Обзор методов эффективной загрузки популярных сторонних встраиваемых файлов.
Многие сайты используют сторонние встраивания для создания привлекательного пользовательского опыта путем делегирования некоторых разделов веб-страницы другому поставщику контента. Наиболее распространенными примерами внедрения стороннего контента являются видеоплееры, каналы социальных сетей, карты и рекламные объявления.
Сторонний контент может влиять на производительность страницы разными способами. Он может блокировать рендеринг, конкурировать с другими критически важными ресурсами сети и пропускной способности или влиять на показатели Core Web Vitals. Сторонние встраивания также могут вызывать изменения макета при загрузке. В этой статье обсуждаются рекомендации по повышению производительности, которые можно использовать при загрузке сторонних внедрений, эффективные методы загрузки и инструмент Layout Shift Terminator, который помогает уменьшить сдвиги макета для популярных внедрений.
Что такое встраивание
Стороннее встраивание — это любой контент, отображаемый на вашем сайте, который:
- Автор не ваш
- Обслуживается со сторонних серверов

Вставки часто используются в следующих случаях:
- Веб-сайты, посвященные спорту, новостям, развлечениям и моде, используют видео для дополнения текстового контента.
- Организации с активными учетными записями в Twitter или социальных сетях встраивают каналы из этих учетных записей на свои веб-страницы, чтобы привлечь больше людей и охватить их.
- Страницы ресторанов, парков и мест проведения мероприятий часто содержат карты.
Сторонние встраивания обычно загружаются в элементы <iframe> на странице. Сторонние поставщики предлагают фрагменты HTML, часто состоящие из <iframe> , который извлекает страницу, состоящую из разметки, сценариев и таблиц стилей. Некоторые провайдеры также используют фрагмент сценария, который динамически вводит <iframe> для извлечения другого контента. Это может усложнить сторонние встраивания и повлиять на производительность страницы из-за задержки ее основного контента.
Влияние сторонних вставок на производительность
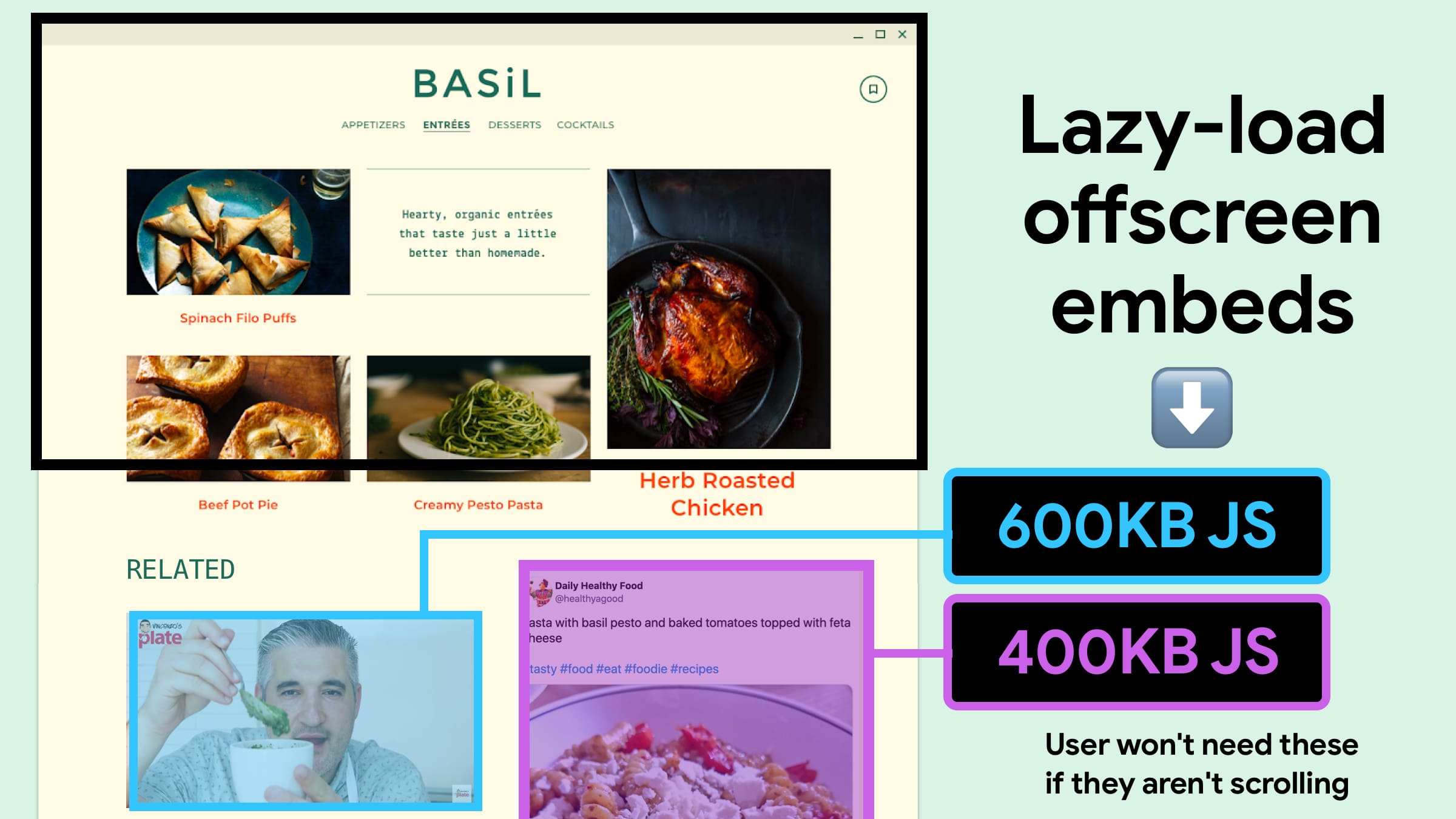
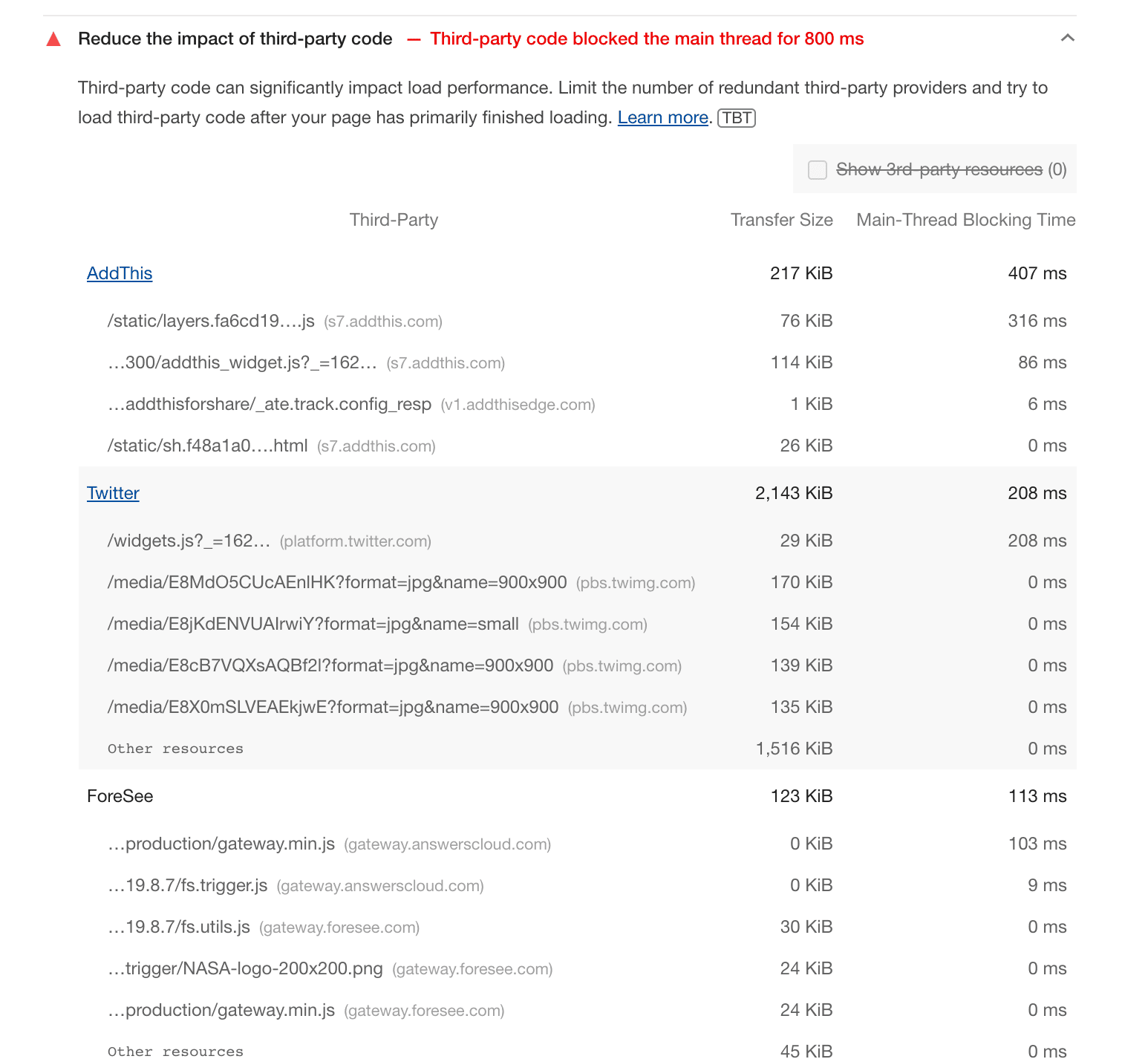
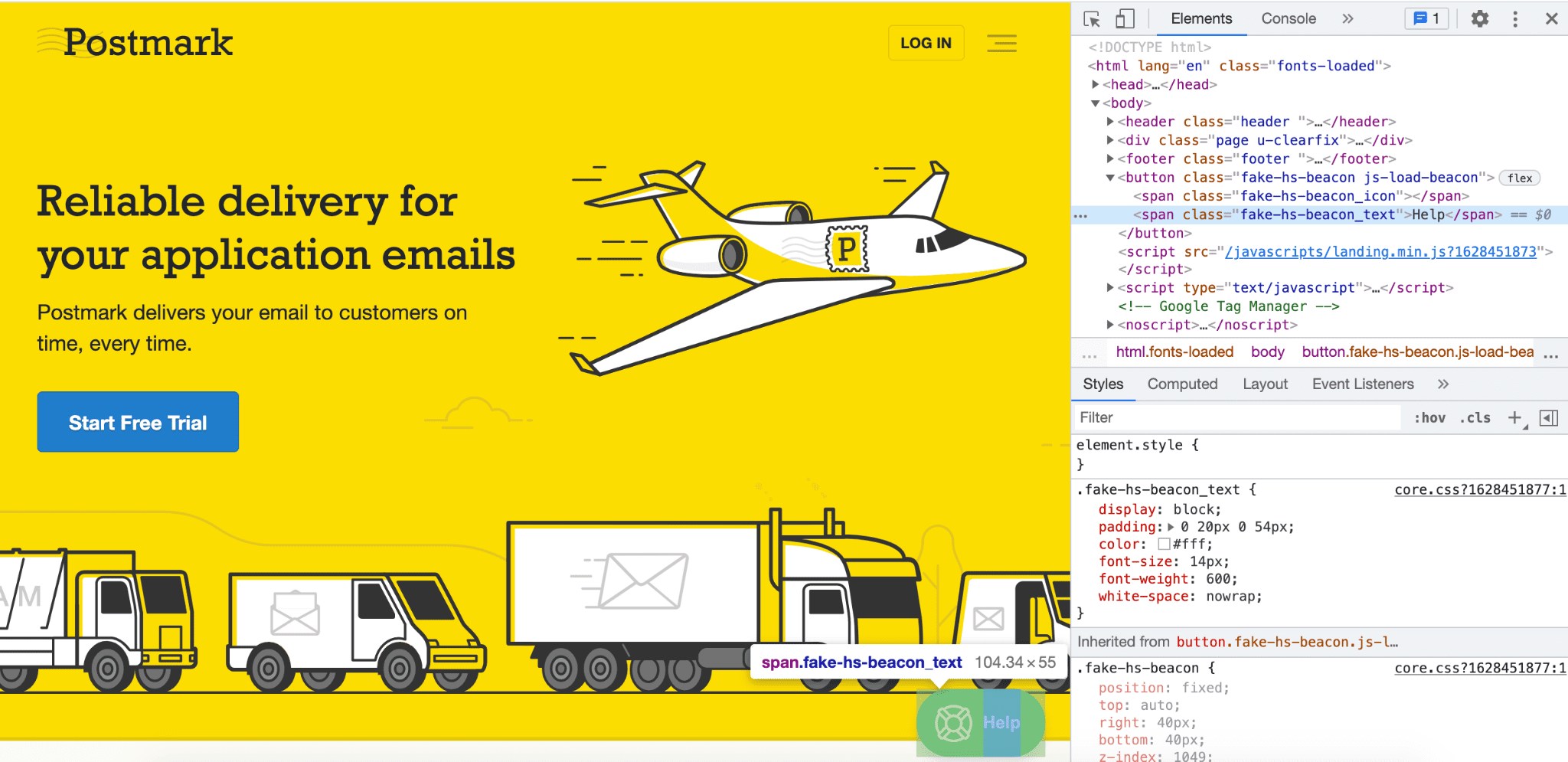
Многие популярные вставки включают в себя более 100 КБ JavaScript, а иногда даже до 2 МБ. Им требуется больше времени для загрузки и сохранения занятости основного потока при выполнении. Инструменты мониторинга производительности, такие как Lighthouse и Chrome DevTools, помогают измерить влияние сторонних встраиваний на производительность .
