Planes para mejorar la métrica CLS de modo que sea más justo en las páginas de larga duración.
Fecha de publicación: 7 de abril de 2021
Hace poco, (el Equipo de métricas de velocidad de Chrome) describimos nuestra investigación inicial sobre las opciones para hacer que la métrica de CLS sea más justa en las páginas que están abiertas durante mucho tiempo. Recibimos muchos comentarios útiles y, después de completar el análisis a gran escala, finalizamos el cambio que planeamos realizar en la métrica: ventana de sesión máxima con un intervalo de 1 segundo, con un límite de 5 segundos.
Sigue leyendo para conocer los detalles.
¿Cómo evaluamos las opciones?
Revisamos todos los comentarios recibidos de la comunidad de desarrolladores y los tenimos en cuenta.
También implementamos las opciones principales en Chrome y realizamos un análisis a gran escala de las métricas en millones de páginas web. Verificamos qué tipos de sitios mejoró cada opción y cómo se comparaban, en especial, los sitios que obtuvieron puntuaciones diferentes según las diferentes opciones. En general, descubrimos lo siguiente:
- Todas las opciones redujeron la correlación entre el tiempo en la página y la puntuación de cambio de diseño.
- Ninguna de las opciones generó una puntuación peor para ninguna página. Por lo tanto, no es necesario que te preocupes de que este cambio empeore las puntuaciones de tu sitio.
Puntos de decisión
¿Por qué se utiliza una ventana de sesión?
En nuestra publicación anterior, abordamos algunas estrategias de renderización en ventanas diferentes para agrupar los cambios de diseño y garantizar que la puntuación no aumente de forma ilimitada. Los comentarios que recibimos de los desarrolladores favorecieron abrumadoramente la estrategia de ventana de sesión porque agrupa los cambios de diseño de manera más intuitiva.
Para revisar las ventanas de sesión, este es un ejemplo:
En el ejemplo anterior, se producen muchos cambios de diseño con el tiempo a medida que el usuario ve la página. Cada uno está representado por una barra azul. Notarás que las barras azules tienen diferentes alturas, que representan la puntuación de cada cambio de diseño individual. Una ventana de sesión comienza con el primer cambio de diseño y continúa expandiéndose hasta que hay una brecha sin cambios de diseño. Cuando se produce el siguiente cambio de diseño, se inicia una nueva ventana de sesión. Como hay tres brechas sin cambios de diseño, hay tres ventanas de sesión en el ejemplo. Al igual que en la definición actual de CLS, las puntuaciones de cada cambio se suman, de modo que la puntuación de cada ventana sea la suma de sus cambios de diseño individuales.
En función de la investigación inicial, elegimos un intervalo de 1 segundo entre los períodos de sesión, y ese intervalo funcionó bien en nuestro análisis a gran escala. Por lo tanto, el "Intervalo de sesión" que se muestra en el ejemplo anterior es de 1 segundo.
¿Por qué se utiliza el período máximo de la sesión?
En nuestra investigación inicial, limitamos las estrategias de resumen a dos opciones:
- La puntuación promedio de todas las ventanas de sesión, para ventanas de sesión muy grandes (ventanas sin límite con intervalos de 5 segundos entre ellas)
- La puntuación máxima de todas las ventanas de sesión, para ventanas de sesión más pequeñas (con un límite de 5 segundos y 1 segundo de intervalo entre ellas)
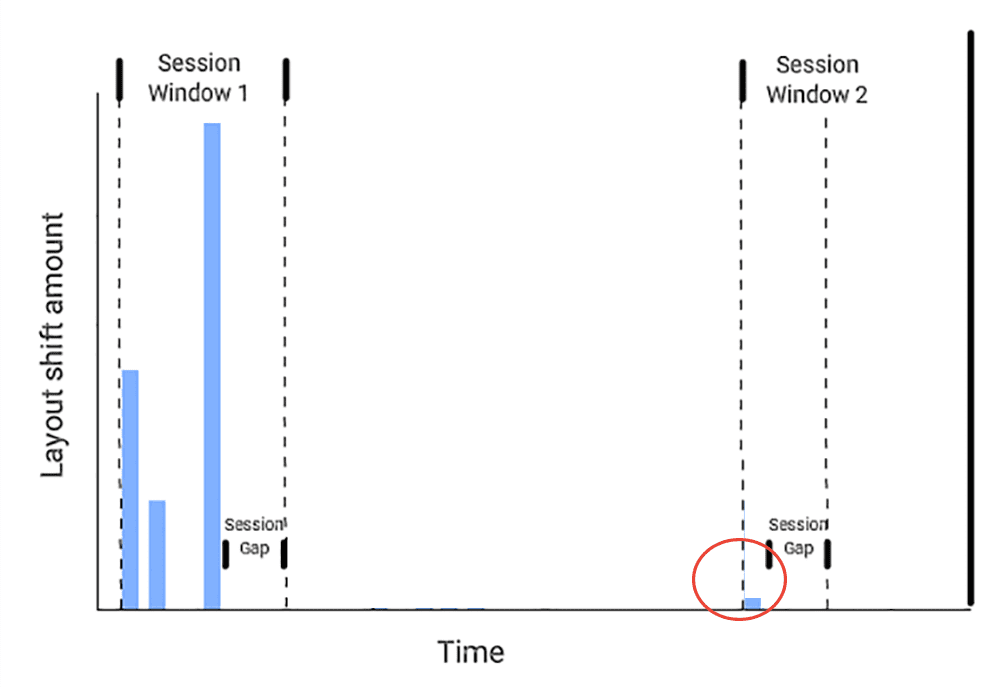
