Planos para melhorar a métrica de CLS para que sejam mais imparciais para páginas de longa duração.
Publicado em 7 de abril de 2021
Recentemente, nós (a equipe de métricas de velocidade do Chrome) descrevemos nossa pesquisa inicial sobre opções para tornar a métrica CLS mais justa para páginas abertas por um longo tempo. Recebemos muitos feedbacks úteis e, após concluir a análise em grande escala, finalizamos a mudança que planejamos fazer na métrica: janela de sessão máxima com intervalo de 1 segundo, limitado a 5 segundos.
Confira os detalhes abaixo.
Como avaliamos as opções?
Analisamos todo o feedback recebido da comunidade de desenvolvedores e o levamos em consideração.
Também implementamos as principais opções no Chrome e fizemos uma análise em grande escala das métricas em milhões de páginas da Web. Verificamos quais tipos de sites cada opção melhorou e como as opções se comparam, principalmente analisando os sites que receberam pontuações diferentes de acordo com as diferentes opções. Em geral, descobrimos que:
- Todas as opções reduziram a correlação entre o tempo gasto na página e a pontuação de mudança de layout.
- Nenhuma das opções resultou em uma pontuação pior para nenhuma página. Portanto, não é preciso se preocupar com a piora nas pontuações do seu site.
Pontos de decisão
Por que uma janela de sessão?
Na postagem anterior, abordamos algumas estratégias diferentes de janela para agrupar mudanças de layout e garantir que a pontuação não cresça ilimitada. O feedback que recebemos dos desenvolvedores favoreceu a estratégia de janela de sessão porque ela agrupa as mudanças de layout de forma mais intuitiva.
Confira um exemplo de como revisar as janelas de sessão:
No exemplo acima, muitas mudanças de layout ocorrem ao longo do tempo conforme o usuário visualiza a página. Cada um deles é representado por uma barra azul. As barras azuis têm alturas diferentes. Elas representam a pontuação de cada mudança de layout individual. Uma janela de sessão começa com a primeira mudança de layout e continua se expandindo até que haja uma lacuna sem mudanças de layout. Quando a próxima mudança de layout ocorrer, uma nova janela de sessão será iniciada. Como há três lacunas sem mudanças de layout, há três janelas de sessão no exemplo. Semelhante à definição atual de CLS, as pontuações de cada mudança são somadas, de modo que a pontuação de cada janela é a soma das mudanças de layout individuais.
Com base na pesquisa inicial, escolhemos uma lacuna de 1 segundo entre as janelas de sessão, e essa lacuna funcionou bem na nossa análise em grande escala. Assim, a "Lacuna de sessão" mostrada no exemplo acima é de um segundo.
Por que a janela de sessão máxima?
Na pesquisa inicial, reduzimos as estratégias de resumo a duas opções:
- A pontuação média de todas as janelas de sessão, para janelas de sessão muito grandes (janelas sem limite com intervalos de 5 segundos entre elas).
- A pontuação máxima de todas as janelas de sessão, para janelas de sessão menores (limitadas a 5 segundos, com intervalos de 1 segundo entre elas).