Уменьшите влияние стороннего кода Аудит Lighthouse показывает список сторонних поставщиков, которые использует страница, с указанием размера и времени блокировки основного потока. Аудит доступен через Chrome DevTools на вкладке Lighthouse.
Рекомендуется периодически проверять влияние на производительность встроенного и стороннего кода, поскольку исходный код внедрения может измениться. Вы можете использовать эту возможность, чтобы удалить лишний код.

Загрузка лучших практик
Сторонние внедрения могут отрицательно повлиять на производительность, но они также предлагают важные функции. Чтобы эффективно использовать сторонние внедрения и снизить их влияние на производительность, следуйте этим рекомендациям.
Порядок скриптов
На хорошо спроектированной странице ключевой собственный контент будет в центре внимания страницы, а сторонние встраивания будут занимать боковые панели или появляться после собственного контента.
Для лучшего взаимодействия с пользователем основной контент должен загружаться быстро и раньше любого другого вспомогательного контента. Например, текст новостей на странице новостей должен загружаться перед встраиванием в ленту Twitter или рекламу.
Запросы на встраивание сторонних приложений могут мешать загрузке собственного контента, поэтому положение тега стороннего скрипта важно. Скрипты могут влиять на последовательность загрузки, поскольку построение DOM приостанавливается во время выполнения скриптов. Размещайте теги сторонних сценариев после ключевых собственных тегов и используйте атрибуты async или defer для их асинхронной загрузки.
<head>
<title>Order of Things</title>
<link rel="stylesheet" media="screen" href="/assets/application.css">
<script src="index.js"></script>
<script src="https://example.com/3p-library.js" async></script>
</head>
Ленивая загрузка
Поскольку сторонний контент обычно появляется после основного контента, он может быть не виден в области просмотра при загрузке страницы. В этом случае загрузка сторонних ресурсов может быть отложена до тех пор, пока пользователь не прокрутит страницу до этой части. Это не только помогает оптимизировать начальную загрузку страницы, но также снижает затраты на загрузку для пользователей с фиксированными тарифными планами и медленными сетевыми подключениями.
Задержка загрузки контента до тех пор, пока он действительно не понадобится, называется ленивой загрузкой . В зависимости от требований и типа внедрения вы можете использовать различные методы отложенной загрузки.
Отложенная загрузка браузера для <iframe>
Для сторонних встраиваемых элементов, загружаемых через элементы <iframe> , вы можете использовать отложенную загрузку на уровне браузера, чтобы отложить загрузку закадровых iframe до тех пор, пока пользователи не прокрутят их рядом. Атрибут загрузки для <iframe> доступен во всех современных браузерах .
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400">
</iframe>
Атрибут загрузки поддерживает следующие значения:
-
lazy: указывает, что браузеру следует отложить загрузку iframe. Браузер загрузит iframe, когда он приблизится к области просмотра. Используйте, если iframe является подходящим кандидатом для отложенной загрузки. -
eager: немедленно загружает iframe. Используйте, если iframe не является подходящим кандидатом для отложенной загрузки. Если атрибутloadingне указан, это поведение по умолчанию, за исключением облегченного режима . -
auto: браузер определяет, выполнять ли ленивую загрузку этого кадра.
Браузеры, которые не поддерживают атрибут loading игнорируют его, поэтому в качестве прогрессивного улучшения можно применить отложенную загрузку на уровне браузера. Браузеры, поддерживающие этот атрибут, могут иметь разные реализации порогового значения расстояния от области просмотра (расстояния, на котором начинает загружаться iframe).
Ниже приведены некоторые способы отложенной загрузки iframe для различных типов встраивания.
- Видео YouTube. Чтобы отложенно загрузить iframe видеопроигрывателя YouTube, включите атрибут
loadingв код внедрения, предоставленный YouTube. Отложенная загрузка вставки YouTube может сэкономить около 500 КБ при начальной загрузке страницы.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
loading="lazy"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
- Карты Google. Чтобы выполнить отложенную загрузку iframe Google Maps, включите атрибут
loadingв код для внедрения iframe, созданный с помощью API внедрения Google Maps . Ниже приведен пример кода с заполнителем для ключа Google Cloud API.
<iframe src="https://www.google.com/maps/embed/v1/place?key=API_KEY&q=PLACE_ID"
width="600" height="450"
style="border:0;"
allowfullscreen=""
loading="lazy">
</iframe>
ленивая библиотека
Поскольку браузеры используют расстояние встраивания от области просмотра в дополнение к таким сигналам, как эффективный тип соединения и облегченный режим, чтобы решить, когда следует загружать iframe, ленивая загрузка браузера может быть непоследовательной. Если вам нужен лучший контроль над пороговыми значениями расстояния или вы хотите обеспечить единообразную отложенную загрузку во всех браузерах, вы можете использовать библиотеку lazysizes .
lazysizes — это быстрый, оптимизированный для SEO ленивый загрузчик изображений и фреймов. После загрузки компонента его можно использовать с iframe для встраивания YouTube следующим образом.
