نمایشگرهایی با تراکم پیکسلی بالا به سرعت در حال تبدیل شدن به معمول هستند. تولیدکنندگان محتوا باید خود را با این واقعیت وفق دهند. این یک راهنمای کوتاه در مورد نحوه ارائه تصاویر با کیفیت بالا در وب امروز، بدون polyfills، جاوا اسکریپت، هکهای CSS و ویژگیهای مرورگر است که هنوز کاملاً پیادهسازی نشدهاند. در یک کلام: بدون تغییرات شدید در گردش کار شما.
امروزه پیشنهادات عکس واکنش گرا زیادی وجود دارد که بسیاری از آنها تغییرات قابل توجهی را برای توسعه دهنده وب دارند. پیاده سازی ویژگی srcset standards-track <img> دشوار است، به خصوص با پیچیدگی انتخاب اضافی مبتنی بر viewport srcset :
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
حتی با وجود اینکه ویژگی CSS image-set فقط از devicePixelRatio برای تصمیم گیری در مورد بارگیری تصویر استفاده می کند، همچنان توسعه دهندگان را مجبور می کند که نشانه گذاری های اضافی زیادی برای هر تصویر بنویسند.
پیشنهادهای دیگر، مانند عنصر <picture> حتی پرمخاطب تر هستند. علاوه بر این، آنها مسیر استاندارد نیستند، بنابراین در دسترس بودن آنها در همه جا حتی فراتر از ویژگی srcset است. جاوا اسکریپت و راهحلهای سمت سرور تنها جایگزین دیگر هستند، اما این رویکردها همان طور که در مقالات دیگر توضیح داده شد، اشکالات خاص خود را دارند.
در این مقاله چندین مورد از تصاویری که معمولاً در وب یافت می شوند بررسی می شود و راه حل های ساده ای پیشنهاد می شود که روی صفحه نمایش هایی با تراکم پیکسلی بالا و همچنین نمونه های معمولی کار می کنند. برای اهداف این بحث، هر دستگاهی که window.devicePixelRatio بیشتر از 1 گزارش کند، میتواند DPI بالا در نظر گرفته شود، زیرا این بدان معناست که پیکسلهای CSS با پیکسلهای دستگاه یکسان نیستند و تصاویر در حال بزرگتر شدن هستند.
در اینجا خلاصه ای وجود دارد:
- در صورت امکان به جای تصاویر شطرنجی از CSS/SVG استفاده کنید.
- به طور پیش فرض از تصاویر بهینه شده برای نمایشگرهای با چگالی بالا استفاده کنید.
- از PNG برای نقاشیهای ساده و هنر پیکسلی (مثلاً آرم) استفاده کنید.
- از JPEG های فشرده برای تصاویر با رنگ های متنوع (مثلا عکس ها) استفاده کنید.
- همیشه اندازههای واضح (با استفاده از CSS یا HTML) را روی همه عناصر تصویر تنظیم کنید.
نقاشی های ساده و هنر پیکسل
اغلب می توان از تصاویر کوچک با استفاده از ویژگی های CSS یا SVG به طور کامل اجتناب کرد. برای مثال، نیازی به استفاده از تصاویر برای گوشه های گرد نیست، زیرا ویژگی CSS border-radius به طور گسترده پشتیبانی می شود. به طور مشابه، فونت های سفارشی به طور گسترده ای پشتیبانی می شوند، بنابراین استفاده از متن "تصویری" توصیه نمی شود.
