Tìm hiểu cách cải thiện thời gian kết xuất bằng kỹ thuật CSS quan trọng.
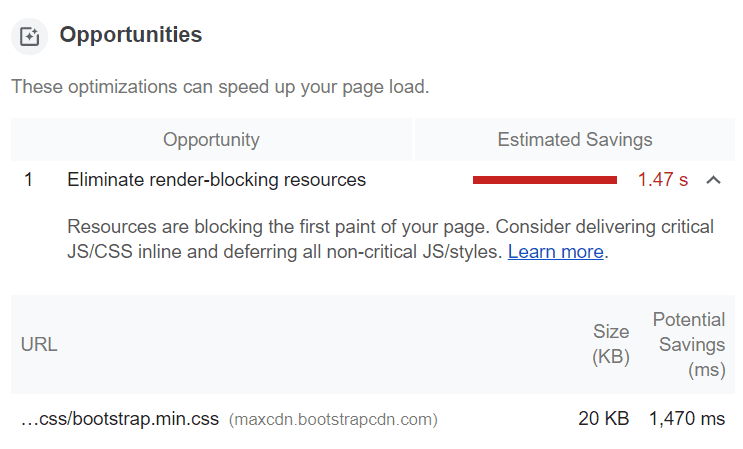
Trình duyệt phải tải xuống và phân tích cú pháp các tệp CSS trước khi có thể hiển thị trang, điều này khiến CSS trở thành một tài nguyên chặn kết xuất. Nếu tệp CSS có kích thước lớn hoặc điều kiện mạng kém, thì các yêu cầu về tệp CSS có thể làm tăng đáng kể thời gian hiển thị trang web.

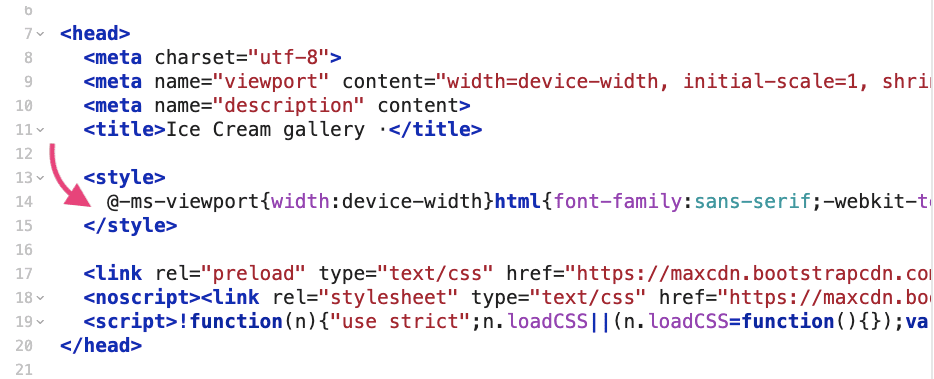
Việc nội tuyến các kiểu đã trích xuất trong <head> của tài liệu HTML giúp bạn không cần phải tạo thêm yêu cầu để tìm nạp các kiểu này. Phần còn lại của CSS có thể được tải không đồng bộ.

Việc cải thiện thời gian kết xuất có thể tạo ra sự khác biệt lớn về hiệu suất nhận thấy được, đặc biệt là trong điều kiện mạng kém. Trên mạng di động, độ trễ cao là vấn đề bất kể băng thông.

Nếu bạn có Hiển thị nội dung đầu tiên (FCP) kém và thấy cơ hội "Loại bỏ tài nguyên chặn hiển thị" trong quy trình kiểm tra Lighthouse, thì bạn nên thử CSS quan trọng.

