Ukuran DOM yang besar memiliki pengaruh yang lebih besar pada interaktivitas daripada yang Anda kira. Panduan ini menjelaskan alasannya, dan apa yang dapat Anda lakukan.
Tidak ada cara lain: saat Anda membuat halaman web, halaman tersebut akan memiliki Document Object Model (DOM). DOM merepresentasikan struktur HTML halaman Anda, dan memberikan akses JavaScript dan CSS ke struktur dan konten halaman.
Namun, masalahnya adalah ukuran DOM memengaruhi kemampuan browser untuk merender halaman dengan cepat dan efisien. Secara umum, semakin besar DOM, semakin mahal biaya untuk merender halaman tersebut pada awalnya dan memperbarui rendering-nya di kemudian hari dalam siklus proses halaman.
Hal ini menjadi masalah di halaman dengan DOM yang sangat besar saat interaksi yang mengubah atau memperbarui DOM memicu pekerjaan tata letak yang mahal dan memengaruhi kemampuan halaman untuk merespons dengan cepat. Pekerjaan tata letak yang mahal dapat memengaruhi Interaction to Next Paint (INP) halaman; Jika Anda ingin halaman merespons interaksi pengguna dengan cepat, pastikan ukuran DOM Anda hanya sebesar yang diperlukan.
Kapan DOM halaman terlalu besar?
Menurut Lighthouse, ukuran DOM halaman berlebihan jika melebihi 1.400 node. Lighthouse akan mulai memunculkan peringatan saat DOM halaman melebihi 800 node. Misalnya, ambil HTML berikut:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
Dalam kode di atas, ada empat elemen DOM: elemen <ul>, dan tiga elemen turunan <li>. Halaman web Anda hampir pasti memiliki lebih banyak node daripada ini, jadi penting untuk memahami apa yang dapat Anda lakukan untuk mengontrol ukuran DOM—serta strategi lain untuk mengoptimalkan pekerjaan rendering setelah Anda mengecilkan DOM halaman sebanyak mungkin.
Bagaimana pengaruh DOM besar terhadap performa halaman?
DOM besar memengaruhi performa halaman dengan beberapa cara:
- Selama render awal halaman. Saat CSS diterapkan ke halaman, struktur yang mirip dengan DOM yang dikenal sebagai CSS Object Model (CSSOM) akan dibuat. Seiring meningkatnya spesifisitas pemilih CSS, CSSOM menjadi lebih kompleks, dan diperlukan lebih banyak waktu untuk menjalankan tata letak, gaya, komposisi, dan pekerjaan menggambar yang diperlukan untuk menggambar halaman web ke layar. Tugas tambahan ini meningkatkan latensi interaksi untuk interaksi yang terjadi di awal selama pemuatan halaman.
- Saat interaksi mengubah DOM, baik melalui penyisipan atau penghapusan elemen, atau dengan mengubah konten dan gaya DOM, pekerjaan yang diperlukan untuk merender pembaruan tersebut dapat menghasilkan tata letak, gaya, komposisi, dan pekerjaan menggambar yang sangat mahal. Seperti halnya pada rendering awal halaman, peningkatan spesifisitas pemilih CSS dapat menambah pekerjaan rendering saat elemen HTML dimasukkan ke dalam DOM sebagai hasil interaksi.
- Saat JavaScript mengkueri DOM, referensi ke elemen DOM disimpan dalam memori. Misalnya, jika Anda memanggil
document.querySelectorAlluntuk memilih semua elemen<div>di halaman, biaya memori bisa cukup besar jika hasilnya menampilkan sejumlah besar elemen DOM.

Semua hal ini dapat memengaruhi interaktivitas, tetapi item kedua dalam daftar di atas sangat penting. Jika interaksi menghasilkan perubahan pada DOM, hal ini dapat memicu banyak pekerjaan yang dapat berkontribusi pada INP yang buruk di halaman.
Bagaimana cara mengukur ukuran DOM?
Anda dapat mengukur ukuran DOM dengan beberapa cara. Metode pertama menggunakan Lighthouse. Saat Anda menjalankan audit, statistik DOM halaman saat ini akan berada di audit "Hindari ukuran DOM yang berlebihan" di bagian heading "Diagnostik". Di bagian ini, Anda dapat melihat jumlah total elemen DOM, elemen DOM yang berisi elemen turunan terbanyak, serta elemen DOM terdalam.
