픽셀 밀도가 높은 디스플레이가 빠르게 표준이 되고 있습니다. 콘텐츠 크리에이터는 이러한 사실에 적응해야 합니다. 이 가이드에서는 아직 구현되지 않은 폴리필, JavaScript, CSS 해킹, 브라우저 기능 없이 웹에서 고화질 이미지를 제공하는 방법을 간단히 설명합니다. 한마디로 워크플로를 크게 변경하지 않고도
오늘날에는 반응형 이미지 제안이 많이 있으며, 그중 많은 제안은 웹 개발자에게 상당한 변화를 가져옵니다. 표준 트랙 srcset
<img> 속성은 특히 srcset의 추가 뷰포트 기반 선택의 복잡성으로 인해 구현하기 어렵습니다.
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
image-set CSS 속성은 devicePixelRatio만 사용하여 로드할 이미지를 결정하지만 개발자는 여전히 모든 이미지에 많은 추가 마크업을 작성해야 합니다.
<picture> 요소와 같은 다른 제안은 훨씬 더 장황합니다.
또한 표준 트랙이 아니므로 srcset 속성보다 더 광범위하게 사용 가능해질 때까지는 시간이 더 걸릴 것입니다. JavaScript 및 서버 측 솔루션이 유일한 대안이지만 이러한 접근 방식에는 다른 도움말에서 설명한 것과 같은 단점이 있습니다.
이 도움말에서는 웹에서 흔히 볼 수 있는 이미지의 여러 용도를 살펴보고 일반 화면뿐 아니라 고밀도 픽셀 화면에서도 작동하는 간단한 솔루션을 제안합니다. 이 논의의 목적상 window.devicePixelRatio가 1보다 큰 기기는 모두 높은 DPI로 간주할 수 있습니다. CSS 픽셀이 기기 픽셀과 다르고 이미지가 확대되고 있다는 의미이기 때문입니다.
요약하면 다음과 같습니다.
- 가능하면 래스터 이미지 대신 CSS/SVG를 사용하세요.
- 기본적으로 고밀도 디스플레이에 최적화된 이미지를 사용합니다.
- 간단한 그림과 픽셀 아트 (예: 로고)에는 PNG를 사용하세요.
- 다양한 색상이 있는 이미지 (예: 사진)에는 압축된 JPEG를 사용하세요.
- 모든 이미지 요소에 항상 명시적인 크기 (CSS 또는 HTML 사용)를 설정합니다.
간단한 그림 및 픽셀 아트
CSS 기능이나 SVG를 사용하면 작은 이미지를 완전히 피할 수 있는 경우가 많습니다.
예를 들어 border-radius CSS 속성이 광범위하게 지원되므로 모서리가 둥근 이미지를 사용할 필요가 없습니다. 마찬가지로 맞춤 글꼴도 광범위하게 지원되므로 '이미지화된' 텍스트를 사용하는 것은 좋지 않습니다.
하지만 로고와 같이 이미지가 유일한 방법일 때도 있습니다. 예를 들어 이 Chrome 로고의 자연 크기는 256x256입니다. Retina 디스플레이에서는 대각선과 곡선에서 선 모자이크 현상을 볼 수 있으며, 특히 선명하게 렌더링된 텍스트와 비교하면 덩어리지고 좋지 않게 보입니다.


자연스러운 크기: 256x256px, 확장 소재 크기: 31 kB, 형식: PNG
설득되셨나요? 잘하셨어요 이제 고밀도 이미지를 사용해 보겠습니다. 로고를 JPEG로 저장하여 공간을 절약하고 싶을 수 있지만, 로고와 기타 그래픽을 손실이 있는 형식으로 저장하면 아티팩트가 발생하는 경향이 있으므로 좋은 방법은 아닙니다. 이 경우 매우 높은 압축을 사용하여 문제를 과장했지만 그래디언트의 번들 현상, 흰색 배경의 스펙클, 지저분한 선이 보입니다.


자연스러운 크기: 512x512px, 확장 소재 크기: 13 kB, 형식: JPEG
상대적으로 작은 이미지의 경우 2배 PNG를 사용해야 합니다. 1x PNG와 2x PNG의 크기 차이는 일반적으로 상당히 큽니다 (이 경우 52KB). 하지만 로고는 웹사이트의 얼굴이자 방문자가 가장 먼저 보게 되는 이미지입니다. 크기를 늘리기 위해 품질을 너무 소홀히 하면 방문자가 가장 마지막으로 보게 되는 콘텐츠가 될 수도 있습니다.
다음은 2배 디스플레이의 자연 크기의 절반으로 크기가 조정된 Chrome 로고입니다.


