कई कंपनियां अपनी वेबसाइटों को आधुनिक बनाने और उपयोगकर्ताओं की नई उम्मीदों के मुताबिक बनाने के लिए, प्रोग्रेसिव वेब ऐप्लिकेशन का इस्तेमाल कर रही हैं. कई टेक्नोलॉजी की तरह, PWA से भी सवाल उठते हैं: क्या यह मेरे ग्राहकों की पसंद है, इससे मेरे कारोबार को कितना फ़ायदा होगा, तकनीकी तौर पर क्या किया जा सकता है?

अपनी डिजिटल रणनीति को बेहतर बनाने के लिए, कई हिस्सेदारों की ज़रूरत पड़ती है: प्रॉडक्ट मैनेजर और मुख्य मार्केटिंग अधिकारी, हर सुविधा के कारोबार पर पड़ने वाले असर के को-ऑनर होते हैं. मुख्य टेक्नोलॉजी अधिकारी, किसी टेक्नोलॉजी के काम करने और भरोसेमंद होने का आकलन करता है. उपयोगकर्ता अनुभव के शोधकर्ता यह पुष्टि करते हैं कि कोई सुविधा, ग्राहक की किसी असल समस्या का समाधान करती है या नहीं.
इस लेख का मकसद, आपको इन तीन सवालों के जवाब देने और अपने PWA प्रोजेक्ट को बेहतर बनाने में मदद करना है. आपको अपने ग्राहकों की ज़रूरतों से शुरुआत करनी होगी. इसके बाद, उन्हें PWA की सुविधाओं में बदलना होगा. साथ ही, हर सुविधा के कारोबार पर होने वाले असर को मेज़र करने पर फ़ोकस करना होगा.
PWA, ग्राहकों की ज़रूरतों को पूरा करते हैं
Google पर प्रॉडक्ट बनाते समय, हम एक नियम का पालन करते हैं. वह यह है कि "उपयोगकर्ता पर फ़ोकस करें, बाकी सब अपने-आप हो जाएगा". उपयोगकर्ता को प्राथमिकता दें: मेरे ग्राहकों की ज़रूरतें क्या हैं और PWA उन्हें कैसे पूरा करता है?

उपयोगकर्ताओं पर रिसर्च करने पर, हमें कुछ दिलचस्प पैटर्न मिलते हैं:
- उपयोगकर्ता, मोबाइल पर विज्ञापनों में होने वाली देरी और उन पर भरोसा न होने से नफ़रत करते हैं. मोबाइल पर वीडियो लोड होने में लगने वाले समय से होने वाले तनाव की तुलना, हॉरर फ़िल्म देखने से होने वाले तनाव से की जा सकती है.
- स्मार्टफ़ोन का इस्तेमाल करने वाले 50 प्रतिशत लोग, ब्राउज़ करने या खरीदारी करते समय किसी कंपनी की मोबाइल साइट का इस्तेमाल करना पसंद करते हैं. ऐसा इसलिए, क्योंकि वे कोई ऐप्लिकेशन डाउनलोड नहीं करना चाहते.
- किसी ऐप्लिकेशन को अनइंस्टॉल करने की मुख्य वजहों में से एक है, सीमित स्टोरेज. (इंस्टॉल किए गए PWA का साइज़ आम तौर पर 1 एमबी से कम होता है).
- स्मार्टफ़ोन का इस्तेमाल करने वाले लोग, उन मोबाइल साइटों से ज़्यादा खरीदारी करते हैं जो प्रॉडक्ट के लिए काम के सुझाव देते हैं. साथ ही, स्मार्टफ़ोन का इस्तेमाल करने वाले 85% लोगों का कहना है कि मोबाइल सूचनाएं काम की होती हैं.
इन नतीजों के आधार पर, हमें पता चला है कि ग्राहक तेज़, इंस्टॉल करने में आसान, भरोसेमंद, और दिलचस्प (F.I.R.E.) अनुभव पसंद करते हैं.
PWA, आधुनिक वेब की सुविधाओं का फ़ायदा लेते हैं
PWA, सबसे सही तरीकों और आधुनिक वेब एपीआई का एक सेट उपलब्ध कराते हैं. इनका मकसद, आपकी साइट को तेज़, इंस्टॉल करने लायक, भरोसेमंद, और दिलचस्प बनाकर, आपके ग्राहकों की ज़रूरतों को पूरा करना है.
