تعرض لك الآن إضافة "مؤشرات أداء الويب" مستوى تجاربك المحلية مقارنةً بتجارب المستخدمين الفعلية في الميدان.
تاريخ النشر: 2 تموز (يوليو) 2021
مؤشرات أداء الويب الأساسية هي أهم المقاييس التي يجب قياسها بهدف فهم تجارب المستخدمين، إذ يتم تحقيق نتائج إيجابية عندما يحصل المستخدمون على تجارب جيدة. إضافة Web Vitals لمتصفح Chrome هي إحدى الأدوات في مجموعة أدوات Web Vitals التي تعرض لك بيانات الأداء عن الصفحات التي تزورها أثناء تصفّح الويب.
يعتمد أداء الصفحة على العديد من العوامل، بما في ذلك جودة الأجهزة والشبكة. قد تختلف تجربتك عند استخدام صفحة على جهازك كثيرًا عن تجربة معظم المستخدمين. لهذا السبب، يتضمّن الإصدار 1.0 من إضافة "مؤشرات أداء الويب" ميزة جديدة تدمج بيانات المستخدمين الفعليين من تقرير تجربة المستخدم على Chrome (CrUX) مع قياسات "مؤشرات أداء الويب الأساسية" المحلية. تعرض هذه الميزة القياسات المحلية في سياق تجربة المستخدمين الآخرين للصفحات ذاتها. إنه يأتي مع واجهة مستخدم جديدة لامعة وأنا متحمس لأوضح لك كيف يعمل.
بيانات تجارب المستخدِمين الحقيقيين من CrUX
CrUX هي مجموعة بيانات عامة لتجارب المستخدمين الفعليين في Chrome. ويوفّر بعض الأدوات المهمة في سير عمل Core Web Vitals، مثل Search Console وإحصاءات PageSpeed. يمكن أيضًا للجميع إجراء استعلامات حول