Kritik CSS tekniğiyle oluşturma sürelerini nasıl iyileştireceğinizi öğrenin.
Tarayıcı, sayfayı gösterebilmek için CSS dosyalarını indirip ayrıştırmalıdır. Bu da CSS'yi oluşturmayı engelleyen bir kaynak haline getirir. CSS dosyaları büyükse veya ağ koşulları zayıfsa CSS dosyası istekleri, bir web sayfasının oluşturulmasının süresini önemli ölçüde artırabilir.

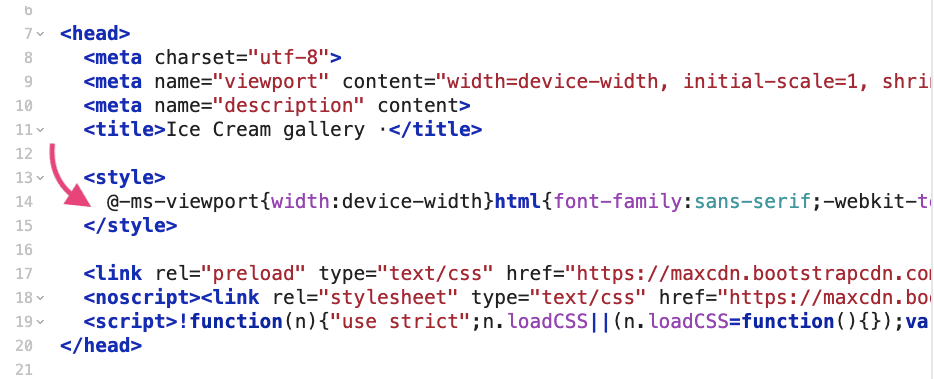
Ayıklanan stilleri HTML dokümanının <head> bölümüne yerleştirmek, bu stilleri almak için ek bir istek gönderme ihtiyacını ortadan kaldırır. CSS'nin geri kalanı eşzamansız olarak yüklenebilir.

Oluşturma sürelerini iyileştirmek, özellikle kötü ağ koşullarında algılanan performans açısından büyük bir fark yaratabilir. Mobil ağlarda, bant genişliğinden bağımsız olarak yüksek gecikme sorunu yaşanır.

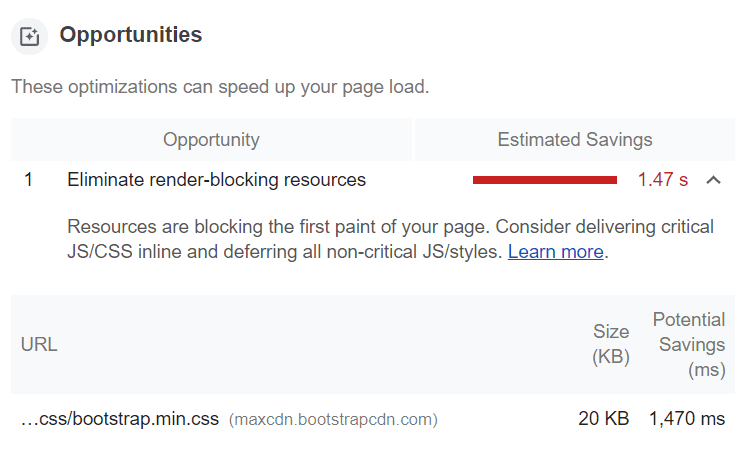
İlk Zengin İçerikli Boyama (FCP) metriğiniz düşükse ve Lighthouse denetimlerinde "Oluşturma işlemini engelleyen kaynağı ortadan kaldırın" fırsatını görüyorsanız kritik CSS'yi denemek iyi bir fikirdir.

