تعرَّف على كيفية تحسين أوقات العرض باستخدام أسلوب CSS المهم.
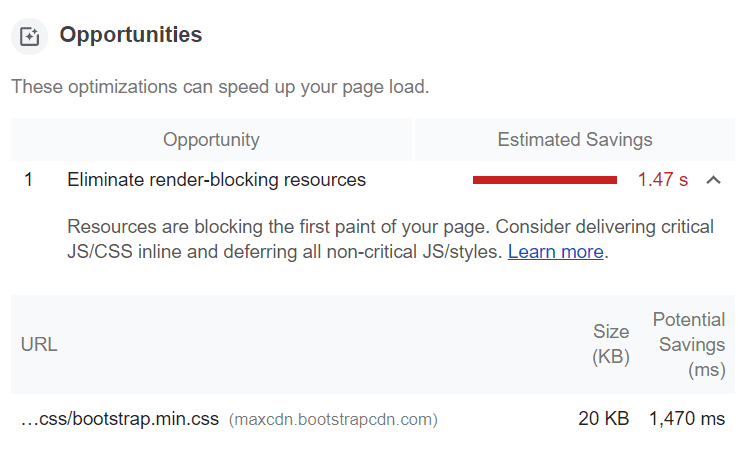
يجب أن ينزِّل المتصفّح ملفات CSS ويحلّلها قبل أن يتمكّن من عرض الصفحة، ما يجعل CSS موردًا يمنع عرض الصفحة. إذا كانت ملفات CSS كبيرة أو كانت ظروف الشبكة سيئة، يمكن أن تؤدي طلبات ملفات CSS إلى زيادة الوقت الذي يستغرقه عرض صفحة الويب بشكل كبير.

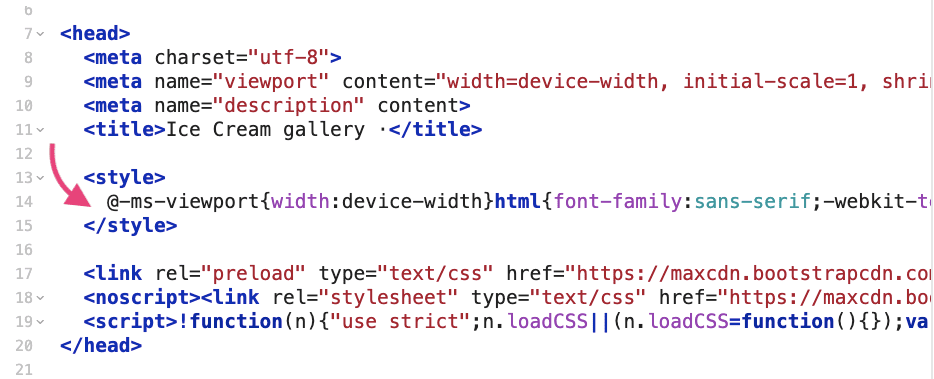
إنّ تضمين الأنماط المستخرَجة في <head> من ملف HTML يُلغي الحاجة إلى تقديم طلب إضافي لجلب هذه الأنماط. ويمكن تحميل الجزء المتبقّي من CSS بشكل غير متزامن.

يمكن أن يؤدي تحسين أوقات العرض إلى تغيير كبير في الأداء المُلاحظ، خاصةً في ظروف الشبكة السيئة. في الشبكات الجوّالة، يشكّل وقت الاستجابة المرتفع مشكلة بغض النظر عن معدل نقل البيانات.

إذا كانت سرعة عرض أول محتوى مرئي (FCP) منخفضة وظهرت لك فرصة "القضاء على الموارد التي تحظر العرض" في عمليات تدقيق Lighthouse، ننصحك بتجربة CSS المُهمّة.