Después de la investigación inicial, agregamos cada métrica a Chrome para poder realizar un análisis a gran escala en millones de URLs. En el análisis a gran escala, encontramos muchas URLs con patrones de cambio de diseño como el siguiente:

En la parte inferior derecha, puedes ver que solo hay un pequeño cambio de diseño en la ventana de sesión 2, lo que le da una puntuación muy baja. Eso significa que la puntuación promedio es bastante baja. Pero ¿qué sucede si el desarrollador corrige ese pequeño cambio de diseño? Luego, la puntuación se calcula solo en la ventana de sesión 1, lo que significa que la puntuación de la página casi se duplica. Sería muy confuso y desalentador para los desarrolladores mejorar sus cambios de diseño solo para descubrir que la puntuación empeoró. Además, quitar este pequeño cambio de diseño es, obviamente, un poco mejor para la experiencia del usuario, por lo que no debería empeorar la puntuación.
Debido a este problema con los promedios, decidimos avanzar con las ventanas máximas más pequeñas y limitadas. Por lo tanto, en el ejemplo anterior, se ignoraría la ventana de sesión 2 y solo se informaría la suma de los cambios de diseño en la ventana de sesión 1.
¿Por qué 5 segundos?
Evaluamos varios tamaños de ventanas y descubrimos dos aspectos:
- En el caso de los períodos cortos, las cargas de página más lentas y las respuestas más lentas a las interacciones de los usuarios podrían dividir los cambios de diseño en varias ventanas y mejorar la puntuación. Queríamos mantener la ventana lo suficientemente grande como para que no recompense las ralentizaciones.
- Hay algunas páginas con una transmisión continua de pequeños cambios de diseño. Por ejemplo, una página de resultados deportivos que cambia un poco con cada actualización de los resultados. Estos cambios son molestos, pero no se vuelven más molestos con el paso del tiempo. Por lo tanto, queríamos asegurarnos de que la ventana estuviera limitada para estos tipos de cambios de diseño.
Con estos dos aspectos en mente, al comparar una variedad de tamaños de ventana en muchas páginas web reales, llegamos a la conclusión de que 5 segundos sería un buen límite para el tamaño de la ventana.
¿Cómo afectará esto a la puntuación de CLS de mi página?
Dado que esta actualización limita el CLS de una página, ninguna página tendrá una puntuación peor como resultado de este cambio.
Según nuestro análisis, el 55% de los orígenes no verá ningún cambio en la CLS en el percentil 75. Esto se debe a que, en la actualidad, sus páginas no tienen ningún cambio de diseño o los cambios que tienen ya están confinados a una sola ventana de sesión.
El resto de los orígenes tendrá puntuaciones mejoradas en el percentil 75 con este cambio. La mayoría solo verá una mejora leve, pero alrededor del 3% verá que sus puntuaciones mejorarán de una calificación de "necesita mejoras" o "baja" a una de "buena". Estas páginas suelen usar controles de desplazamiento infinito o tienen muchas actualizaciones lentas de la IU, como se describe en nuestra entrada anterior.
¿Cómo puedo probarlo?
Pronto actualizaremos nuestras herramientas para usar la nueva definición de métrica. Hasta entonces, puedes probar la versión actualizada de CLS en cualquier sitio con las implementaciones de JavaScript de ejemplo o la bifurcación de la extensión de Web Vitals.
Gracias a todos los que se tomaron el tiempo para leer la publicación anterior y enviar sus comentarios.