<script src="lazysizes.min.js" async></script>
<iframe data-src="https://www.youtube.com/embed/aKydtOXW8mI"
width="560" height="315"
class="lazyload"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Аналогично, lazysizes можно использовать с iframe для других сторонних встраиваний.
Обратите внимание, что lazysizes использует API Intersection Observer для определения того, когда элемент становится видимым.
Использование data-lazy в Facebook
Facebook предоставляет различные типы социальных плагинов , которые можно встроить. Сюда входят публикации, комментарии, видео и самая популярная кнопка «Нравится» . Все плагины включают настройку data-lazy . Установка значения true гарантирует, что плагин будет использовать механизм отложенной загрузки браузера, установив атрибут loading="lazy" iframe.
Ленивая загрузка каналов Instagram
Instagram предоставляет блок разметки и скрипт как часть встраивания. Скрипт вставляет <iframe> на страницу. Отложенная загрузка этого <iframe> может повысить производительность, поскольку размер встраивания может превышать 100 КБ в сжатом виде. Многие плагины Instagram для сайтов WordPress, такие как WPZoom и Elfsight, предоставляют возможность отложенной загрузки.
Замените закладные фасадами
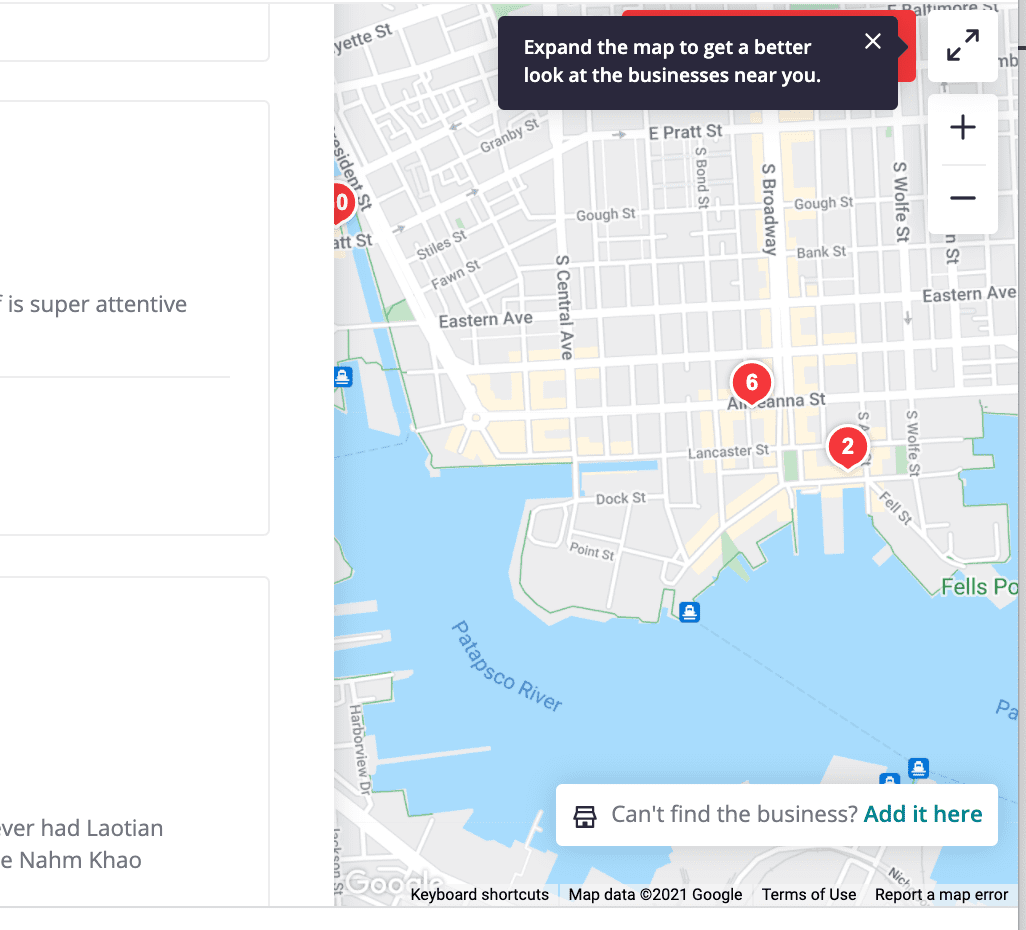
Хотя интерактивные встраивания повышают ценность страницы, многие пользователи могут с ними не взаимодействовать. Например, не каждый пользователь, просматривающий страницу ресторана, будет щелкать, разворачивать, прокручивать и перемещаться по встроенной карте. Аналогично, не каждый пользователь страницы поставщика телекоммуникационных услуг будет взаимодействовать с чат-ботом. В этих случаях вы можете вообще избежать загрузки или отложенной загрузки встраивания, отобразив на его месте фасад.


Фасад — это статический элемент, который выглядит как реальный встроенный сторонний элемент, но не является функциональным и, следовательно, гораздо менее требовательным к загрузке страницы. Ниже приведены несколько стратегий, позволяющих оптимально загружать такие встраивания, сохраняя при этом некоторую ценность для пользователя.
