Jika skrip pihak ketiga memperlambat pemuatan halaman, Anda memiliki dua opsi untuk meningkatkan performa:
- Hapus jika tidak memberikan nilai tambah yang jelas ke situs Anda.
- Optimalkan proses pemuatan.
Postingan ini menjelaskan cara mengoptimalkan proses pemuatan skrip pihak ketiga dengan teknik berikut:
- Menggunakan atribut
asyncataudeferpada tag<script> - Membangun koneksi awal ke origin yang diperlukan
- Pemuatan lambat
- Mengoptimalkan cara Anda menayangkan skrip pihak ketiga
Menggunakan async atau defer
Karena skrip sinkron menunda pembuatan dan rendering DOM, Anda harus selalu memuat skrip pihak ketiga secara asinkron, kecuali jika skrip harus berjalan sebelum halaman dapat dirender.
Atribut async dan defer memberi tahu browser bahwa browser dapat terus mengurai
HTML saat memuat skrip di latar belakang, lalu menjalankan skrip
setelah dimuat. Dengan cara ini, download skrip tidak memblokir pembuatan DOM atau rendering halaman, sehingga pengguna dapat melihat halaman sebelum semua skrip selesai dimuat.
<script async src="script.js">
<script defer src="script.js">
Perbedaan antara atribut async dan defer adalah saat browser
menjalankan skrip.
async
Skrip dengan atribut async dieksekusi pada kesempatan pertama setelah
selesai didownload dan sebelum peristiwa
load jendela. Artinya,
skrip async mungkin (dan kemungkinan besar) tidak akan berjalan sesuai urutan
munculnya di HTML. Hal ini juga berarti bahwa file tersebut dapat mengganggu pembuatan DOM jika
selesai didownload saat parser masih bekerja.

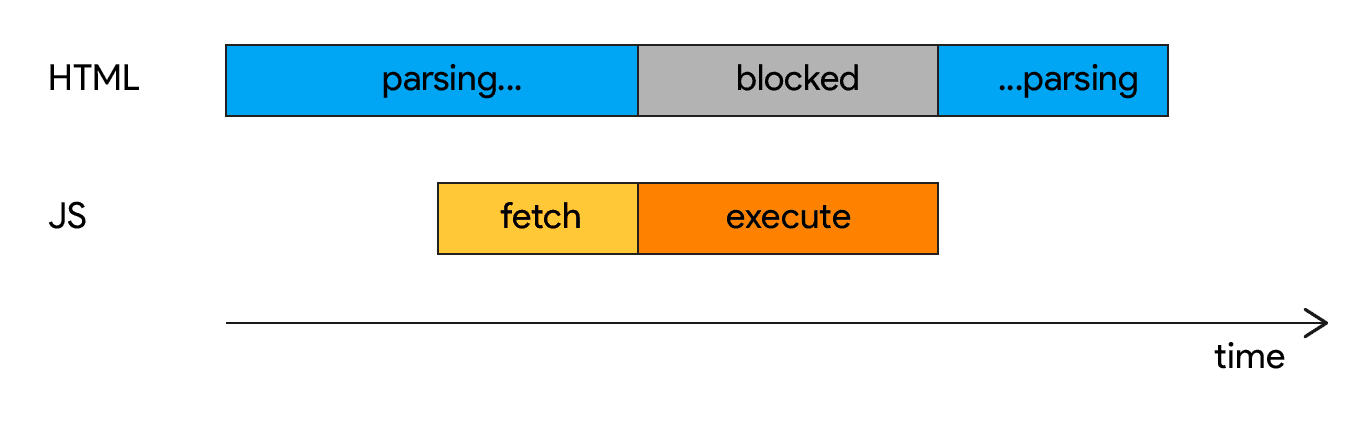
async masih dapat memblokir
penguraian HTML.defer
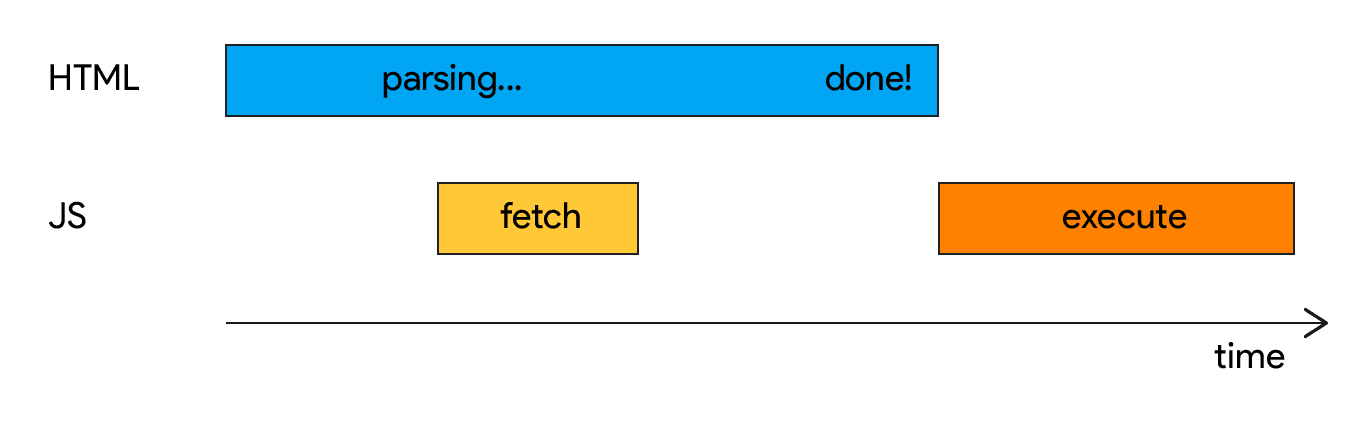
Skrip dengan atribut defer dijalankan setelah penguraian HTML selesai sepenuhnya, tetapi sebelum peristiwa DOMContentLoaded. defer memastikan bahwa skrip berjalan sesuai urutan kemunculannya di HTML dan
tidak memblokir parser.

defer menunggu untuk dijalankan hingga
browser selesai mengurai HTML.- Gunakan
asyncjika penting untuk menjalankan skrip lebih awal dalam proses pemuatan. - Gunakan
