Büyük DOM boyutları, etkileşimi sandığınızdan daha fazla etkiler. Bu rehberde, bu durumun nedeni ve neler yapabileceğiniz açıklanmaktadır.
Web sayfası oluşturduğunuzda bu sayfanın Belge Nesne Modeli (DOM) olacağı kesindir. DOM, sayfanızın HTML yapısını temsil eder ve JavaScript ile CSS'nin sayfanın yapısına ve içeriğine erişmesini sağlar.
Ancak sorun, DOM'un boyutunun tarayıcının bir sayfayı hızlı ve verimli şekilde oluşturma yeteneğini etkilemesidir. Genel olarak, bir DOM ne kadar büyükse o sayfanın ilk oluşturulması ve daha sonra sayfa yaşam döngüsünde oluşturmanın güncellenmesi o kadar maliyetli olur.
Bu durum, DOM'u değiştiren veya güncelleyen etkileşimlerin, sayfanın hızlı yanıt verme özelliğini etkileyen pahalı bir düzen çalışmasını tetiklediği çok büyük DOM'lara sahip sayfalarda sorunlu hale gelir. Maliyetli düzen çalışması, sayfanın Sonraki Boyamayla Etkileşim (INP) değerini etkileyebilir. Sayfanın kullanıcı etkileşimlerine hızlı yanıt vermesini istiyorsanız DOM boyutlarınızın yalnızca gerektiği kadar büyük olduğundan emin olmanız önemlidir.
Bir sayfanın DOM'u ne zaman çok büyük olur?
Lighthouse'a göre, bir sayfanın DOM boyutu 1.400 düğümü aştığında aşırı büyük olur. Lighthouse, bir sayfanın DOM'u 800 düğümü aştığında uyarı vermeye başlar. Örneğin, aşağıdaki HTML'yi ele alalım:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
Yukarıdaki kodda dört DOM öğesi vardır: <ul> öğesi ve üç <li> alt öğesi. Web sayfanızda neredeyse kesinlikle bundan çok daha fazla düğüm olacaktır. Bu nedenle, bir sayfanın DOM'unu olabildiğince küçülttükten sonra oluşturma işlemini optimize etmek için kullanabileceğiniz diğer stratejilerin yanı sıra DOM boyutlarını kontrol altında tutmak için neler yapabileceğinizi anlamanız önemlidir.
Büyük DOM'lar sayfa performansını nasıl etkiler?
Büyük DOM'lar, sayfa performansını birkaç şekilde etkiler:
- Sayfanın ilk oluşturma işlemi sırasında. Bir sayfaya CSS uygulandığında, DOM'a benzer bir yapı olan CSS Nesne Modeli (CSSOM) oluşturulur. CSS seçiciler özelleştikçe CSSOM daha karmaşık hale gelir ve web sayfasını ekrana çizmek için gereken düzen, stil, birleştirme ve boyama işlemlerini çalıştırmak daha fazla zaman alır. Bu ek çalışma, sayfa yükleme sırasında erken gerçekleşen etkileşimlerin etkileşim gecikmesini artırır.
- Etkileşimler, DOM'u öğe ekleme veya silme yoluyla ya da DOM içeriklerini ve stillerini değiştirerek değiştirdiğinde bu güncellemenin oluşturulması için gereken çalışma çok maliyetli düzen, stil, birleştirme ve boyama çalışmasına neden olabilir. Sayfanın ilk oluşturulmasında olduğu gibi, CSS seçici özgüllüğündeki artış, bir etkileşim sonucunda HTML öğeleri DOM'a eklendiğinde oluşturma işine katkıda bulunabilir.
- JavaScript, DOM'a sorgu gönderdiğinde DOM öğelerine yapılan referanslar bellekte depolanır. Örneğin, bir sayfadaki tüm
<div>öğelerini seçmek içindocument.querySelectorAllişlevini çağırırsanız sonuç çok sayıda DOM öğesi döndürdüğünde bellek maliyeti önemli ölçüde artabilir.