Metode yang lebih sederhana melibatkan penggunaan konsol JavaScript di alat developer di browser utama mana pun. Untuk mendapatkan jumlah total elemen HTML di DOM, Anda dapat menggunakan kode berikut di konsol setelah halaman dimuat:
document.querySelectorAll('*').length;
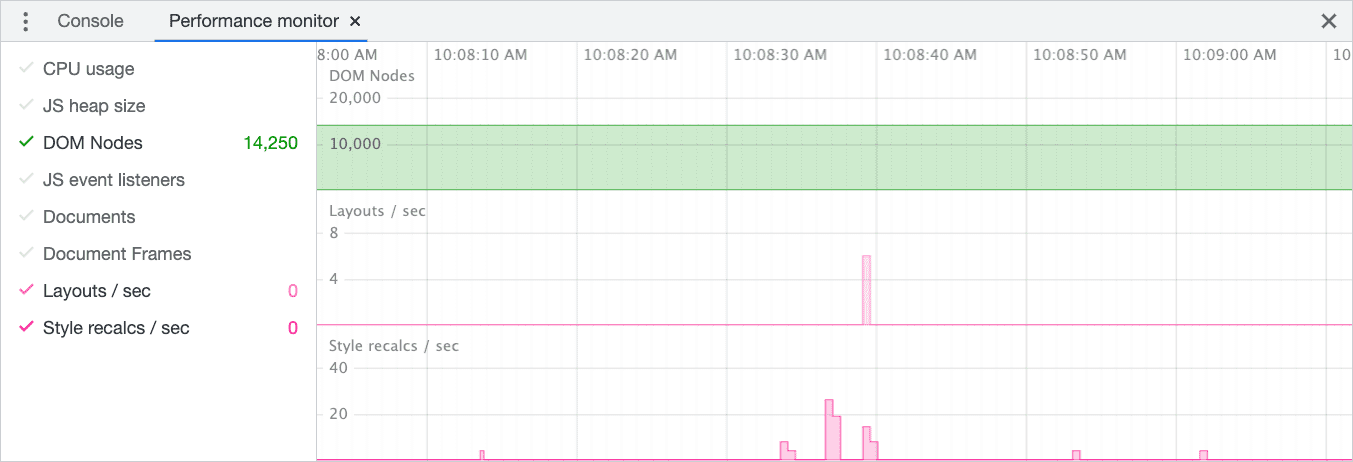
Jika ingin melihat pembaruan ukuran DOM secara real time, Anda juga dapat menggunakan alat pemantau performa. Dengan alat ini, Anda dapat menghubungkan operasi tata letak dan gaya (serta aspek performa lainnya) dengan ukuran DOM saat ini.

Jika ukuran DOM mendekati atau gagal mencapai nilai minimum ukuran DOM Lighthouse, langkah berikutnya adalah mencari tahu cara mengurangi ukuran DOM untuk meningkatkan kemampuan halaman merespons interaksi pengguna sehingga INP situs Anda dapat meningkat.
Bagaimana cara mengukur jumlah elemen DOM yang terpengaruh oleh interaksi?
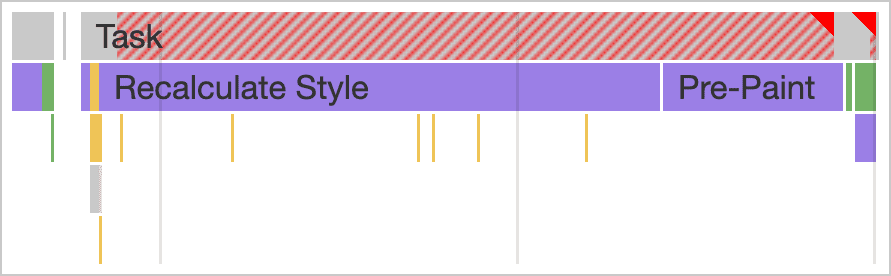
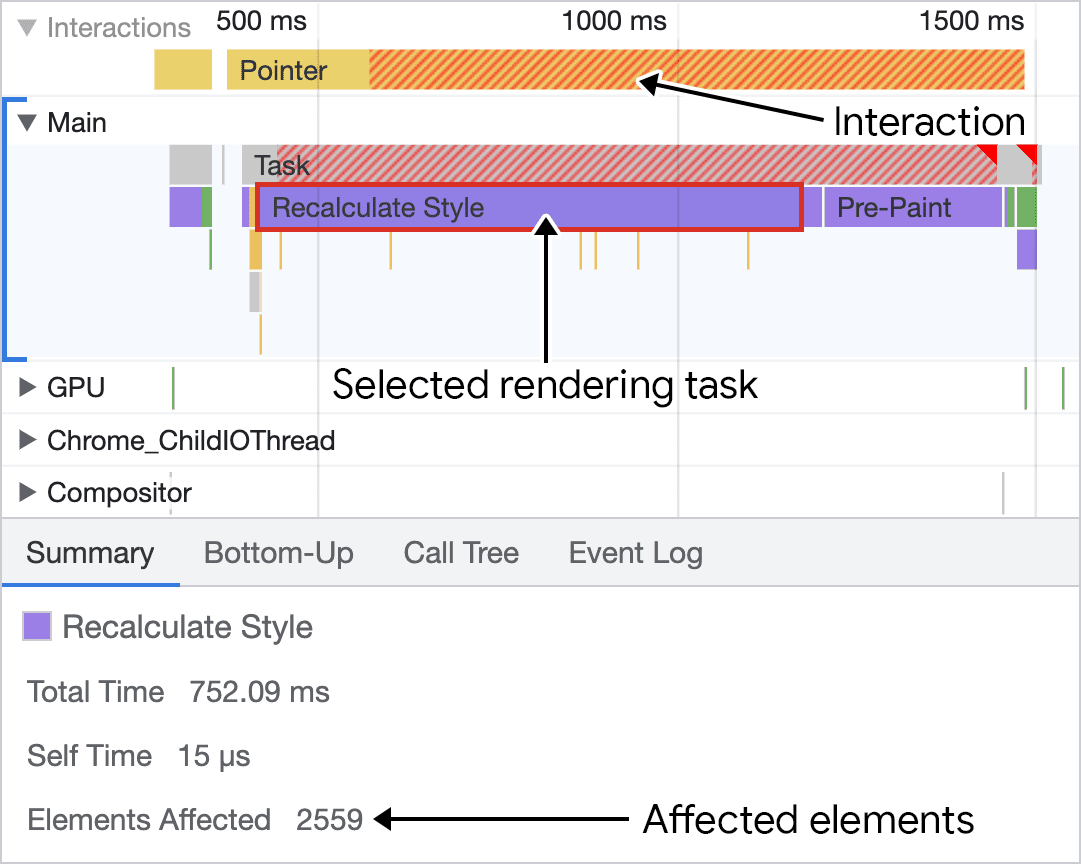
Jika Anda memprofilkan interaksi lambat di lab yang Anda duga mungkin terkait dengan ukuran DOM halaman, Anda dapat mengetahui jumlah elemen DOM yang terpengaruh dengan memilih bagian aktivitas apa pun di profiler yang diberi label "Recalculate Style" dan mengamati data kontekstual di panel bawah.

Pada screenshot di atas, perhatikan bahwa penghitungan ulang gaya pekerjaan—saat dipilih—menampilkan jumlah elemen yang terpengaruh. Meskipun screenshot di atas menunjukkan kasus ekstrem efek ukuran DOM pada tugas rendering di halaman dengan banyak elemen DOM, info diagnostik ini berguna dalam kasus apa pun untuk menentukan apakah ukuran DOM merupakan faktor pembatas dalam waktu yang diperlukan untuk menggambar frame berikutnya sebagai respons terhadap interaksi.
