Schnellere Erkennung von Änderungen für eine bessere Nutzererfahrung
Angular führt den Mechanismus zur Änderungsermittlung regelmäßig aus, damit Änderungen am Datenmodell in der Ansicht einer App berücksichtigt werden. Die Änderungserkennung kann entweder manuell oder durch ein asynchrones Ereignis ausgelöst werden, z. B. durch eine Nutzerinteraktion oder den Abschluss einer XHR-Anfrage.
Die Änderungserkennung ist ein leistungsstarkes Tool. Wenn sie jedoch sehr oft ausgeführt wird, kann sie viele Berechnungen auslösen und den Hauptbrowserthread blockieren.
In diesem Beitrag erfahren Sie, wie Sie den Mechanismus zur Änderungsermittlung steuern und optimieren können, indem Sie Teile Ihrer Anwendung überspringen und die Änderungsermittlung nur bei Bedarf ausführen.
Die Änderungsermittlung in Angular
Um zu verstehen, wie die Änderungserkennung in Angular funktioniert, sehen wir uns eine Beispiel-App an.
Den Code für die App finden Sie in diesem GitHub-Repository.
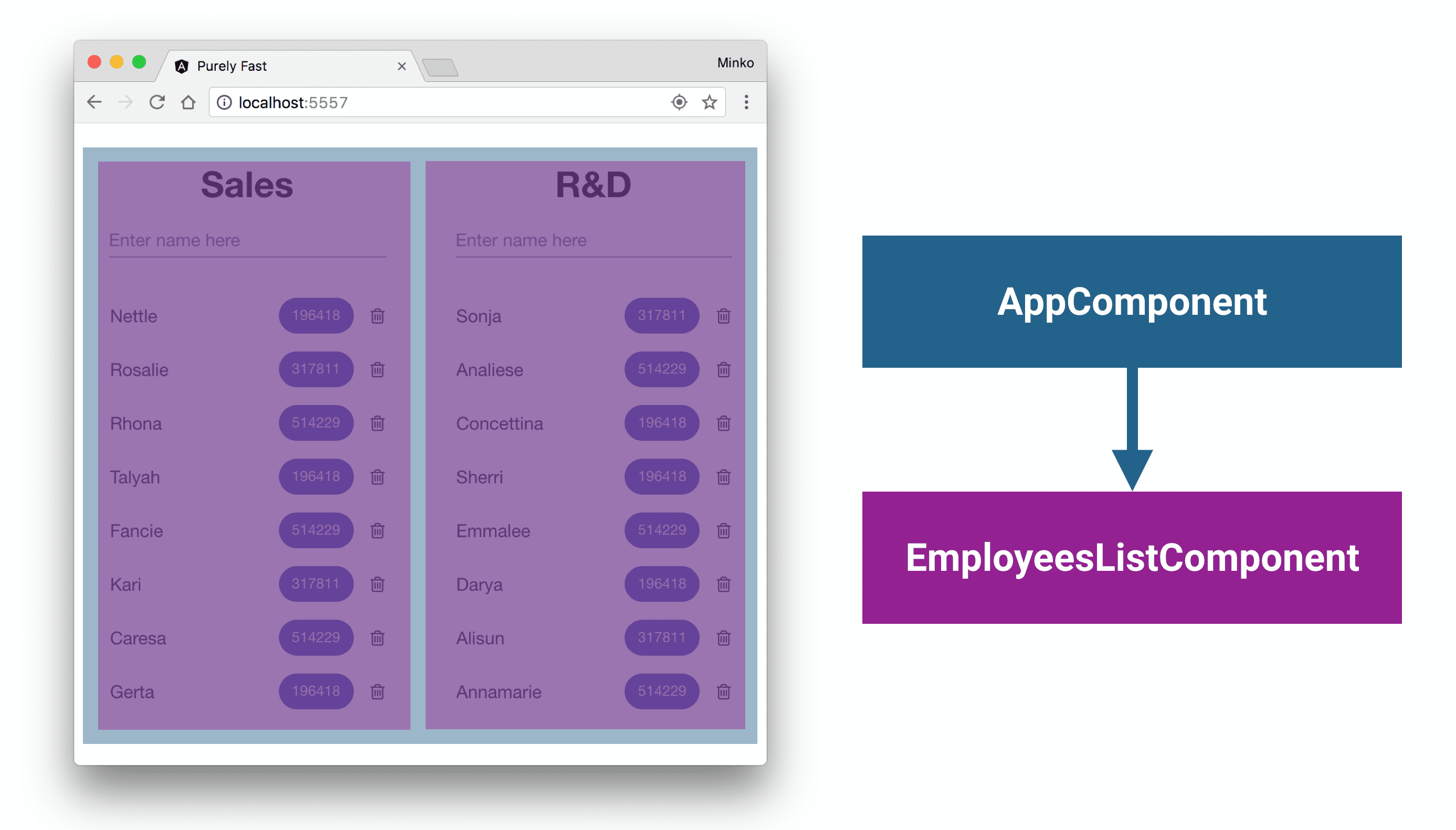
In der App werden Mitarbeiter aus zwei Abteilungen eines Unternehmens aufgeführt – Vertrieb und Forschung – und sie hat zwei Komponenten:
AppComponent, die die Stammkomponente der App ist, und- Zwei Instanzen von
EmployeeListComponent, eine für den Umsatz und eine für Forschung und Entwicklung.