Bunların tümü etkileşimi etkileyebilir ancak yukarıdaki listede ikinci sırada yer alan öğe özellikle önemlidir. Bir etkileşim DOM'da değişikliğe neden olursa sayfada kötü bir INP'ye katkıda bulunabilecek çok fazla iş başlatabilir.
DOM boyutunu nasıl ölçerim?
DOM boyutunu birkaç şekilde ölçebilirsiniz. İlk yöntemde Lighthouse kullanılır. Denetim gerçekleştirdiğinizde, mevcut sayfanın DOM'uyla ilgili istatistikler "Teşhis" başlığı altındaki "Aşırı büyük bir DOM boyutundan kaçının" denetiminde yer alır. Bu bölümde, toplam DOM öğesi sayısını, en fazla alt öğe içeren DOM öğesini ve en derin DOM öğesini görebilirsiniz.
Daha basit bir yöntem, herhangi bir büyük tarayıcıdaki geliştirici araçlarında JavaScript konsolunu kullanmayı içerir. DOM'daki toplam HTML öğesi sayısını almak için sayfa yüklendikten sonra konsolda aşağıdaki kodu kullanabilirsiniz:
document.querySelectorAll('*').length;
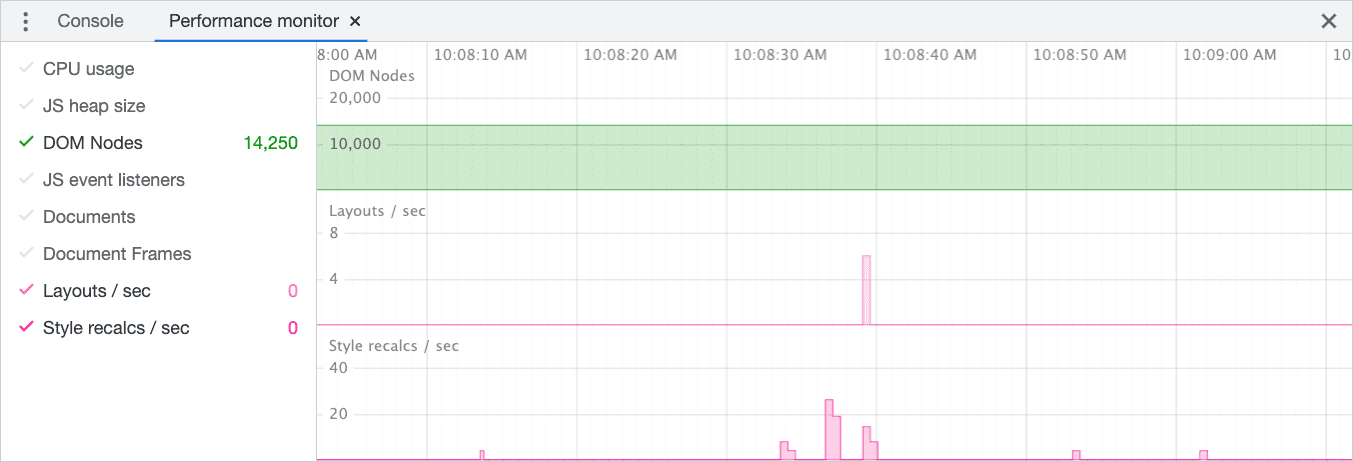
DOM boyutunun gerçek zamanlı olarak güncellendiğini görmek istiyorsanız performans izleme aracını da kullanabilirsiniz. Bu aracı kullanarak, düzen ve stil işlemleriyle (diğer performans unsurlarıyla birlikte) mevcut DOM boyutunu ilişkilendirebilirsiniz.

