實作更快速的變更偵測功能,提升使用者體驗。
Angular 會定期執行變更偵測機制,確保資料模型中的變更會反映在應用程式的檢視畫面中。您可以手動觸發變更偵測,也可以透過非同步事件 (例如使用者互動或 XHR 完成) 觸發。
變更偵測是強大的工具,但如果執行頻率過高,可能會觸發大量運算,並封鎖主要瀏覽器執行緒。
在這篇文章中,您將瞭解如何略過應用程式的部分內容,並僅在必要時執行變更偵測,藉此控管及最佳化變更偵測機制。
Angular 的變化偵測機制
如要瞭解 Angular 的變更偵測機制,請參考範例應用程式!
您可以在這個 GitHub 存放區中找到應用程式的程式碼。
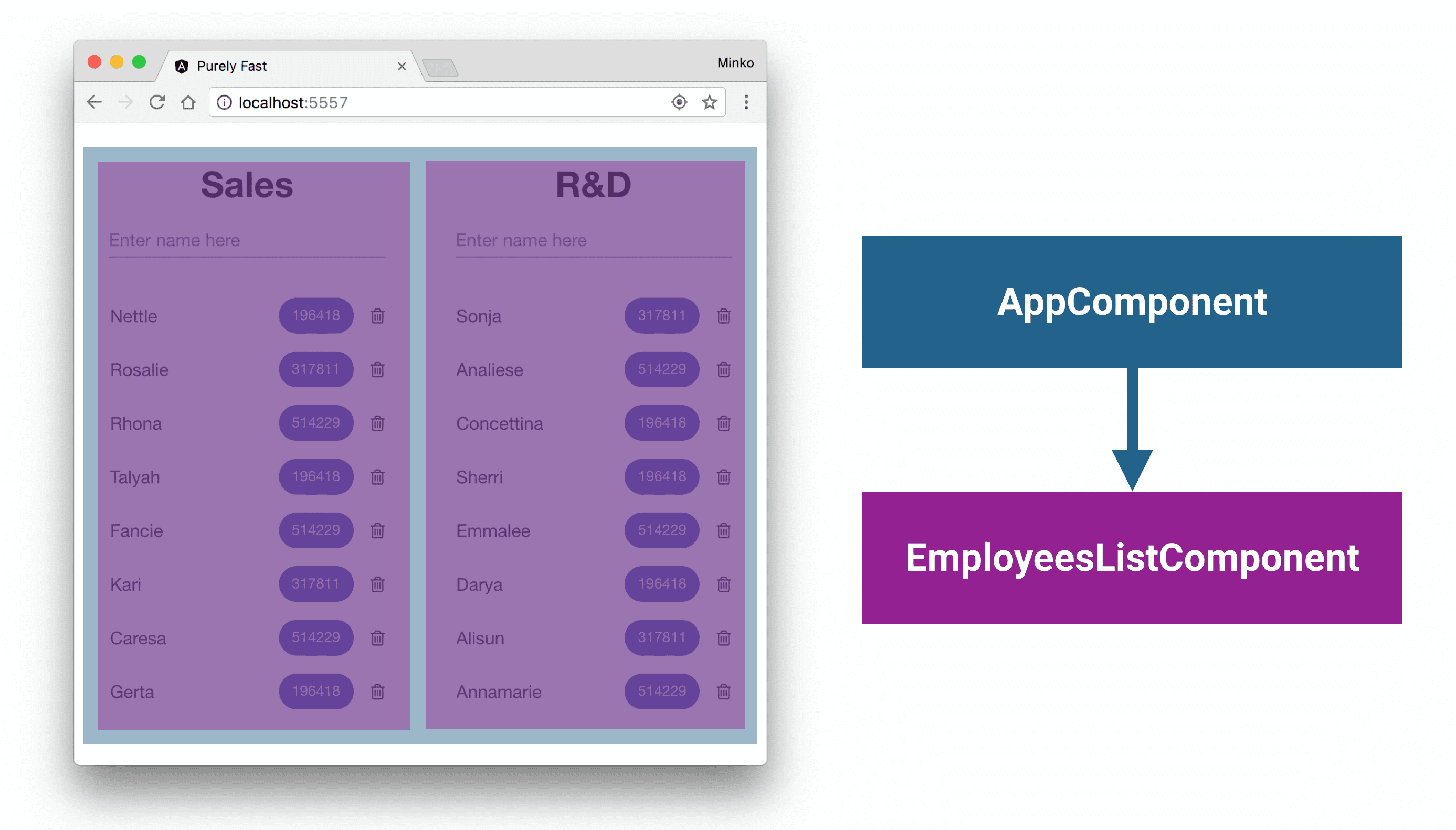
這個應用程式會列出公司中兩個部門 (銷售和研發) 的員工,並包含兩個元件:
AppComponent,這是應用程式的根元件,以及EmployeeListComponent的兩個執行個體,一個用於銷售,另一個用於研發。

您可以在 AppComponent 的範本中看到 EmployeeListComponent 的兩個執行個體:
<app-employee-list
[data]="salesList"
department="Sales"
(add)="add(salesList, $event)"
(remove)="remove(salesList, $event)"
></app-employee-list>
<app-employee-list
[data]="rndList"
department="R&D"
(add)="add(rndList, $event)"
(remove)="remove(rndList, $event)"
></app-employee-list>
每位員工都有姓名和數值。應用程式會將員工的數值傳遞至業務計算,並在畫面上顯示結果。
現在請看 EmployeeListComponent:
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Component(...)