با این حال، در برخی موارد، مانند لوگوها، یک تصویر ممکن است تنها راه رو به جلو باشد. به عنوان مثال، این لوگوی کروم دارای اندازه طبیعی 256x256 است. در صفحه نمایش رتینا، می توانید خط را در مورب ها و منحنی ها مشاهده کنید که درشت و بد به نظر می رسد، به خصوص در مقایسه با متن رندر شده واضح:


ابعاد طبیعی: 256x256px ، اندازه دارایی: 31 kB ، فرمت: PNG
متقاعد شده؟ خوب حالا بیایید از یک تصویر با چگالی بالا استفاده کنیم. ممکن است وسوسه شوید که با ذخیره کردن لوگوی خود به صورت JPEG در فضا صرفه جویی کنید، اما این ممکن است ایده خوبی نباشد، زیرا ذخیره آرم ها و سایر گرافیک ها در قالبی با اتلاف باعث معرفی مصنوعات می شود. در این مورد، من با استفاده از فشردهسازی بسیار زیاد مشکل را اغراق کردهام، اما به نوارهای شیبدار، لکههای روی پسزمینههای سفید و خطوط درهمهم توجه کنید:


ابعاد طبیعی: 512x512px ، اندازه دارایی: 13 kB ، فرمت: JPEG
کاری که باید برای تصاویر نسبتا کوچک انجام داد استفاده از 2x PNG است. توجه داشته باشید که تفاوت در اندازه بین 1x و 2x PNG به طور کلی بسیار زیاد است (52 کیلوبایت در این مورد). با این حال، در مورد لوگو، این چهره وب سایت شما و اولین چیزی است که بازدیدکنندگان شما می بینند. با صرفه جویی در کیفیت در ازای اندازه، این آخرین چیزی است که بازدیدکنندگان شما خواهند دید!
در اینجا لوگوی کروم با شکوه تمام است که برای نمایشگرهای 2 برابری به نصف ابعاد طبیعی آن کاهش یافته است:


ابعاد طبیعی: 512x512px ، اندازه دارایی: 83 kB ، فرمت: PNG
نشانه گذاری برای ایجاد رندر بالا به شرح زیر است:
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
توجه داشته باشید که عرض و ارتفاع را روی تصویر مشخص کرده ام. این امر ضروری است زیرا اندازه طبیعی تصویر 512 پیکسل است. همچنین برای عملکرد خوب است زیرا موتور رندر اندازه عنصر را درک می کند و برای محاسبه آن نیازی به کار زیاد ندارد.
یکی از بهینهسازیهای ممکن که ممکن است کارساز باشد، کاهش PNG 24 بیتی به یک پالت 8 بیتی است. این برای تصاویر با تعداد کمی رنگ، شامل لوگوی کروم، کار می کند. برای انجام این بهینه سازی می توانید از ابزاری مانند http://pngquant.org/ استفاده کنید. در اینجا میتوانید کمی باندبندی را مشاهده کنید، اما این فایل فقط 13 کیلوبایت است که در مقایسه با PNG اصلی 512x512، 6 برابر صرفهجویی در اندازه دارد.


ابعاد طبیعی: 512x512px ، اندازه دارایی: 13 kB ، فرمت: PNG, 8-bit palette
تصاویر با رنگ های متنوع
من یک مقاله HTML5Rocks نوشتم که تعدادی از تکنیکهای عکس واکنشگرای مختلف را بررسی کرد و در مورد فشردهسازی 1x و 2x JPEG و مقایسه اندازههای حاصل و کیفیت بصری تحقیق کردم. در اینجا یکی از این کاشی ها از مقاله بالا آمده است:

من تصاویر را با سطح فشرده سازی آنها (که با کیفیت JPEG نشان می دهد)، اندازه آنها (بر حسب بایت) و نظر ذهنی خود در مورد وفاداری بصری مقایسه ای آنها (رده بندی شده بر اساس اعداد) برچسب گذاری کرده ام. نکته جالب اینجاست که تصویر 2x بسیار فشرده (با برچسب 3) از نظر اندازه کوچکتر است و بهتر از تصویر 1x فشرده نشده (با برچسب 4) به نظر می رسد . به عبارت دیگر، بین تصاویر 4 و 3، با دوبرابر کردن هر بعد و افزایش قابل توجه فشرده سازی و در عین حال کاهش حجم 2 کیلوبایتی، کیفیت تصویر را بهبود بخشیده ایم.
فشرده سازی، ابعاد و کیفیت بصری
من می خواستم بینش بیشتری در مورد مبادله بین سطح فشرده سازی، ابعاد تصویر، کیفیت بصری و اندازه تصویر بدست بیاورم. من مطالعه ای را با فرضیه زیر بر اساس مطالعه فوق انجام دادم:
فرضیه
با فشرده سازی کافی، یک تصویر 2x معادل همان تصویر در اندازه 1x در برخی از فشرده سازی های دیگر (کمتر) به نظر می رسد. با این حال، در این حالت، تصویر 2x بسیار فشرده از نظر اندازه کوچکتر از تصویر 1x خواهد بود.