자연스러운 크기: 512x512px, 확장 소재 크기: 83 kB, 형식: PNG
위의 렌더링을 실행하는 마크업은 다음과 같습니다.
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
이미지에 너비와 높이를 지정했습니다. 이미지의 자연 크기가 512px이므로 이 작업이 필요합니다. 렌더링 엔진이 요소의 크기를 잘 파악하고 계산하기 위해 너무 많은 작업을 하지 않아도 되므로 성능에도 좋습니다.
24비트 PNG를 팔레트가 적용된 8비트 PNG로 줄이는 것이 도움이 될 수 있습니다. Chrome 로고를 포함하여 색상이 적은 이미지에 적합합니다. 이 최적화를 수행하려면 http://pngquant.org/와 같은 도구를 사용하면 됩니다. 약간의 번인이 보이지만 이 파일의 크기는 13KB에 불과하여 원래 512x512 PNG에 비해 크기가 무려 6배나 줄었습니다.


자연스러운 크기: 512x512px, 확장 소재 크기: 13 kB, 형식: PNG,
8-bit palette
다양한 색상의 이미지
다양한 반응형 이미지 기법을 살펴보는 HTML5Rocks 도움말을 작성하고 1x 및 2x JPEG 압축과 결과 크기 및 시각적 품질 비교에 관한 조사를 진행했습니다. 다음은 위 도움말의 카드 중 하나입니다.

이미지에 압축 수준 (JPEG 화질로 표시됨), 크기 (바이트), 상대적 시각적 충실도에 대한 주관적 의견 (숫자로 순위 지정)을 라벨로 지정했습니다. 여기서 흥미로운 점은 고도로 압축된 2배 이미지 (라벨 3)가 압축되지 않은 1배 이미지 (라벨 4)보다 크기가 작고 더 좋아 보인다는 것입니다. 즉, 이미지 4와 3 사이에서 각 크기를 두 배로 늘리고 압축을 크게 늘려 이미지 품질을 개선하는 동시에 크기를 2KB 줄였습니다.
압축, 크기, 시각적 품질
압축 수준, 이미지 크기, 시각적 품질, 이미지 크기 간의 절충점에 관해 좀 더 자세히 알아보고자 합니다. 위의 연구를 바탕으로 다음과 같은 가설을 세우고 연구를 진행했습니다.
가설
충분히 압축하면 2배 이미지가 다른 (더 낮은) 압축에서 1배 크기의 동일한 이미지와 동일하게 보입니다. 하지만 이 경우 고도로 압축된 2배 이미지의 크기가 1배 이미지보다 작습니다.
절차
- 2배 이미지를 주면 1배 이미지를 생성합니다.
- 두 이미지를 다양한 수준으로 압축합니다.
- 두 이미지 세트를 나란히 표시하는 테스트 페이지를 만듭니다.
- 두 세트에서 이미지가 동일한 위치를 찾습니다.
- 상응하는 이미지 크기와 압축 수준을 확인합니다.
- 1x 디스플레이와 2x 디스플레이에서 모두 시도해 보세요.
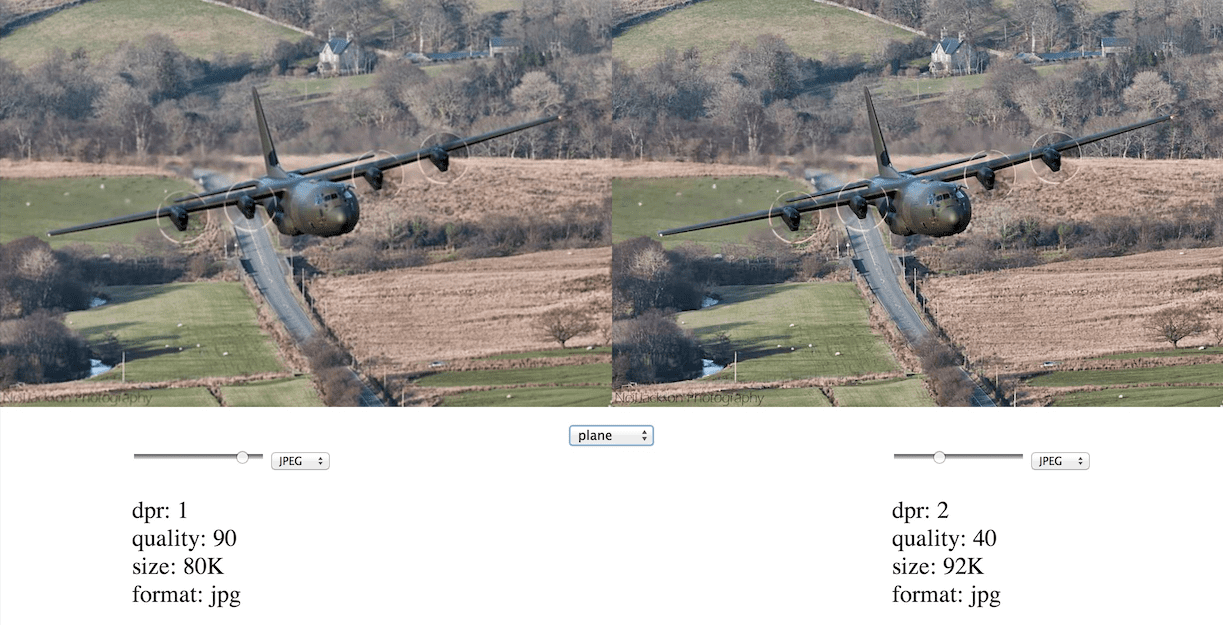
Lightroom의 비교 보기와 유사한 이미지 나란히 비교 앱을 빌드했습니다. 1x 이미지와 2x 이미지를 나란히 표시하는 동시에 이미지의 섹션을 확대하여 세부정보를 확인할 수 있도록 하기 위함입니다. JPEG와 WebP 형식 중에서 선택하고 압축 품질을 변경하여 파일 크기와 이미지 품질을 비교할 수도 있습니다. 여러 이미지에서 설정을 조정하고, 압축 품질, 크기 조정, 형식과 이미지 품질 사이의 절충점을 파악한 후 모든 이미지에 이 설정을 사용하는 것입니다.