Hier sehen Sie die beiden Instanzen von EmployeeListComponent in der Vorlage für AppComponent:
<app-employee-list
[data]="salesList"
department="Sales"
(add)="add(salesList, $event)"
(remove)="remove(salesList, $event)"
></app-employee-list>
<app-employee-list
[data]="rndList"
department="R&D"
(add)="add(rndList, $event)"
(remove)="remove(rndList, $event)"
></app-employee-list>
Für jeden Mitarbeiter gibt es einen Namen und einen numerischen Wert. Die App übergibt den numerischen Wert des Mitarbeiters an eine Geschäftsberechnung und visualisiert das Ergebnis auf dem Bildschirm.
Sehen Sie sich nun EmployeeListComponent an:
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Component(...)
export class EmployeeListComponent {
@Input() data: EmployeeData[];
@Input() department: string;
@Output() remove = new EventEmitter<EmployeeData>();
@Output() add = new EventEmitter<string>();
label: string;
handleKey(event: any) {
if (event.keyCode === 13) {
this.add.emit(this.label);
this.label = '';
}
}
calculate(num: number) {
return fibonacci(num);
}
}
EmployeeListComponent akzeptiert eine Liste von Mitarbeitern und einen Abteilungsnamen als Eingaben. Wenn der Nutzer versucht, einen Mitarbeiter zu entfernen oder hinzuzufügen, löst die Komponente eine entsprechende Ausgabe aus. Die Komponente definiert auch die Methode calculate, die die Geschäftsberechnung implementiert.
Hier ist die Vorlage für EmployeeListComponent:
<h1 title="Department">{{ department }}</h1>
<mat-form-field>
<input placeholder="Enter name here" matInput type="text" [(ngModel)]="label" (keydown)="handleKey($event)">
</mat-form-field>
<mat-list>
<mat-list-item *ngFor="let item of data">
<h3 matLine title="Name">
{{ item.label }}
</h3>
<md-chip title="Score" class="mat-chip mat-primary mat-chip-selected" color="primary" selected="true">
{{ calculate(item.num) }}
</md-chip>
</mat-list-item>
</mat-list>
Dieser Code durchläuft alle Mitarbeiter in der Liste und rendert für jeden ein Listenelement. Sie enthält auch eine ngModel-Anweisung für die bidirektionale Datenbindung zwischen der Eingabe und der in EmployeeListComponent deklarierten label-Property.
