أصبحت شاشات العرض ذات كثافة وحدات البكسل العالية هي القاعدة بسرعة. وعلى صنّاع المحتوى التأقلم مع هذه الحقيقة. هذا دليل موجز حول كيفية عرض صور عالية الجودة على الويب اليوم، بدون استخدام polyfills و JavaScript وحيل CSS وميزات المتصفّح التي لم يتم تنفيذها بعد. بعبارة أخرى، بدون إجراء تغييرات جذرية على سير عملك.
هناك العديد من اقتراحات الصور المتجاوبة اليوم، ويتضمن العديد منها
تغييرات كبيرة على مطوّر الويب. من الصعب تنفيذ سمة srcset
<img> المتوافقة مع المعايير، لا سيما مع
تعقيد الاختيار الإضافي المستنِد إلى مساحة العرض في srcset:
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
على الرغم من أنّ خاصية image-set في CSS لا تستخدم سوى devicePixelRatio لتحديد الصورة التي سيتم تحميلها، إلا أنّها تجبر المطوّرين على كتابة الكثير من العلامات الإضافية لكل صورة.
إنّ الاقتراحات الأخرى، مثل العنصر <picture>، أكثر تفصيلاً.
بالإضافة إلى ذلك، لا تتوافق مع المعايير، لذا فإنّ وقت توفّرها بشكلٍ شائعٍ هو أطول من سمة srcset. إنّ JavaScript
والحلول من جهة الخادم هي البديل الوحيد الآخر، ولكنّ هذين الأسلوبين
لهما عيوبهما كما هو موضّح في مقالات
أخرى.
ستتناول هذه المقالة العديد من استخدامات الصور الشائعة على
الويب وتقترح حلولاً بسيطة تعمل على الشاشات التي تتميز بكثافة بكسل عالية بالإضافة إلى الشاشات العادية. لأغراض هذه المناقشة، يمكن اعتبار أي جهاز يعرض قيمة window.devicePixelRatio أكبر من 1 أنّه يتمتع بكثافة بكسل عالية، لأنّ ذلك يعني أنّ وحدات البكسل في CSS
لا تتطابق مع وحدات البكسل على الجهاز، وأنّه يتم تكبير الصور.
إليك موجز بأهم التفاصيل:
- استخدِم CSS/SVG بدلاً من الصور المركّبة إذا أمكن.
- استخدِم الصور المحسَّنة تلقائيًا للشاشات ذات الكثافة العالية.
- استخدِم ملفات PNG للرسومات البسيطة والفن المكوّن من وحدات البكسل (مثل الشعارات).
- استخدِم ملفات JPEG مضغوطة للصور التي تتضمّن مجموعة متنوعة من الألوان (مثل الصور).
- اضبط دائمًا أحجامًا واضحة (باستخدام CSS أو HTML) على جميع عناصر الصور.
الرسومات البسيطة والفن المكوّن من وحدات بكسل
يمكن غالبًا تجنُّب استخدام الصور الصغيرة تمامًا باستخدام ميزات CSS أو SVG.
لا حاجة إلى استخدام صور للزوايا المستديرة، على سبيل المثال، لأنّه
تتوفّر خاصية CSS border-radius على نطاق واسع. وبالمثل، تتوفّر الخطوط
المخصّصة على نطاق واسع، لذا لا يُنصح باستخدام نص "مُصوَّر".
ومع ذلك، في بعض الحالات، مثل الشعارات، قد تكون الصورة هي الطريقة الوحيدة للمضي قدمًا. على سبيل المثال، يبلغ حجم شعار Chrome هذا 256 × 256 بكسل. على شاشة Retina، يمكنك رؤية تمويه الخطوط عند الأقطار والمنحنيات، والذي يبدو فظيعًا وقبيحًا، خاصةً عند مقارنته بالنص الذي يتم عرضه بوضوح:


السمات الطبيعية: 256x256px، حجم مادة العرض: 31 kB، التنسيق: PNG
هل اقتنعت؟ جيد لنستخدم الآن صورة ذات كثافة عالية. قد تميل إلى توفير المساحة من خلال تخزين شعارك بتنسيق JPEG، ولكن قد لا يكون ذلك فكرة جيدة، لأنّ حفظ الشعارات والرسومات الأخرى بتنسيق غير قابل للترميم يؤدي إلى ظهور عيوب. في هذه الحالة، صعّبت المشكلة باستخدام ضغط عالٍ جدًا، ولكن لاحظ الفرق في التدرجات اللونية والنقاط الكثيفة على الخلفيات البيضاء والخطوط الفوضوية:


السمات الطبيعية: 512x512px، حجم مادة العرض: 13 kB، التنسيق: JPEG
بالنسبة إلى الصور الصغيرة نسبيًا، يجب استخدام ملفات PNG بحجم 2x. يُرجى العِلم أنّ الفرق في الحجم بين صورة PNG بدرجة 1x ودرجة 2x يكون عمومًا مرتفعًا جدًا (52 كيلوبايت في هذه الحالة). في المقابل، يمثّل الشعار هوية موقعك الإلكتروني وأول ما سيرىه الزوّار. وإذا ركزت على الحجم أكثر من اللازم على حساب الجودة، سيكون ذلك أيضًا آخر ما يراه الزوّار.
