FCP là gì?
Chỉ số Hiển thị nội dung đầu tiên (FCP) đo lường thời gian từ khi người dùng truy cập vào trang lần đầu tiên cho đến khi bất kỳ phần nào của nội dung trang được hiển thị trên màn hình. Đối với chỉ số này, "nội dung" đề cập đến văn bản, hình ảnh (bao gồm cả hình nền), phần tử <svg> hoặc phần tử <canvas> không phải màu trắng.

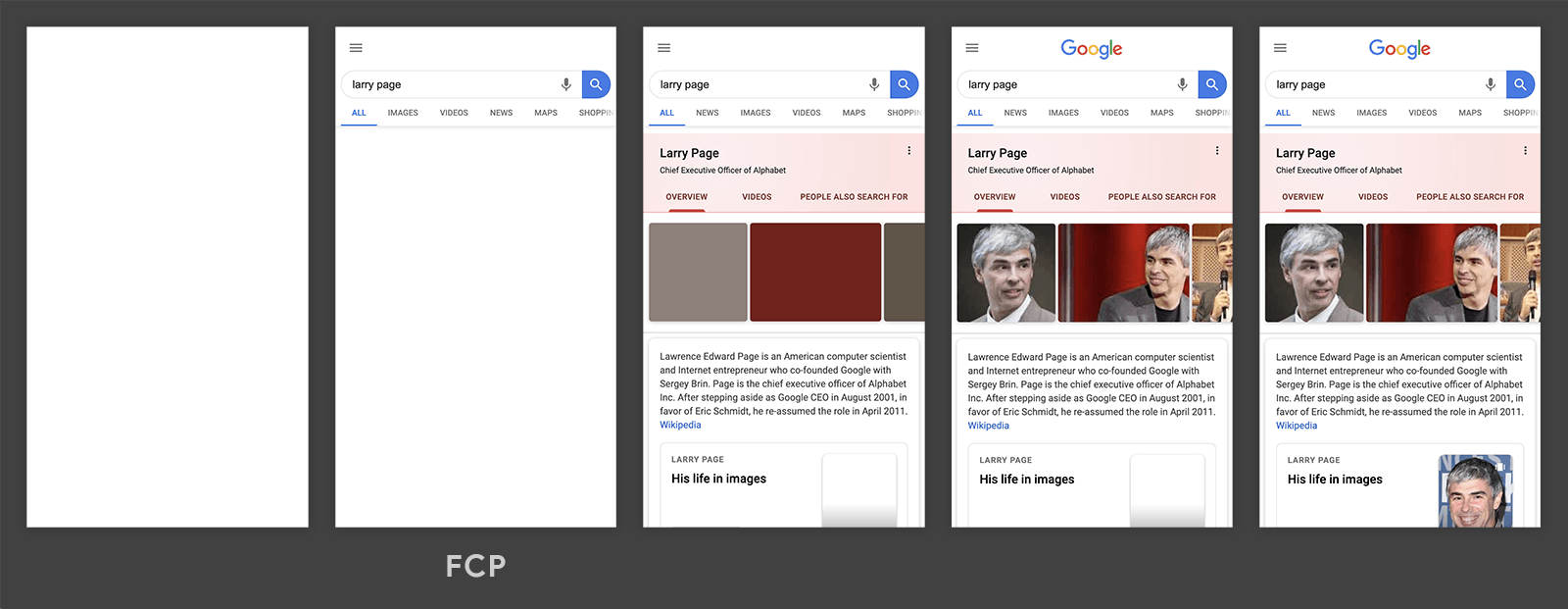
Trong tiến trình tải được mô tả trong hình ảnh trước, FCP xảy ra trong khung thứ hai, vì đó là thời điểm các phần tử văn bản và hình ảnh đầu tiên được kết xuất lên màn hình.
Bạn sẽ nhận thấy rằng mặc dù một số nội dung đã hiển thị, nhưng không phải tất cả nội dung đều hiển thị. Đây là điểm khác biệt quan trọng giữa chỉ số Hiển thị nội dung đầu tiên và chỉ số Hiển thị nội dung lớn nhất (LCP). Chỉ số này nhằm đo lường thời điểm nội dung chính của trang tải xong.
Điểm FCP tốt là bao nhiêu?
Để đem lại trải nghiệm tốt cho người dùng, các trang web nên cố gắng có thời gian vẽ lần đầu có nội dung là 1,8 giây trở xuống. Để đảm bảo bạn đang đạt được mục tiêu này cho hầu hết người dùng, ngưỡng phù hợp để đo lường là phân vị thứ 75 của số lượt tải trang, được phân đoạn trên thiết bị di động và máy tính.