فرآیند
- با توجه به یک تصویر 2x، 1x یک را ایجاد کنید.
- هر دو تصویر را در سطوح مختلف فشرده کنید.
- یک صفحه آزمایشی ایجاد کنید که هر دو مجموعه تصویر را در کنار هم نشان دهد.
- مکانی را در دو مجموعه پیدا کنید که تصاویر معادل هستند.
- اندازه تصویر و سطوح فشرده سازی معادل را یادداشت کنید.
- آن را در هر دو نمایشگر 1x و 2x امتحان کنید.
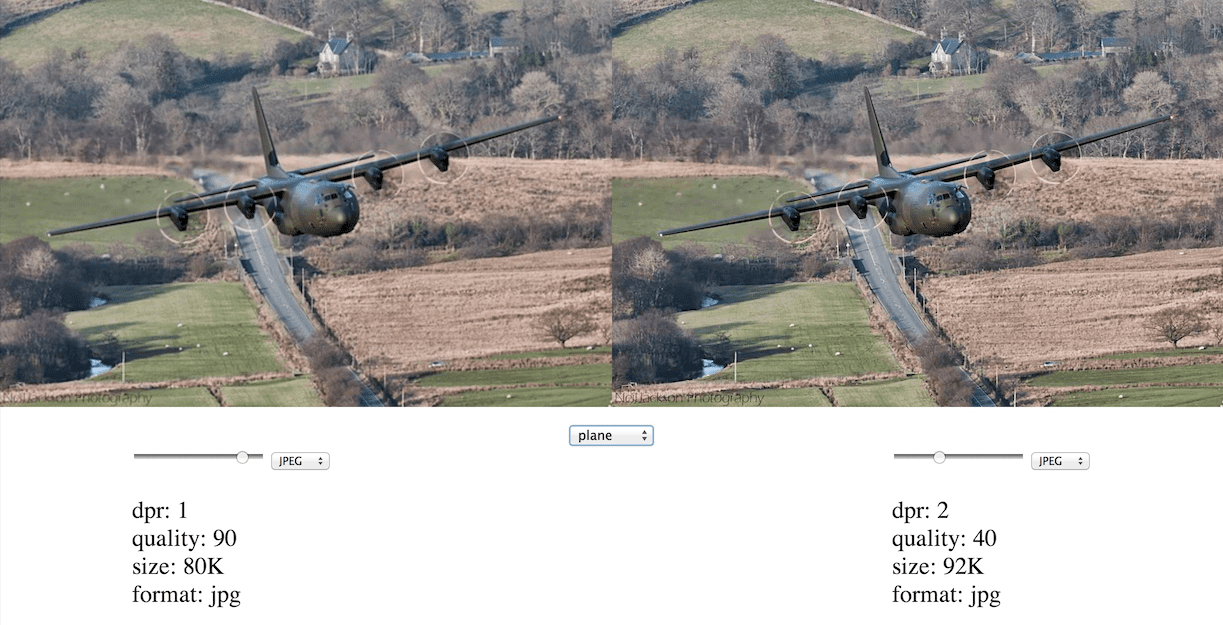
من یک برنامه مقایسه تصویر کنار هم شبیه نمای مقایسه لایت روم ساختم. هدف این است که تصاویر 1x و 2x را در کنار هم نشان دهید، اما همچنین به شما اجازه میدهد تا در هر بخش از تصویر زوم کنید تا جزئیات بیشتری به دست آورید. همچنین می توانید بین فرمت های JPEG و WebP انتخاب کنید و کیفیت فشرده سازی را تغییر دهید تا اندازه فایل و مقایسه کیفیت تصویر را مشاهده کنید. ایده این است که تنظیمات را روی چندین تصویر تغییر دهید، بفهمید که با چه کیفیت فشرده سازی، مقیاس بندی و فرمت در مقابل کیفیت تصویر راحت هستید، و از آن تنظیمات برای همه تصاویر خود استفاده کنید.

خود این ابزار برای بازی کردن در دسترس شماست . می توانید با انتخاب یک ناحیه فرعی برای بزرگنمایی ، روی تصویر زوم کنید .