في ما يلي شعار Chrome بجميع تفاصيله، تم تصغير حجمه إلى نصفه الطبيعي لتناسب الشاشات التي تُظهر المحتوى بضعف الحجم:


السمات الطبيعية: 512x512px، حجم مادة العرض: 83 kB، التنسيق: PNG
في ما يلي الترميز لإجراء العرض أعلاه:
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
يُرجى العِلم أنّني حدّدت عرضًا وارتفاعًا للصورة. ويجب إجراء ذلك لأنّ الحجم الطبيعي للصورة هو 512 بكسل. ويُعدّ ذلك أيضًا جيدًا للأداء لأنّ محرّك العرض يدرك جيدًا حجم العنصر ولن يحتاج إلى العمل بجدٍّ لحسابه.
من بين التحسينات المحتملة التي قد تؤدي إلى حلّ المشكلة تقليل ملف PNG بدقة 24 بت إلى ملف بدقة 8 بت يتضمّن لوحة ألوان. وينطبق ذلك على الصور التي تتضمّن عددًا قليلاً من الألوان، بما في ذلك شعار Chrome. لإجراء هذا التحسين، يمكنك استخدام أداة مثل http://pngquant.org/. يمكنك رؤية بعض الخطوط هنا، ولكن حجم هذا الملف هو 13 كيلوبايت فقط، ما يمثّل توفيرًا كبيرًا في الحجم يتجاوز 6 أضعاف مقارنةً بملف PNG الأصلي بدقة 512×512.


السمات الطبيعية: 512x512px، حجم مادة العرض: 13 kB، التنسيق: PNG,
8-bit palette
صور بألوان متنوعة
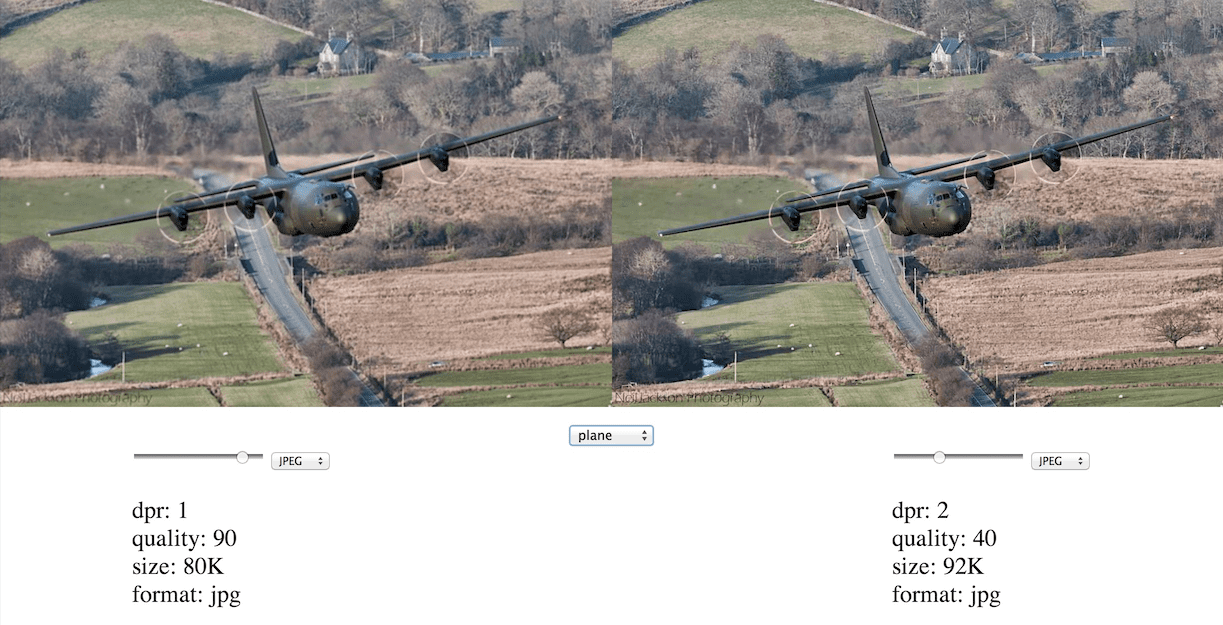
لقد كتبتُ مقالة على HTML5Rocks تتناول عددًا من أساليب الصور المختلفة المتوافقة مع مختلف الأجهزة، وأجريتُ بعض الأبحاث حول ضغط JPEG بدرجة 1x و2x ومقارنة الأحجام الناتجة والجودة المرئية. في ما يلي أحد هذه المربّعات من المقالة أعلاه:

لقد وضعت تصنيفات على الصور حسب مستوى الضغط (الموضَّح من خلال جودة JPEG)، وحجمها (بوحدة البايت)، ورأيي الشخصي بشأن دقة التصوير المرئي المقارن (مرتّبة حسب الأرقام). المثير للاهتمام هنا أنّ الصورة المضغوطة بدرجة كبيرة بمقدار ضعف (المصنّفة 3) أصغر حجمًا مقارنةً بالصورة وتبدو أفضل من الصورة غير المضغوطة بمقدار مرة واحدة (المصنّفة 4). بعبارة أخرى، بين الصورتَين 4 و3، تمكّنا من تحسين جودة الصورة من خلال مضاعفة كلّ سمة وزيادة ضغطها بشكلٍ كبير، وفي الوقت نفسه، تم تقليل حجمها بقيمة 2 كيلوبايت.
