I display con un'alta densità di pixel stanno rapidamente diventando la norma. I creator di contenuti devono adattarsi a questo fatto. Questa è una breve guida su come caricare immagini di alta qualità sul web oggi, senza polyfill, JavaScript, hack CSS e funzionalità del browser non ancora implementate. In una parola: senza modifiche drastiche al flusso di lavoro.
Oggi esistono molte proposte di immagini responsive, molte delle quali comportano modifiche significative per lo sviluppatore web. L'attributo srcset
<img> conforme agli standard è difficile da implementare, soprattutto con la complessità della selezione aggiuntiva basata sul viewport di srcset:
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
Anche se la proprietà CSS image-set utilizza devicePixelRatio solo per decidere quale immagine caricare, costringe comunque gli sviluppatori a scrivere molto markup aggiuntivo per ogni immagine.
Altre proposte, come l'elemento <picture>, sono ancora più verbose.
Inoltre, non sono conformi agli standard, pertanto la loro disponibilità ubiquita è ancora più lontana rispetto all'attributo srcset. JavaScript
e le soluzioni lato server sono l'unica altra alternativa, ma questi
approcci hanno i loro svantaggi, come descritto in altri
articoli.
Questo articolo illustra diversi utilizzi delle immagini comunemente presenti sul web e propone soluzioni semplici che funzionano su schermi con densità di pixel elevate e su quelli normali. Ai fini di questa discussione, qualsiasi dispositivo che riporti un valore window.devicePixelRatio superiore a 1 può essere considerato ad alta risoluzione, poiché significa che i pixel CSS non sono uguali ai pixel del dispositivo e che le immagini vengono ridimensionate.
Ecco un riepilogo:
- Se possibile, utilizza CSS/SVG anziché immagini raster.
- Utilizza per impostazione predefinita immagini ottimizzate per i display ad alta densità.
- Utilizza i file PNG per disegni semplici e pixel art (ad es. loghi).
- Utilizza JPEG compressi per le immagini con una varietà di colori (ad es. foto).
- Imposta sempre dimensioni esplicite (utilizzando CSS o HTML) su tutti gli elementi immagine.
Disegni semplici e pixel art
Spesso le immagini piccole possono essere evitate del tutto utilizzando le funzionalità CSS o SVG.
Non è necessario utilizzare immagini per gli angoli arrotondati, ad esempio, poiché la proprietà CSS border-radius è ampiamente supportata. Analogamente, i caratteri personalizzati sono ampiamente supportati, pertanto l'utilizzo di testo "in formato immagine" è sconsigliato.
Tuttavia, in alcuni casi, come per i loghi, un'immagine potrebbe essere l'unica soluzione. Ad esempio, questo logo di Chrome ha dimensioni naturali di 256 x 256. Su un display Retina, puoi vedere l'aliasing delle linee nelle diagonali e nelle curve, che risultano poco nitide e di scarsa qualità, soprattutto se paragonate al testo visualizzato in modo nitido:


Dimensioni naturali: 256x256px, dimensioni asset: 31 kB, formato: PNG
Ti ho convinto? Bene. Ora utilizziamo un'immagine ad alta densità. Potresti essere tentato di risparmiare spazio archiviando il logo come JPEG, ma questa potrebbe non essere una buona idea, poiché il salvataggio di loghi e altre immagini in un formato con perdita di dati tende a introdurre artefatti. In questo caso, ho esagerato il problema utilizzando una compressione molto elevata, ma notate le bande sui gradienti, le macchie sugli sfondi bianchi e le linee disordinate:


Dimensioni naturali: 512x512px, dimensioni asset: 13 kB, formato: JPEG
Per le immagini relativamente piccole, ti consigliamo di utilizzare file PNG 2x. Tieni presente che la differenza di dimensioni tra un PNG 1x e 2x è in genere piuttosto elevata (52 kB in questo caso). Tuttavia, nel caso di un logo, è la rappresentazione del tuo sito web e la prima cosa che vedranno i tuoi visitatori. Se risparmi troppo sulla qualità in cambio delle dimensioni, sarà anche l'ultima cosa che vedranno i tuoi visitatori.
Ecco il logo di Chrome in tutta la sua gloria, ridotto a metà delle dimensioni naturali per i display 2x:


Dimensioni naturali: 512x512px, dimensioni asset: 83 kB, formato: PNG
Il markup per eseguire il rendering riportato sopra è il seguente:
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
Tieni presente che ho specificato una larghezza e un'altezza per l'immagine. Questo è necessario perché le dimensioni naturali dell'immagine sono 512 pixel. È anche positivo per le prestazioni perché il motore di rendering ha una buona comprensione delle dimensioni dell'elemento e non dovrà lavorare troppo per calcolarle.
Una possibile ottimizzazione potrebbe essere quella di ridurre il file PNG a 24 bit a uno a 8 bit con una tavolozza. Questo metodo funziona per le immagini con un numero ridotto di colori, incluso il logo di Chrome. Per eseguire questa ottimizzazione, puoi utilizzare uno strumento come http://pngquant.org/. Puoi notare un po' di banding, ma questo file ha solo 13 kB, il che rappresenta un risparmio di dimensioni enorme rispetto al PNG originale di 512 x 512.


