¿Qué es FCP?
El primer procesamiento de imagen con contenido (FCP) mide el tiempo que transcurre desde que el usuario navega a la página por primera vez hasta que se renderiza en la pantalla cualquier parte del contenido de la página. En el caso de esta métrica, "contenido" se refiere a texto, imágenes (incluidas las de fondo), elementos <svg> o elementos <canvas> que no sean blancos.

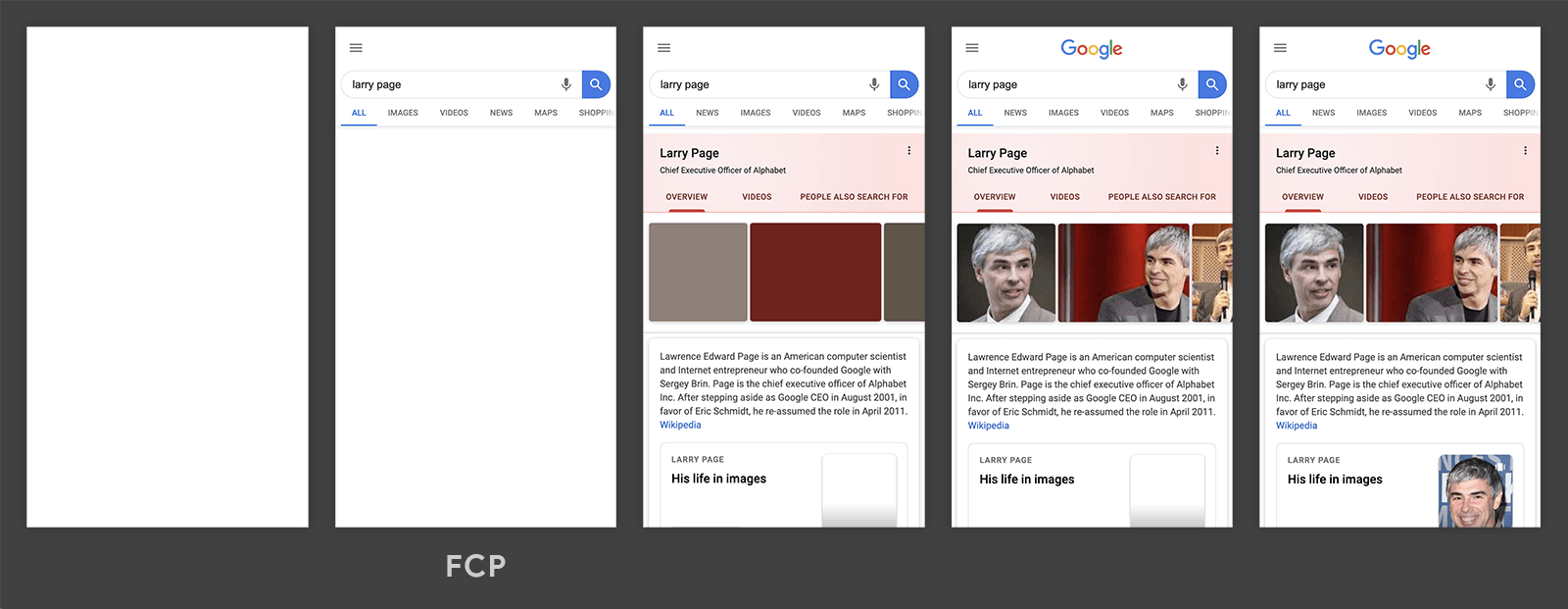
En el cronograma de carga que se muestra en la imagen anterior, la FCP ocurre en el segundo fotograma, ya que es cuando se renderizan los primeros elementos de texto e imagen en la pantalla.
Notarás que, aunque se renderizó parte del contenido, no se renderizó todo. Es importante distinguir entre el primer procesamiento de imagen con contenido y el mayor procesamiento de imagen con contenido (LCP), que tiene como objetivo medir cuándo se terminó de cargar el contenido principal de la página.
¿Cuál es una buena puntuación de FCP?
