Le dimensioni del DOM hanno un impatto maggiore sull'interattività di quanto si possa pensare. Questa guida spiega il motivo e cosa puoi fare.
Non c'è modo di evitarlo: quando crei una pagina web, questa avrà un Document Object Model (DOM). Il DOM rappresenta la struttura dell'HTML della pagina e consente a JavaScript e CSS di accedere alla struttura e ai contenuti di una pagina.
Il problema, tuttavia, è che le dimensioni del DOM influiscono sulla capacità di un browser di eseguire il rendering di una pagina in modo rapido ed efficiente. In generale, più grande è un DOM, più costoso è il rendering iniziale della pagina e l'aggiornamento del rendering in un secondo momento nel ciclo di vita della pagina.
Questo diventa problematico nelle pagine con DOM molto grandi quando le interazioni che modificano o aggiornano il DOM attivano un lavoro di layout costoso che influisce sulla capacità della pagina di rispondere rapidamente. Un layout complesso può influire sull'Interaction to Next Paint (INP) di una pagina. Se vuoi che una pagina risponda rapidamente alle interazioni degli utenti, è importante assicurarti che le dimensioni del DOM siano solo quelle necessarie.
Quando il DOM di una pagina è troppo grande?
Secondo Lighthouse, le dimensioni del DOM di una pagina sono eccessive quando superano i 1400 nodi. Lighthouse inizierà a generare avvisi quando il DOM di una pagina supera gli 800 nodi. Prendi in considerazione il seguente codice HTML:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
Nel codice riportato sopra, sono presenti quattro elementi DOM: l'elemento <ul> e i suoi tre elementi secondari <li>. La tua pagina web avrà quasi sicuramente molti più nodi di questo, quindi è importante capire cosa puoi fare per tenere sotto controllo le dimensioni del DOM, nonché altre strategie per ottimizzare il lavoro di rendering una volta che il DOM di una pagina è il più piccolo possibile.
In che modo i DOM di grandi dimensioni influiscono sulle prestazioni della pagina?
I DOM di grandi dimensioni influiscono sulle prestazioni della pagina in diversi modi:
- Durante il rendering iniziale della pagina. Quando il CSS viene applicato a una pagina, viene creata una struttura simile al DOM nota come CSS Object Model (CSSOM). Man mano che i selettori CSS aumentano di specificità, il CSSOM diventa più complesso e occorre più tempo per eseguire il layout, lo stile, la composizione e la pittura necessari per disegnare la pagina web sullo schermo. Questo lavoro aggiuntivo aumenta la latenza delle interazioni che si verificano all'inizio del caricamento della pagina.
- Quando le interazioni modificano il DOM, tramite l'inserimento o l'eliminazione di elementi oppure modificando i contenuti e gli stili del DOM, il lavoro necessario per eseguire il rendering dell'aggiornamento può comportare un layout, uno stile, una composizione e una pittura molto costosi. Come nel caso del rendering iniziale della pagina, un aumento della specificità del selettore CSS può aumentare il lavoro di rendering quando gli elementi HTML vengono inseriti nel DOM a seguito di un'interazione.
- Quando JavaScript esegue query sul DOM, i riferimenti agli elementi DOM vengono archiviati in memoria. Ad esempio, se chiami
document.querySelectorAllper selezionare tutti gli elementi<div>di una pagina, il costo della memoria potrebbe essere considerevole se il risultato restituisce un numero elevato di elementi DOM.

Tutti questi fattori possono influire sull'interattività, ma il secondo elemento dell'elenco riportato sopra è particolarmente importante. Se un'interazione comporta una modifica al DOM, può attivare una grande quantità di lavoro che può contribuire a un INP scarso su una pagina.
Come faccio a misurare le dimensioni del DOM?
Puoi misurare le dimensioni del DOM in due modi. Il primo metodo utilizza Lighthouse. Quando esegui un controllo, le statistiche sul DOM della pagina corrente si trovano nel controllo "Evita di usare un DOM di dimensioni eccessive " sotto l'intestazione "Diagnostica". In questa sezione puoi visualizzare il numero totale di elementi DOM, l'elemento DOM contenente il maggior numero di elementi secondari e l'elemento DOM più profondo.