البيانات الأولية لملايين المواقع الإلكترونية في مجموعة بيانات CrUX على BigQuery وCrUX API. يدمج تحديث إضافة "مؤشرات أداء الويب" هذا بيانات سطح المكتب على مستوى الصفحة والمصدر من واجهة برمجة التطبيقات CrUX API.
يتم تقسيم بيانات تجربة المستخدم إلى ثلاثة تقييمات نوعية: "جيدة" و"بحاجة إلى تحسين" و"سيئة". يتم توثيق الحدود المستخدمة لكل تقييم في الأدلة الخاصة بكل من مقاييس "مؤشرات أداء الويب الأساسية": سرعة عرض أكبر محتوى مرئي (LCP) ومهلة الاستجابة الأولى (FID) ومتغيّرات التصميم التراكمية (CLS). على سبيل المثال، يمكن لواجهة برمجة تطبيقات CrUX API أن تشير إلى أنّ% 16 من تجارب المستخدمين الفعلية على صفحة معيّنة يتم تقييمها على أنّها تحقّق حجم LCP أقل من 2.5 ثانية.
واجهة مستخدم الإضافة الجديدة

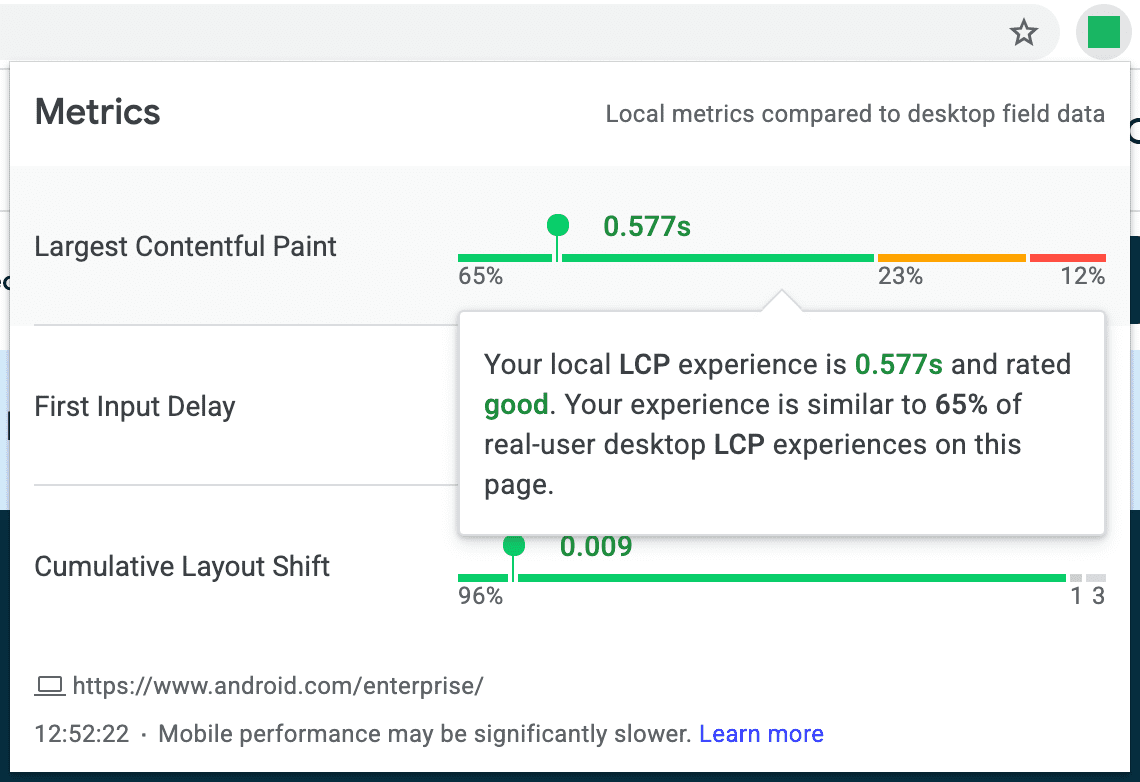
في واجهة إضافة Web Vitals الجديدة، يتم عرض تجربتك على الجهاز بجانب التوزيع الأوسع لتجارب المستخدمين الفعليين. يبدو الأمر عندما تكون في مكان واسع مثل مركز تسوق، ويتم عرض خريطة كبيرة بجميع المتاجر مع دبوس يحمل عبارة "أنت هنا" لمساعدتك في توجيه نفسك والعثور على وجهتك.