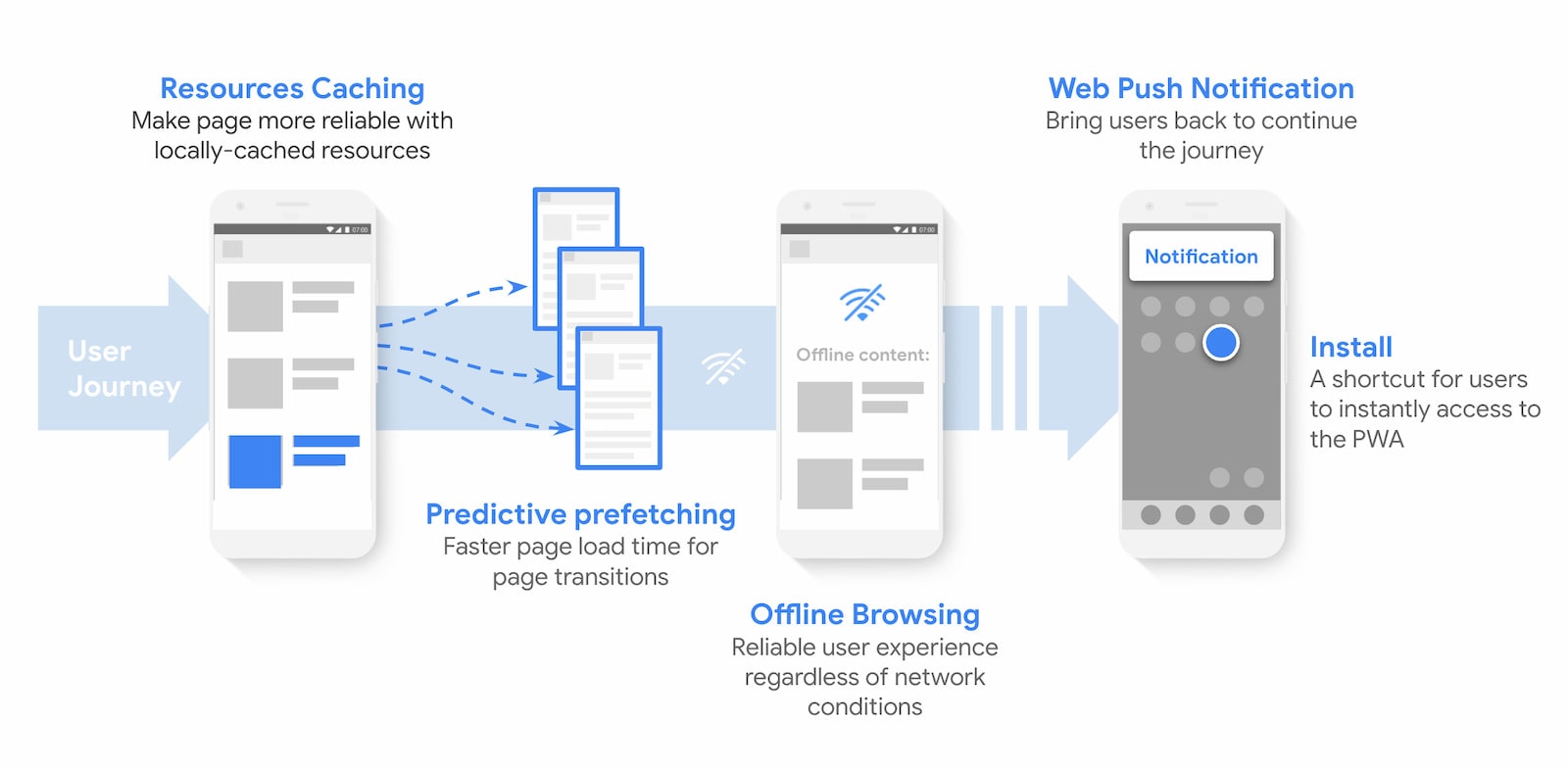
उदाहरण के लिए, अपने संसाधनों को कैश मेमोरी में सेव करने और अनुमान के आधार पर कॉन्टेंट को पहले से लोड करने के लिए, सेवा वर्कर का इस्तेमाल करने से आपकी साइट तेज़ और ज़्यादा भरोसेमंद बनती है. अपनी साइट को इंस्टॉल करने लायक बनाने से, आपके ग्राहक उसे सीधे अपनी होम स्क्रीन या ऐप्लिकेशन लॉन्चर से आसानी से ऐक्सेस कर पाते हैं. साथ ही, वेब पुश नोटिफ़िकेशन जैसे एपीआई की मदद से, उपयोगकर्ताओं को उनके हिसाब से कॉन्टेंट दिखाकर, उनका जुड़ाव बनाए रखना आसान हो जाता है. इससे, ग्राहकों की निष्ठा बढ़ती है.

कारोबार पर पड़ने वाले असर को समझना
आपकी गतिविधि के आधार पर, कारोबार की सफलता की परिभाषा कई चीज़ें हो सकती हैं:
- उपयोगकर्ता आपकी सेवा पर ज़्यादा समय बिता रहे हैं
- आपकी लीड के लिए बाउंस रेट कम होना
- बेहतर कन्वर्ज़न रेट
- वेबसाइट पर बार-बार आने वाले लोगों की संख्या ज़्यादा हो
ज़्यादातर PWA प्रोजेक्ट से, मोबाइल कन्वर्ज़न रेट बेहतर होता है. PWA की कई केस स्टडी से ज़्यादा जानें. अपने लक्ष्यों के आधार पर, हो सकता है कि आप उन PWA के पहलुओं को प्राथमिकता दें जो आपके कारोबार के लिए ज़्यादा काम के हों. ऐसा करना पूरी तरह से सही है. PWA की सुविधाओं को चुनकर, अलग से लॉन्च किया जा सकता है.
आइए, F.I.R.E की इन बेहतरीन सुविधाओं से कारोबार पर पड़ने वाले असर का आकलन करें.
तेज़ी से लोड होने वाली वेबसाइट का कारोबार पर असर
Deloitte Digital की हाल ही की एक स्टडी से पता चलता है कि पेज की स्पीड का कारोबार की मेट्रिक पर काफ़ी असर पड़ता है.
अपनी साइट की स्पीड को ऑप्टिमाइज़ करने के लिए, कई काम किए जा सकते हैं. इससे, सभी उपयोगकर्ताओं के लिए साइट पर की जाने वाली अहम कार्रवाइयों को बेहतर बनाया जा सकता है. अगर आपको नहीं पता कि कहां से शुरू करें, तो हमारे फ़ास्ट सेक्शन पर जाएं. साथ ही, Lighthouse का इस्तेमाल करके, सबसे ज़रूरी चीज़ों को ठीक करने की प्राथमिकता तय करें.
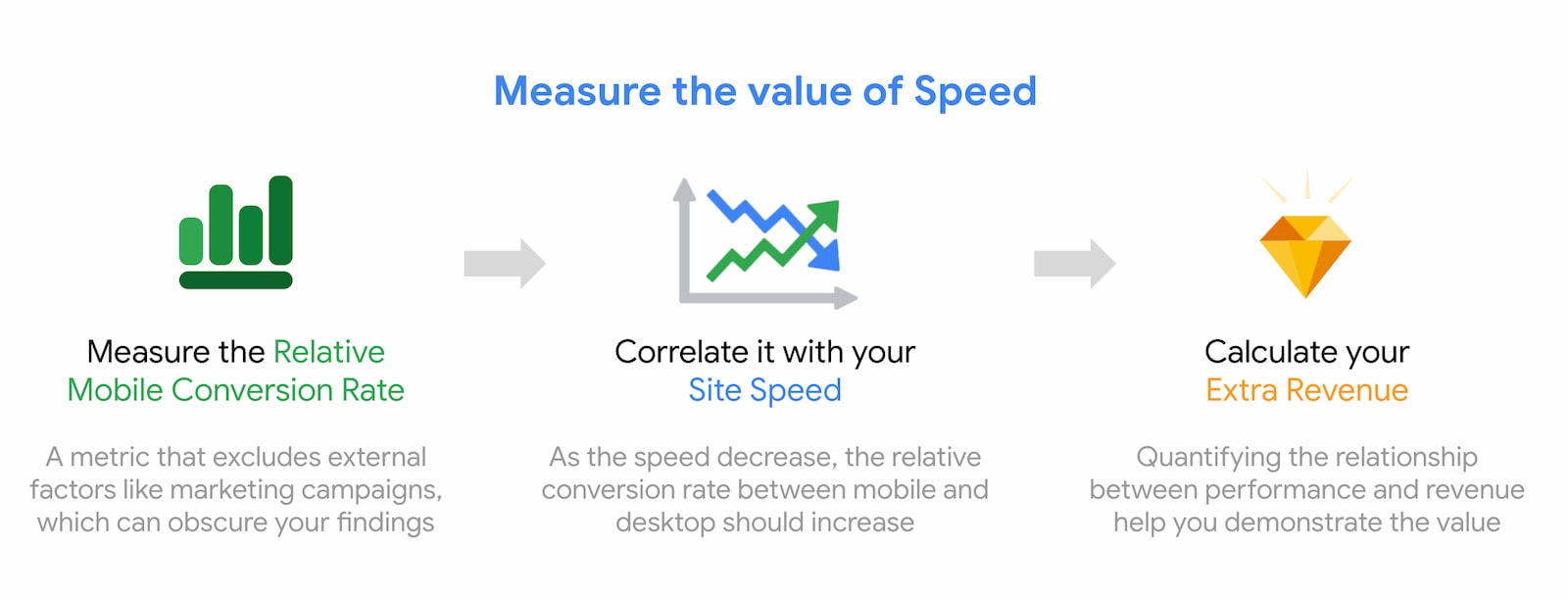
साइट की स्पीड को ऑप्टिमाइज़ करते समय, अपनी साइट की स्पीड को मेज़र करना शुरू करें. इसके लिए, सही टूल और मेट्रिक का इस्तेमाल करें, ताकि आपको अपनी प्रोग्रेस पर नज़र रखनी पड़े. उदाहरण के लिए, Lighthouse की मदद से अपनी मेट्रिक मेज़र करें, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के"अच्छा" स्कोर जैसे साफ़ टारगेट तय करें, और बिल्ड प्रोसेस में परफ़ॉर्मेंस बजट शामिल करें. हर दिन के मेज़रमेंट और "स्पीड की वैल्यू" के तरीके की मदद से, आपके पास स्पीड में हुए बदलावों के असर को अलग करने का विकल्प होता है. साथ ही, यह भी हिसाब लगाया जा सकता है कि आपके काम से कितना अतिरिक्त रेवेन्यू जनरेट हुआ है.