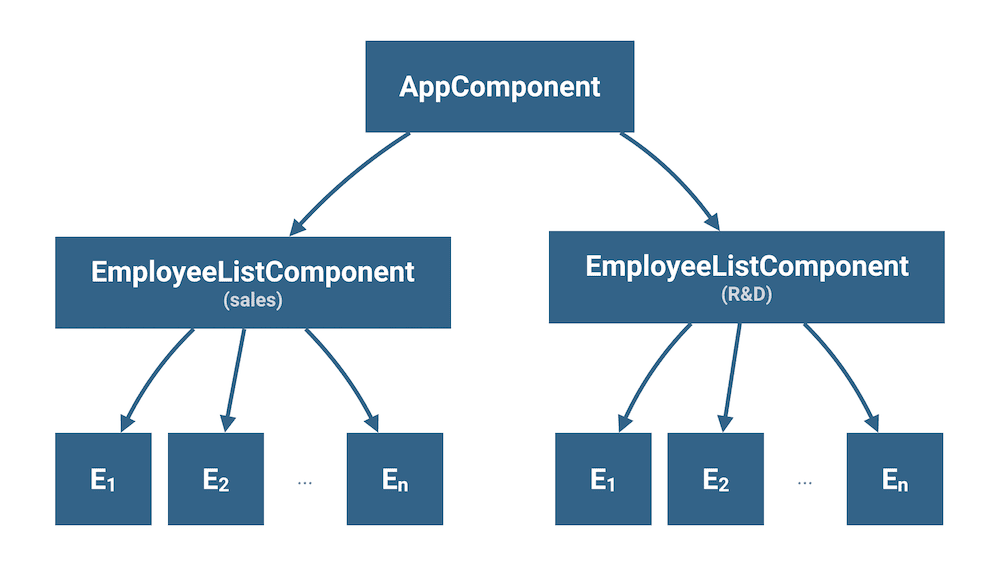
Mit den beiden Instanzen von EmployeeListComponent bildet die App den folgenden Komponentenbaum:

AppComponent ist die Stammkomponente der Anwendung. Die untergeordneten Komponenten sind die beiden Instanzen von EmployeeListComponent. Jede Instanz enthält eine Liste von Elementen (E1, E2 usw.), die die einzelnen Mitarbeiter in der Abteilung darstellen.
Wenn der Nutzer in einem EmployeeListComponent mit der Eingabe des Namens eines neuen Mitarbeiters beginnt, löst Angular die Änderungserkennung für den gesamten Komponentenbaum aus, beginnend mit AppComponent. Das bedeutet, dass Angular während der Eingabe des Nutzers die numerischen Werte für jeden Mitarbeiter wiederholt neu berechnet, um zu prüfen, ob sie sich seit der letzten Prüfung geändert haben.
Hier können Sie die nicht optimierte Version des Projekts auf StackBlitz öffnen und versuchen, einen Mitarbeiternamen einzugeben, um zu sehen, wie langsam das sein kann.
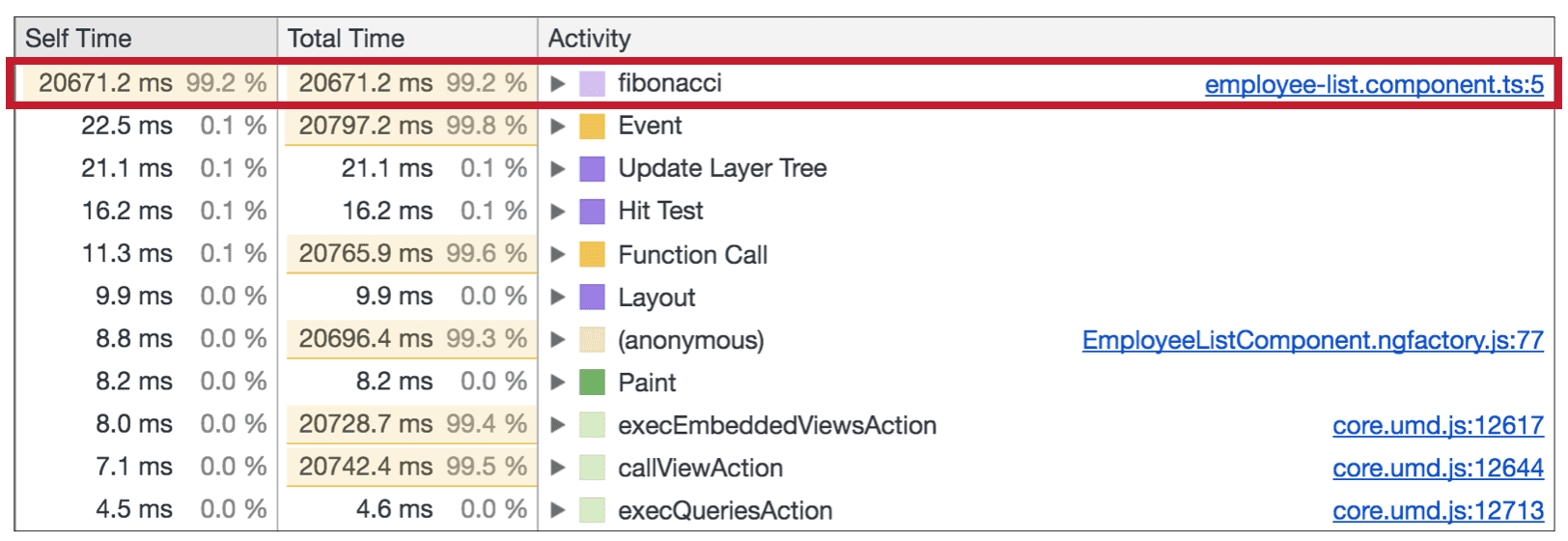
Sie können überprüfen, ob die Verlangsamung durch die Funktion fibonacci verursacht wird, indem Sie das Beispielprojekt einrichten und den Tab Leistung der Chrome-Entwicklertools öffnen.
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Leistung.