export class EmployeeListComponent {
@Input() data: EmployeeData[];
@Input() department: string;
@Output() remove = new EventEmitter<EmployeeData>();
@Output() add = new EventEmitter<string>();
label: string;
handleKey(event: any) {
if (event.keyCode === 13) {
this.add.emit(this.label);
this.label = '';
}
}
calculate(num: number) {
return fibonacci(num);
}
}
EmployeeListComponent 接受員工清單和部門名稱做為輸入內容。當使用者嘗試移除或新增員工時,元件會觸發對應的輸出內容。這個元件也會定義 calculate 方法,實作業務計算。
以下是 EmployeeListComponent 的範本:
<h1 title="Department">{{ department }}</h1>
<mat-form-field>
<input placeholder="Enter name here" matInput type="text" [(ngModel)]="label" (keydown)="handleKey($event)">
</mat-form-field>
<mat-list>
<mat-list-item *ngFor="let item of data">
<h3 matLine title="Name">
{{ item.label }}
</h3>
<md-chip title="Score" class="mat-chip mat-primary mat-chip-selected" color="primary" selected="true">
{{ calculate(item.num) }}
</md-chip>
</mat-list-item>
</mat-list>
這段程式碼會疊代清單中的所有員工,並為每位員工算繪清單項目。此外,還包含 ngModel 指令,用於輸入內容與 EmployeeListComponent 中宣告的 label 屬性之間雙向資料繫結。
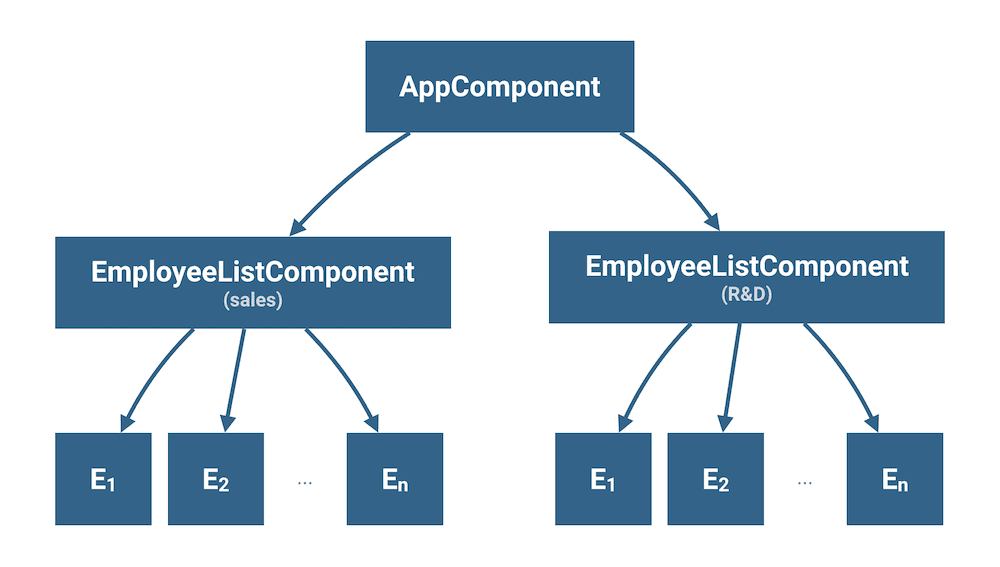
有了這兩個 EmployeeListComponent 執行個體,應用程式會形成下列元件樹狀結構:

AppComponent 是應用程式的根元件。其子項元件是 EmployeeListComponent 的兩個執行個體。每個執行個體都有項目清單 (E1、E2 等),代表部門中的個別員工。