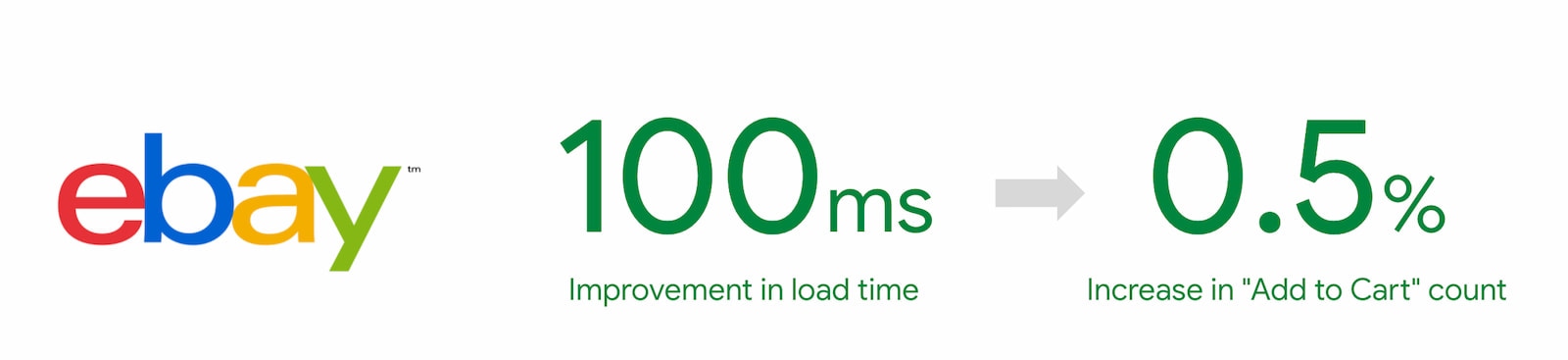
Ebay ने साल 2019 के लिए, स्पीड को कंपनी का मकसद बनाया. उन्होंने परफ़ॉर्मेंस बजट, क्रिटिकल पाथ ऑप्टिमाइज़ेशन, और अनुमानित प्रीफ़ेच जैसी तकनीकों का इस्तेमाल किया. उन्होंने यह निष्कर्ष निकाला कि खोज पेज लोड होने में लगने वाले समय में हर 100 मिलीसेकंड की बढ़ोतरी पर, कार्ड में जोड़ने की संख्या में 0.5% की बढ़ोतरी हुई.

इंस्टॉल की जा सकने वाली वेबसाइट का कारोबार पर असर
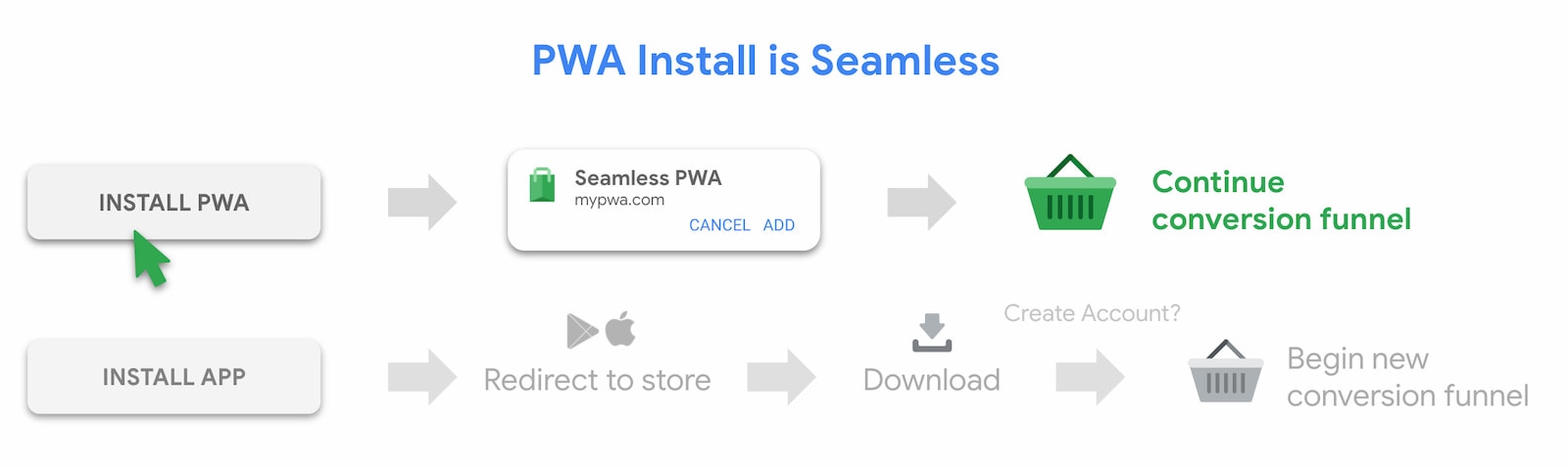
आपको उपयोगकर्ता को अपना PWA क्यों इंस्टॉल कराना है? इससे आपकी साइट पर वापस आना आसान हो जाता है. Android ऐप्लिकेशन इंस्टॉल करने के लिए, उपयोगकर्ता को कम से कम तीन चरणों (Play Store पर रीडायरेक्ट होना, ऐप्लिकेशन डाउनलोड करना, ऐप्लिकेशन लॉन्च करना) से गुज़रना पड़ता है. वहीं, PWA इंस्टॉल करने के लिए, उपयोगकर्ता को मौजूदा कन्वर्ज़न फ़नल से हटाए बिना, एक क्लिक में आसानी से इंस्टॉल किया जा सकता है.