Cách đo lường FCP
Bạn có thể đo lường FCP trong phòng thí nghiệm hoặc trên thực địa. FCP cũng có trong các công cụ sau:
Công cụ tại hiện trường
- PageSpeed Insights
- Báo cáo trải nghiệm người dùng trên Chrome
- Search Console (Báo cáo về tốc độ)
- Thư viện JavaScript
web-vitals
Công cụ trong Labs
Đo lường FCP trong JavaScript
Để đo lường FCP trong JavaScript, bạn có thể sử dụng Paint Timing API. Ví dụ sau đây cho thấy cách tạo PerformanceObserver để theo dõi mục nhập paint có tên first-contentful-paint và ghi lại mục nhập đó vào bảng điều khiển.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
Trong đoạn mã trước, mục nhập first-contentful-paint đã ghi sẽ cho bạn biết thời điểm phần tử có nội dung đầu tiên được vẽ. Tuy nhiên, trong một số trường hợp, mục này không hợp lệ để đo lường FCP.
Phần sau đây liệt kê sự khác biệt giữa nội dung mà API báo cáo và cách tính chỉ số.
Sự khác biệt giữa chỉ số và API
- API sẽ gửi một mục nhập
first-contentful-paintcho các trang được tải trong thẻ nền, nhưng bạn nên bỏ qua các trang đó khi tính FCP (chỉ nên xem xét thời gian sơn đầu tiên nếu trang luôn ở nền trước). - API không báo cáo các mục nhập
first-contentful-paintkhi trang được khôi phục từ bộ nhớ đệm quay lại/chuyển tiếp, nhưng bạn nên đo lường FCP trong những trường hợp này vì người dùng sẽ trải nghiệm các lượt truy cập trang riêng biệt. - API có thể không báo cáo thời gian vẽ từ các iframe nhiều nguồn gốc, nhưng để đo lường chính xác FCP, bạn nên xem xét tất cả các khung. Khung con có thể sử dụng API để báo cáo thời gian vẽ của khung con cho khung mẹ để tổng hợp.
- API đo lường FCP từ khi bắt đầu điều hướng, nhưng đối với các trang được kết xuất trước, bạn nên đo lường FCP từ
activationStartvì thời gian đó tương ứng với thời gian FCP mà người dùng trải nghiệm.
Thay vì ghi nhớ tất cả những điểm khác biệt nhỏ này, nhà phát triển có thể sử dụng thư viện JavaScript web-vitals để đo lường FCP. Thư viện này sẽ xử lý những điểm khác biệt này cho bạn (nếu có thể – lưu ý rằng vấn đề về iframe không được đề cập):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
Bạn có thể tham khảo mã nguồn cho onFCP() để xem ví dụ đầy đủ về cách đo lường FCP trong JavaScript.
Cách cải thiện FCP
Để tìm hiểu cách cải thiện FCP cho một trang web cụ thể, bạn có thể chạy quy trình kiểm tra hiệu suất Lighthouse và chú ý đến mọi cơ hội hoặc thông tin chẩn đoán cụ thể mà quy trình kiểm tra đề xuất.
Để tìm hiểu cách cải thiện FCP nói chung (cho mọi trang web), hãy tham khảo các hướng dẫn về hiệu suất sau:
- Loại bỏ các tài nguyên chặn hiển thị
- Giảm thiểu CSS
- Xoá CSS không dùng đến
- Xoá JavaScript không dùng đến
- Kết nối trước với những nguồn gốc bắt buộc
- Giảm thời gian phản hồi của máy chủ (TTFB)
- Tránh chuyển hướng trang nhiều lần
- Tải trước các yêu cầu khoá
- Tránh tải trọng mạng khổng lồ
- Phân phát các thành phần tĩnh bằng chính sách bộ nhớ đệm hiệu quả
- Tránh kích thước DOM quá lớn
- Giảm thiểu độ sâu yêu cầu quan trọng
- Đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web
- Giảm số lượng yêu cầu và chuyển những tài nguyên có kích thước nhỏ
Nhật ký thay đổi
Đôi khi, chúng tôi phát hiện lỗi trong các API dùng để đo lường chỉ số và đôi khi là trong định nghĩa của chính các chỉ số đó. Do đó, đôi khi bạn phải thực hiện các thay đổi và những thay đổi này có thể xuất hiện dưới dạng điểm cải thiện hoặc hồi quy trong các báo cáo và trang tổng quan nội bộ.
Để giúp bạn quản lý việc này, tất cả thay đổi đối với việc triển khai hoặc định nghĩa của các chỉ số này sẽ xuất hiện trong Nhật ký thay đổi này.
Nếu có ý kiến phản hồi về các chỉ số này, bạn có thể gửi ý kiến đó trong nhóm Google web-vitals-feedback.

