la página, así como más recálculos de diseño y de estilo si la página cambia como resultado de una interacción.
Usa la propiedad content-visibility
CSS ofrece la propiedad content-visibility, que es una forma eficaz de renderizar de forma diferida los elementos del DOM fuera de la pantalla. A medida que los elementos se acercan al viewport, se renderizan a pedido. Los beneficios de content-visibility no solo eliminan una cantidad significativa de trabajo de renderización en la renderización inicial de la página, sino que también omiten el trabajo de renderización de los elementos fuera de la pantalla cuando se cambia el DOM de la página como resultado de una interacción del usuario.
Conclusión
Reducir el tamaño del DOM a solo lo que es estrictamente necesario es una buena forma de optimizar el INP de tu sitio web. De esta manera, puedes reducir el tiempo que le lleva al navegador realizar el trabajo de diseño y renderización cuando se actualiza el DOM. Incluso si no puedes reducir significativamente el tamaño del DOM, existen algunas técnicas que puedes usar para aislar el trabajo de renderización en un subárbol del DOM, como la contención de CSS y la propiedad content-visibility de CSS.
Sin embargo, independientemente de cómo lo hagas, crear un entorno en el que se minimice el trabajo de renderización, así como reducir la cantidad de trabajo de renderización que realiza tu página en respuesta a las interacciones, hará que tu sitio web se sienta más responsivo para los usuarios cuando interactúen con él. Esto significa que tu sitio web tendrá un INP más bajo, lo que se traduce en una mejor experiencia del usuario.