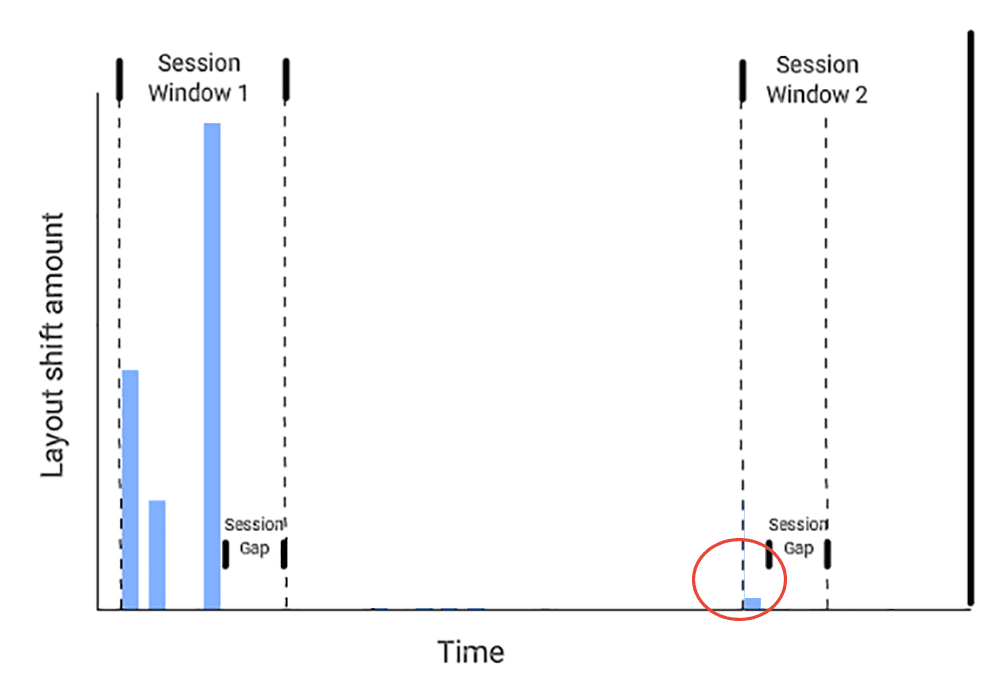
Após a pesquisa inicial, adicionamos cada métrica ao Google Chrome para fazer uma análise em grande escala de milhões de URLs. Na análise em grande escala, encontramos muitos URLs com padrões de mudança de layout como estes:

No canto inferior direito, é possível ver que há apenas uma pequena mudança de layout na janela de sessão 2, o que dá a ela uma pontuação muito baixa. Isso significa que a pontuação média é muito baixa. Mas e se o desenvolvedor corrigir essa pequena mudança de layout? Em seguida, a pontuação é calculada apenas na janela de sessão 1, o que significa que a pontuação da página quase dobra. Seria muito confuso e desanimador para os desenvolvedores melhorarem as mudanças de layout e depois descobrirem que a pontuação piorou. E remover essa pequena mudança de layout é obviamente um pouco melhor para a experiência do usuário e não deve piorar a pontuação.
Devido a esse problema com médias, decidimos continuar com as janelas máximas menores e limitadas. No exemplo acima, a janela de sessão 2 seria ignorada, e apenas a soma dos deslocamentos de layout na janela de sessão 1 seria informada.
Por que 5 segundos?
Avaliamos vários tamanhos de janela e descobrimos duas coisas:
- Para janelas curtas, carregamentos de página mais lentos e respostas mais lentas às interações do usuário podem quebrar as mudanças de layout em várias janelas e melhorar a pontuação. Queremos manter a janela grande o suficiente para que não recompense lentidão.
- Há algumas páginas com um fluxo contínuo de pequenas mudanças de layout. Por exemplo, uma página de placar de esportes que muda um pouco a cada atualização. Essas mudanças são irritantes, mas não ficam mais irritantes com o passar do tempo. Por isso, queríamos garantir que a janela fosse limitada para esses tipos de mudanças de layout.
Com essas duas coisas em mente, comparando uma variedade de tamanhos de janela em muitas páginas da Web reais, concluímos que 5 segundos seria um bom limite para o tamanho da janela.
Como isso vai afetar a pontuação CLS da minha página?
Como essa atualização limita o CLS de uma página, nenhuma página terá uma pontuação pior como resultado dessa mudança.
Com base em nossa análise, 55% das origens não terão nenhuma mudança na CLS no 75o percentil. Isso ocorre porque as páginas não têm atualmente nenhuma mudança de layout ou as mudanças que têm já estão confinadas a uma única janela de sessão.
Com essa mudança, as outras origens vão ter pontuações melhores no 75º percentil. A maioria vai notar apenas uma pequena melhora, mas cerca de 3% vai notar uma melhora na pontuação, passando de "precisa melhorar" ou "ruim" para "bom". Essas páginas tendem a usar rolagens infinitas ou ter muitas atualizações lentas da interface, conforme descrito em nosso post anterior.
Como posso testar?
Em breve, vamos atualizar nossas ferramentas para usar a nova definição de métrica. Até lá, você pode testar a versão atualizada da CLS em qualquer site usando as implementações de JavaScript de exemplo ou a bifurcação da extensão das Web Vitals.
Agradecemos a todos que leram a postagem anterior e enviaram feedback.