使用者開始在EmployeeListComponent的輸入方塊中輸入新員工的姓名時,Angular 會從 AppComponent 開始,觸發整個元件樹狀結構的變更偵測。這表示使用者在文字輸入欄位中輸入內容時,Angular 會重複重新計算與每位員工相關聯的數值,確認這些數值自上次檢查後是否有所變更。
如要瞭解這種做法的緩慢程度,請在 StackBlitz 上開啟專案的非最佳化版本,然後嘗試輸入員工姓名。
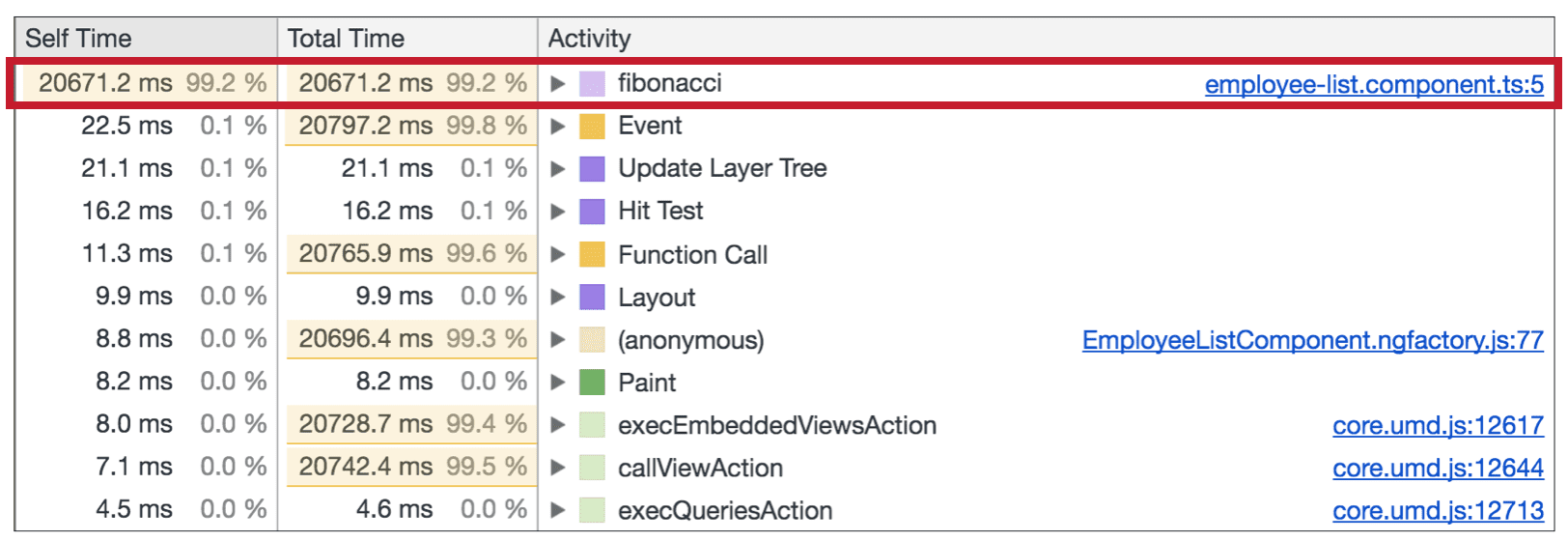
如要確認速度變慢的原因是 fibonacci 函式,請設定範例專案,然後開啟 Chrome 開發人員工具的「效能」分頁。
- 按下 `Control+Shift+J` 鍵 (在 Mac 上為 `Command+Option+J` 鍵) 開啟開發人員工具。
- 按一下「成效」分頁標籤。
現在點選「Record」 (位於「Performance」面板的左上角),然後在應用程式的其中一個文字方塊中輸入內容。幾秒後,再次點選「Record」 即可停止錄製。Chrome 開發人員工具處理完收集到的所有剖析資料後,您會看到類似下方的內容:

如果清單中有很多員工,這個程序可能會封鎖瀏覽器的 UI 執行緒,導致影格掉格,進而造成不良的使用者體驗。
略過元件子樹狀結構
當使用者在「銷售」EmployeeListComponent的文字輸入欄位中輸入內容時,您知道「研發」部門的資料不會變更,因此沒有理由對其元件執行變更偵測。為確保研發例項不會觸發變更偵測,請將 EmployeeListComponent 的 changeDetectionStrategy 設為 OnPush:
import { ChangeDetectionStrategy, ... } from '@angular/core';
@Component({
selector: 'app-employee-list',
template: `...`,
changeDetection: ChangeDetectionStrategy.OnPush,
styleUrls: ['employee-list.component.css']
})
export class EmployeeListComponent {...}
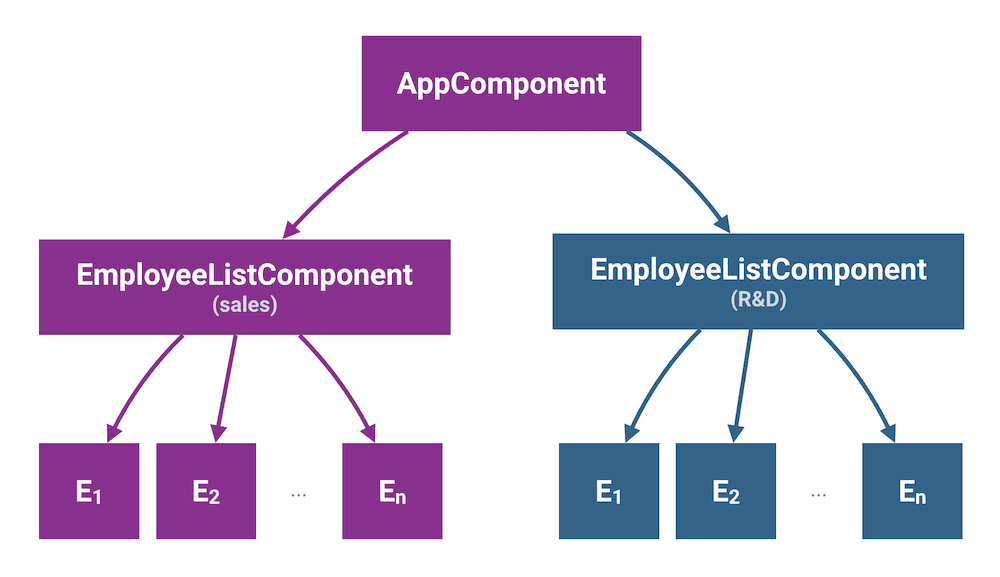
現在,使用者在文字輸入欄位中輸入文字時,系統只會針對對應部門觸發變更偵測:

您可以在這裡查看原始應用程式套用的最佳化設定。
如要進一步瞭解 OnPush 變更偵測策略,請參閱 Angular 官方說明文件。
如要查看這項最佳化的效果,請在 StackBlitz 上的應用程式中輸入新員工。