Dimensioni naturali: 512x512px, dimensioni asset: 13 kB, formato: PNG,
8-bit palette
Immagini con una varietà di colori
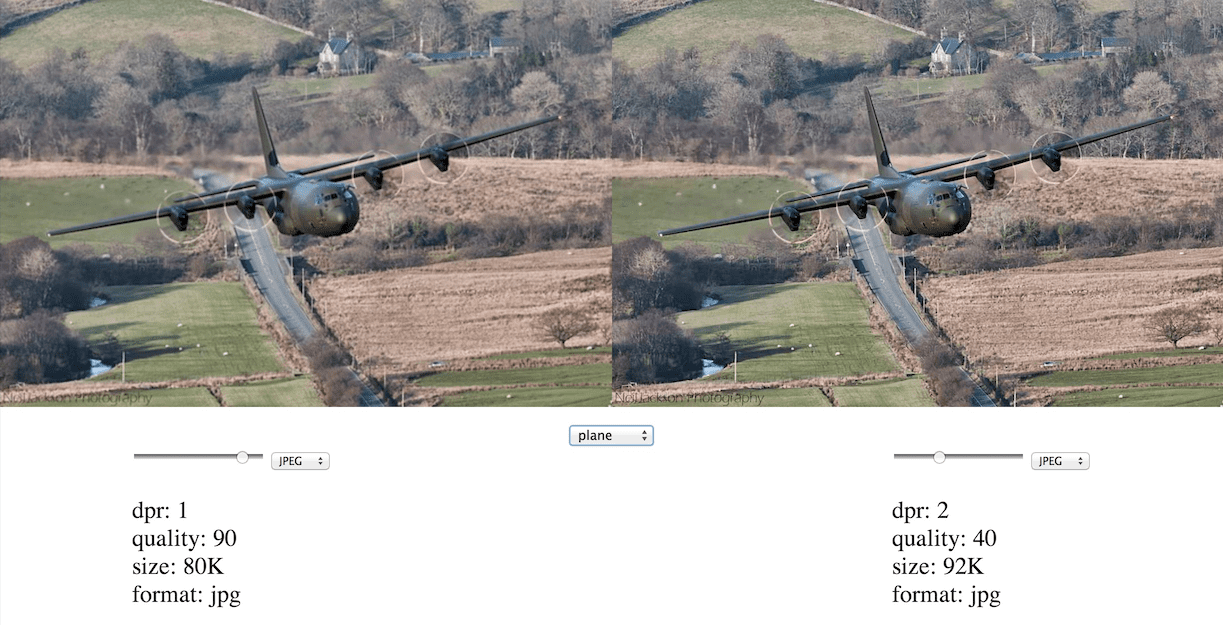
Ho scritto un articolo su HTML5Rocks che esamina una serie di diverse tecniche di immagini adattabili e ho svolto alcune ricerche sulla compressione di JPEG 1x e 2x e sul confronto delle dimensioni e della qualità visiva risultanti. Ecco un riquadro di questo tipo dell'articolo riportato sopra:

Ho etichettato le immagini con il livello di compressione (indicato dalla qualità JPEG), le dimensioni (in byte) e la mia opinione soggettiva sulla fedeltà visiva comparativa (classificata in base ai numeri). La parte interessante è che l'immagine 2x altamente compressa (etichettata 3) è più piccola e ha una qualità migliore rispetto all'immagine 1x non compressa (etichettata 4). In altre parole, tra le immagini 4 e 3, abbiamo migliorato la qualità dell'immagine raddoppiando ogni dimensione e aumentando notevolmente la compressione, riducendo al contempo le dimensioni di 2 kB.
Compressione, dimensioni e qualità visiva
Volevo avere qualche informazione in più sui compromessi tra livello di compressione, dimensioni delle immagini, qualità visiva e dimensioni delle immagini. Ho condotto uno studio con la seguente ipotesi basata sullo studio precedente:
Ipotesi?
Con una compressione sufficiente, un'immagine 2x avrà un aspetto equivalente alla stessa immagine con dimensioni 1x con un'altra compressione (inferiore). Tuttavia, in questo caso, l'immagine 2x altamente compressa sarà di dimensioni inferiori rispetto all'immagine 1x.
Processo
- Data un'immagine 2x, genera quella 1x.
- Comprimi entrambe le immagini a vari livelli.
- Crea una pagina di test che mostri entrambi i set di immagini affiancati.
- Trova il punto nei due insiemi in cui le immagini sono equivalenti.
- Prendi nota delle dimensioni e dei livelli di compressione delle immagini equivalenti.
- Provalo sia su un display 1x sia su un display 2x.
Ho creato un'app di confronto di immagini affiancate simile alla visualizzazione di confronto di Lightroom. L'intenzione è mostrare immagini con un'opzione di zoom 1x e 2x affiancate, ma anche consentire di aumentare lo zoom di qualsiasi sezione dell'immagine per visualizzare più dettagli. Puoi anche scegliere tra i formati JPEG e WebP e modificare la qualità di compressione per confrontare le dimensioni del file e la qualità delle immagini. L'idea è modificare le impostazioni su più immagini, scoprire quale compromesso tra qualità della compressione, ridimensionamento e formato e qualità dell'immagine ti è più congeniale e utilizzare questa impostazione per tutte le tue immagini.

