什麼是 FCP?
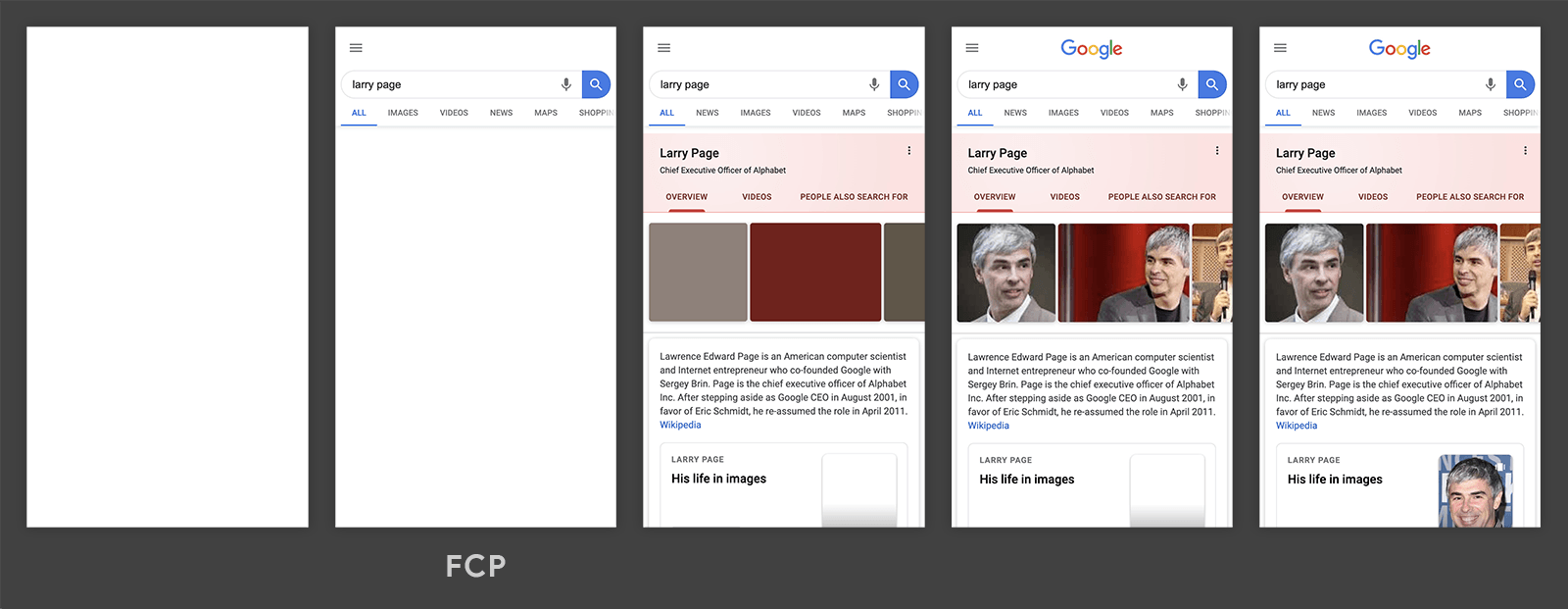
首次顯示內容所需時間 (FCP) 是指從使用者首次前往網頁到畫面顯示網頁任何部分內容的時間。就這個指標而言,「內容」是指文字、圖片 (包括背景圖片)、<svg> 元素或非白色 <canvas> 元素。

在上圖所示的載入時間軸中,FCP 會在第二個影格發生,因為這是第一個文字和圖片元素算繪至畫面時。
您會發現,雖然部分內容已算繪,但並非全部都算繪。這項指標與首次內容繪製和最大內容繪製 (LCP) 有重要差異,後者旨在評估網頁主要內容載入完成的時間。
什麼是良好的 FCP 分數?
為了提供良好的使用者體驗,網站應力求 First Contentful Paint 為 1.8 秒以下。為確保多數使用者都能享有此等級的體驗,建議您以第 75 個百分位數做為門檻,評估網頁載入情形,並區分行動裝置和電腦。

如何評估 FCP
欄位工具
實驗室工具
在 JavaScript 中評估 FCP
如要在 JavaScript 中評估 FCP,可以使用 Paint Timing API。以下範例說明如何建立 PerformanceObserver,讓系統監聽名稱為 first-contentful-paint 的 paint 項目,並將其記錄到控制台。
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntriesByName('first-contentful-paint')) {
console.log('FCP candidate:', entry.startTime, entry);
}
}).observe({type: 'paint', buffered: true});
在前述程式碼片段中,系統會記錄 first-contentful-paint 項目,讓您瞭解首次顯示內容元素的時間。不過,在某些情況下,這個項目無法用於評估 FCP。
下節將列出 API 回報內容和計算指標的方式之間的差異。
指標和 API 的差異
- API 會為在背景分頁中載入的網頁調度
first-contentful-paint項目,但在計算 FCP 時應忽略這些網頁 (只有在網頁在前景顯示的整個期間,才應考量首次顯示內容所需時間)。 - 當網頁從前進/後退快取還原時,API 不會回報
first-contentful-paint項目,但在這種情況下,應評估 FCP,因為使用者會將這些情況視為不同的網頁瀏覽。 - API 可能不會回報跨來源 iframe 的繪製時間,但為了正確評估 FCP,您應考量所有影格。子影格可以使用 API 將其繪製時間回報給父項影格,以便匯總。
- API 會從導覽開始時刻起測量 FCP,但對於預先轉譯的網頁,應從
activationStart開始測量 FCP,因為這會對應到使用者體驗的 FCP 時間。
開發人員可以使用 web-vitals JavaScript 程式庫來評估 FCP,這樣就不必記住所有細微差異,程式庫會為您處理這些差異 (盡可能如此,請注意,程式庫不涵蓋 iframe 問題):
import {onFCP} from 'web-vitals';
// Measure and log FCP as soon as it's available.
onFCP(console.log);
如需在 JavaScript 中評估 FCP 的完整範例,請參閱 onFCP() 的原始碼。
如何改善 FCP
如要瞭解如何改善特定網站的 FCP,您可以執行 Lighthouse 效能稽核,並留意稽核建議的任何特定商機或診斷資訊。
如要瞭解如何改善一般 FCP (適用於任何網站),請參閱下列成效指南:
- 排除會妨礙顯示的資源
- 壓縮 CSS
- 移除未使用的 CSS
- 移除未使用的 JavaScript
- 預先連結必要來源
- 縮短伺服器回應時間 (TTFB)
- 避免多次網頁重新導向
- 預先載入關鍵要求
- 避免耗用大量網路酬載
- 運用有效率的快取政策來放送靜態素材資源
- 避免 DOM 過大
- 將關鍵要求層級降至最低
- 確認載入網站字型時文字不會消失
- 降低要求數量並減少傳輸大小
變更記錄
有時,我們會在用於評估指標的 API 中發現錯誤,有時也會在指標定義中發現錯誤。因此,有時必須進行變更,這些變更可能會在內部報表和資訊主頁中顯示為改善或回歸。
為協助您管理這項情況,我們會在這個變更記錄中顯示這些指標的導入方式或定義所做的所有變更。
如果您對這些指標有任何意見,歡迎前往 web-vitals-feedback Google 群組提供意見。


