Aprende a mejorar los tiempos de renderización con la técnica de CSS crítica.
El navegador debe descargar y analizar los archivos CSS para poder mostrar la página, lo que hace que el CSS sea un recurso que bloquea la renderización. Si los archivos CSS son grandes o las condiciones de la red son deficientes, las solicitudes de archivos CSS pueden aumentar significativamente el tiempo que tarda una página web en renderizarse.

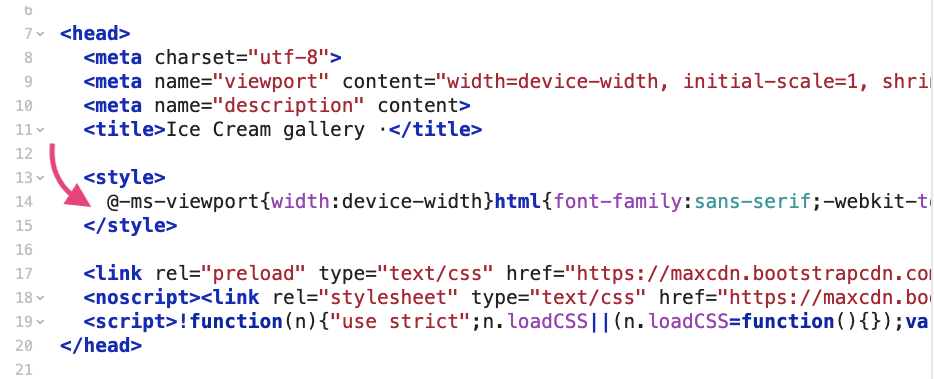
Incorporar los estilos extraídos en el <head> del documento HTML elimina la necesidad de realizar una solicitud adicional para recuperar estos estilos. El resto del CSS se puede cargar de forma asíncrona.

Mejorar los tiempos de renderización puede marcar una gran diferencia en el rendimiento percibido, en especial en condiciones de red deficientes. En las redes móviles, la latencia alta es un problema independientemente del ancho de banda.

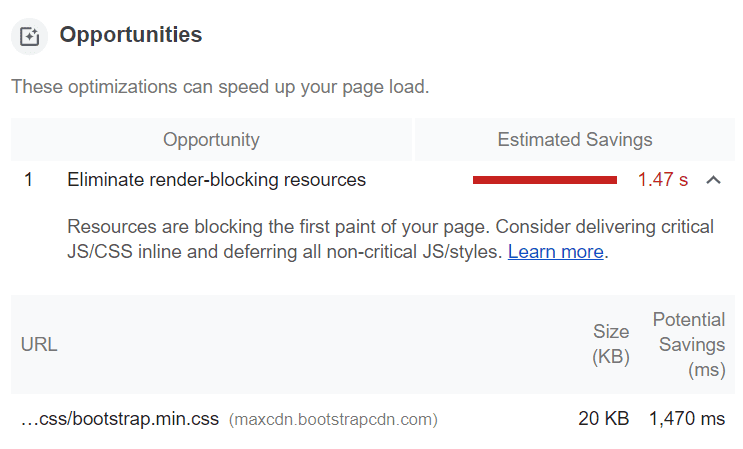
Si tienes un First Contentful Paint (FCP) bajo y ves la oportunidad "Eliminar el recurso que bloquea la renderización" en las auditorías de Lighthouse, te recomendamos que pruebes el CSS crítico.

