Ele vincula o JS ao seu wasm.
No meu último artigo sobre wasm, falei sobre como compilar uma biblioteca C para wasm e usá-la na Web. Uma coisa que me chamou a atenção (e a muitos leitores) é a maneira bruta e um pouco estranha de declarar manualmente quais funções do seu módulo wasm você está usando. Para relembrar, este é o snippet de código de que estou falando:
const api = {
version: Module.cwrap('version', 'number', []),
create_buffer: Module.cwrap('create_buffer', 'number', ['number', 'number']),
destroy_buffer: Module.cwrap('destroy_buffer', '', ['number']),
};
Aqui declaramos os nomes das funções que marcamos com
EMSCRIPTEN_KEEPALIVE, quais são os tipos de retorno e quais são os tipos de
argumentos. Depois, podemos usar os métodos no objeto api para invocar
essas funções. No entanto, usar wasm dessa forma não oferece suporte a strings e exige que você mova manualmente partes da memória, o que torna muitas APIs de biblioteca muito tediosas de usar. Não existe uma maneira melhor? Sim, caso contrário, qual seria o assunto deste artigo?
Corrupção de nomes em C++
Embora a experiência do desenvolvedor seja motivo suficiente para criar uma ferramenta que ajude
com essas vinculações, há um motivo mais urgente: quando você compila código C
ou C++, cada arquivo é compilado separadamente. Em seguida, um vinculador cuida de
combinar todos esses chamados arquivos de objeto e transformá-los em um arquivo
wasm. Com C, os nomes das funções ainda estão disponíveis no arquivo de objeto para o vinculador usar. Tudo o que você precisa para chamar uma função em C é o nome,
que estamos fornecendo como uma string para cwrap().
Por outro lado, o C++ oferece suporte à sobrecarga de função, o que significa que você pode implementar
a mesma função várias vezes, desde que a assinatura seja diferente (por exemplo,
parâmetros de tipos diferentes). No nível do compilador, um nome interessante como add
seria corrompido em algo que codifica a assinatura no nome
da função para o vinculador. Como resultado, não seria mais possível pesquisar nossa função
com o nome dela.
Inserir embind
O embind faz parte da cadeia de ferramentas do Emscripten e oferece um monte de macros C++ que permitem anotar o código C++. Você pode declarar quais funções, enums, classes ou tipos de valores planeja usar do JavaScript. Vamos começar com algumas funções simples:
#include <emscripten/bind.h>
using namespace emscripten;
double add(double a, double b) {
return a + b;
}
std::string exclaim(std::string message) {
return message + "!";
}
EMSCRIPTEN_BINDINGS(my_module) {
function("add", &add);
function("exclaim", &exclaim);
}
Em comparação com meu artigo anterior, não estamos mais incluindo emscripten.h, já que não precisamos mais anotar nossas funções com EMSCRIPTEN_KEEPALIVE.
Em vez disso, temos uma seção EMSCRIPTEN_BINDINGS em que listamos os nomes em que queremos expor nossas funções ao JavaScript.
Para compilar esse arquivo, podemos usar a mesma configuração (ou, se preferir, a mesma
imagem do Docker) do artigo
anterior. Para usar o embind,
adicione a flag --bind:
$ emcc --bind -O3 add.cpp
Agora, basta criar um arquivo HTML que carregue o módulo wasm recém-criado:
<script src="/a.out.js"></script>
<script>
Module.onRuntimeInitialized = _ => {
console.log(Module.add(1, 2.3));
console.log(Module.exclaim("hello world"));
};
</script>
Como você pode ver, não estamos mais usando cwrap(). Isso funciona imediatamente. Mas, mais importante, não precisamos nos preocupar em copiar manualmente
pedaços de memória para fazer as strings funcionarem. O embind faz isso para você sem custo financeiro, além
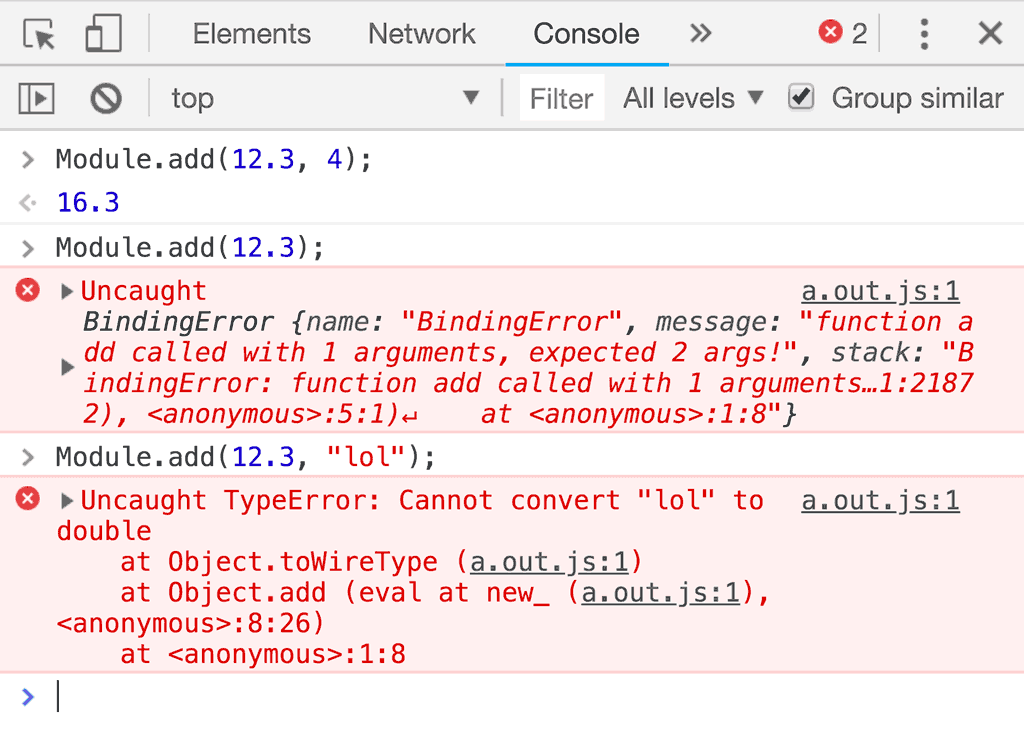
de verificações de tipo:

Isso é ótimo, porque podemos detectar alguns erros no início em vez de lidar com os erros do wasm, que às vezes são bastante difíceis de resolver.
