वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले एक्सटेंशन से, अब आपको यह पता चलता है कि आपके आस-पास के अनुभव, फ़ील्ड में उपयोगकर्ताओं के असल अनुभवों के मुकाबले कहां-कहां मौजूद हैं.
पब्लिश होने की तारीख: 2 जुलाई, 2021
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी, उपयोगकर्ताओं के अनुभव को समझने के लिए सबसे अहम मेट्रिक है. इसकी वजह यह है कि जब लोगों का अनुभव अच्छा होता है, तो बेहतर नतीजे होते हैं! Chrome के लिए वेब विटल्स एक्सटेंशन, वेब विटल्स टूलबॉक्स में मौजूद एक टूल है. यह आपको वेब ब्राउज़ करते समय, उन पेजों की परफ़ॉर्मेंस का डेटा दिखाता है जिन पर आपने विज़िट किया है.
पेज की परफ़ॉर्मेंस कई चीज़ों पर निर्भर करती है. जैसे, हार्डवेयर और नेटवर्क की क्वालिटी. मशीन पर किसी पेज का अनुभव, ज़्यादातर उपयोगकर्ताओं के अनुभव से बहुत अलग हो सकता है. इसलिए, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले एक्सटेंशन के वर्शन 1.0 में एक नई सुविधा शामिल की गई है. इस सुविधा में, Chrome की उपयोगकर्ता अनुभव से जुड़ी रिपोर्ट (CrUX) में उपयोगकर्ता के असल डेटा को, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले आपके स्थानीय डेटा के साथ इंटिग्रेट किया जाता है. यह सुविधा, आपके लोकल मेज़रमेंट को इस संदर्भ में दिखाती है कि अन्य उपयोगकर्ताओं को उन पेजों का अनुभव कैसा रहा. इसमें एक नया यूज़र इंटरफ़ेस (यूआई) है. हमें आपको यह बताते हुए खुशी हो रही है कि यह कैसे काम करता है.
CrUX से मिला फ़ील्ड डेटा
CrUX, Chrome में असली उपयोगकर्ता के अनुभवों का सार्वजनिक डेटासेट है. यह वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले वर्कफ़्लो के कुछ अहम टूल, जैसे कि Search Console और PageSpeed Insights का इस्तेमाल करती है. BigQuery पर CrUX डेटासेट और CrUX API में, लाखों वेबसाइटों का रॉ डेटा भी सार्वजनिक तौर पर क्वेरी किया जा सकता है. वेबसाइट की परफ़ॉर्मेंस से जुड़ी अहम जानकारी देने वाले एक्सटेंशन के इस अपडेट में, CrUX API से मिले पेज और ऑरिजिन-लेवल के डेस्कटॉप डेटा को इंटिग्रेट किया गया है.
उपयोगकर्ता अनुभव से जुड़े डेटा को तीन क्वालिटी वाली रेटिंग में बांटा जाता है: अच्छा, सुधार की ज़रूरत है, और खराब. हर रेटिंग के लिए इस्तेमाल किए जाने वाले थ्रेशोल्ड, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली हर मेट्रिक के लिए बनी गाइड में दिए गए हैं: एलसीपी, एफ़आईडी, और सीएलएस. उदाहरण के लिए, CrUX API से आपको पता चल सकता है कि किसी पेज पर 16% असल उपयोगकर्ता अनुभवों का आकलन, 2.5 सेकंड से कम के एलसीपी के तौर पर किया गया है.