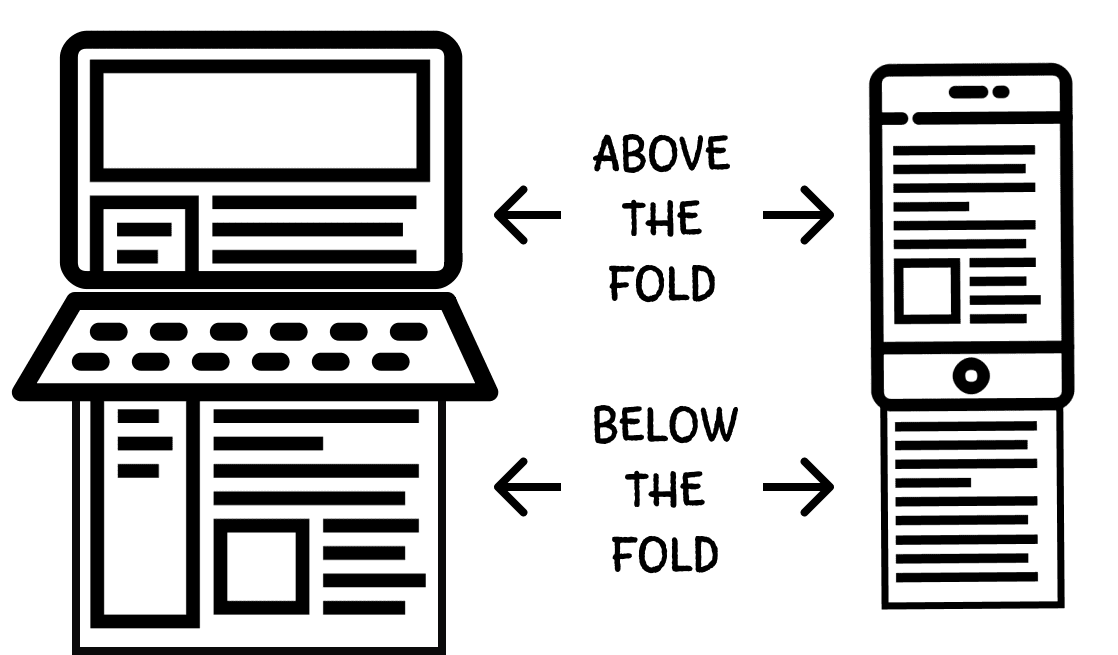
Để giảm thiểu số lần truyền dữ liệu qua lại cho lần kết xuất đầu tiên, hãy cố gắng giữ cho nội dung ở đầu trang dưới 14 KB (đã nén).
Mức tác động đến hiệu suất mà bạn có thể đạt được bằng kỹ thuật này phụ thuộc vào loại trang web của bạn. Nhìn chung, trang web càng có nhiều CSS thì CSS nội tuyến càng có thể tác động nhiều hơn.
Tổng quan về các công cụ
Có một số công cụ tuyệt vời có thể tự động xác định CSS quan trọng cho một trang. Đây là tin vui vì việc này sẽ rất tẻ nhạt nếu bạn thực hiện theo cách thủ công. Phương thức này yêu cầu phân tích toàn bộ DOM để xác định các kiểu được áp dụng cho từng phần tử trong khung nhìn.
Nghiêm trọng
Critical trích xuất, rút gọn và nội tuyến CSS ở đầu trang, đồng thời có sẵn dưới dạng mô-đun npm. Bạn có thể sử dụng công cụ này với Gulp (trực tiếp) hoặc với Grunt (dưới dạng plugin) và cũng có trình bổ trợ webpack.
Đây là một công cụ đơn giản nhưng đòi hỏi nhiều suy nghĩ trong quá trình sử dụng. Bạn thậm chí không cần chỉ định các tệp kiểu, Critical sẽ tự động phát hiện các tệp đó. Công cụ này cũng hỗ trợ trích xuất CSS quan trọng cho nhiều độ phân giải màn hình.
criticalCSS
CriticalCSS là một mô-đun npm khác trích xuất CSS ở đầu trang. Công cụ này cũng có sẵn dưới dạng CLI.
Trình tối ưu hoá này không có các tuỳ chọn để nội tuyến và rút gọn CSS quan trọng, nhưng cho phép bạn buộc đưa vào các quy tắc không thực sự thuộc CSS quan trọng và cho phép bạn kiểm soát chi tiết hơn việc đưa vào các nội dung khai báo @font-face.
Phòng Penthouse
Penthouse là một lựa chọn phù hợp nếu trang web hoặc ứng dụng của bạn có nhiều kiểu hoặc kiểu đang được chèn động vào DOM (phổ biến trong các ứng dụng Angular). Công cụ này sử dụng Puppeteer và thậm chí còn có phiên bản được lưu trữ trực tuyến.
Penthouse không tự động phát hiện các tệp kiểu, bạn phải chỉ định các tệp HTML và CSS mà bạn muốn tạo CSS quan trọng. Ưu điểm là nó chạy tốt nhiều công việc song song.