Objetos
Muitos construtores e funções do JavaScript usam objetos de opções. É um bom padrão em JavaScript, mas extremamente tedioso de implementar manualmente em wasm. O embind também pode ajudar aqui.
Por exemplo, criei esta função em C++ incrivelmente útil que processa minhas strings, e quero usá-la na Web com urgência. Veja como fiz isso:
#include <emscripten/bind.h>
#include <algorithm>
using namespace emscripten;
struct ProcessMessageOpts {
bool reverse;
bool exclaim;
int repeat;
};
std::string processMessage(std::string message, ProcessMessageOpts opts) {
std::string copy = std::string(message);
if(opts.reverse) {
std::reverse(copy.begin(), copy.end());
}
if(opts.exclaim) {
copy += "!";
}
std::string acc = std::string("");
for(int i = 0; i < opts.repeat; i++) {
acc += copy;
}
return acc;
}
EMSCRIPTEN_BINDINGS(my_module) {
value_object<ProcessMessageOpts>("ProcessMessageOpts")
.field("reverse", &ProcessMessageOpts::reverse)
.field("exclaim", &ProcessMessageOpts::exclaim)
.field("repeat", &ProcessMessageOpts::repeat);
function("processMessage", &processMessage);
}
Estou definindo uma struct para as opções da minha função processMessage(). No bloco
EMSCRIPTEN_BINDINGS, posso usar value_object para fazer o JavaScript ver
esse valor de C++ como um objeto. Também posso usar value_array se preferir usar esse valor de C++ como uma matriz. Também vinculo a função processMessage(), e
o restante é mágica do embind. Agora posso chamar a função processMessage() do
JavaScript sem código boilerplate:
console.log(Module.processMessage(
"hello world",
{
reverse: false,
exclaim: true,
repeat: 3
}
)); // Prints "hello world!hello world!hello world!"
Classes
Para fins de integridade, também vou mostrar como o embind permite expor classes inteiras, o que traz muita sinergia com as classes ES6. Você já deve ter percebido um padrão:
#include <emscripten/bind.h>
#include <algorithm>
using namespace emscripten;
class Counter {
public:
int counter;
Counter(int init) :
counter(init) {
}
void increase() {
counter++;
}
int squareCounter() {
return counter * counter;
}
};
EMSCRIPTEN_BINDINGS(my_module) {
class_<Counter>("Counter")
.constructor<int>()
.function("increase", &Counter::increase)
.function("squareCounter", &Counter::squareCounter)
.property("counter", &Counter::counter);
}
No lado do JavaScript, isso parece quase uma classe nativa:
<script src="/a.out.js"></script>
<script>
Module.onRuntimeInitialized = _ => {
const c = new Module.Counter(22);
console.log(c.counter); // prints 22
c.increase();
console.log(c.counter); // prints 23
console.log(c.squareCounter()); // prints 529
};
</script>
E o C?
O embind foi escrito para C++ e só pode ser usado em arquivos C++, mas isso não significa que você não pode vincular arquivos C. Para misturar C e C++, basta
separar os arquivos de entrada em dois grupos: um para C e outro para C++ e
aumentar as flags da CLI para emcc da seguinte maneira:
$ emcc --bind -O3 --std=c++11 a_c_file.c another_c_file.c -x c++ your_cpp_file.cpp
Conclusão
O embind oferece grandes melhorias na experiência do desenvolvedor ao trabalhar com wasm e C/C++. Este artigo não aborda todas as opções oferecidas pelo embind. Se tiver interesse, recomendamos continuar com a documentação do embind. Lembre-se de que o uso do embind pode aumentar o tamanho do módulo wasm e do código de junção JavaScript em até 11k quando compactado com gzip, principalmente em módulos pequenos. Se você tiver apenas uma superfície wasm muito pequena, o embind poderá custar mais do que vale a pena em um ambiente de produção. No entanto, vale a pena tentar.