Используйте статические изображения в качестве фасадов
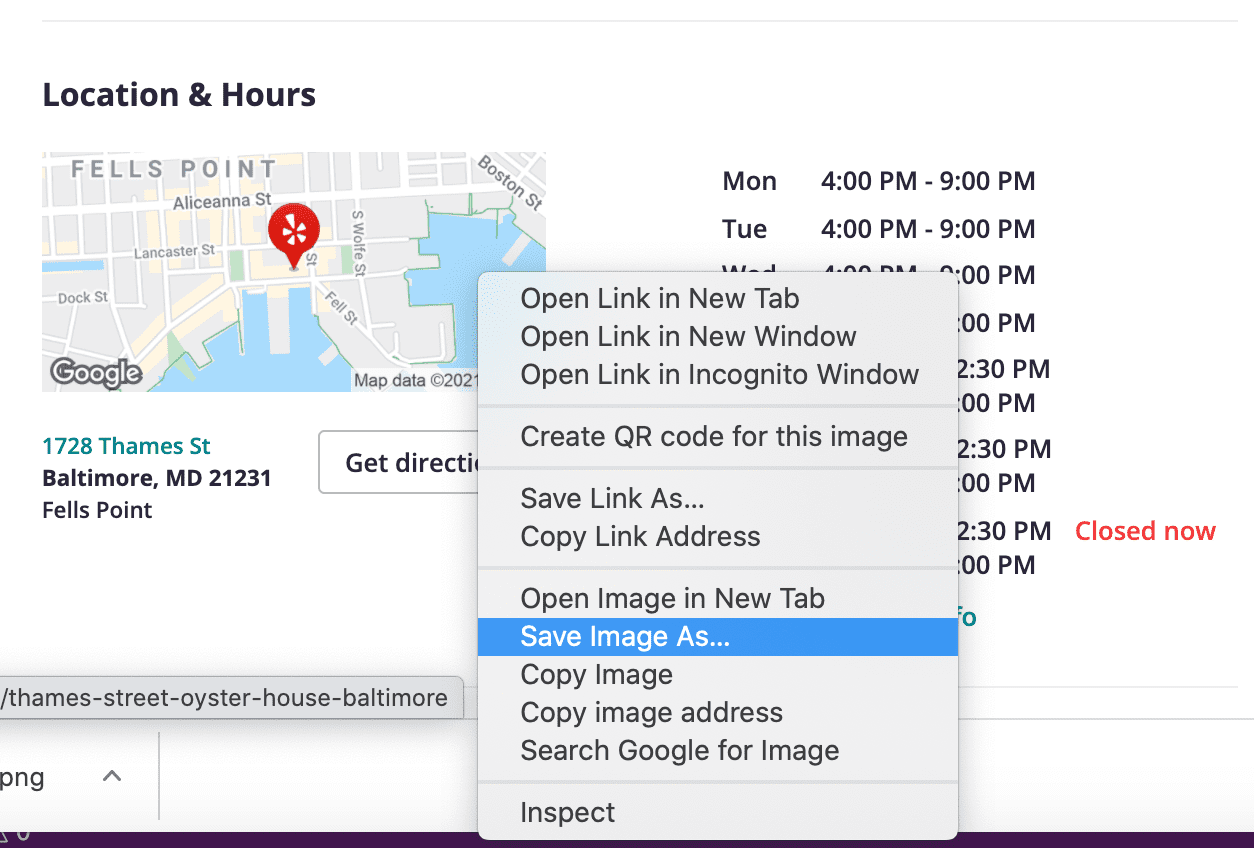
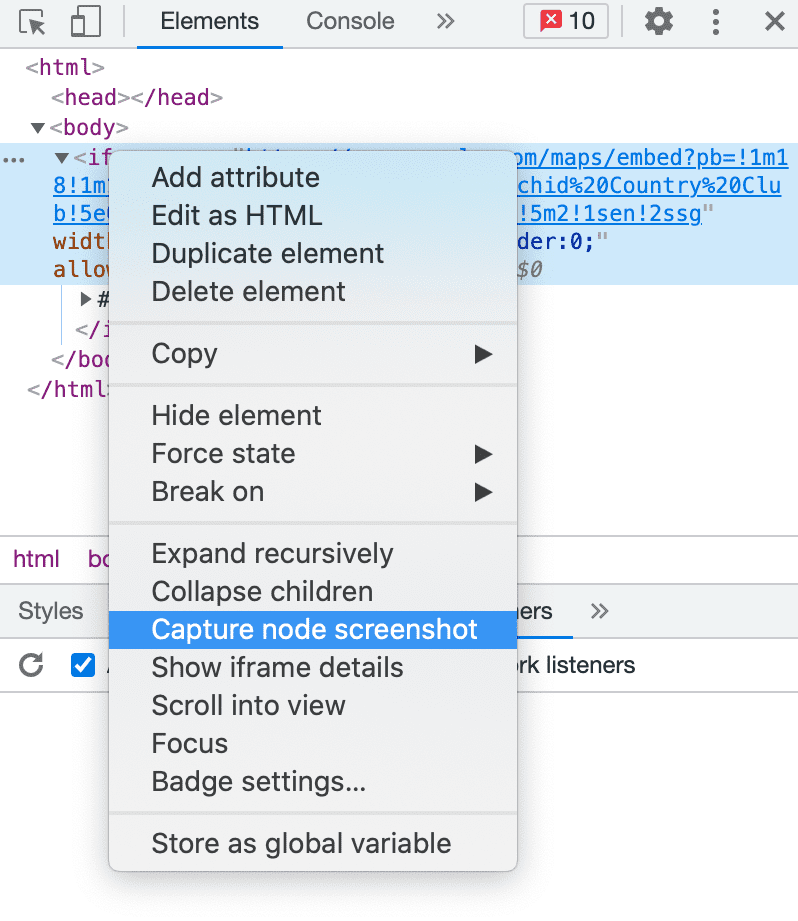
Статические изображения можно использовать вместо встраивания карты, если вам не нужно делать карту интерактивной. Вы можете увеличить интересующую область на карте, сделать снимок и использовать его вместо встраивания интерактивной карты. Вы также можете использовать функцию снимка экрана узла DevTools Capture, чтобы сделать снимок экрана встроенного элемента iframe .

DevTools сохраняет изображение в формате png , но вы также можете преобразовать его в формат WebP для повышения производительности .
Используйте динамические изображения в качестве фасадов
Этот метод позволяет создавать изображения, соответствующие интерактивному внедрению, во время выполнения. Ниже приведены некоторые инструменты, которые позволяют создавать статические версии встраивания на ваши страницы.
Maps Static API : служба Google Maps Static API генерирует карту на основе параметров URL-адреса, включенных в стандартный HTTP-запрос, и возвращает карту в виде изображения, которое вы можете отобразить на своей веб-странице. URL-адрес должен включать ключ API Карт Google и должен быть помещен в тег
<img>на странице в качестве атрибутаsrc.Инструмент создания статических карт помогает настроить параметры, необходимые для URL-адреса, и предоставляет код для элемента изображения в режиме реального времени.
В следующем фрагменте показан код изображения, в качестве источника которого указан URL-адрес Maps Static API. Он был включен в тег ссылки, который гарантирует, что к реальной карте можно будет получить доступ, щелкнув изображение. (Примечание: атрибут ключа API не включен в URL-адрес)
<a href="https://www.google.com/maps/place/Albany,+NY/"> <img src="https://maps.googleapis.com/maps/api/staticmap?center=Albany,+NY&zoom=13&scale=1&size=600x300&maptype=roadmap&format=png&visual_refresh=true" alt="Google Map of Albany, NY"> </a>Скриншоты Твиттера . Подобно скриншотам карт, эта концепция позволяет динамически вставлять скриншот Твиттера вместо прямой трансляции. Tweetpik — один из инструментов, с помощью которого можно делать снимки экрана твитов. Tweetpik API принимает URL-адрес твита и возвращает изображение с его содержимым. API также принимает параметры для настройки фона, цветов, границ и размеров изображения.