Un metodo più semplice consiste nell'utilizzare la console JavaScript negli strumenti per sviluppatori di qualsiasi browser principale. Per ottenere il numero totale di elementi HTML nel DOM, puoi utilizzare il seguente codice nella console dopo il caricamento della pagina:
document.querySelectorAll('*').length;
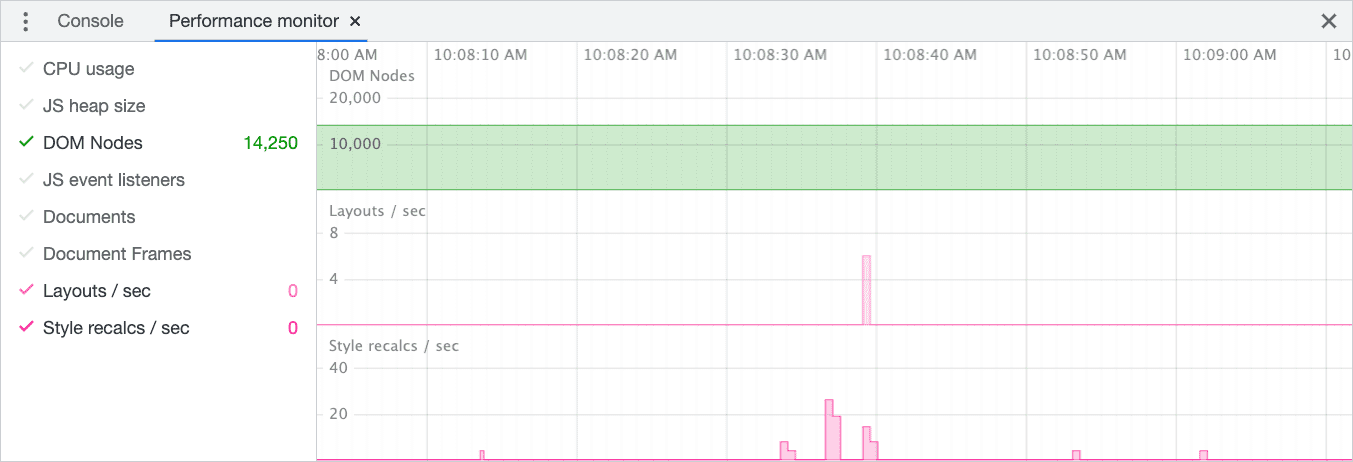
Se vuoi visualizzare l'aggiornamento delle dimensioni del DOM in tempo reale, puoi anche utilizzare lo strumento di monitoraggio del rendimento. Utilizzando questo strumento, puoi correlare le operazioni di layout e stile (e altri aspetti delle prestazioni) con le dimensioni DOM attuali.

Se le dimensioni del DOM si avvicinano alla soglia di avviso delle dimensioni del DOM di Lighthouse o non la superano, il passaggio successivo consiste nel capire come ridurre le dimensioni del DOM per migliorare la capacità della pagina di rispondere alle interazioni degli utenti, in modo da migliorare l'INP del tuo sito web.
Come posso misurare il numero di elementi DOM interessati da un'interazione?
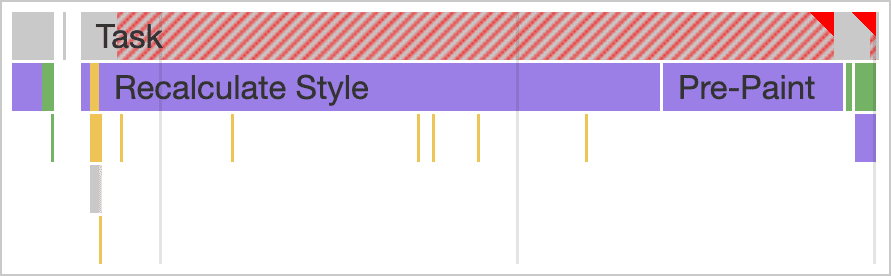
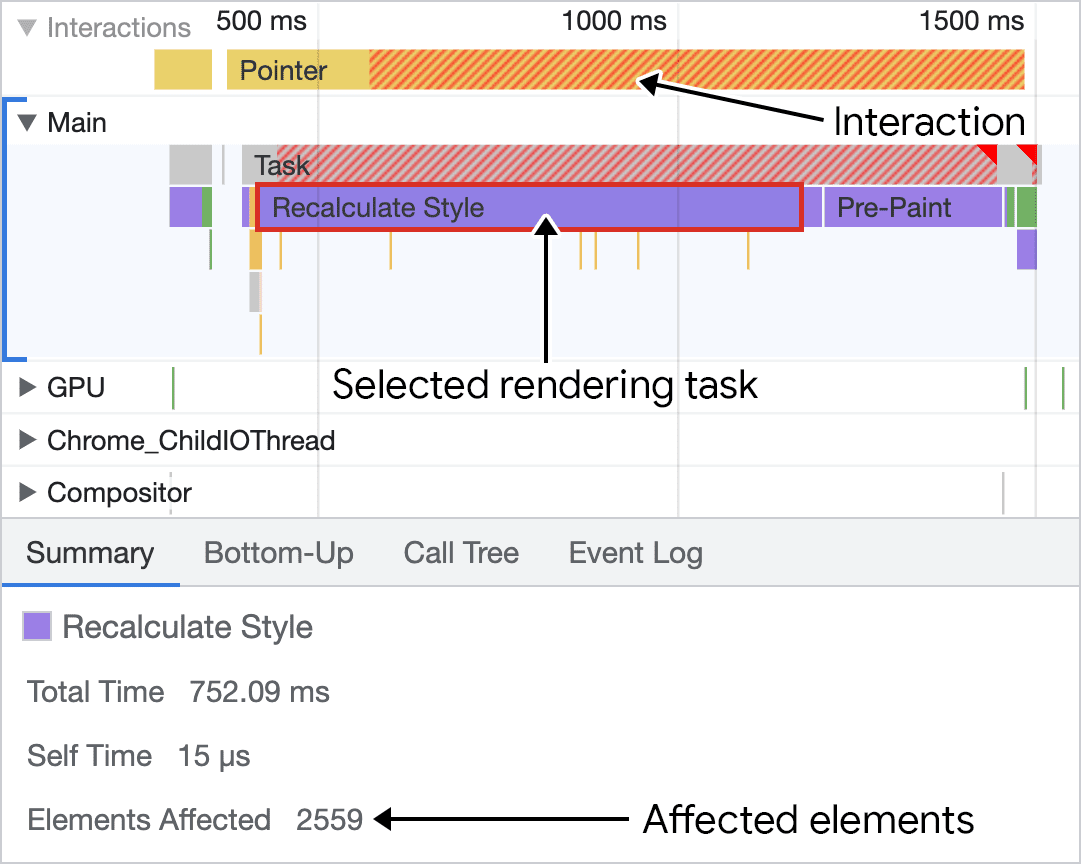
Se stai profilando un'interazione lenta nel lab che sospetti possa avere a che fare con le dimensioni del DOM della pagina, puoi scoprire quanti elementi DOM sono stati interessati selezionando qualsiasi attività nel profiler etichettata "Ricalcola stile" e osservando i dati contestuali nel riquadro inferiore.