يتم عرض توزيعات بيانات المستخدِمين الفعليين من CrUX على شريط أفقي لكل مقياس. يتم عرض تجاربك المحلية كنقاط فردية على هذه الأشرطة الأفقية. يشير موضع تجربتك على الجهاز على الشريط الأفقي إلى مكان هذه التجربة بالنسبة إلى توزيعات المستخدمين الفعليين. من المفترض أن يُظهر ذلك على الفور عندما تكون تجربتك المحلّية مختلفة جدًا عن تجربة المستخدمين الآخرين. على سبيل المثال، إذا كانت تجربة سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) بطيئة وكانت لدى% 1 فقط من المستخدمين تجارب مماثلة، لا بد أنّ هناك مشكلة غير عادية قد حدثت.
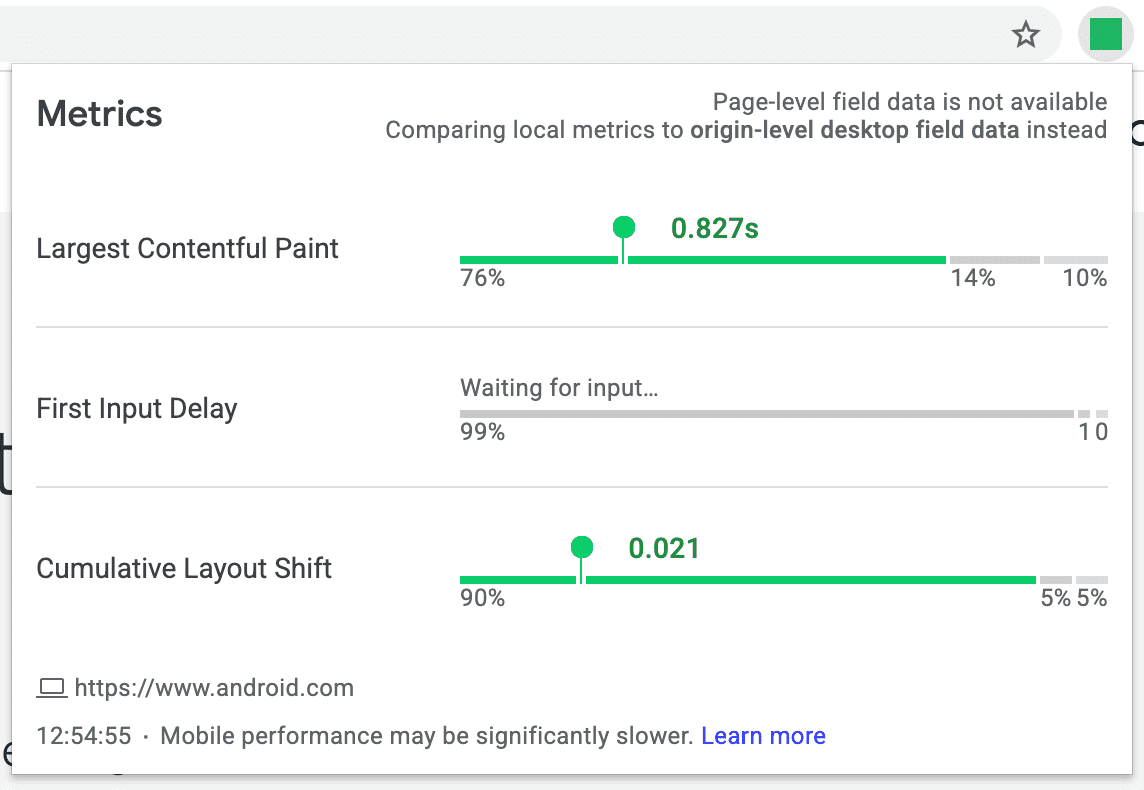
الرجوع إلى البيانات على مستوى المصدر

لا تحتوي بعض الصفحات على بيانات على مستوى عنوان URL في مجموعة بيانات CrUX. ويمكن أن يحدث ذلك لأن الصفحة جديدة لدرجة أنه لم يتم الحصول عليها بعد أو لأن الصفحة ليس بها عدد زيارات كافٍ لتضمينها في مجموعة البيانات. في مثل هذه الحالات، تعتمد إضافة "مؤشرات أداء الويب" على بيانات أكثر تفصيلاً على مستوى المصدر كلما أمكن ذلك. تمثّل هذه البيانات إجمالي تجارب المستخدِمين على جميع صفحات الموقع الإلكتروني، لذا قد لا تكون ذات صلة مباشرةً بتجربة صفحتك المحدّدة، ولكن من المفترض أن تقدّم بعض الإحصاءات عن تجربة المستخدِمين للموقع الإلكتروني ككل.
من الحالات الشائعة الأخرى ظهور رسالة "في انتظار إدخال البيانات…". ويرجع ذلك إلى أنّ FID هو مؤشر أداء الويب الأساسي الوحيد الذي يتطلّب قياس تفاعل المستخدِم، لذا لن تتضمّن الإضافة أي بيانات FID محلية لعرضها إلى أن تتفاعل مع الصفحة.