تجزیه و تحلیل
من از قبل می گویم که کیفیت تصویر یک چیز ذهنی است. همچنین، مورد استفاده خاص شما احتمالاً تعیین می کند که اولویت های شما در طیف وفاداری بصری در مقابل طیف اندازه فایل قرار دارند. بهعلاوه، انواع مختلف ویژگیهای تصویر واکنشهای متفاوتی به مقیاسبندی و کیفیت فشردهسازی نشان میدهند، بنابراین یک راهحل یکاندازه مناسب ممکن است لزوماً در اینجا کار نکند. هدف این ابزار کمک به شما برای ایجاد شهودی برای فشرده سازی، مقیاس ها و فرمت های کیفیت تصویر است.
از بازی با زومر تصویر، چند چیز به سرعت برای من آشکار شد. اولا، من quality=30 dpr=2x تصاویر را به quality=90 dpr=1x تصاویر برای افزایش جزئیات ترجیح می دهم. این تصاویر از نظر اندازه فایل نیز قابل مقایسه هستند (در حالت صفحه، تصویر 2x فشرده 76 کیلوبایت است در حالی که 1x فشرده نشده 80 کیلوبایت است).
استثناهای این قانون، تصاویر بسیار فشرده ( quality<30 ) با گرادیان است. اینها معمولاً از نوارهای رنگی رنج می برند که صرف نظر از مقیاس تصویر به همان اندازه بد است. نمونه های پرنده و ماشین موجود در این ابزار نمونه هایی از این موضوع هستند.
تصاویر WebP بسیار تمیزتر از JPEG به نظر می رسند، به خصوص در سطوح فشرده سازی پایین. به نظر می رسد که این باند رنگی بسیار کمتر مشکل ساز باشد. در نهایت، تصاویر WebP بسیار فشرده تر هستند.
هشدارها و باله
ایجاد تصاویر خوب در نمایشگرهای با چگالی بالا تنها نیمی از مشکلات مربوط به تصویر است که به دلیل تنوع زیاد در صفحه نمایش ایجاد می شود. در برخی موارد، ممکن است بخواهید بسته به اندازه ویوپورت، تصاویر کاملاً متفاوتی را ارائه دهید. به عنوان مثال، هد شات اوباما ممکن است برای یک صفحه نمایش با اندازه گوشی مناسب باشد، اما ایستادن در مقابل او و پرچم پشت او و برخی ممکن است برای نمایشگر لپ تاپ مناسب تر باشد.
من عمداً از این موضوع "جهت هنری" اجتناب کردم تا فقط روی تصاویر با DPI بالا تمرکز کنم. این مشکل را میتوان با روشهای مختلفی حل کرد: استفاده از پرسشهای رسانهای و تصاویر پسزمینه، از طریق جاوا اسکریپت، از طریق برخی ویژگیهای جدید مانند image-set یا روی سرور. این موضوع در تصاویر با DPI بالا برای تراکم پیکسل متغیر پوشش داده شده است.
من با چند مشکل باز امضا می کنم:
- اثرات فشرده سازی بالا بر عملکرد مجازات رمزگشایی تصاویر بسیار فشرده چیست؟
- هنگامی که یک تصویر 2x بر روی یک صفحه نمایش 1x بارگذاری می شود، مجازات های عملکردی برای کاهش اندازه تصویر چیست؟
به طور خلاصه، به جای استفاده از تصاویر شطرنجی، CSS و SVG را انتخاب کنید. اگر تصاویر شطرنجی به شدت مورد نیاز است، از PNG برای تصاویر با پالت های محدود و رنگ های ثابت زیاد استفاده کنید و از JPEG برای تصاویر با رنگ ها و گرادیان های زیاد استفاده کنید. نکته مهم در مورد این رویکرد این است که نشانه گذاری شما تقریباً بدون تغییر است. تنها چیزی که از توسعه دهنده وب نیاز است این است که دارایی های 2 برابری تولید کند و تصاویر شما را به درستی در DOM اندازه بگیرد.
برای مطالعه بیشتر، مقاله اسکات جهل در مورد موضوع مشابه را بررسی کنید. باشد که تصاویر شما واضح به نظر برسند و استفاده از داده سلولی شما کم باشد!