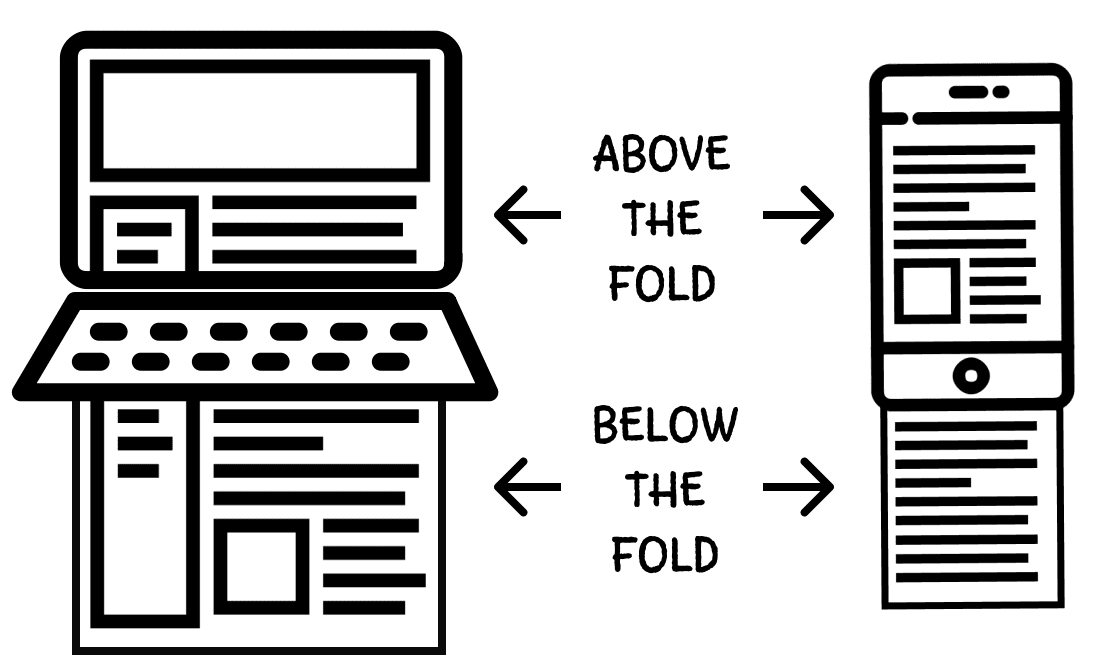
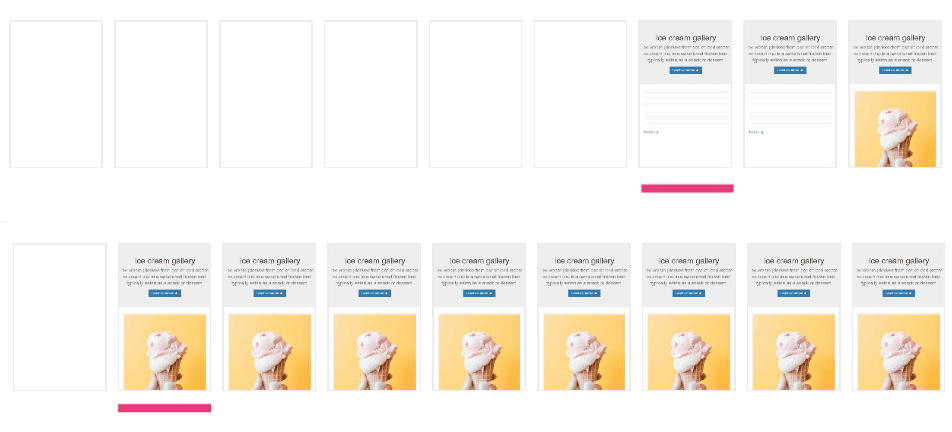
لتقليل عدد عمليات تبادل البيانات ذهابًا وإيابًا لعرض الصفحة لأول مرة، احرص على إبقاء حجم محتوى الجزء المرئي من الصفحة أقل من 14 كيلوبايت (مضغوط).
ويعتمد تأثير الأداء الذي يمكنك تحقيقه باستخدام هذه التقنية على نوع موقعك الإلكتروني. بشكل عام، كلما زاد عدد ملفات CSS في الموقع الإلكتروني، زاد التأثير المحتمل لملفات CSS المضمّنة.
نظرة عامة على الأدوات
هناك عدد من الأدوات الرائعة التي يمكنها تحديد ملف CSS المهم تلقائيًا لصفحة معيّنة. وهذا خبر سارّ لأنّ إجراء ذلك يدويًا سيكون عملية مملة. ويتطلّب ذلك تحليل نموذج DOM بالكامل لتحديد الأنماط التي يتم تطبيقها على كل عنصر في مساحة العرض.
مشاكل ملحّة
مهمّة: تستخرج هذه الوحدة محتوى CSS المعروض فوق مستوى الصفحة وتصغّره وتضمّنه، وهي متاحة كـ وحدة npm. ويمكن استخدامه مع Gulp (مباشرةً) أو مع Grunt (بصفته plugin)، وهناك أيضًا مكوّن إضافي webpack.
وهي أداة بسيطة تُخفّف من التفكير في هذه العملية. ولا تحتاج حتى إلى تحديد ملفات الأنماط، إذ يرصدها Critical تلقائيًا. ويتيح أيضًا استخراج ملفات CSS المهمة لدرجات دقة متعددة للشاشات.
criticalCSS
CriticalCSS هي وحدة npm أخرى تستخرج ملف CSS الذي يظهر فوق مستوى الصفحة. وهو متاح أيضًا كواجهة سطر أوامر.
لا تتوفّر فيه خيارات لتضمين ملفات CSS المهمة وضغطها، ولكنه يتيح لك تضمين القواعد التي لا تنتمي إلى ملفات CSS المهمة بشكلٍ إجباري، كما يمنحك مزيدًا من التحكّم الدقيق في تضمين تعريفات @font-face.
شقة بنتهاوس
Penthouse هو خيار جيد إذا كان موقعك الإلكتروني أو تطبيقك يتضمّن عددًا كبيرًا من الأنماط أو الأنماط التي يتم إدخالها ديناميكيًا في DOM (وهو أمر شائع في تطبيقات Angular). ويستخدم Puppeteer في الخلفية، ويقدّم أيضًا إصدارًا مستضافًا على الإنترنت.
لا يرصد Penthouse أوراق الأنماط تلقائيًا، وعليك تحديد ملفات HTML وCSS التي تريد إنشاء أوراق CSS أساسية لها. أمّا الجانب الإيجابي، فهو أنّه جيد في تنفيذ العديد من المهام بشكل موازٍ.