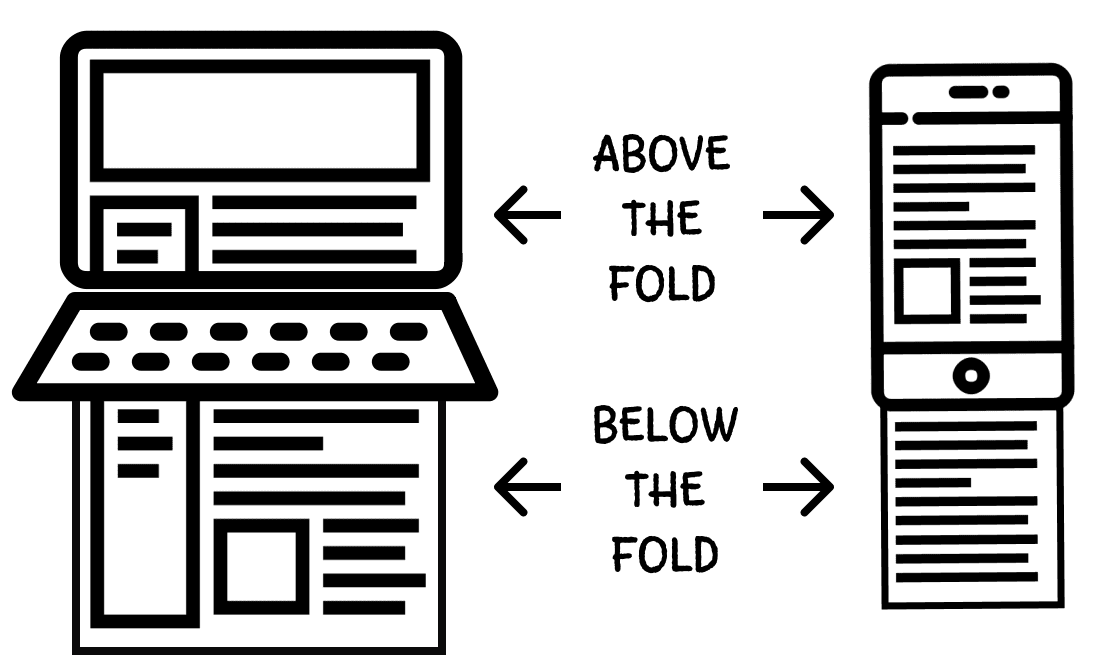
İlk oluşturma işlemi için gidiş dönüş sayısını en aza indirmek amacıyla, sayfanın üst kısmındaki içeriği 14 KB (sıkıştırılmış) altında tutmaya çalışın.
Bu teknikle elde edebileceğiniz performans etkisi, web sitenizin türüne bağlıdır. Genel olarak, bir sitede ne kadar fazla CSS varsa satır içi CSS'nin olası etkisi de o kadar büyük olur.
Araçlara genel bakış
Bir sayfanın kritik CSS'sini otomatik olarak belirleyebilen birçok mükemmel araç vardır. Bu, manuel olarak yapılması zahmetli bir işlem olacağından iyi bir haberdir. Görüntüleme alanındaki her öğeye uygulanan stilleri belirlemek için DOM'un tamamının analiz edilmesi gerekir.
Kritik
Critical, sayfanın üst kısmındaki CSS'yi ayıklayıp sıkıştırır ve satır içine alır. Bu modül npm modülü olarak kullanılabilir. Gulp ile (doğrudan) veya Grunt ile (plugin olarak) kullanılabilir. Ayrıca webpack eklentisi de vardır.
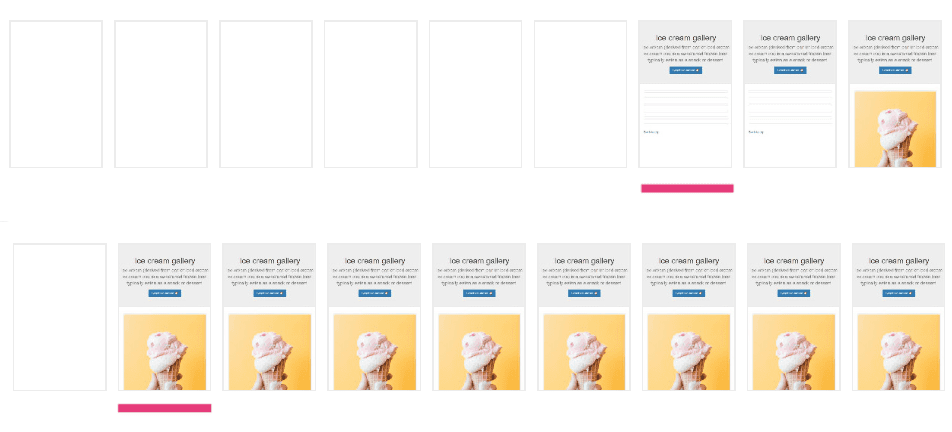
Bu basit araç, süreci çok daha kolay hale getirir. Stil sayfalarını belirtmeniz bile gerekmez. Kritik, bunları otomatik olarak algılar. Ayrıca, birden fazla ekran çözünürlüğü için kritik CSS'nin ayıklanması da desteklenir.
criticalCSS
CriticalCSS, sayfanın üst kısmındaki CSS'yi ayıklayan başka bir npm modülüdür. CLI olarak da kullanılabilir.
Kritik CSS'yi satır içi hale getirme ve küçültme seçenekleri yoktur ancak aslında kritik CSS'ye ait olmayan kuralları zorla dahil etmenize olanak tanır ve @font-face beyanları ekleme konusunda daha ayrıntılı kontrol sağlar.
Çatı katı
Sitenizde veya uygulamanızda çok sayıda stil varsa ya da DOM'a dinamik olarak enjekte edilen stiller varsa (Angular uygulamalarında yaygındır) Penthouse iyi bir seçimdir. Puppeteer'ı temel alan bu araçta internette barındırılan bir sürüm de bulunur.
Penthouse, stil sayfalarını otomatik olarak algılamaz. Kritik CSS oluşturmak istediğiniz HTML ve CSS dosyalarını belirtmeniz gerekir. Avantajı, birçok işi paralel olarak çalıştırabilmesidir.