DOM'un boyutu, Lighthouse DOM boyutu uyarı eşiğine yaklaşıyorsa veya eşiği tamamen aşıyorsa bir sonraki adım, sayfanızın kullanıcı etkileşimlerine yanıt verme özelliğini iyileştirmek için DOM'un boyutunu nasıl küçülteceğinizi bulmaktır. Böylece web sitenizin INP'si iyileşebilir.
Bir etkileşimden etkilenen DOM öğelerinin sayısını nasıl ölçebilirim?
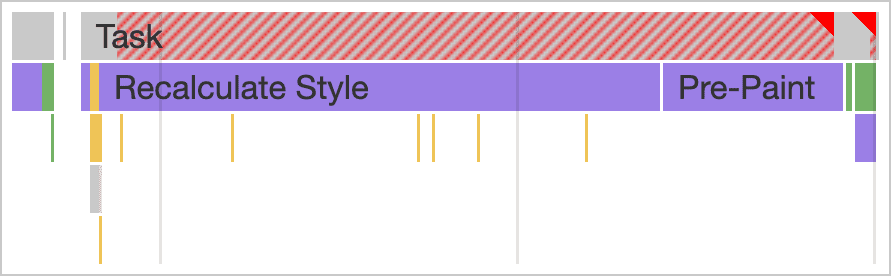
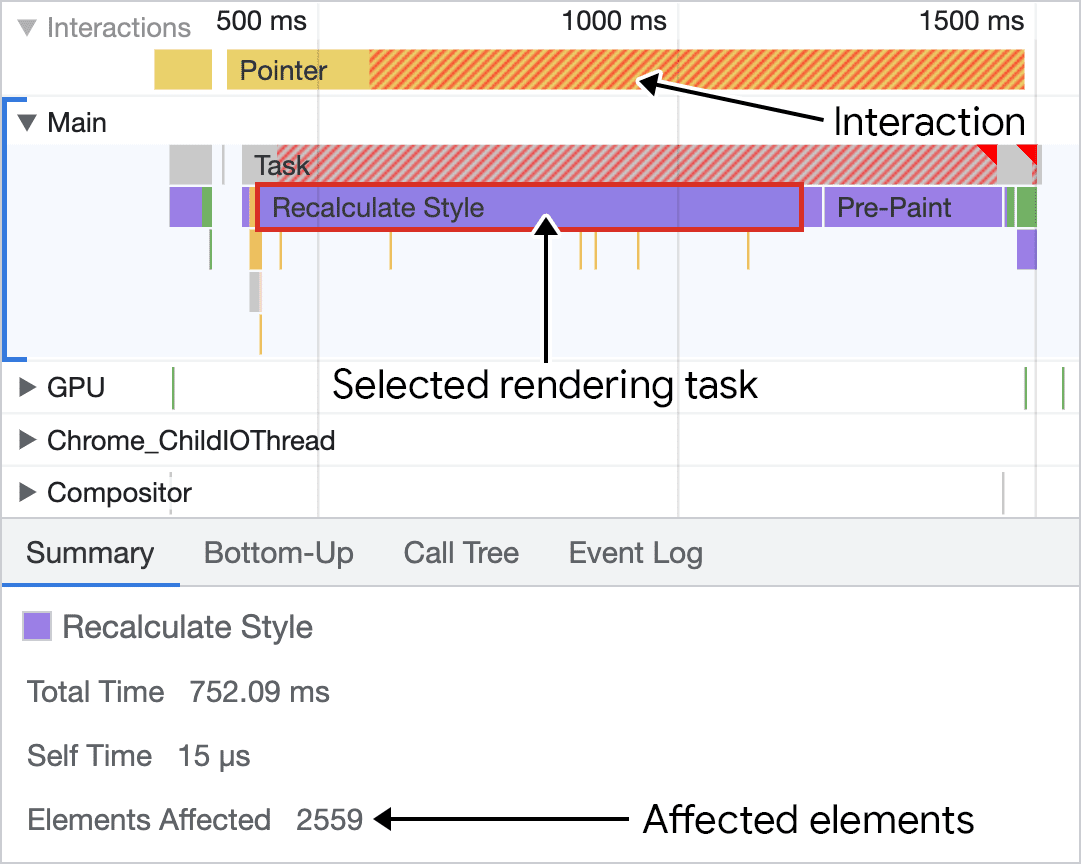
Laboratuvarda, sayfanın DOM'unun boyutuyla ilgili olabileceğinden şüphelendiğiniz yavaş bir etkileşimin profilini oluşturuyorsanız profildeki "Stili Yeniden Hesapla" etiketli herhangi bir etkinliği seçerek kaç DOM öğesinin etkilendiğini öğrenebilir ve alt paneldeki bağlamsal verileri inceleyebilirsiniz.