deferuntuk resource yang kurang penting, seperti pemutar video yang berada di bawah tampilan utama.
Penggunaan atribut ini dapat mempercepat pemuatan halaman secara signifikan. Misalnya, Telegraph menunda semua skripnya, termasuk iklan dan analisis, serta meningkatkan waktu pemuatan iklan rata-rata empat detik.
Membuat koneksi awal ke origin yang diperlukan
Anda dapat menghemat waktu 100–500 md dengan melakukan koneksi awal ke origin pihak ketiga yang penting.
Dua jenis <link>,
preconnect dan dns-prefetch, dapat membantu di sini:
preconnect
<link rel="preconnect"> memberi tahu browser bahwa halaman Anda ingin membuat
koneksi ke origin lain, dan Anda ingin prosesnya dimulai sesegera
mungkin. Saat browser meminta resource dari origin yang telah terhubung sebelumnya,
download akan segera dimulai.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> menangani sebagian kecil dari hal
yang ditangani <link rel="preconnect">. Membangun koneksi melibatkan pencarian DNS
dan handshake TCP, serta untuk origin aman, negosiasi TLS.
dns-prefetch memberi tahu browser untuk hanya me-resolve DNS domain tertentu sebelum dipanggil secara eksplisit.
Petunjuk preconnect sebaiknya hanya digunakan untuk koneksi yang paling penting. Untuk
domain pihak ketiga yang kurang penting, gunakan <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
Dukungan browser untuk dns-prefetch
sedikit berbeda dengan dukungan preconnect,
sehingga dns-prefetch dapat berfungsi sebagai penggantian untuk browser yang tidak mendukung
preconnect. Gunakan tag link terpisah untuk menerapkannya dengan aman:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Memuat lambat resource pihak ketiga
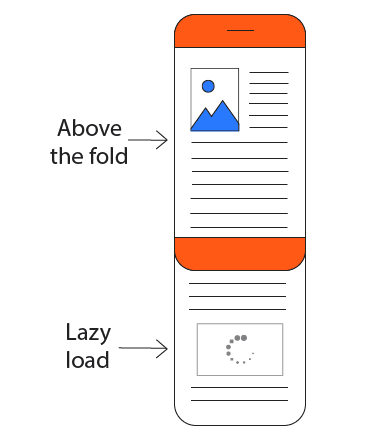
Resource pihak ketiga tersemat dapat memperlambat pemuatan halaman secara signifikan jika dibuat dengan buruk. Jika tidak penting, atau berada di paruh bawah (yaitu, jika pengguna harus men-scroll untuk melihatnya), pemuatan lambat adalah cara yang baik untuk meningkatkan kecepatan halaman dan metrik gambar. Dengan cara ini, pengguna mendapatkan konten halaman utama lebih cepat dan mendapatkan pengalaman yang lebih baik.