Bagaimana cara mengurangi ukuran DOM?
Selain mengaudit HTML situs Anda untuk menemukan markup yang tidak perlu, cara utama untuk mengurangi ukuran DOM adalah dengan mengurangi kedalaman DOM. Salah satu sinyal bahwa DOM Anda mungkin terlalu dalam adalah jika Anda melihat markup yang terlihat seperti ini di tab Elements pada alat developer browser Anda:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
Jika melihat pola seperti ini, Anda mungkin dapat menyederhanakannya dengan meratakan struktur DOM. Dengan melakukannya, jumlah elemen DOM akan berkurang, dan kemungkinan Anda dapat menyederhanakan gaya halaman.
Kedalaman DOM juga dapat menjadi gejala framework yang Anda gunakan. Khususnya, framework berbasis komponen—seperti yang mengandalkan JSX—mengharuskan Anda menyusun beberapa komponen dalam penampung induk.
Namun, banyak framework memungkinkan Anda menghindari penyusunan komponen bertingkat dengan menggunakan apa yang dikenal sebagai fragmen. Framework berbasis komponen yang menawarkan fragmen sebagai fitur mencakup (tetapi tidak terbatas pada) berikut ini:
Dengan menggunakan fragmen dalam framework pilihan Anda, Anda dapat mengurangi kedalaman DOM. Jika Anda khawatir tentang dampak perataan struktur DOM pada gaya, Anda mungkin akan mendapatkan manfaat dari penggunaan mode tata letak yang lebih modern (dan lebih cepat) seperti flexbox atau grid.