Klicken Sie nun oben links im Bereich Leistung auf Aufzeichnen und beginnen Sie mit der Eingabe in einem der Textfelder in der App. Klicken Sie nach einigen Sekunden noch einmal auf Aufzeichnen , um die Aufzeichnung zu beenden. Sobald Chrome DevTools alle erfassten Profiling-Daten verarbeitet hat, wird etwa Folgendes angezeigt:

Wenn die Liste viele Mitarbeiter enthält, kann dieser Prozess den UI-Thread des Browsers blockieren und zu Frame-Drops führen, was die Nutzerfreundlichkeit beeinträchtigt.
Komponentenunterbäume überspringen
Wenn der Nutzer den Text für Umsatz EmployeeListComponent eingibt, wissen Sie, dass sich die Daten in der F&E-Abteilung nicht ändern. Daher gibt es keinen Grund, eine Änderungserkennung für die zugehörige Komponente auszuführen. Damit die R&D-Instanz keine Änderungserkennung auslöst, legen Sie die changeDetectionStrategy von EmployeeListComponent auf OnPush fest:
import { ChangeDetectionStrategy, ... } from '@angular/core';
@Component({
selector: 'app-employee-list',
template: `...`,
changeDetection: ChangeDetectionStrategy.OnPush,
styleUrls: ['employee-list.component.css']
})
export class EmployeeListComponent {...}
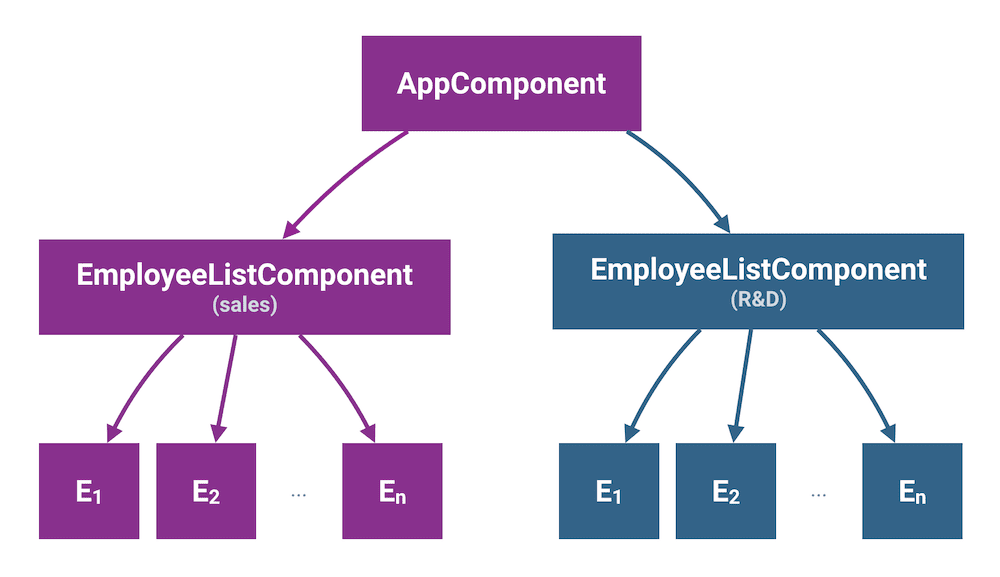
Wenn der Nutzer jetzt eine Texteingabe macht, wird die Änderungserkennung nur für die entsprechende Abteilung ausgelöst:

Die optimierte Version der ursprünglichen Anwendung finden Sie hier.