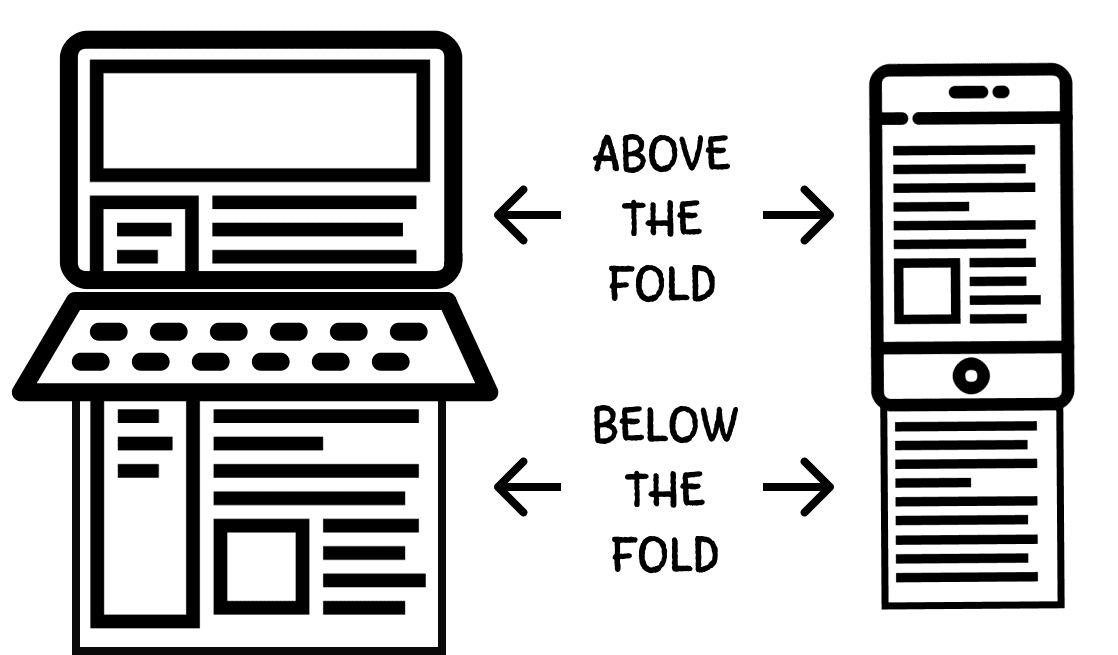
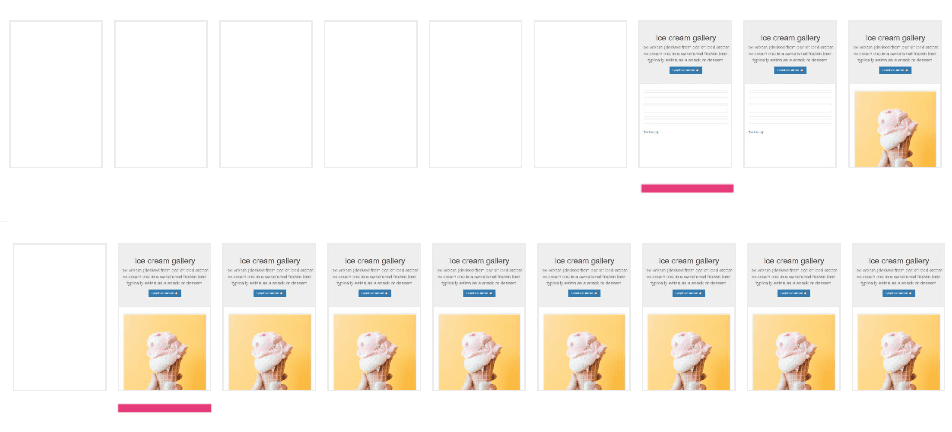
Para minimizar la cantidad de ida y vuelta para la primera renderización, intenta mantener el contenido de la mitad superior por debajo de 14 KB (comprimido).
El impacto en el rendimiento que puedes lograr con esta técnica depende del tipo de sitio web que tengas. En términos generales, cuanto más CSS tenga un sitio, mayor será el impacto posible del CSS intercalado.
Descripción general de las herramientas
Existen varias herramientas excelentes que pueden determinar automáticamente el CSS fundamental de una página. Esta es una buena noticia, ya que hacerlo de forma manual sería un proceso tedioso. Requiere el análisis de todo el DOM para determinar los estilos que se aplican a cada elemento del viewport.
Crítico
Crítico extrae, reduce y intercala el CSS de la mitad superior de la página, y está disponible como módulo npm. Se puede usar con Gulp (directamente) o con Grunt (como plugin). También hay un complemento de Webpack.
Es una herramienta simple que quita mucho pensamiento del proceso. Ni siquiera tienes que especificar los diseños de página, ya que Critical los detecta automáticamente. También admite la extracción de CSS críticos para varias resoluciones de pantalla.
criticalCSS
CriticalCSS es otro módulo de npm que extrae CSS de la mitad superior de la página. También está disponible como CLI.
No tiene opciones para intercalar y reducir el CSS crítico, pero te permite incluir de forma forzosa reglas que en realidad no pertenecen al CSS crítico y te brinda un control más detallado para incluir declaraciones @font-face.
Penthouse
Penthouse es una buena opción si tu sitio o aplicación tiene una gran cantidad de estilos o estilos que se inyectan de forma dinámica en el DOM (común en apps de Angular). Usa Puppeteer de forma interna y también incluye una versión alojada en línea.
Penthouse no detecta automáticamente los diseños de página, por lo que debes especificar los archivos HTML y CSS para los que deseas generar CSS esenciales. La ventaja es que es bueno para ejecutar muchos trabajos en paralelo.