Strategi lain yang perlu dipertimbangkan
Meskipun Anda berupaya meratakan hierarki DOM dan menghapus elemen HTML yang tidak perlu untuk menjaga DOM sekecil mungkin, DOM masih bisa cukup besar dan memicu banyak pekerjaan rendering saat berubah sebagai respons terhadap interaksi pengguna. Jika Anda berada dalam posisi ini, ada beberapa strategi lain yang dapat Anda pertimbangkan untuk membatasi pekerjaan rendering.
Pertimbangkan pendekatan aditif
Anda mungkin berada dalam posisi di mana sebagian besar halaman Anda tidak terlihat oleh pengguna pada awalnya saat pertama kali dirender. Hal ini dapat menjadi peluang untuk memuat HTML secara lambat dengan menghilangkan bagian DOM tersebut saat startup, tetapi menambahkannya saat pengguna berinteraksi dengan bagian halaman yang memerlukan aspek halaman yang awalnya tersembunyi.
Pendekatan ini berguna selama pemuatan awal dan mungkin juga setelahnya. Untuk pemuatan halaman awal, Anda akan melakukan lebih sedikit pekerjaan rendering di awal, yang berarti payload HTML awal Anda akan lebih ringan, dan akan dirender lebih cepat. Hal ini akan memberi interaksi selama periode penting tersebut lebih banyak peluang untuk berjalan dengan lebih sedikit persaingan untuk mendapatkan perhatian thread utama.
Jika Anda memiliki banyak bagian halaman yang awalnya disembunyikan saat dimuat, hal ini juga dapat mempercepat interaksi lain yang memicu pekerjaan rendering ulang. Namun, saat interaksi lain menambahkan lebih banyak ke DOM, pekerjaan rendering akan meningkat seiring pertumbuhan DOM di sepanjang siklus proses halaman.
Menambahkan ke DOM dari waktu ke waktu bisa jadi rumit, dan memiliki kelebihan dan kekurangannya sendiri. Jika Anda memilih cara ini, Anda kemungkinan membuat permintaan jaringan untuk mendapatkan data guna mengisi HTML yang ingin ditambahkan ke halaman sebagai respons terhadap interaksi pengguna. Meskipun permintaan jaringan dalam proses tidak dihitung dalam INP, permintaan tersebut dapat meningkatkan latensi yang dirasakan. Jika memungkinkan, tampilkan spinner pemuatan atau indikator lain bahwa data sedang diambil sehingga pengguna memahami bahwa sesuatu sedang terjadi.
Batasi kompleksitas pemilih CSS
Saat mengurai pemilih di CSS Anda, browser harus menjelajahi hierarki DOM untuk memahami cara—dan apakah—pemilih tersebut berlaku untuk tata letak saat ini. Semakin kompleks pemilih ini, semakin banyak pekerjaan yang harus dilakukan browser untuk melakukan rendering awal halaman, serta peningkatan penghitungan ulang gaya dan pekerjaan tata letak jika halaman berubah sebagai akibat dari interaksi.
Menggunakan properti content-visibility
CSS menawarkan properti content-visibility, yang secara efektif merupakan cara untuk merender elemen DOM di luar layar secara lambat. Saat elemen mendekati area tampilan, elemen akan dirender sesuai permintaan. Manfaat content-visibility tidak hanya mengurangi secara signifikan pekerjaan rendering pada rendering halaman awal, tetapi juga melewati pekerjaan rendering untuk elemen di luar layar saat DOM halaman diubah sebagai akibat dari interaksi pengguna.
Kesimpulan
Mengurangi ukuran DOM hanya menjadi yang benar-benar diperlukan adalah cara yang baik untuk mengoptimalkan INP situs Anda. Dengan begitu, Anda dapat mengurangi waktu yang dibutuhkan browser untuk melakukan pekerjaan tata letak dan rendering saat DOM diperbarui. Meskipun Anda tidak dapat mengurangi ukuran DOM secara signifikan, ada beberapa teknik yang dapat Anda gunakan untuk mengisolasi pekerjaan rendering ke subpohon DOM, seperti penampungan CSS dan properti CSS content-visibility.
Apa pun cara Anda melakukannya, menciptakan lingkungan yang meminimalkan pekerjaan rendering—serta mengurangi jumlah pekerjaan rendering yang dilakukan halaman Anda sebagai respons terhadap interaksi—hasilnya adalah situs Anda akan terasa lebih responsif bagi pengguna saat mereka berinteraksi dengannya. Artinya, Anda akan memiliki INP yang lebih rendah untuk situs Anda, dan hal ini akan menghasilkan pengalaman pengguna yang lebih baik.