الحالات الحدّية

هناك بعض الحالات الشاذة الأقل شيوعًا التي قد تواجهها أثناء استخدام الإضافة.
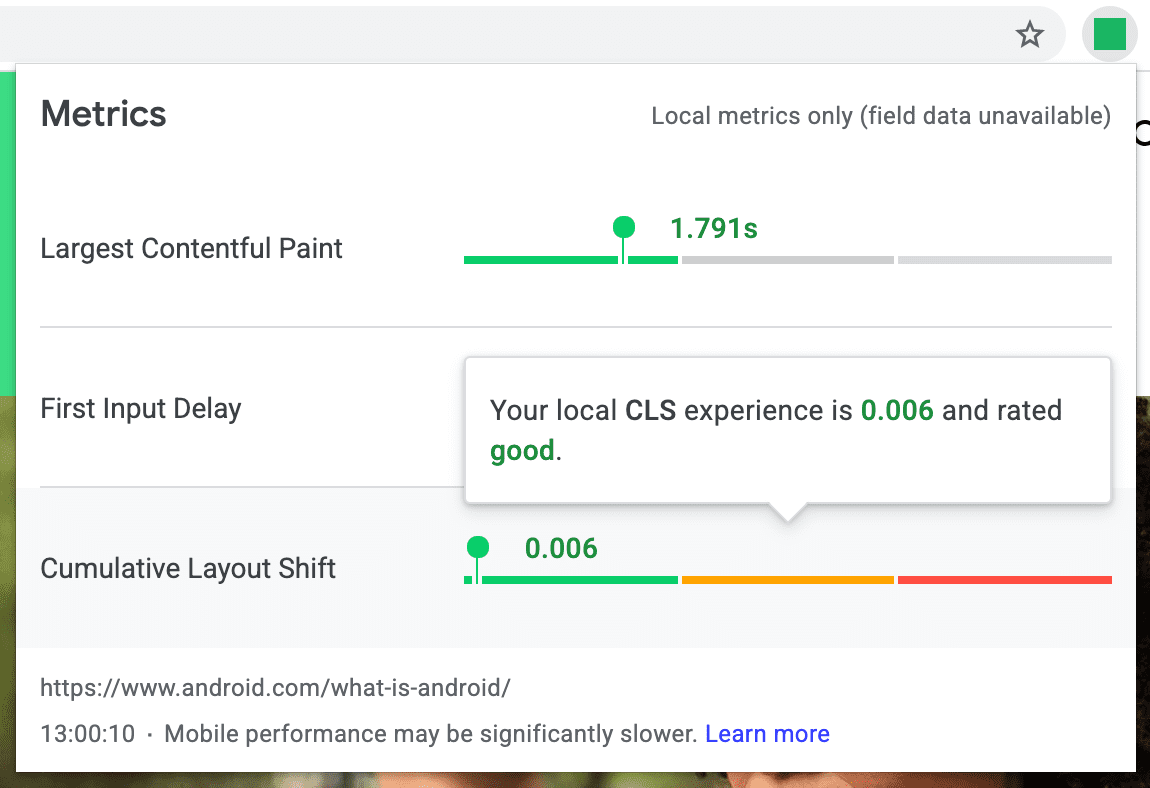
قد لا تتوفّر بيانات كافية لمواقع المصدر بالكامل. في هذه الحالة، ستعرض لك الإضافة فقط مستوى أداء تجاربك المحلية.
وقد تؤثر طريقة تفاعلك مع الصفحة أيضًا في مدى صلة البيانات بموضوع البحث. على سبيل المثال، سيُحتسَب تحميل الصفحة في علامة تبويب في الخلفية ضمن مقياس LCP طوال الوقت إلى أن تُظهر الصفحة في المقدّمة. وإذا استغرق التبديل إلى علامة التبويب 90 ثانية، قد يظهر مقياس LCP بقيمة 91.5 ثانية. عند حدوث ذلك، سيظهر رمز تحذير صغير بجانب قيمة LCP لتحذيرك من التضخيم الاصطناعي. يُرجى العِلم أنّه يتم تجاهل هذه الأنواع من قيم LCP غير ذات الصلة في مجموعة بيانات CrUX.
هناك حالة حدودية أخيرة يجب الانتباه إليها وهي خاصة بـ FID. ونظرًا لأن ذلك يعتمد على تفاعلات المستخدم، فإن هذا يقلل من احتمال توفرها في مجموعة البيانات للصفحات والمواقع الإلكترونية ذات عدد مشاهدات الصفحة الأقل. لذلك، إذا كنت تزور صفحة مماثلة، قد لا تظهر لك سوى بيانات الحقول لمقياسَي LCP وCLS. يُرجى العلم أنّه من أجل الكمال، يمكن أن يحدث الشيء نفسه لمقياس LCP أو CLS في حالات نادرة جدًا، ولكن تتأثر هذه المشكلة بشكل أساسي بمقياس FID.