Lo strumento stesso è disponibile per essere utilizzato. Puoi aumentare lo zoom dell'immagine selezionando una sottoarea da ingrandire.
Analisi
Ti dico subito che la qualità dell'immagine è un concetto soggettivo. Inoltre, il tuo caso d'uso specifico determinerà probabilmente le tue priorità nello spettro della fedeltà visiva rispetto alle dimensioni del file. Inoltre, diversi tipi di funzionalità delle immagini reagiscono in modo diverso alla qualità di scalabilità e compressione, pertanto una soluzione unica potrebbe non funzionare necessariamente. Lo scopo dello strumento è aiutarti a sviluppare un'intuizione in merito a compressioni, scale e formati della qualità delle immagini.
Dopo aver provato lo zoom delle immagini, ho subito notato alcune cose. Innanzitutto, preferisco le immagini quality=30 dpr=2x a quelle quality=90
dpr=1x per l'aumento dei dettagli. Queste immagini sono paragonabili anche per le dimensioni del file (nel caso dell'aereo, l'immagine 2x compressa è di 76 kB, mentre quella 1x non compressa è di 80 kB).
Le eccezioni a questa regola sono le immagini con gradienti altamente compresse (quality<30). Queste tendono a presentare bande di colore, un problema ugualmente grave
indipendentemente dalla scala dell'immagine. I campioni di uccelli e auto trovati nello strumento
sono esempi di questo.
Le immagini WebP sono molto più nitide rispetto alle immagini JPEG, soprattutto a livelli di compressione ridotti. Questo effetto banding dei colori sembra essere molto meno problematico. Infine, le immagini WebP sono molto più compatte.
Limitazioni e fine
Ottimizzare le immagini per la visualizzazione su display ad alta densità è solo la metà dei problemi relativi alle immagini causati da una grande variabilità degli schermi. In alcuni casi, potresti voler pubblicare immagini completamente diverse a seconda delle dimensioni dell'area visibile. Ad esempio, il ritratto di Obama potrebbe essere appropriato per un schermo delle dimensioni di uno smartphone, ma il supporto davanti a lui e la bandiera alle sue spalle e alcuni potrebbero essere più adatti per il display di un laptop.
Ho evitato deliberatamente questo argomento "art direction" per concentrarmi solo sulle immagini ad alta DPI. Questo problema può essere risolto con diversi approcci: utilizzando query sui contenuti multimediali e immagini di sfondo, tramite JavaScript, tramite alcune nuove funzionalità come image-set o sul server. Questo argomento è trattato in Immagini ad alta risoluzione per densità di pixel variabili.
Ti saluto segnalandoti alcuni problemi in sospeso:
- Effetti della compressione elevata sul rendimento. Quali sono le penalità per la decodifica di immagini altamente compresse?
- Quali sono le penalizzazioni delle prestazioni dovute alla necessità di ridurre le dimensioni dell'immagine quando un'immagine 2x viene caricata su un display 1x?
In sintesi, scegli CSS e SVG anziché utilizzare immagini raster. Se le immagini raster sono strettamente necessarie, utilizza i file PNG per le immagini con palette limitate e molti colori a tinta unita e i file JPEG per le immagini con molti colori e gradienti. Il vantaggio di questo approccio è che il markup rimane praticamente invariato. Tutto ciò che è richiesto allo sviluppatore web è generare asset 2x e impostare correttamente le dimensioni delle immagini nel DOM.
Per ulteriori informazioni, consulta l'articolo di Scott Jehl su un argomento simile. Buona fotografia e basso utilizzo della rete dati.