एक्सटेंशन का नया यूज़र इंटरफ़ेस

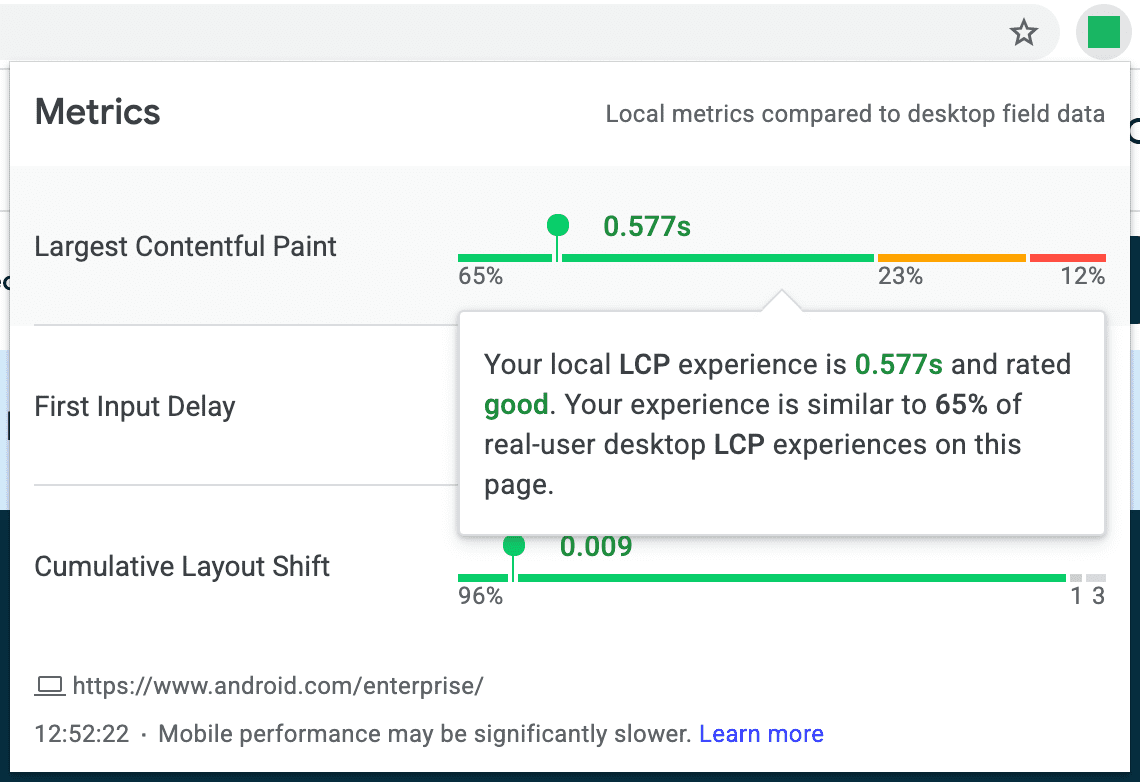
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाले नए एक्सटेंशन के इंटरफ़ेस में, आपके स्थानीय अनुभव को असल उपयोगकर्ता के अनुभवों के बड़े डिस्ट्रिब्यूशन के ऊपर दिखाया गया है. यह ऐसा है जैसे आप किसी बड़े शॉपिंग मॉल में हों और वहां सभी स्टोर का एक बड़ा मैप हो. साथ ही, "आप यहां हैं" लेबल वाला पिन हो, ताकि आपको यह पता चल सके कि आप कहां हैं और आपको कहां जाना है.
CrUX से मिले असली उपयोगकर्ता के डेटा के डिस्ट्रिब्यूशन को हर मेट्रिक के लिए हॉरिज़ॉन्टल बार में दिखाया जाता है. आपके स्थानीय अनुभवों को उन हॉरिज़ॉन्टल बार पर एक पॉइंट के तौर पर दिखाया जाता है. हॉरिज़ॉन्टल बार पर आपके लोकल अनुभव की स्थिति से पता चलता है कि वह अनुभव, असल उपयोगकर्ताओं के डिस्ट्रिब्यूशन के हिसाब से कहां आता है. इससे यह तुरंत पता चल जाएगा कि आपका स्थानीय अनुभव, अन्य उपयोगकर्ताओं के अनुभव से काफ़ी अलग है. उदाहरण के लिए, अगर आपके पेज का एलसीपी धीमा है और सिर्फ़ 1% उपयोगकर्ताओं को ऐसा अनुभव मिलता है, तो कोई असामान्य समस्या हो सकती है.