使用純管道
即使 EmployeeListComponent 的變更偵測策略現在設為 OnPush,當使用者在對應的文字輸入中輸入內容時,Angular 仍會重新計算部門中所有員工的數值。
如要改善這項行為,可以善用純管道。純管道和不純管道都會接受輸入內容,並傳回可在範本中使用的結果。兩者之間的差異在於,純管道只會在收到與先前叫用不同的輸入內容時,重新計算結果。
請注意,應用程式會根據員工的數值計算要顯示的值,並叫用 EmployeeListComponent 中定義的 calculate 方法。如果將計算作業移至純管道,Angular 只會在引數變更時重新計算管道運算式。架構會執行參照檢查,判斷管道的引數是否已變更。也就是說,除非員工的數值更新,否則 Angular 不會執行任何重新計算。
以下說明如何將商家計算結果移至名為 CalculatePipe 的管道:
import { Pipe, PipeTransform } from '@angular/core';
const fibonacci = (num: number): number => {
if (num === 1 || num === 2) {
return 1;
}
return fibonacci(num - 1) + fibonacci(num - 2);
};
@Pipe({
name: 'calculate'
})
export class CalculatePipe implements PipeTransform {
transform(val: number) {
return fibonacci(val);
}
}
管道的 transform 方法會叫用 fibonacci 函式。請注意,管道是純管道。除非您另行指定,否則 Angular 會將所有管道視為純管道。
最後,請更新 EmployeeListComponent 範本中的運算式:
<mat-chip-list>
<md-chip>
{{ item.num | calculate }}
</md-chip>
</mat-chip-list>
大功告成!現在,使用者在與任何部門相關聯的文字輸入欄位中輸入內容時,應用程式不會重新計算個別員工的數值。
在下方的應用程式中,您可以看到打字有多流暢!
如要查看最後一次最佳化的效果,請在 StackBlitz 上試用這個範例。
原始應用程式的純管道最佳化程式碼請參閱這裡。
結論
如果 Angular 應用程式的執行階段速度變慢,請採取下列做法:
- 使用 Chrome 開發人員工具分析應用程式,找出導致速度變慢的原因。
- 導入
OnPush變更偵測策略,修剪元件的子樹狀結構。 - 將大量運算作業移至純管道,讓架構能快取計算值。