이 도구는 직접 사용해 볼 수 있습니다. 확대할 하위 영역을 선택하여 이미지를 확대할 수 있습니다.
분석
이미지 품질은 주관적이라는 점을 먼저 말씀드립니다. 또한 특정 사용 사례에 따라 시각적 충실도와 파일 크기 스펙트럼 중 어느 쪽에 우선순위를 둘지 결정될 수 있습니다. 또한 다양한 종류의 이미지 기능은 크기 조절 및 압축 품질에 다르게 반응하므로 여기에는 일률적인 솔루션이 반드시 적합하지 않을 수 있습니다. 이 도구의 목적은 이미지 품질 압축, 크기, 형식에 대한 직관을 쌓는 데 도움이 되는 것입니다.
이미지 확대/축소 도구를 사용해 보니 몇 가지 사항이 바로 눈에 들어왔습니다. 첫째, 세부정보가 더 많이 포함된 quality=30 dpr=2x 이미지를 quality=90
dpr=1x 이미지보다 선호합니다. 이러한 이미지의 파일 크기도 비슷합니다. 비행기의 경우 압축된 2배 이미지는 76KB이고 압축되지 않은 1배 이미지는 80KB입니다.
이 규칙의 예외는 그라데이션이 있는 고도로 압축된 (quality<30) 이미지입니다. 이러한 이미지는 색상 밴딩이 발생하는 경향이 있으며 이는 이미지 크기와 관계없이 마찬가지로 좋지 않습니다. 도구에 있는 새와 자동차 샘플이 그 예입니다.
WebP 이미지는 특히 압축 수준이 낮을 때 JPEG보다 훨씬 선명하게 보입니다. 이 색상 밴딩은 훨씬 적은 문제인 것으로 보입니다. 마지막으로 WebP 이미지는 훨씬 더 컴팩트합니다.
주의 사항 및 마무리
고밀도 디스플레이에서 이미지가 잘 보이도록 하는 것은 화면의 큰 변화로 인해 발생하는 이미지 관련 문제의 절반에 불과합니다. 경우에 따라 표시 영역 크기에 따라 완전히 다른 이미지를 게재할 수 있습니다. 예를 들어 오바마의 얼굴 사진은 휴대전화 크기의 화면에 적합할 수 있지만, 그 앞에 있는 스탠드와 뒤에 있는 깃발은 노트북 디스플레이에 더 적합할 수 있습니다.
고해상도 이미지에만 집중하기 위해 이 '아트 디렉션' 주제를 의도적으로 피했습니다. 이 문제는 미디어 쿼리 및 배경 이미지를 사용하거나, JavaScript를 통해, image-set와 같은 몇 가지 새로운 기능을 통해, 또는 서버에서 다양한 방식으로 해결할 수 있습니다. 이 주제는 가변 픽셀 밀도를 위한 높은 DPI 이미지에서 다룹니다.
미해결 문제 몇 가지를 안내해 드리겠습니다.
- 높은 압축이 성능에 미치는 영향 압축률이 높은 이미지를 디코딩하면 어떤 불이익이 있나요?
- 2배 이미지가 1배 디스플레이에 로드될 때 이미지 크기를 줄여야 하는 경우 성능이 저하되는 이유는 무엇인가요?
요약하자면 래스터 이미지를 사용하는 대신 CSS 및 SVG를 선택하세요. 래스터 이미지가 반드시 필요한 경우 제한된 팔레트와 많은 단색이 있는 이미지에는 PNG를 사용하고, 색상과 그라데이션이 많은 이미지에는 JPEG를 사용하세요. 이 접근 방식의 장점은 마크업이 거의 변경되지 않는다는 점입니다. 웹 개발자가 해야 할 일은 2배 확장된 애셋을 생성하고 DOM에서 이미지 크기를 적절하게 조정하는 것뿐입니다.
자세한 내용은 유사한 주제에 관한 스콧 제일의 도움말을 참고하세요. 이미지가 선명하고 모바일 데이터 사용량이 적기를 바랍니다.