ऑरिजिन-लेवल के डेटा पर वापस जाएं

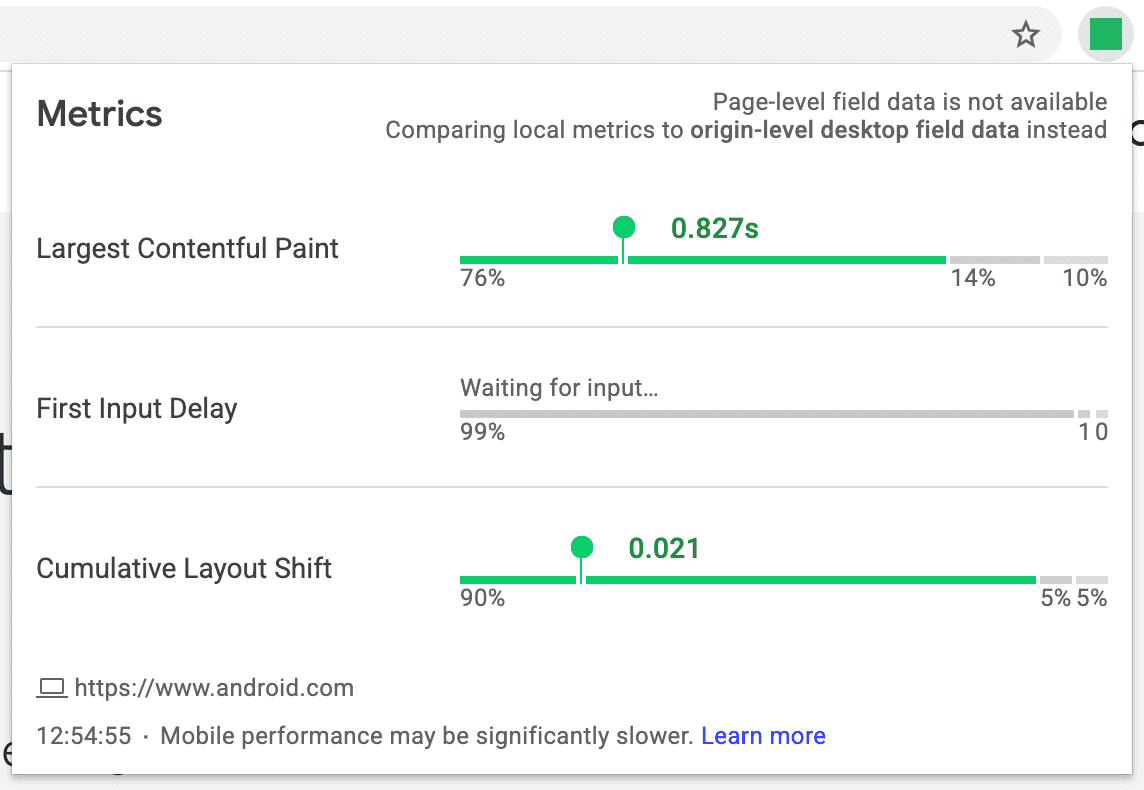
कुछ पेजों के लिए, CrUX डेटासेट में यूआरएल-लेवल का डेटा मौजूद नहीं होता. ऐसा इसलिए हो सकता है कि पेज इतना नया है कि उसे अब तक शामिल नहीं किया गया है या डेटासेट में शामिल करने के लिए, पेज पर ज़रूरत के मुताबिक ट्रैफ़िक नहीं है. ऐसे मामलों में, जब भी संभव हो, वेब विटल्स एक्सटेंशन, ऑरिजिन-लेवल के ज़्यादा बारीक डेटा का इस्तेमाल करता है. यह डेटा, वेबसाइट के सभी पेजों पर इकट्ठा किए गए उपयोगकर्ता अनुभव के बारे में बताता है. इसलिए, हो सकता है कि यह डेटा आपके पेज के अनुभव के हिसाब से तुरंत सही न हो, लेकिन इससे आपको इस बारे में कुछ अहम जानकारी मिलनी चाहिए कि पूरी साइट पर उपयोगकर्ताओं का अनुभव कैसा रहा.
एक और आम समस्या यह है कि आपको "इनपुट का इंतज़ार किया जा रहा है…" मैसेज दिखे. ऐसा इसलिए है, क्योंकि एफ़आईडी, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली एकमात्र मेट्रिक है जिसके लिए उपयोगकर्ता इंटरैक्शन को मेज़र करना ज़रूरी है. इसलिए, जब तक पेज के साथ इंटरैक्ट नहीं किया जाता, तब तक एक्सटेंशन में कोई लोकल एफ़आईडी डेटा नहीं दिखेगा.
किनारे वाले केस

एक्सटेंशन का इस्तेमाल करते समय, आपको कुछ ऐसे असामान्य मामले मिल सकते हैं जो आम तौर पर नहीं मिलते.