ऐप्लिकेशन इंस्टॉल होने के बाद, उपयोगकर्ता अपनी होम स्क्रीन पर मौजूद आइकॉन का इस्तेमाल करके, एक क्लिक में उसे लॉन्च कर सकते हैं. साथ ही, ऐप्लिकेशन के बीच स्विच करते समय, उसे ऐप्लिकेशन ट्रे में देख सकते हैं या ऐप्लिकेशन के खोज नतीजे से उसे ढूंढ सकते हैं. हम इसे डाइनैमिक डिस्कवर-लॉन्च-स्विच कहते हैं. ऐक्सेस अनलॉक करने के लिए, अपने पीडब्ल्यूए को इंस्टॉल किया जा सकने लायक बनाना ज़रूरी है.
पीडब्ल्यूए को डिवाइस पर, डिस्कवरी और लॉन्च करने के सामान्य तरीकों से ऐक्सेस किया जा सकता है. साथ ही, यह किसी प्लैटफ़ॉर्म के लिए बनाए गए ऐप्लिकेशन की तरह ही लॉन्च होता है. इसका मतलब है कि यह ब्राउज़र से अलग, स्टैंडअलोन अनुभव देता है. इसके अलावा, इससे डिवाइस की ओएस-लेवल की सेवाओं का फ़ायदा मिलता है. जैसे, ऐप्लिकेशन स्विचर और सेटिंग.
आपके PWA को इंस्टॉल करने वाले उपयोगकर्ता, आपके सबसे ज़्यादा जुड़ाव वाले उपयोगकर्ता होते हैं. इनकी यूज़र ऐक्टिविटी मेट्रिक, सामान्य विज़िटर की तुलना में बेहतर होती है. इनमें, साइट पर बार-बार आने वाले उपयोगकर्ताओं की संख्या, साइट पर बिताया गया ज़्यादा समय, और ज़्यादा कन्वर्ज़न दर शामिल हैं. ये मेट्रिक, मोबाइल डिवाइसों पर प्लैटफ़ॉर्म के हिसाब से ऐप्लिकेशन इस्तेमाल करने वाले उपयोगकर्ताओं की मेट्रिक के बराबर होती हैं.
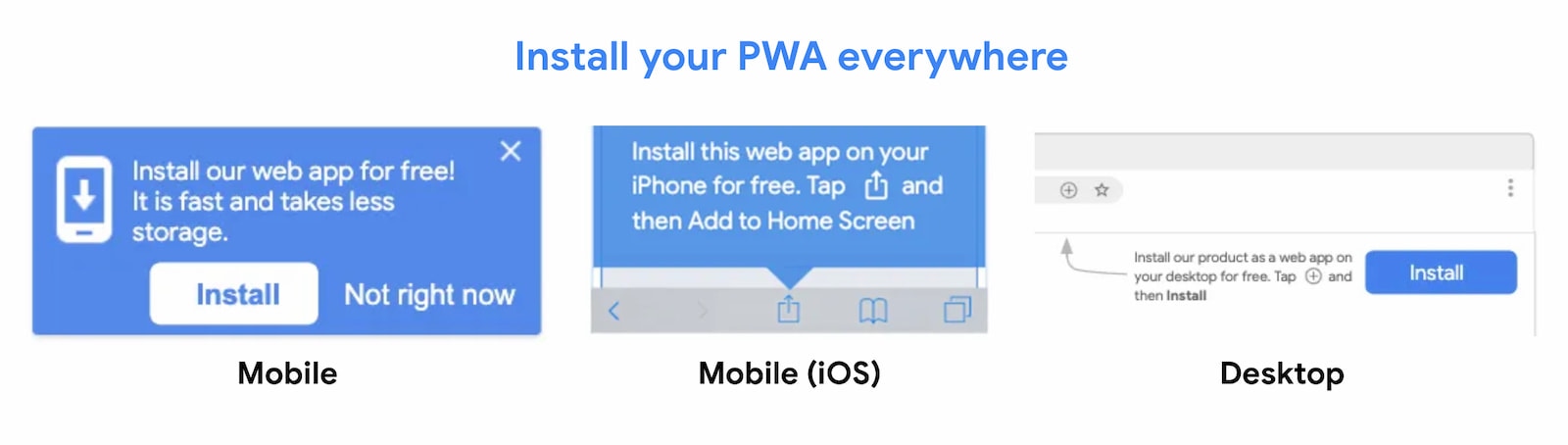
अपने PWA को इंस्टॉल किया जा सकने लायक बनाने के लिए, उसे बुनियादी शर्तें पूरी करनी होंगी. इन शर्तों को पूरा करने के बाद, iOS के साथ-साथ डेस्कटॉप और मोबाइल पर, उपयोगकर्ता अनुभव में इंस्टॉलेशन का प्रमोशन किया जा सकता है.

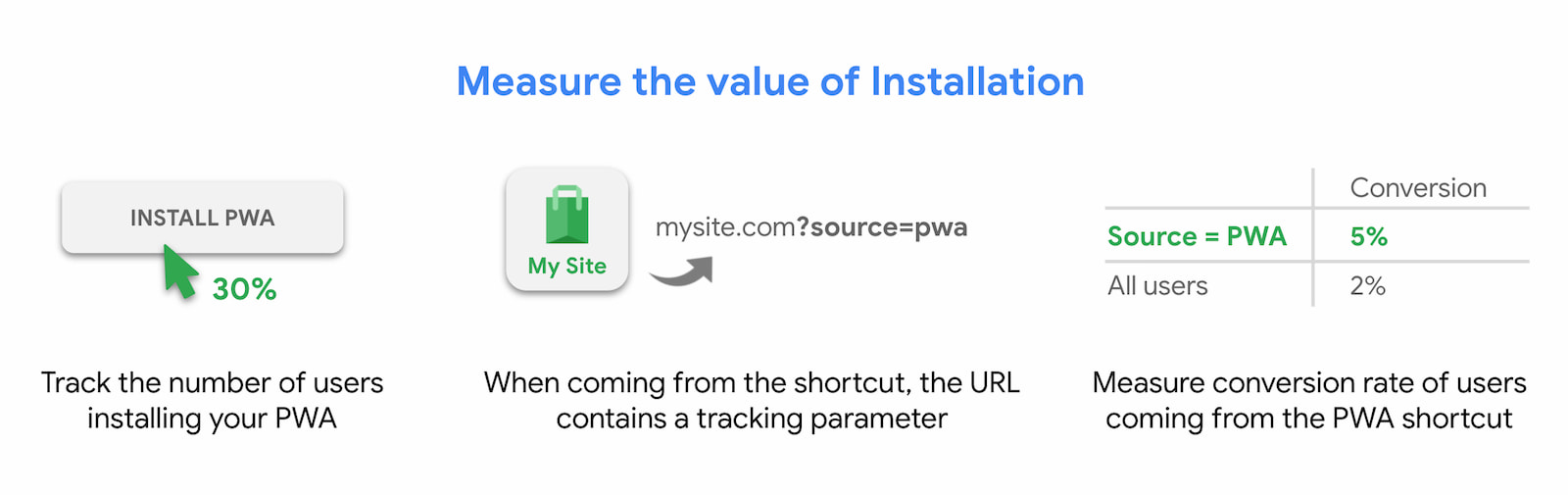
अपने PWA के इंस्टॉलेशन का प्रमोशन शुरू करने के बाद, आपको यह मेज़र करना चाहिए कि कितने उपयोगकर्ता आपके PWA को इंस्टॉल कर रहे हैं और वे आपके PWA का इस्तेमाल कैसे कर रहे हैं.