Используйте загрузку по клику для улучшения фасадов
Концепция загрузки по клику сочетает в себе ленивую загрузку и фасады. Страница изначально загружается с фасадом. Когда пользователь взаимодействует со статическим заполнителем, нажимая на него, загружается стороннее внедрение. Это также известно как импорт шаблона взаимодействия и может быть реализовано с помощью следующих шагов.
- При загрузке страницы: на странице присутствует фасад или статический элемент.
- При наведении курсора мыши: Facade предварительно подключается к стороннему поставщику внедрения.
- По клику: Фасад заменяется на сторонний продукт.
Фасады можно использовать со сторонними встраиваниями для видеоплееров, виджетов чата, служб аутентификации и виджетов социальных сетей. Вставки видео на YouTube, представляющие собой просто изображения с кнопкой воспроизведения, — это фасады, с которыми мы часто сталкиваемся. Настоящее видео загружается только при нажатии на изображение.
Вы можете создать собственный фасад с загрузкой по клику, используя шаблон импорта при взаимодействии, или использовать один из следующих фасадов с открытым исходным кодом, доступных для различных типов встраивания.
Фасад YouTube
Lite-youtube-embed — рекомендуемый фасад для плеера YouTube, который выглядит как настоящий плеер, но работает в 224 раза быстрее. Его можно использовать, загрузив сценарий и таблицу стилей, а затем используя тег
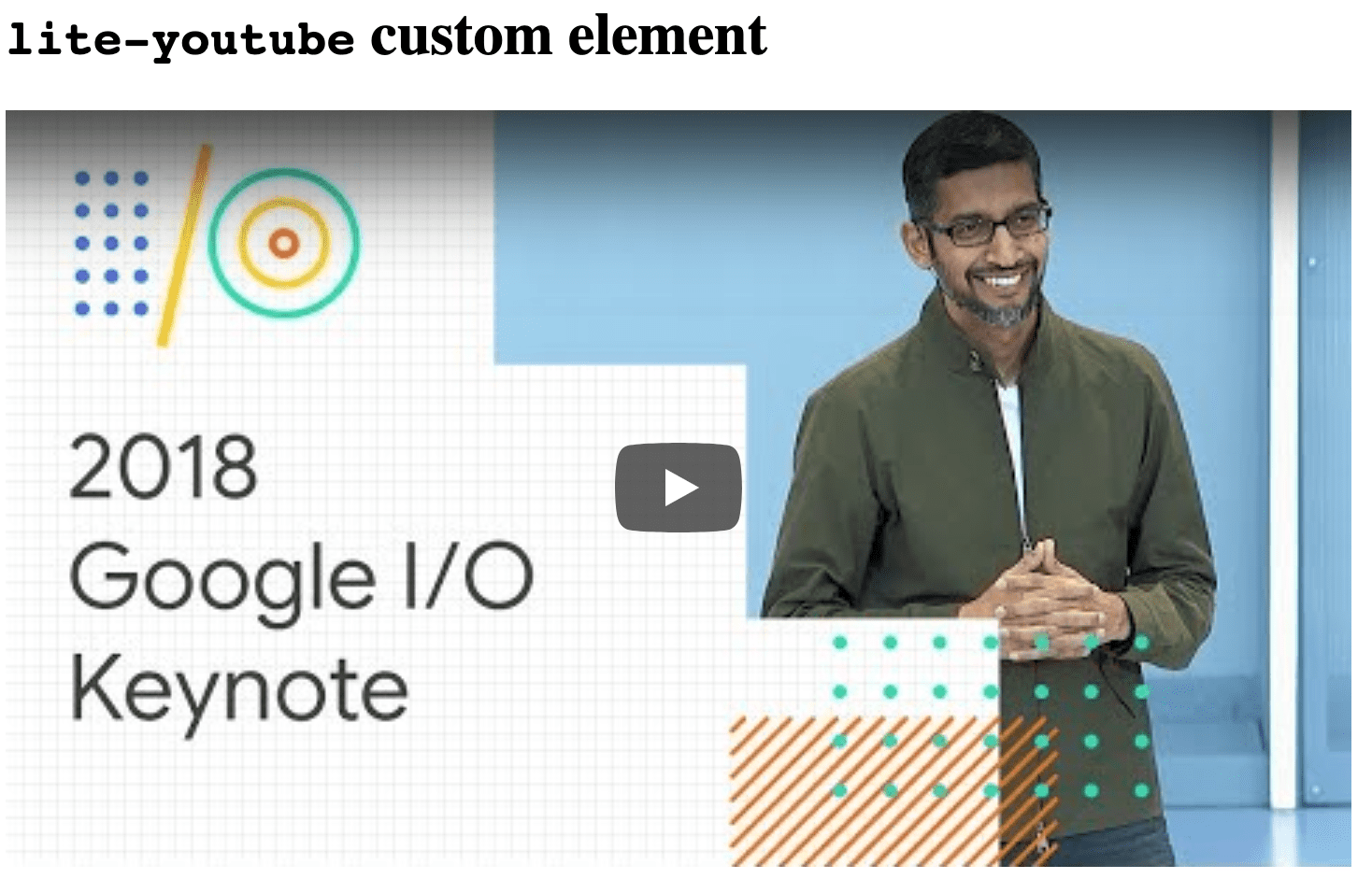
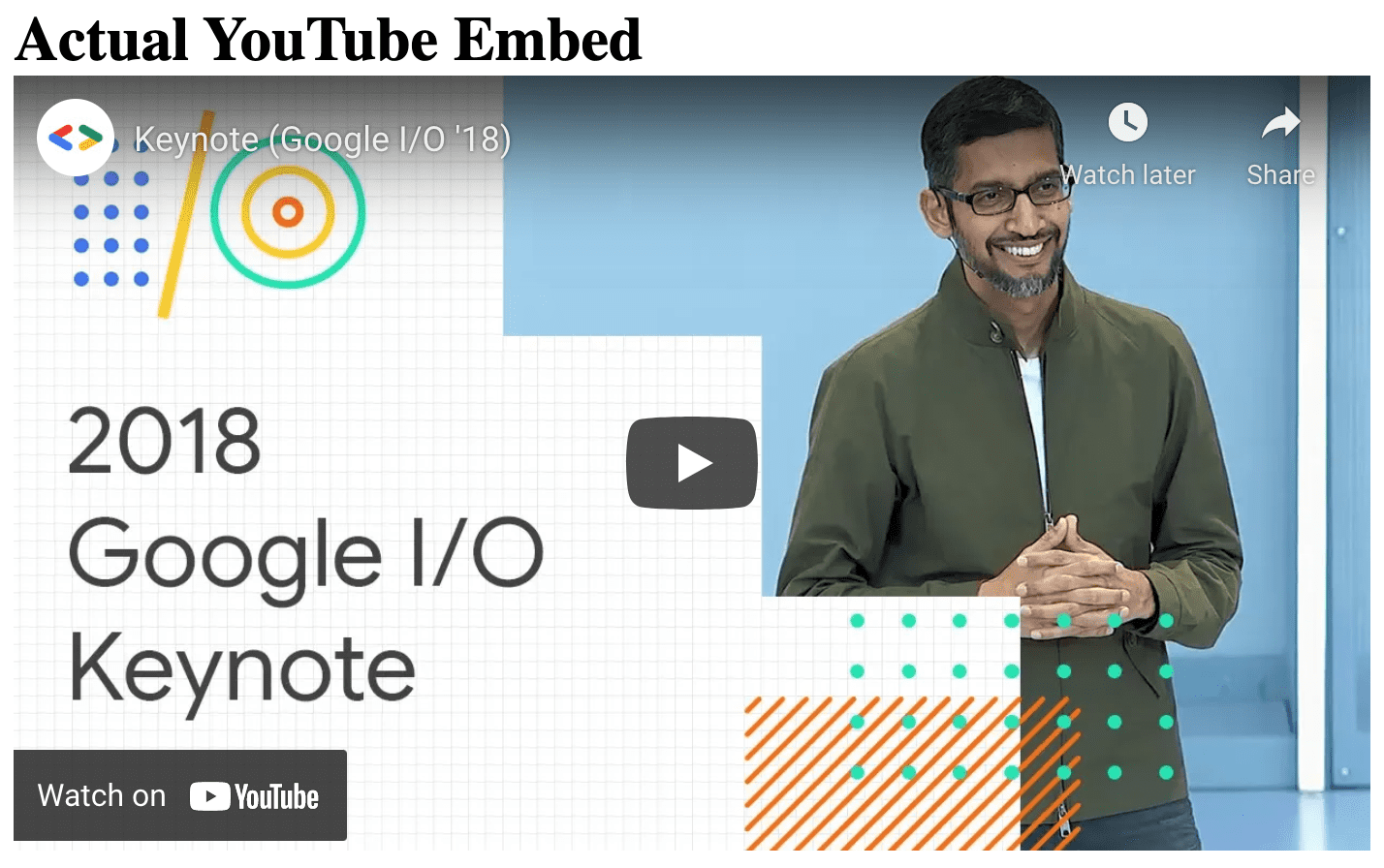
<lite-youtube>в HTML или JavaScript. Пользовательские параметры проигрывателя, поддерживаемые YouTube, можно включить через атрибутparams.<lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>Ниже приводится сравнение встраивания lite-youtube и фактического встраивания.

Облегченная вставка на YouTube 
Вставка на YouTube Другие подобные фасады, доступные для проигрывателей YouTube и Vimeo, — это lite-youtube , lite-vimeo-embed и lite-vimeo .
Фасад виджета чата
Загрузчик живого чата React загружает кнопку, которая выглядит как вставка чата, а не сама вставка. Его можно использовать с различными платформами чат-провайдеров, такими как Intercom, Help Scout, Messenger. Виджет-похожий намного легче виджета чата и загружается быстрее. Его можно заменить реальным виджетом чата, когда пользователь наводит курсор или нажимает на кнопку, или если страница долгое время простаивала. В тематическом исследовании Postmark объясняется, как они реализовали