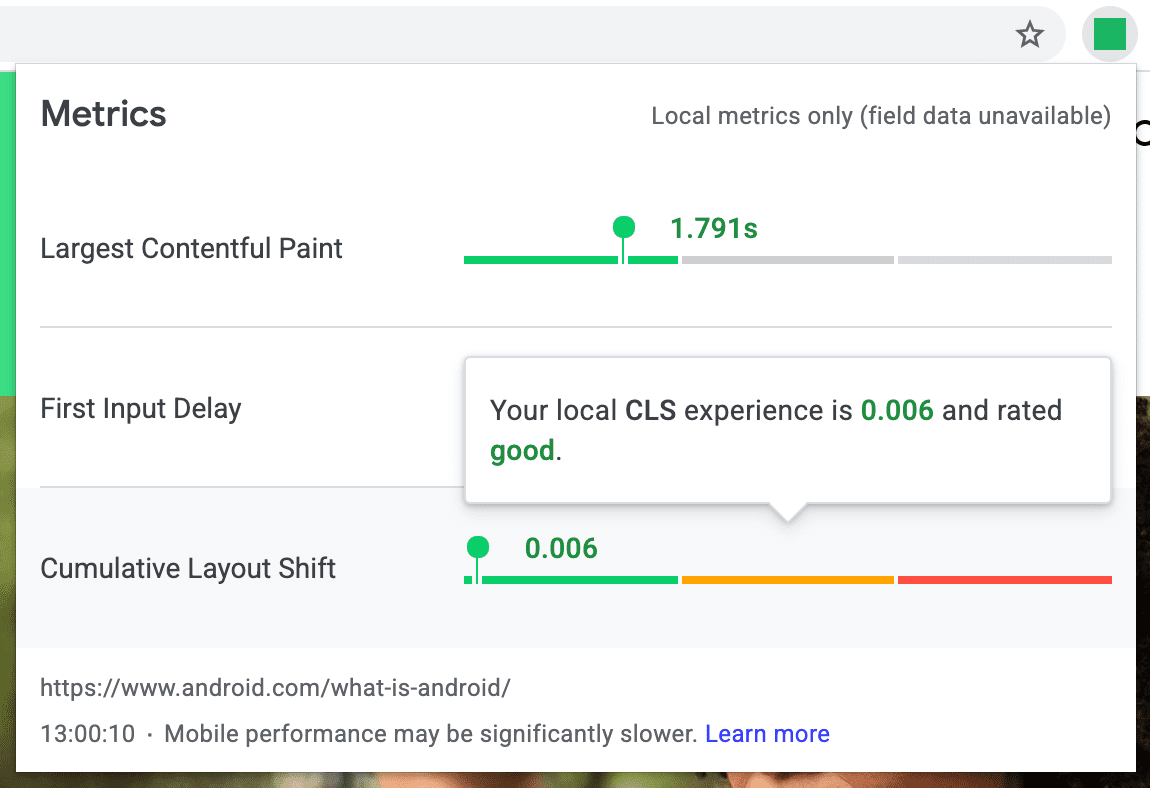
ऐसा हो सकता है कि सभी ऑरिजिन में डेटा काफ़ी न हो. ऐसे में, एक्सटेंशन सिर्फ़ यह दिखाएगा कि आपके स्थानीय अनुभवों की परफ़ॉर्मेंस कैसी रही.
पेज के साथ इंटरैक्ट करने के तरीके से भी डेटा की प्रासंगिकता पर असर पड़ सकता है. उदाहरण के लिए, किसी पेज को बैकग्राउंड टैब में लोड करने पर, एलसीपी मेट्रिक में उस समय तक पेज लोड होने में लगने वाला समय शामिल किया जाएगा, जब तक पेज को फ़ोरग्राउंड में नहीं लाया जाता. अगर आपको टैब पर स्विच करने में 90 सेकंड लगते हैं, तो एलसीपी 91.5 सेकंड के तौर पर दिख सकता है. ऐसा होने पर, आपकी एलसीपी वैल्यू के बगल में एक छोटा सा, चेतावनी वाला आइकॉन दिखेगा. इससे आपको कृत्रिम रूप से बढ़ाए गए एलसीपी के बारे में चेतावनी मिलेगी. ध्यान दें कि CrUX डेटासेट में, इस तरह की ग़ैर-ज़रूरी LCP वैल्यू को अनदेखा कर दिया जाता है.
एक और असामान्य स्थिति के बारे में आपको पता होना चाहिए. यह खास तौर पर एफ़आईडी के लिए है. यह उपयोगकर्ता इंटरैक्शन पर निर्भर करता है. इसलिए, कम पेज व्यू वाले पेजों और वेबसाइटों के डेटासेट में, यह मेट्रिक उपलब्ध होने की संभावना कम होती है. इसलिए, अगर आपने ऐसा कोई पेज विज़िट किया है, तो आपको सिर्फ़ एलसीपी और सीएलएस के लिए फ़ील्ड डेटा दिख सकता है. पूरी जानकारी के लिए यह ध्यान रखना ज़रूरी है कि बहुत ही कम मामलों में एलसीपी या सीएलएस के लिए भी ऐसा हो सकता है. हालांकि, इस समस्या का असर मुख्य रूप से एफ़आईडी पर पड़ता है.