अपनी साइट को इंस्टॉल करने वाले उपयोगकर्ताओं की संख्या बढ़ाने के लिए, प्रमोशन मैसेज ("एक सेकंड में इंस्टॉल करें" या "अपने ऑर्डर को फ़ॉलो करने के लिए हमारा शॉर्टकट जोड़ें" जैसे) और अलग-अलग प्लेसमेंट (हेडर बैनर, इन-फ़ीड) को अलग-अलग तरीके से आज़माएं. साथ ही, इंस्टॉलेशन फ़नल के अलग-अलग चरणों (विज़िट किए गए दूसरे पेज पर या बुकिंग के बाद) में इसे दिखाने की कोशिश करें.
यह समझने के लिए कि आपके उपयोगकर्ता कहां से जा रहे हैं और उपयोगकर्ताओं को बनाए रखने का तरीका क्या है, इंस्टॉलेशन फ़नल को चार तरीकों से मेज़र किया जा सकता है:
- इंस्टॉल करने की ज़रूरी शर्तें पूरी करने वाले उपयोगकर्ताओं की संख्या
- इंस्टॉल करने के प्रॉम्प्ट पर क्लिक करने वाले उपयोगकर्ताओं की संख्या
- इंस्टॉल करने के अनुरोध को स्वीकार और अस्वीकार करने वाले उपयोगकर्ताओं की संख्या
- इंस्टॉल करने वाले उपयोगकर्ताओं की संख्या
अपने सभी उपयोगकर्ताओं को PWA इंस्टॉल करने के लिए बढ़ावा दिया जा सकता है. इसके अलावा, उपयोगकर्ताओं के छोटे ग्रुप के साथ प्रयोग करके, ज़्यादा सावधानी से काम किया जा सकता है.
कुछ दिनों या हफ़्तों में, आपको अपने कारोबार पर पड़ने वाले असर को मेज़र करने के लिए ज़रूरत के मुताबिक डेटा मिल जाएगा. इंस्टॉल किए गए शॉर्टकट से आने वाले लोगों का व्यवहार कैसा है? क्या वे ज़्यादा दिलचस्पी लेते हैं, क्या वे ज़्यादा कन्वर्ज़न पाते हैं?
अपने PWA को इंस्टॉल करने वाले उपयोगकर्ताओं को सेगमेंट करने के लिए, appinstalled इवेंट को ट्रैक करें. साथ ही, JavaScript का इस्तेमाल करके देखें कि उपयोगकर्ता स्टैंडअलोन मोड में हैं या नहीं. इससे, इंस्टॉल किए गए PWA के इस्तेमाल का पता चलता है.
इसके बाद, इनका इस्तेमाल अपनी आंकड़ों की ट्रैकिंग के लिए वैरिएबल या डाइमेंशन के तौर पर करें.

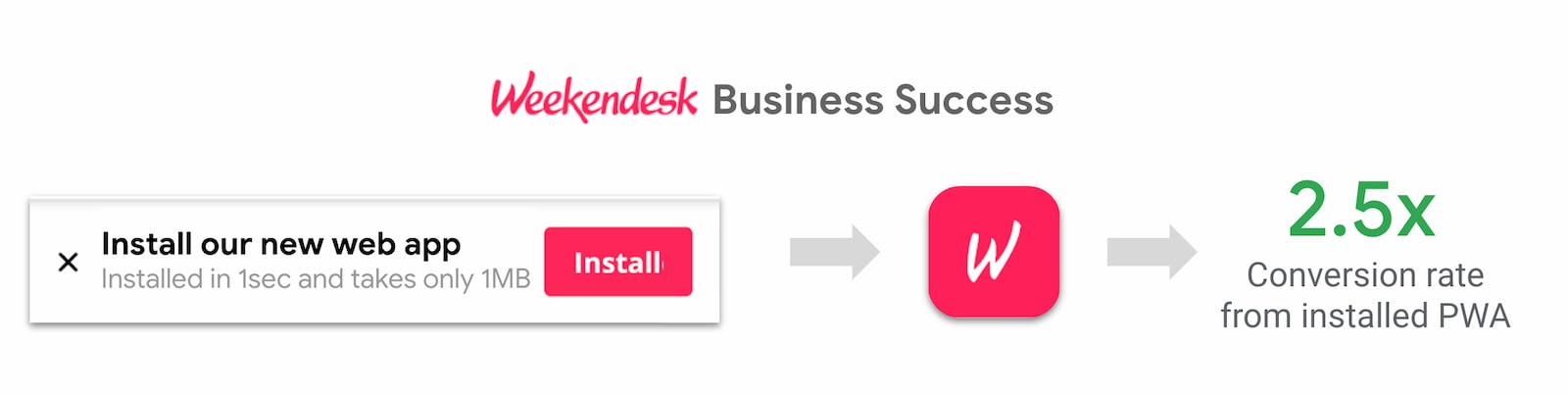
Weekendesk का केस स्टडी दिलचस्प है. उपयोगकर्ता के अपने PWA को इंस्टॉल करने की संभावना को बढ़ाने के लिए, वे विज़िट किए गए दूसरे पेज पर इंस्टॉलेशन का प्रमोशन करते हैं. होम स्क्रीन से PWA लॉन्च करने वाले उपयोगकर्ताओं के, PWA से ठहरने की बुकिंग करने की संभावना दो गुना ज़्यादा थी!

इंस्टॉलेशन, लोगों को आपकी साइट पर वापस लाने और ग्राहकों की लॉयल्टी को बेहतर बनाने का एक शानदार तरीका है. प्रीमियम वर्शन के उपयोगकर्ताओं के लिए, अनुभव को उनके हिसाब से बनाने का भी विकल्प है.