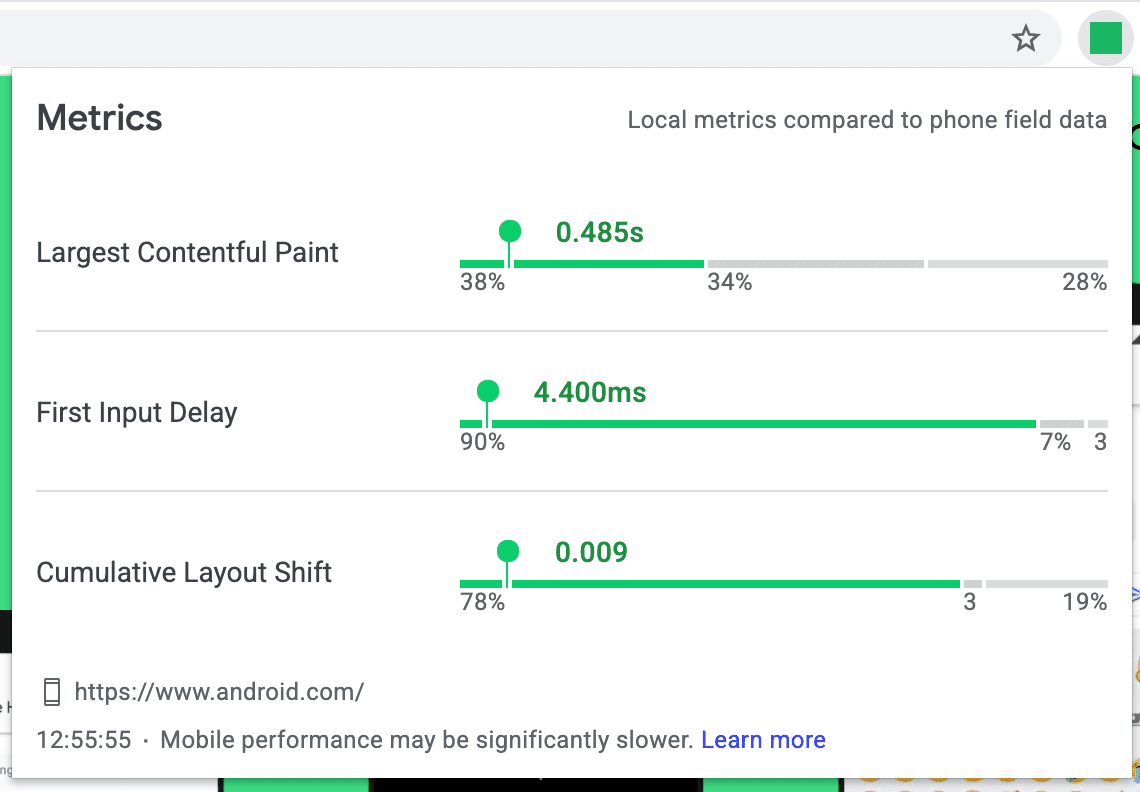
مقارنة بيانات الحقول من الهواتف

بشكلٍ تلقائي، تتوافق جميع البيانات في إضافة "مؤشرات أداء الويب" مع تجارب مستخدمي أجهزة الكمبيوتر المكتبي في الميدان. بعد كل شيء، لا تتوفّر هذه الإضافة إلا على إصدارات Chrome المخصّصة لأجهزة الكمبيوتر المكتبي، لذا سيكون من الأفضل معرفة تجربة المستخدمين للصفحة أو المصدر في ظل ظروف مشابهة.
من المهم فهم تجارب مستخدمي الهواتف أيضًا، لذلك تحتوي الإضافة على إعداد متقدم في صفحة "الخيارات" يتيح لك الاطّلاع على مستوى تجربتك المحلية مقارنةً ببيانات الهاتف الواردة من الحقل.
لتفعيل بيانات الهاتف في الإضافة، اتّبِع الخطوات التالية:
- انقر بزر الماوس الأيمن على رمز الإضافة في شريط الأدوات واختَر الخيارات.
- ضَع علامة في المربّع بجانب الخيار مقارنة التجارب المحلية ببيانات حقل الهاتف.
سيتم تحديث واجهة المستخدم في بعض الأماكن للإشارة إلى الوضع الذي تستخدمه. يُرجى العِلم أنّ تجارب مستخدمي الهواتف الحقيقية قد تكون مختلفة جدًا عن تجارب مستخدمي أجهزة الكمبيوتر المكتبي، لذا يُرجى استخدام هذه الميزة بحذر.
الحصول على إضافة Web Vitals
لبدء استخدام أحدث إصدار من إضافة Web Vitals، انتقِل إلى سوق Chrome الإلكتروني لتثبيتها. وإذا كنت من مستخدمي الإضافة الحاليين، من المفترض أن تتم ترقيتك إلى الإصدار 1.0 تلقائيًا. إذا كانت لديك أي ملاحظات حول تجربتك مع الإضافة (طلبات ميزات أو تقارير أخطاء أو أي شيء آخر)، يُرجى إخبارنا بها في مستودع المصدر المفتوح على GitHub. آمل أن تساعدك هذه المعلومات في أن تفهم بشكل أفضل تجاربك المحلية مقارنةً بالمستخدمين الحقيقيين الآخرين في هذا المجال.
مصدر الصورة: مارك غارليك/مكتبة الصور العلمية/Getty Images