Nello screenshot riportato sopra, osserva che il ricalcolo dello stile dell'opera, quando selezionata, mostra il numero di elementi interessati. Lo screenshot precedente mostra un caso estremo dell'effetto delle dimensioni del DOM sul rendering di una pagina con molti elementi DOM. Tuttavia, queste informazioni diagnostiche sono utili in ogni caso per determinare se le dimensioni del DOM sono un fattore limitante per il tempo necessario al rendering del frame successivo in risposta a un'interazione.
Come posso ridurre le dimensioni del DOM?
Oltre a controllare il codice HTML del tuo sito web per individuare markup non necessari, il modo principale per ridurre le dimensioni del DOM è ridurre la profondità del DOM. Un segnale che indica che il DOM potrebbe essere inutilmente profondo è la presenza di un markup simile a questo nella scheda Elementi degli strumenti per sviluppatori del browser:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
Quando vedi pattern come questo, probabilmente puoi semplificarli appiattendo la struttura DOM. In questo modo ridurrai il numero di elementi DOM e probabilmente avrai l'opportunità di semplificare gli stili della pagina.
La profondità del DOM può anche essere un sintomo dei framework che utilizzi. In particolare, i framework basati su componenti, come quelli che si basano su JSX, richiedono di nidificare più componenti in un contenitore principale.