Weitere Informationen zur Strategie zur Änderungserkennung von OnPush finden Sie in der offiziellen Angular-Dokumentation.
Um die Auswirkungen dieser Optimierung zu sehen, geben Sie einen neuen Mitarbeiter in die Anwendung auf StackBlitz ein.
Pure Pipes verwenden
Obwohl die Strategie zur Änderungserkennung für EmployeeListComponent jetzt auf OnPush festgelegt ist, berechnet Angular den numerischen Wert für alle Mitarbeiter in einer Abteilung neu, wenn der Nutzer die entsprechende Texteingabe eingibt.
Um dieses Verhalten zu verbessern, können Sie reine Pipes verwenden. Sowohl reine als auch unreine Pipes akzeptieren Eingaben und geben Ergebnisse zurück, die in einer Vorlage verwendet werden können. Der Unterschied zwischen den beiden besteht darin, dass das Ergebnis einer reinen Pipe nur dann neu berechnet wird, wenn sie eine andere Eingabe als beim vorherigen Aufruf erhält.
Die App berechnet einen anzuzeigenden Wert auf Grundlage des numerischen Werts des Mitarbeiters. Dazu wird die Methode calculate aufgerufen, die in EmployeeListComponent definiert ist. Wenn Sie die Berechnung in eine reine Pipe verschieben, berechnet Angular den Pipe-Ausdruck nur neu, wenn sich seine Argumente ändern. Das Framework ermittelt, ob sich die Argumente der Pipe geändert haben, indem es einen Referenzcheck durchführt. Das bedeutet, dass Angular keine Neuberechnungen durchführt, es sei denn, der numerische Wert für einen Mitarbeiter wird aktualisiert.
So verschieben Sie die Unternehmensberechnung in einen Pipe namens CalculatePipe:
import { Pipe, PipeTransform } from '@angular/core';
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Pipe({
name: 'calculate'
})
export class CalculatePipe implements PipeTransform {
transform(val: number) {
return fibonacci(val);
}
}
Die Methode transform des Pipes ruft die Funktion fibonacci auf. Beachten Sie, dass die Pipe rein ist. Angular betrachtet alle Pipes als „pure“, sofern Sie nichts anderes angeben.
Aktualisieren Sie schließlich den Ausdruck in der Vorlage für EmployeeListComponent:
<mat-chip-list>
<md-chip>
{{ item.num | calculate }}
</md-chip>
</mat-chip-list>
Geschafft! Wenn der Nutzer nun den Texteingabebereich eingibt, der einer Abteilung zugeordnet ist, wird der numerische Wert für einzelne Mitarbeiter nicht neu berechnet.
In der App unten sehen Sie, wie viel flüssiger die Eingabe ist.
Hier finden Sie ein Beispiel auf StackBlitz, das die Auswirkungen der letzten Optimierung zeigt.
Der Code mit der reinen Pipe-Optimierung der ursprünglichen Anwendung ist hier verfügbar.
Fazit
Wenn es in einer Angular-App zu Laufzeitverlangsamungen kommt, sollten Sie Folgendes tun:
- Profilieren Sie die Anwendung mit den Chrome-Entwicklertools, um herauszufinden, wo die Verlangsamungen auftreten.
- Die Strategie zur Änderungserkennung
OnPushwird eingeführt, um die Unterbäume einer Komponente zu entfernen. - Lagern Sie rechenintensive Vorgänge in reine Pipes aus, damit das Framework die berechneten Werte im Cache speichern kann.