Salah satu pendekatan yang efektif adalah memuat konten pihak ketiga secara lambat setelah konten halaman utama dimuat. Iklan adalah kandidat yang baik untuk pendekatan ini.
Iklan adalah sumber pendapatan yang penting bagi banyak situs, tetapi pengguna datang untuk konten. Dengan memuat iklan secara lambat dan mengirimkan konten utama lebih cepat, Anda dapat meningkatkan keseluruhan persentase visibilitas iklan. Misalnya, MediaVine beralih ke iklan pemuatan lambat dan mengalami peningkatan kecepatan pemuatan halaman sebesar 200%. Google Ad Manager memiliki dokumentasi tentang cara memuat iklan secara lambat.
Anda juga dapat menyetel konten pihak ketiga agar hanya dimuat saat pengguna pertama kali men-scroll ke bagian halaman tersebut.
Intersection Observer
adalah API browser yang mendeteksi secara efisien saat elemen memasuki atau keluar dari
area pandang browser, dan Anda dapat menggunakannya untuk menerapkan teknik ini.
lazysizes adalah library JavaScript populer
untuk memuat gambar secara lambat dan iframes.
Fitur ini mendukung sematan dan
widget YouTube.
Class ini juga memiliki dukungan opsional
untuk Intersection Observer.
Menggunakan atribut loading untuk memuat gambar dan iframe secara lambat
adalah alternatif yang bagus untuk teknik JavaScript, dan baru-baru ini
tersedia di Chrome 76.
Mengoptimalkan cara Anda menayangkan skrip pihak ketiga
Berikut adalah beberapa strategi yang direkomendasikan untuk mengoptimalkan penggunaan skrip pihak ketiga.
Hosting CDN pihak ketiga
Vendor pihak ketiga biasanya memberikan URL untuk file JavaScript yang mereka hosting, biasanya di jaringan penayangan konten (CDN). Manfaat pendekatan ini adalah Anda dapat memulai dengan cepat—cukup salin dan tempel URL—dan tidak ada overhead pemeliharaan. Vendor pihak ketiga menangani konfigurasi server dan update skrip.
Namun, karena tidak berada di origin yang sama dengan resource lainnya, memuat file dari CDN publik akan dikenai biaya jaringan. Browser perlu melakukan pencarian DNS, membuat koneksi HTTP baru, dan, pada origin aman, melakukan handshake SSL dengan server vendor.
Saat menggunakan file dari server pihak ketiga, Anda jarang memiliki kontrol atas caching. Bergantung pada strategi penyimpanan dalam cache orang lain dapat menyebabkan skrip diambil ulang dari jaringan terlalu sering.
Menghosting sendiri skrip pihak ketiga
Menyiapkan sendiri skrip pihak ketiga adalah opsi yang memberi Anda lebih banyak kontrol atas proses pemuatan skrip. Dengan melakukan hosting sendiri, Anda dapat:
- Mengurangi waktu pencarian DNS dan waktu bolak-balik.
- Meningkatkan header penyimpanan cache HTTP.
- Manfaatkan HTTP/2, atau HTTP/3 yang lebih baru.
Misalnya, Casper berhasil mengurangi waktu pemuatan sebesar 1,7 detik dengan menghosting sendiri skrip pengujian A/B.
Namun, hosting mandiri memiliki satu kelemahan besar: skrip dapat menjadi usang dan tidak akan mendapatkan update otomatis saat ada perubahan API atau perbaikan keamanan.
Menggunakan pekerja layanan untuk meng-cache skrip dari server pihak ketiga
Anda dapat menggunakan pekerja layanan untuk meng-cache skrip dari server pihak ketiga sebagai alternatif untuk hosting mandiri. Hal ini memberi Anda kontrol yang lebih besar atas penyimpanan dalam cache, sekaligus mempertahankan manfaat CDN pihak ketiga.
Anda dapat mengontrol frekuensi pengambilan ulang skrip dari jaringan dan
membuat strategi pemuatan yang membatasi permintaan untuk resource pihak ketiga
yang tidak penting hingga pengguna mencapai interaksi utama di halaman.
Dengan preconnect, Anda dapat membuat koneksi awal dan juga membantu
memitigasi biaya jaringan.