Tuttavia, molti framework consentono di evitare l'annidamento dei componenti utilizzando quelli che sono noti come frammenti. I framework basati su componenti che offrono i fragment come funzionalità includono (a titolo esemplificativo):
Utilizzando i frammenti nel framework che preferisci, puoi ridurre la profondità del DOM. Se ti preoccupa l'impatto dell'appiattimento della struttura DOM sullo stile, potresti trarre vantaggio dall'utilizzo di modalità di layout più moderne (e più veloci) come flexbox o griglia.
Altre strategie da prendere in considerazione
Anche se ti impegni a ridurre la struttura DOM e a rimuovere gli elementi HTML non necessari per mantenere il DOM il più piccolo possibile, può comunque essere piuttosto grande e attivare un sacco di lavoro di rendering quando cambia in risposta alle interazioni degli utenti. Se ti trovi in questa situazione, puoi prendere in considerazione altre strategie per limitare il lavoro di rendering.
Valuta un approccio additivo
Potresti trovarti in una situazione in cui gran parte della pagina non è inizialmente visibile all'utente al primo rendering. Potrebbe essere l'occasione per caricare in modalità differita l'HTML omettendo le parti del DOM all'avvio, ma aggiungendole quando l'utente interagisce con le parti della pagina che richiedono gli aspetti inizialmente nascosti.
Questo approccio è utile sia durante il caricamento iniziale sia in seguito. Per il caricamento iniziale della pagina, il lavoro di rendering iniziale è minore, il che significa che il payload HTML iniziale sarà più leggero e verrà eseguito il rendering più rapidamente. In questo modo, le interazioni durante questo periodo cruciale avranno più opportunità di essere eseguite con meno concorrenza per l'attenzione del thread principale.
Se molte parti della pagina sono inizialmente nascoste al caricamento, ciò potrebbe anche velocizzare altre interazioni che attivano il rendering. Tuttavia, man mano che altre interazioni aggiungono elementi al DOM, il lavoro di rendering aumenterà con la crescita del DOM durante il ciclo di vita della pagina.
L'aggiunta al DOM nel tempo può essere complicata e presenta i suoi compromessi. Se scegli questa strada, probabilmente effettui richieste di rete per ottenere i dati per compilare il codice HTML che intendi aggiungere alla pagina in risposta a un'interazione dell'utente. Sebbene le richieste di rete in volo non vengano conteggiate ai fini dell'INP, possono aumentare la latenza percepita. Se possibile, mostra un indicatore di caricamento o un altro indicatore che i dati vengono recuperati in modo che gli utenti capiscano che qualcosa sta succedendo.
Limita la complessità del selettore CSS
Quando il browser analizza i selettori nel CSS, deve attraversare l'albero DOM per capire come e se questi selettori si applicano al layout corrente. Più complessi sono questi selettori, più lavoro deve svolgere il browser per eseguire sia il rendering iniziale della pagina sia i ricalcoli dello stile e il lavoro di layout se la pagina cambia in seguito a un'interazione.
Utilizzare la proprietà content-visibility
CSS offre la proprietà content-visibility, che è un modo efficace per eseguire il rendering differito degli elementi DOM fuori schermo. Man mano che gli elementi si avvicinano al riquadro visibile, vengono visualizzati on demand. I vantaggi di content-visibility non si limitano a eliminare una quantità significativa di lavoro di rendering nel rendering iniziale della pagina, ma anche a saltare il lavoro di rendering per gli elementi fuori schermo quando il DOM della pagina viene modificato in seguito a un'interazione dell'utente.
Conclusione
Ridurre le dimensioni del DOM a ciò che è strettamente necessario è un buon modo per ottimizzare l'INP del tuo sito web. In questo modo, puoi ridurre il tempo necessario al browser per eseguire il layout e il rendering quando il DOM viene aggiornato. Anche se non puoi ridurre in modo significativo le dimensioni del DOM, esistono alcune tecniche che puoi utilizzare per isolare il lavoro di rendering in un sottoalbero DOM, ad esempio il contenimento CSS e la proprietà CSS content-visibility.
In ogni caso, se crei un ambiente in cui il lavoro di rendering è ridotto al minimo, così come la quantità di lavoro di rendering che la pagina esegue in risposta alle interazioni, il risultato sarà che il tuo sito web sembrerà più reattivo agli utenti quando interagiscono con lui. Ciò significa che avrai un INP inferiore per il tuo sito web, il che si traduce in una migliore esperienza utente.