الضغط والأبعاد والجودة المرئية
أردت الحصول على مزيد من الإحصاءات حول المفاضلات بين مستوى الضغط وأبعاد الصورة والجودة المرئية وحجم الصورة. أجريتُ دراسة باستخدام الفرضية التالية استنادًا إلى الدراسة أعلاه:
الفرضية
من خلال الضغط الكافي، ستبدو الصورة التي تم تصغيرها بنسبة %100 مماثلة للصورة نفسها بالحجم الكامل عند استخدام نسبة ضغط أخرى (أدنى). ومع ذلك، في هذه الحالة، ستكون الصورة المضغوطة بدرجة كبيرة بدقة 2x أصغر حجمًا من الصورة بدقة 1x.
معالجة
- إنشاء صورة بحجم 1 مرة من صورة بحجم 2 مرة
- ضغط كلتا الصورتين بمستويات مختلفة
- أنشئ صفحة اختبار تعرض كلتا مجموعتَي الصور جنبًا إلى جنب.
- ابحث عن المكان في مجموعتَي الصور حيث تكون الصور متطابقة.
- يُرجى ملاحظة أحجام الصور ومستويات الضغط المماثلة.
- جرِّب الميزة على كل من سرعة العرض العادية وسرعة العرض المزدوجة.
لقد أنشأتُ تطبيقًا لمقارنة الصور جنبًا إلى جنب يشبه طريقة مقارنة الصور في Lightroom. تهدف هذه الميزة إلى عرض صور 1x و2x جنبًا إلى جنب، مع السماح لك أيضًا بتكبير أي قسم من الصورة للحصول على مزيد من التفاصيل. يمكنك أيضًا الاختيار بين تنسيقَي JPEG وWebP وتغيير جودة الضغط للاطّلاع على مقارنات بين حجم الملف و جودة الصورة. والفكرة هي تعديل الإعدادات على عدة صور، وتحديد جودة الضغط والتكبير والتنسيق مقابل جودة الصورة التي تناسبك، واستخدام هذا الإعداد لكل صورك.

يمكنك استخدام الأداة بنفسك. يمكنك تكبير الصورة من خلال اختيار منطقة فرعية لتكبيرها.