react-live-chat-loaderи достигли улучшения производительности.
Удалите или замените вставки ссылками
Если вы обнаружите, что некоторые сторонние встраивания приводят к низкой производительности загрузки и использование любого из описанных ранее методов невозможно, самое простое, что вы можете сделать, — это полностью удалить встраивание. Если вы по-прежнему хотите, чтобы ваши пользователи могли получить доступ к содержимому встраивания, вы можете предоставить ссылку на него с помощью target="_blank" чтобы пользователь мог щелкнуть и просмотреть его на другой вкладке.
Стабильность макета
Хотя динамическая загрузка встроенного контента может улучшить производительность загрузки страницы, иногда она может вызывать неожиданное перемещение содержимого страницы. Это известно как сдвиг макета.
Поскольку визуальная стабильность важна для бесперебойной работы пользователя, совокупный сдвиг макета (CLS) измеряет, как часто происходят эти изменения и насколько они разрушительны.
Смещений макета можно избежать, зарезервировав место во время загрузки страницы для элементов, которые будут динамически загружаться позже. Браузер может определить пространство, которое будет зарезервировано, если ему известны ширина и высота элементов. Вы можете обеспечить это, указав атрибуты width и height iframe или установив фиксированный размер для статических элементов, в которые будет загружено стороннее встраивание. Например, iframe для встраивания YouTube должен иметь ширину и высоту, указанные ниже.
<iframe src="https://www.youtube.com/embed/aKydtOXW8mI" width="560" height="315">
</iframe>
Популярные встраивания, такие как YouTube, Google Maps и Facebook, предоставляют код встраивания с указанными атрибутами размера. Однако могут быть провайдеры, которые этого не включают. Например, в этом фрагменте кода не указаны размеры полученного внедрения.
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Вы можете использовать DevTools для проверки внедренного iframe после отображения этой страницы. Как видно из следующего фрагмента, высота внедренного iframe фиксирована, а ширина указана в процентах.