Yukarıdaki ekran görüntüsünde, seçildiğinde çalışmanın stilinin yeniden hesaplanmasının etkilenen öğelerin sayısını gösterdiğini görebilirsiniz. Yukarıdaki ekran görüntüsünde, DOM boyutunun çok sayıda DOM öğesi içeren bir sayfada oluşturma çalışması üzerindeki etkisinin uç bir örneği gösterilse de bu teşhis bilgileri, DOM boyutunun bir etkileşime yanıt olarak bir sonraki karenin boyanmasının ne kadar süreceğini sınırlayan bir faktör olup olmadığını belirlemek için her durumda yararlıdır.
DOM boyutunu nasıl küçültebilirim?
DOM boyutunu azaltmanın temel yolu, web sitenizin HTML'sinde gereksiz işaretleme olup olmadığını denetlemenin yanı sıra DOM derinliğini azaltmaktır. DOM'unuzun gereksiz yere derin olabileceğine dair bir işaret, tarayıcınızın geliştirici araçlarının Öğeler sekmesinde şu şekilde bir işaretleme görmenizdir:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
Bu tür kalıplar gördüğünüzde, DOM yapınızı düzleştirerek bunları basitleştirebilirsiniz. Bu şekilde, DOM öğelerinin sayısı azalır ve sayfa stillerini basitleştirme fırsatı elde edersiniz.
DOM derinliği, kullandığınız çerçevelerin bir belirtisi de olabilir. Özellikle JSX'e dayalı olanlar gibi bileşen tabanlı çerçeveler, birden fazla bileşeni bir üst kapsayıcıya yerleştirmenizi gerektirir.
Ancak birçok çerçeve, parçalar olarak bilinenleri kullanarak bileşenleri iç içe yerleştirmekten kaçınmanıza olanak tanır. Parçaları özellik olarak sunan bileşen tabanlı çerçeveler aşağıdakileri içerir ancak bunlarla sınırlı değildir:
Seçtiğiniz çerçevede parçalar kullanarak DOM derinliğini azaltabilirsiniz. DOM yapısını düzleştirmenin stil oluşturma üzerindeki etkisinden endişeleniyorsanız flexbox veya grid gibi daha modern (ve daha hızlı) düzen modlarını kullanmaktan yararlanabilirsiniz.
Değerlendirilebilecek diğer stratejiler
DOM ağacınızı düzleştirmek ve DOM'unuzu mümkün olduğunca küçük tutmak için gereksiz HTML öğelerini kaldırmak için çok çaba harcasanız bile, DOM yine de oldukça büyük olabilir ve kullanıcı etkileşimlerine yanıt olarak değiştiği için çok fazla oluşturma çalışması başlatabilir. Bu durumda, oluşturma çalışmasını sınırlamak için göz önünde bulundurabileceğiniz başka stratejiler de vardır.
Toplama yaklaşımını değerlendirin
Sayfanızın büyük bir bölümü, ilk oluşturulduğunda kullanıcıya görünmeyebilir. Bu, başlangıçta DOM'un bu kısımlarını atlayarak HTML'yi geç yüklemek için bir fırsat olabilir. Ancak kullanıcı, sayfanın başlangıçta gizli olan kısımlarını gerektiren bölümleriyle etkileşime girdiğinde bu kısımları ekleyebilirsiniz.