التحليل
سأقول مقدّمًا أنّ جودة الصورة هي أمر ذاتي. بالإضافة إلى ذلك، من المحتمل أن تحدِّد حالة الاستخدام الخاصة بك أولوياتك في نطاقات دقة المحتوى المرئي مقارنةً بحجم الملف. بالإضافة إلى ذلك، تتفاعل الأنواع المختلفة من ميزات الصور بشكلٍ مختلف مع جودة التصغير والضغط، لذلك قد لا يكون الحلّ المناسب لجميع الحالات فعّالاً هنا بالضرورة. الغرض من الأداة هو مساعدتك في اكتساب حدس بشأن جودة الصور وعمليات الضغط والمقاييس والتنسيقات.
من خلال استخدام أداة تكبير/تصغير الصور، لاحظتُ بسرعة
بعض الأمور. أولاً، أفضّل استخدام quality=30 dpr=2x صورة بدلاً من quality=90
dpr=1x صورة لزيادة التفاصيل. تتشابه هذه الصور
من حيث حجم الملف أيضًا (في حالة الطائرة، يبلغ حجم الصورة المضغوطة بمقدار ضعف حجمها الأصلي 76
كيلوبايت، في حين يبلغ حجم الصورة غير المضغوطة بمقدار ضعف حجمها الأصلي 80 كيلوبايت).
الاستثناءات لهذه القاعدة هي الصور المضغوطة بدرجة عالية (quality<30) التي تحتوي على
تدرّجات. وغالبًا ما تعاني هذه الصور من خطوط ألوان، ما يؤثر سلبًا في أدائها بغض النظر عن حجم الصورة. وتعدّ عينات الطيور والسيارات المتوفّرة في الأداة مثالاً على ذلك.
تبدو صور WebP أنظف بكثير من صور JPEG، لا سيما عند استخدام مستويات ضغط منخفضة. يبدو أنّ مشكلة نطاقات الألوان هذه أقلّ بكثير. أخيرًا، تكون صور WebP أكثر صغرًا.
تنبيهات
إنّ جعل الصور تبدو جيدة على شاشات عالية الكثافة هو نصف المشاكل المتعلّقة بالصور والتي تحدث بسبب الاختلاف الكبير في الشاشات. في بعض الحالات، قد تحتاج إلى عرض صور مختلفة تمامًا استنادًا إلى حجم إطار العرض. على سبيل المثال، قد تكون صورة أوباما العلوية مناسبة لشاشة بحجم الهاتف، ولكن قد تكون المنصة أمامه والعلم خلفه وبعض التفاصيل الأخرى مناسبة بشكل أفضل لشاشة الكمبيوتر المحمول.
تجنّبتُ عمدًا موضوع "التوجيه الفني" هذا للتركيز على الصور التي تتميز بكثافة عالية للنقاط لكل بوصة (DPI) فقط. يمكن حلّ هذه المشكلة من خلال عدد من الخطوات المختلفة: باستخدام طلبات البحث عن الوسائط وصور الخلفية، أو من خلال JavaScript، أو من خلال بعض الميزات الجديدة مثل image-set، أو على الخادم. يتم تناول هذا الموضوع
في مقالة صور بدرجة دقة عالية لكثافة وحدات البكسل المتغيرة.
سأختتم هذه المحادثة ببعض المشاكل التي لم يتم حلّها:
- تأثيرات الضغط العالي على الأداء ما هي العقوبات المفروضة على فك ترميز الصور المضغوطة للغاية؟
- ما هي عقوبات الأداء الناتجة عن تغيير حجم الصورة للأسفل عند تحميل صورة بمقدار ضعف حجمها على شاشة بمقدار مرة واحدة؟
باختصار، استخدِم CSS وSVG بدلاً من استخدام الصور المخصّصة للطباعة. إذا كانت الصور المركّبة مطلوبة بشكل صارم، استخدِم ملفات PNG للصور التي تحتوي على لوحات ألوان محدودة والعديد من الألوان الثابتة، واستخدِم ملفات JPEG للصور التي تحتوي على العديد من الألوان والتدرّجات اللونية. والميزة الرائعة في هذا النهج هي أنّه لا يتغيّر الترميز عمليًا. كل ما على مطوّر الويب هو إنشاء مواد عرض بحجمَين وضبط حجم صورك بشكل صحيح في نموذج DOM.
لمزيد من القراءة، يمكنك الاطّلاع على مقالة "سكوت جيل" حول موضوع مشابه. نتمنّى أن تظهر صورك بدقة عالية وأن يكون استخدام بيانات شبكة الجوّال منخفضًا.