<iframe id="twitter-widget-0" scrolling="no" frameborder="0" allowtransparency="true" allowfullscreen="true" class="twitter-timeline twitter-timeline-rendered" style="position: static; visibility: visible; display: inline-block; width: 100%; padding: 0px; border: none; max-width: 1000px; min-width: 180px; margin-top: 0px; margin-bottom: 0px; min-height: 200px; height: 6238.31px;" data-widget-id="profile:ChannelNewsAsia" title="Twitter Timeline">
</iframe>
Эту информацию можно использовать для установки размера содержащего элемента, чтобы гарантировать, что контейнер не расширяется при загрузке канала и не происходит смещения макета. Следующий фрагмент можно использовать для исправления размера ранее включенного встраивания.
<style>
.twitterfeed { display: table-cell; vertical-align: top; width: 100vw; }
.twitter-timeline {height: 400px !important; }
</style>
<div class=twitterfeed>
<a class="twitter-timeline" href="https://twitter.com/ChannelNewsAsia?ref_src=twsrc%5Etfw" data-tweet-limit="1">Tweets by ChannelNewsAsia</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
Терминатор сдвига макета
Поскольку сторонние встраивания часто не учитывают размеры (ширину, высоту) конечного контента, который они отображают, они могут привести к значительным изменениям макета на странице. Эту проблему может быть сложно решить без проверки окончательных размеров вручную с помощью DevTools при различных размерах области просмотра.
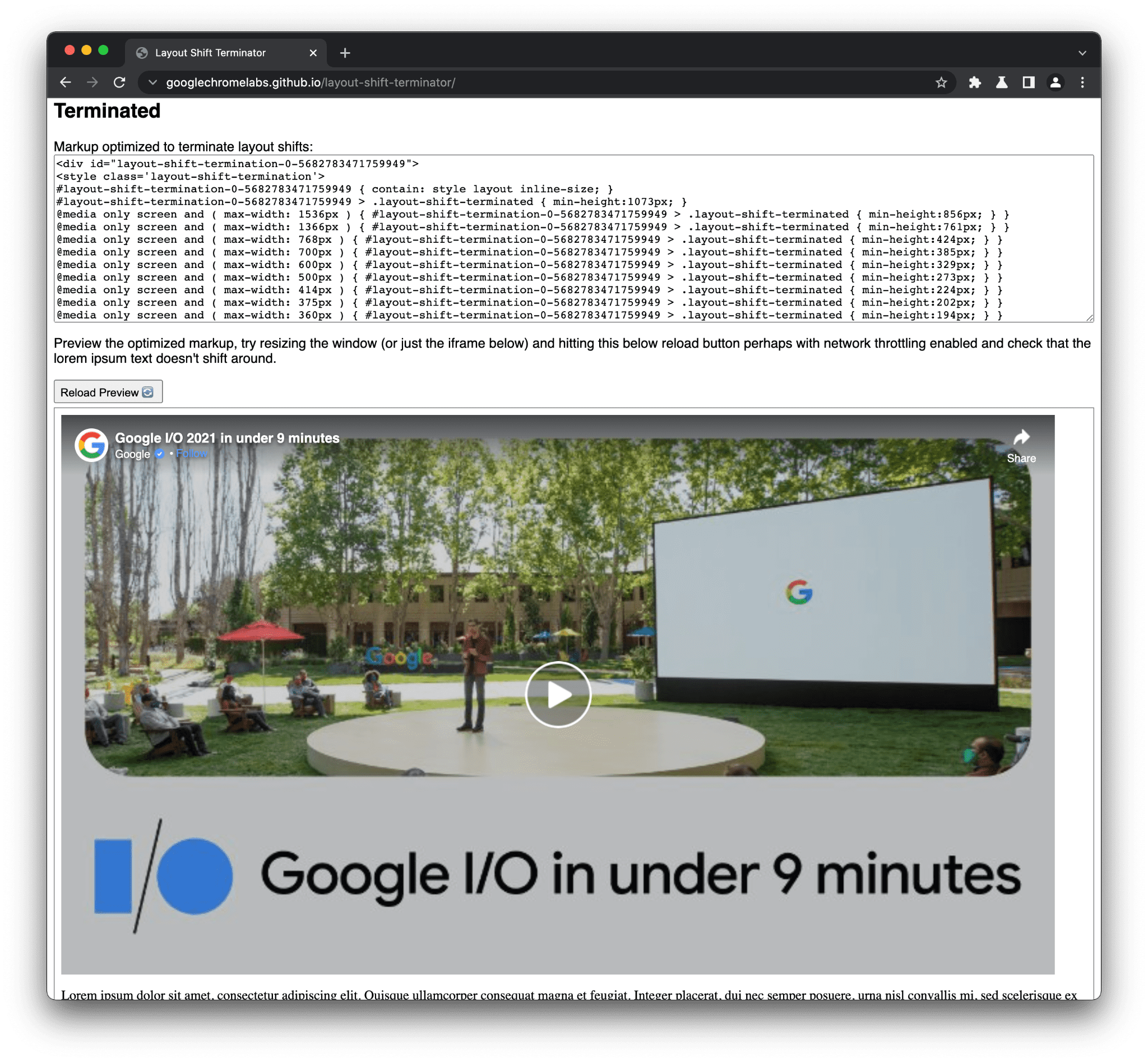
Теперь есть автоматизированный инструмент Layout Shift Terminator , который может помочь вам уменьшить сдвиги макета из-за популярных вставок, таких как Twitter, Facebook и других поставщиков.
Терминатор смены макета:
- Загружает встроенную клиентскую часть в iframe.
- Изменяет размер iframe до различных популярных размеров области просмотра.
- Для каждого популярного окна просмотра фиксируются размеры встраивания для последующего создания медиа-запросов и запросов контейнера.
- Изменяет размер оболочки минимальной высоты вокруг разметки внедрения с помощью медиа-запросов (и запросов контейнера) до тех пор, пока внедрение не будет инициализировано (после чего стили минимальной высоты удаляются).
Создает оптимизированный фрагмент для встраивания, который можно скопировать и вставить туда, где в противном случае вы бы включили встраивание на свою страницу.

Попробуйте Layout Shift Terminator и не стесняйтесь оставлять любые отзывы на GitHub . Инструмент находится в стадии бета-тестирования и со временем будет улучшаться за счет дальнейших доработок.
Заключение
Сторонние встраивания могут принести большую пользу пользователям, но по мере увеличения количества и размера встраиваний на странице производительность может снизиться. Вот почему необходимо измерять, оценивать и использовать соответствующие стратегии загрузки для встраивания, исходя из их положения, релевантности и потребностей потенциальных пользователей.