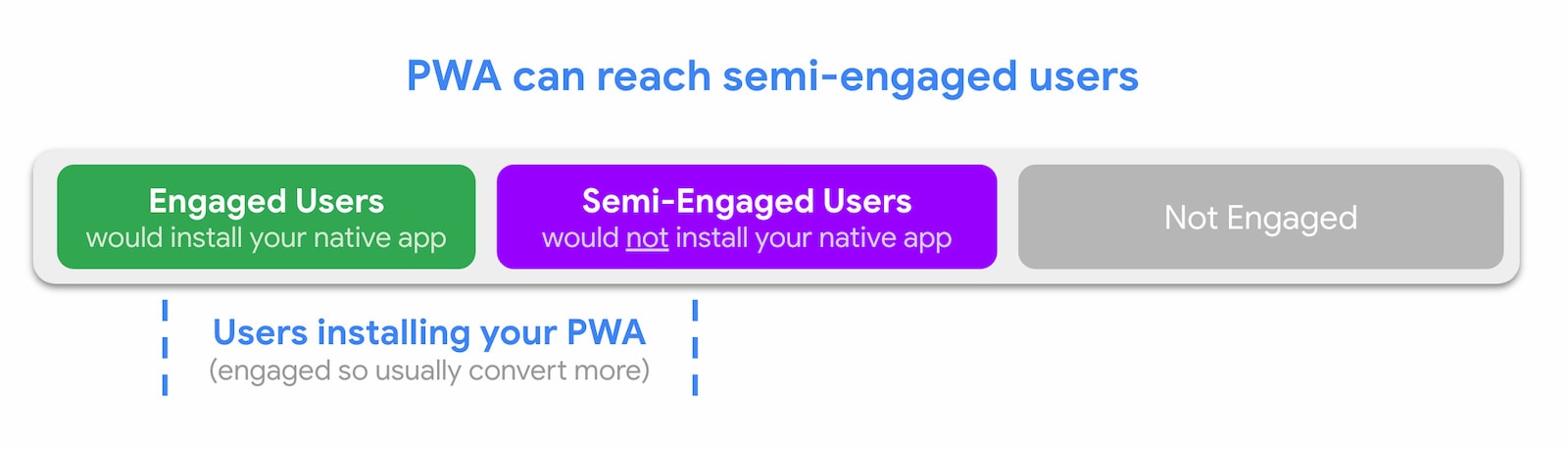
भले ही आपके पास किसी प्लैटफ़ॉर्म के हिसाब से बनाया गया ऐप्लिकेशन हो, लेकिन हो सकता है कि उपयोगकर्ताओं को इसे इंस्टॉल करने में दिलचस्पी न हो या फिर वे इसे इंस्टॉल न करना चाहें. ऐसा हो सकता है कि कम दिलचस्पी रखने वाले ये उपयोगकर्ता, पीडब्ल्यूए को अपने लिए सही मानें. ऐसा इसलिए, क्योंकि इसे अक्सर हल्का माना जाता है और इसे आसानी से इंस्टॉल किया जा सकता है.

भरोसेमंद वेबसाइट का कारोबार पर असर
Chrome डायनासोर गेम, उपयोगकर्ता के ऑफ़लाइन होने पर दिखता है. इसे हर महीने 270 करोड़ से ज़्यादा बार खेला जाता है. यह शानदार संख्या दिखाती है कि नेटवर्क की भरोसेमंदता, PWA के इस्तेमाल के लिए एक अहम अवसर है. खास तौर पर, भारत, ब्राज़ील, मेक्सिको या इंडोनेशिया जैसे उन बाज़ारों में जहां नेटवर्क की भरोसेमंदता कम है या मोबाइल डेटा की कीमत ज़्यादा है.
जब किसी ऐप्लिकेशन स्टोर से इंस्टॉल किया गया ऐप्लिकेशन लॉन्च किया जाता है, तो उपयोगकर्ताओं को उम्मीद होती है कि वह खुल जाएगा. भले ही, वे इंटरनेट से कनेक्ट हों या नहीं. प्रोग्रेसिव वेब ऐप्लिकेशन भी इसी तरह काम करते हैं.
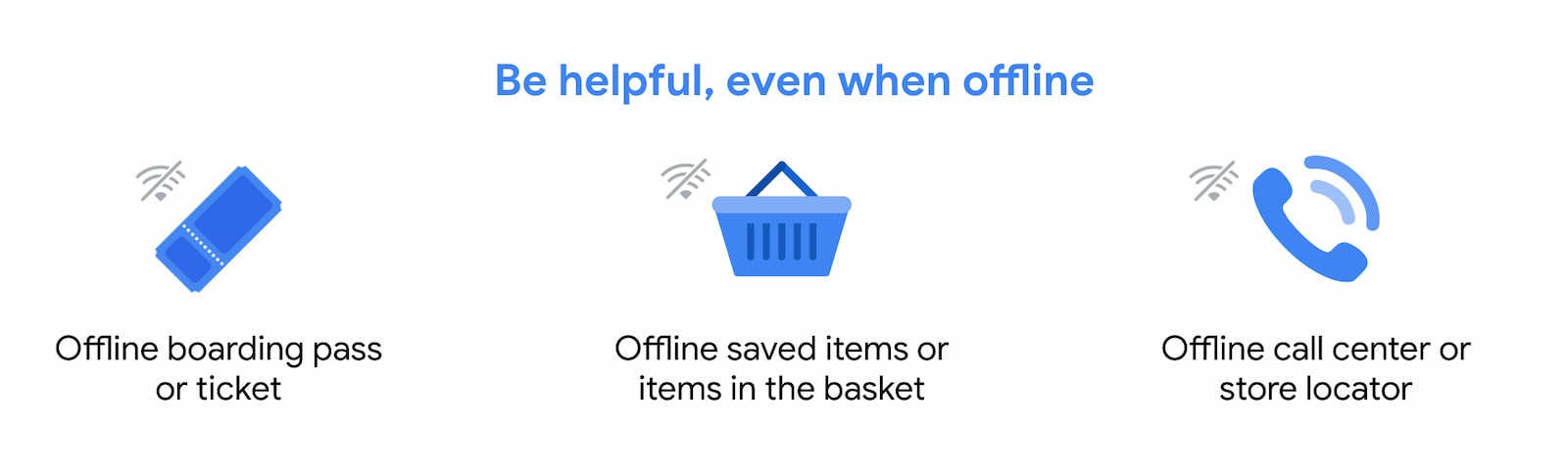
कम से कम, एक ऐसा आसान ऑफ़लाइन पेज होना चाहिए जिससे उपयोगकर्ता को पता चल सके कि नेटवर्क कनेक्शन के बिना ऐप्लिकेशन उपलब्ध नहीं है. इसके बाद, ऑफ़लाइन काम करने वाली सुविधाएं उपलब्ध कराकर, उपयोगकर्ताओं को बेहतर अनुभव दें. उदाहरण के लिए, टिकट या बोर्डिंग पास, ऑफ़लाइन विशलिस्ट, कॉल सेंटर की संपर्क जानकारी, लेख या ऐसी रेसिपी का ऐक्सेस दिया जा सकता है जिन्हें उपयोगकर्ता ने हाल ही में देखा है वगैरह.