Para proporcionar una buena experiencia del usuario, los sitios deben esforzarse por tener una primera pintura de contenido de 1.8 segundos o menos. Para asegurarte de alcanzar este objetivo para la mayoría de los usuarios, un buen umbral para medir es el percentil 75 de las cargas de páginas, segmentadas entre los dispositivos móviles y las computadoras de escritorio.

Cómo medir el CPL
El FCP se puede medir en el laboratorio o en el campo, y está disponible en las siguientes herramientas:
Herramientas de campo
- PageSpeed Insights
- Informe de experiencia del usuario de Chrome
- Search Console (informe de velocidad)
- Biblioteca de JavaScript de
web-vitals
Herramientas de lab
Mide el FCR en JavaScript
Para medir el FCP en JavaScript, puedes usar la API de Paint Timing. En el siguiente ejemplo, se muestra cómo crear un PerformanceObserver que detecte una entrada paint con el nombre first-contentful-paint y la registre en la consola.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
En el fragmento de código anterior, la entrada first-contentful-paint registrada te indicará cuándo se pintó el primer elemento con contenido. Sin embargo, en algunos casos, esta entrada no es válida para medir el FCP.
En la siguiente sección, se enumeran las diferencias entre lo que informa la API y cómo se calcula la métrica.
Diferencias entre la métrica y la API
- La API enviará una entrada
first-contentful-paintpara las páginas cargadas en una pestaña en segundo plano, pero esas páginas se deben ignorar cuando se calcula la FCP (los tiempos de primera pintura solo deben considerarse si la página estuvo en primer plano todo el tiempo). - La API no informa entradas de
first-contentful-paintcuando la página se restablece desde la caché de atrás/adelante, pero se debe medir la FCP en estos casos, ya que los usuarios las experimentan como visitas a páginas distintas. - Es posible que la API no informe los tiempos de pintura de los iframes de origen cruzado, pero para medir correctamente el FCP, debes considerar todos los fotogramas. Los fotogramas secundarios pueden usar la API para informar sus tiempos de pintura al fotograma superior para la agregación.
- La API mide el FCP desde el inicio de la navegación, pero para las páginas renderizadas previamente, el FCP se debe medir desde
activationStart, ya que corresponde al tiempo de FCP que experimenta el usuario.
En lugar de memorizar todas estas diferencias sutiles, los desarrolladores pueden usar la biblioteca de JavaScript web-vitals para medir el FCR, que controla estas diferencias por ti (siempre que sea posible; ten en cuenta que no se aborda el problema del iframe):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
Puedes consultar el código fuente de onFCP() para ver un ejemplo completo de cómo medir el DFC en JavaScript.
Cómo mejorar el FCP
Para obtener información sobre cómo mejorar el FCR de un sitio específico, puedes ejecutar una auditoría de rendimiento de Lighthouse y prestar atención a las oportunidades o los diagnósticos específicos que sugiera la auditoría.
Para obtener información sobre cómo mejorar el FCP en general (para cualquier sitio), consulta las siguientes guías de rendimiento:
- Elimina los recursos que bloquean la renderización
- Reduce el CSS
- Cómo quitar el CSS que no se usa
- Quita el código JavaScript sin usar
- Establece una conexión previa con los orígenes necesarios
- Reduce los tiempos de respuesta del servidor (TTFB)
- Evita que haya varios redireccionamientos de página
- Carga previamente las solicitudes de claves
- Evita utilizar cargas útiles de red de gran tamaño
- Aloja recursos estáticos con una política de caché eficiente
- Evita un tamaño de DOM excesivo
- Minimiza la profundidad de las solicitudes críticas
- Asegúrate de que el texto permanezca visible mientras se carga la fuente para sitios web
- Mantén la cantidad de solicitudes y los tamaños de transferencia bajos
Registro de cambios
En ocasiones, se descubren errores en las APIs que se usan para medir las métricas y, a veces, en las definiciones de las métricas. Como resultado, a veces se deben realizar cambios, y estos pueden aparecer como mejoras o regresiones en tus informes y paneles internos.
Para ayudarte a administrar esto, todos los cambios en la implementación o definición de estas métricas se mostrarán en este registro de cambios.
Si tienes comentarios sobre estas métricas, puedes enviarlos al grupo de Google web-vitals-feedback.