Bu yaklaşım, hem ilk yükleme sırasında hem de sonrasında faydalıdır. İlk sayfa yüklemesinde, başlangıçta daha az oluşturma işlemi yaparsınız. Bu da ilk HTML yükünüzün daha hafif olacağı ve daha hızlı oluşturulacağı anlamına gelir. Bu sayede, söz konusu kritik dönemdeki etkileşimler, ana iş parçacığının dikkati için daha az rekabetle çalışabilir.
Sayfanın yüklenirken başlangıçta gizlenen birçok bölümü varsa yeniden oluşturma işlemini tetikleyen diğer etkileşimleri de hızlandırabilir. Ancak diğer etkileşimler DOM'a daha fazla şey ekledikçe, sayfa yaşam döngüsü boyunca DOM büyüdüğünden oluşturma çalışması da artar.
Zaman içinde DOM'a ekleme yapmak zor olabilir ve bunun kendi dezavantajları vardır. Bu yolu izliyorsanız kullanıcı etkileşimine yanıt olarak sayfaya eklemeyi planladığınız HTML'yi dolduracak verileri almak için ağ istekleri gönderiyor olabilirsiniz. Devam eden ağ istekleri INP'ye dahil edilmese de algılanan gecikmeyi artırabilir. Mümkünse kullanıcıların bir şeylerin olduğunu anlaması için yükleme animasyonu veya verilerin getirildiğini gösteren başka bir gösterge gösterin.
CSS seçici karmaşıklığını sınırlayın
Tarayıcı, CSS'nizdeki seçicileri ayrıştırırken bu seçicilerin geçerli düzene nasıl ve uygulanıp uygulanmadığını anlamak için DOM ağacını geçmek zorundadır. Bu seçiciler ne kadar karmaşıksa tarayıcının hem sayfanın ilk oluşturma işlemini gerçekleştirmek hem de sayfa bir etkileşim sonucunda değişirse stilin yeniden hesaplanması ve düzenleme işlemleri için o kadar çok çalışması gerekir.
content-visibility özelliğini kullanma
CSS, ekran dışındaki DOM öğelerini geç işleme almak için etkili bir yöntem olan content-visibility özelliğini sunar. Öğeler, görüntü alanına yaklaştıkça isteğe bağlı olarak oluşturulur. content-visibility, yalnızca ilk sayfa oluşturma işleminde önemli miktarda oluşturma çalışmasını ortadan kaldırmakla kalmaz, aynı zamanda sayfa DOM'u bir kullanıcı etkileşimi sonucunda değiştiğinde ekran dışı öğeler için oluşturma çalışmasını da atlar.
Sonuç
DOM boyutunuzu yalnızca kesinlikle gerekli olan öğelerle sınırlamak, web sitenizin INP'sini optimize etmenin iyi bir yoludur. Bunu yaparak DOM güncellendiğinde tarayıcının düzen ve oluşturma işlemlerini gerçekleştirmesi için gereken süreyi azaltabilirsiniz. DOM boyutunu anlamlı bir şekilde küçültemeseniz bile, oluşturma işlemini bir DOM alt ağacında izole etmek için kullanabileceğiniz bazı teknikler vardır. Örneğin, CSS kapsama ve content-visibility CSS özelliği.
Nasıl yaparsanız yapın, oluşturma çalışmasının en aza indirildiği bir ortam oluşturmak ve sayfanızın etkileşimlere yanıt olarak yaptığı oluşturma çalışmasının miktarını azaltmak, web sitenizin kullanıcılarla etkileşim kurarken daha hızlı yanıt vermesini sağlar. Bu, web sitenizin etkileşimle ilişkili gecikme süresinin daha düşük olacağı ve daha iyi bir kullanıcı deneyimi sunacağı anlamına gelir.