भरोसेमंद उपयोगकर्ता अनुभव लागू करने के बाद, हो सकता है कि आप इसे मेज़र करना चाहें. जैसे, कितने उपयोगकर्ता ऑफ़लाइन जा रहे हैं, किन इलाकों में जा रहे हैं, और नेटवर्क वापस आने पर क्या वे वेबसाइट पर बने रहते हैं? Analytics से आपको यह पता चल सकता है कि उपयोगकर्ता आम तौर पर ऑफ़लाइन और ऑनलाइन कब जाते हैं. इससे पता चलता है कि नेटवर्क वापस आने के बाद, कितने उपयोगकर्ता आपकी वेबसाइट पर ब्राउज़ करना जारी रखते हैं.

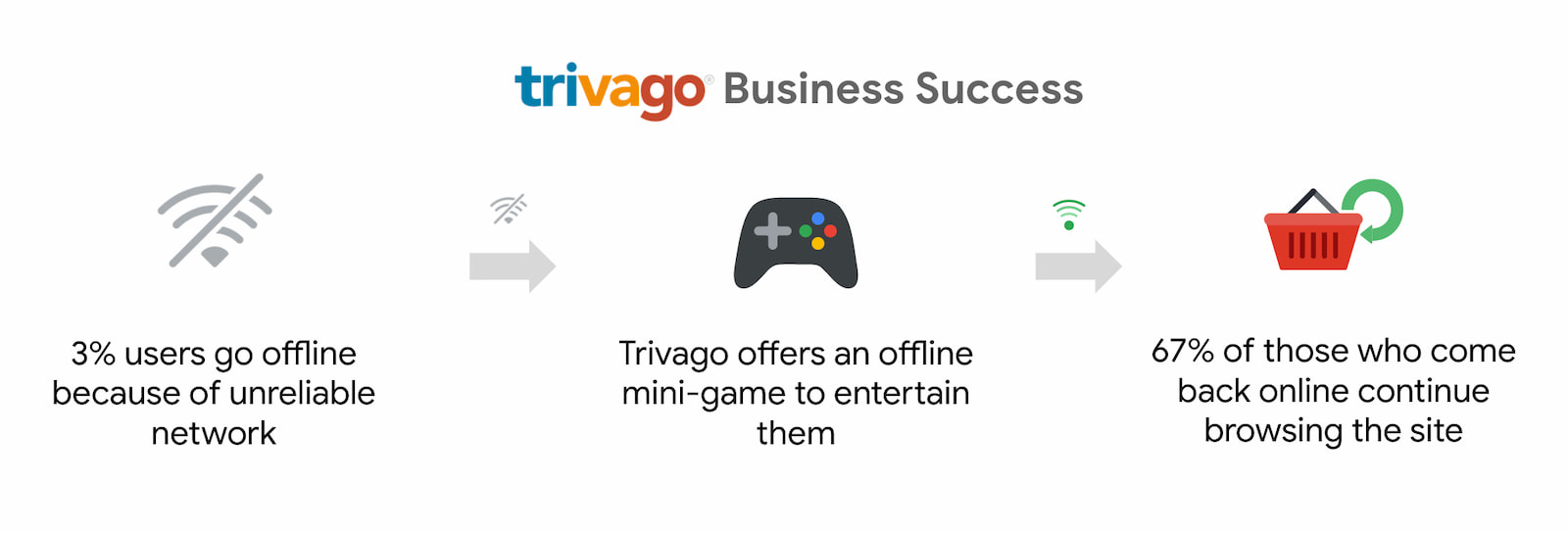
Trivago के केस स्टडी से पता चलता है कि इससे आपके कारोबार के लक्ष्यों पर क्या असर पड़ सकता है. जिन उपयोगकर्ताओं के सेशन में किसी अवधि के लिए इंटरनेट की सुविधा बंद होने की वजह से रुकावट आई थी (लगभग तीन प्रतिशत उपयोगकर्ताओं के सेशन में ऐसा हुआ था), उनमें से 67% उपयोगकर्ताओं ने साइट को फिर से ब्राउज़ करना जारी रखा.
दर्शकों का ध्यान खींचने वाली वेबसाइट का कारोबार पर असर
वेब पुश नोटिफ़िकेशन की मदद से, उपयोगकर्ता उन साइटों से समय-समय पर अपडेट पाने के लिए ऑप्ट-इन कर सकते हैं जिनकी उन्हें ज़रूरत है या जिनमें उनकी दिलचस्पी है. साथ ही, इसकी मदद से उपयोगकर्ताओं को उनके हिसाब से बनाए गए काम के कॉन्टेंट के ज़रिए फिर से जोड़ा जा सकता है.
हालांकि, सावधान रहें. उपयोगकर्ताओं को पहली बार आने पर, वेब सूचनाओं के लिए साइन अप करने के लिए कहना और फ़ायदों के बारे में बताए बिना ऐसा करना, स्पैम के तौर पर देखा जा सकता है. इससे आपके अनुभव पर बुरा असर पड़ सकता है. सूचनाएं पाने के लिए प्रॉम्प्ट करते समय, सबसे सही तरीकों का पालन करना न भूलें. साथ ही, ट्रेन में देरी, कीमत ट्रैकिंग, स्टॉक में नहीं होने वाले प्रॉडक्ट वगैरह जैसे काम के इस्तेमाल के ज़रिए, लोगों को सूचनाएं पाने के लिए बढ़ावा दें.
तकनीकी तौर पर, वेब पर पुश नोटिफ़िकेशन, बैकग्राउंड में चलते हैं.ऐसा, सेवा वर्कर की मदद से होता है. साथ ही, इन्हें अक्सर कैंपेन मैनेज करने के लिए बनाए गए सिस्टम (जैसे, Firebase) से भेजा जाता है. यह सुविधा, मोबाइल (Android) और डेस्कटॉप इस्तेमाल करने वाले लोगों के लिए, कारोबार को काफ़ी फ़ायदेमंद साबित होती है. इससे बार-बार आने वाले लोगों की संख्या बढ़ती है और इसलिए, बिक्री और कन्वर्ज़न भी बढ़ते हैं.
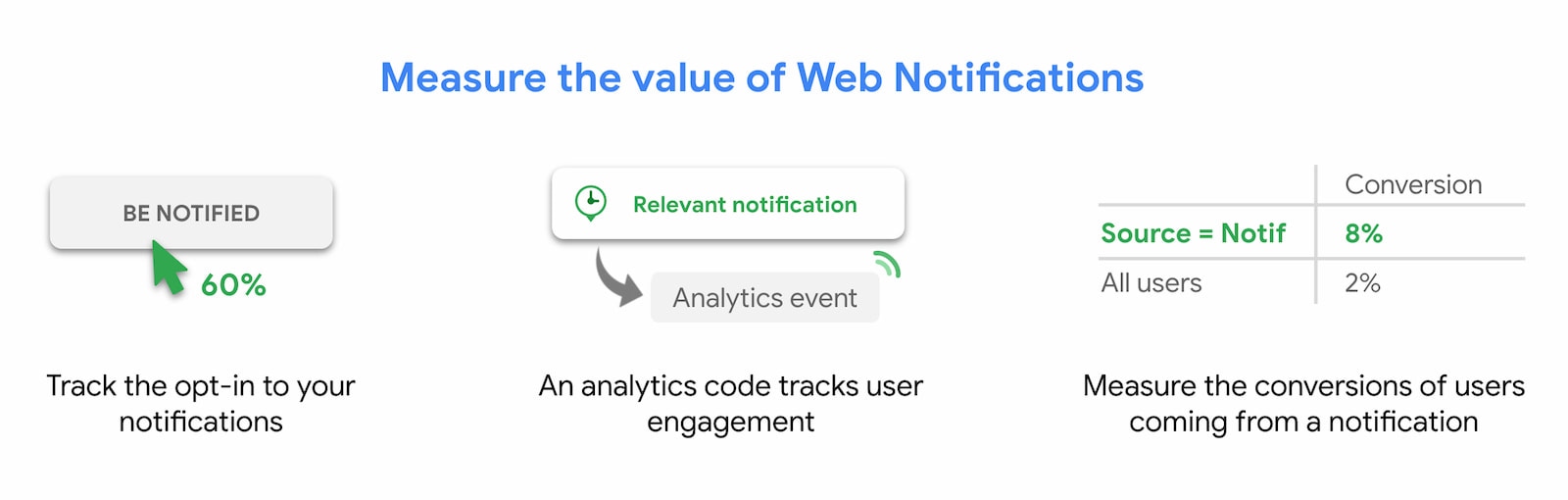
अपने पुश कैंपेन के असर को मेज़र करने के लिए, आपको पूरे फ़नल को मेज़र करना होगा. इसमें ये शामिल हैं:
- पुश नोटिफ़िकेशन पाने की ज़रूरी शर्तें पूरी करने वाले उपयोगकर्ताओं की संख्या
- कस्टम सूचना के यूज़र इंटरफ़ेस (यूआई) प्रॉम्प्ट पर क्लिक करने वाले उपयोगकर्ताओं की संख्या
- पुश नोटिफ़िकेशन की अनुमति देने वाले उपयोगकर्ताओं की संख्या
- पुश नोटिफ़िकेशन पाने वाले उपयोगकर्ताओं की संख्या
- सूचनाओं से जुड़ने वाले उपयोगकर्ताओं की संख्या
- सूचना से आने वाले उपयोगकर्ताओं का कन्वर्ज़न और यूज़र ऐक्टिविटी

वेब पर पुश नोटिफ़िकेशन के बारे में कई बेहतरीन केस स्टडी हैं. जैसे, Carrefour ने अपने कन्वर्ज़न रेट को 4.5 गुना बढ़ाया. इसके लिए, उन्होंने उन उपयोगकर्ताओं से फिर से जुड़ने के लिए पुश नोटिफ़िकेशन का इस्तेमाल किया जिन्होंने कार्ट में सामान डालने के बाद खरीदारी पूरी नहीं की थी.
PWA में P का मतलब: सुविधाओं को धीरे-धीरे लॉन्च करना
PWA, आधुनिक वेबसाइटें होती हैं. इनमें वे सभी उपयोगकर्ता-अनुकूल सुविधाएं होती हैं जो उपयोगकर्ता Android, iOS या डेस्कटॉप ऐप्लिकेशन में चाहते हैं. साथ ही, इनमें वे सभी सुविधाएं भी होती हैं जो वेब की पहुंच को बढ़ाती हैं. ये सबसे सही तरीकों और आधुनिक वेब एपीआई का इस्तेमाल करते हैं. इन्हें आपके कारोबार की खास बातों और प्राथमिकताओं के आधार पर, अलग से लागू किया जा सकता है.

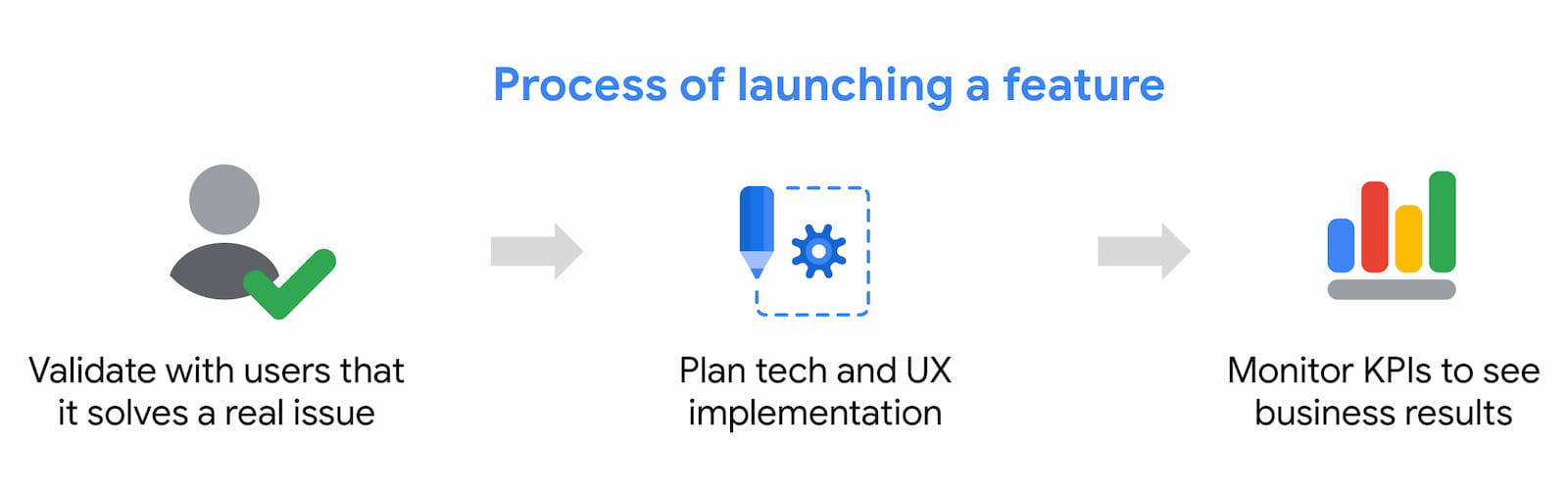
अपनी वेबसाइट को आधुनिक बनाने और उसे एक असली PWA बनाने के लिए, हमारा सुझाव है कि आप जल्दी से जल्दी काम करें: सुविधाओं को एक-एक करके लॉन्च करें. सबसे पहले, अपने उपयोगकर्ताओं के साथ यह पता लगाएं कि कौनसी सुविधाएं उन्हें ज़्यादा फ़ायदेमंद होंगी. इसके बाद, अपने डिज़ाइनर और डेवलपर की मदद से उन्हें डिलीवर करें. आखिर में, यह मेज़र करना न भूलें कि आपके PWA ने कितनी अतिरिक्त कमाई की.