फ़ोन से मिले फ़ील्ड डेटा की तुलना करना

डिफ़ॉल्ट रूप से, वेब विटल्स एक्सटेंशन में मौजूद सारा डेटा, फ़ील्ड से मिले डेस्कटॉप उपयोगकर्ताओं के असल अनुभव से जुड़ा होता है. आखिरकार, यह एक्सटेंशन सिर्फ़ Chrome के डेस्कटॉप वर्शन पर उपलब्ध है. इसलिए, यह देखना सबसे ज़्यादा काम का होगा कि मिलती-जुलती स्थितियों में उपयोगकर्ताओं को पेज या ऑरिजिन का अनुभव कैसा मिलता है.
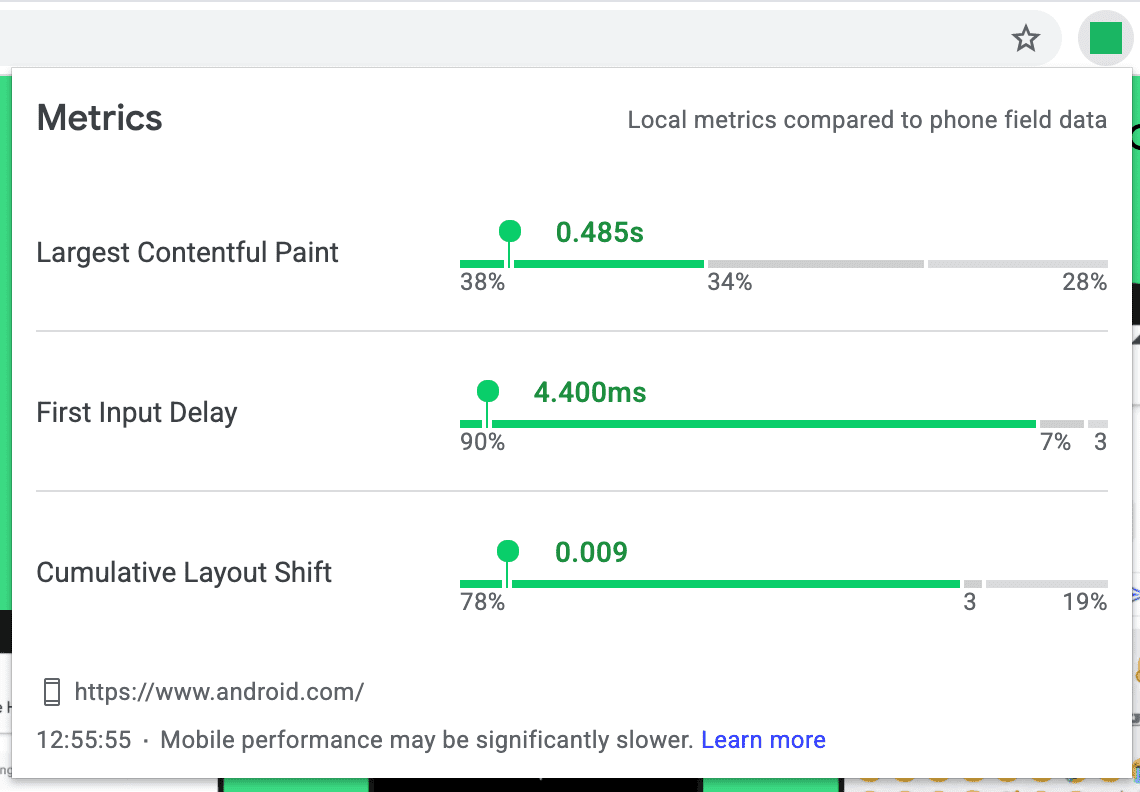
फ़ोन के उपयोगकर्ताओं के अनुभव को भी समझना ज़रूरी है, इसलिए विकल्प पेज पर एक्सटेंशन में एक बेहतर सेटिंग मौजूद है. इससे यह देखा जा सकता है कि फ़ील्ड में मौजूद फ़ोन डेटा की तुलना में आपका स्थानीय अनुभव कैसा है.
एक्सटेंशन में फ़ोन डेटा सक्षम करने के लिए, इन चरणों का पालन करें:
- टूलबार में मौजूद एक्सटेंशन आइकॉन पर दायां क्लिक करें और विकल्प चुनें.
- लोकल अनुभवों की तुलना, फ़ोन के फ़ील्ड डेटा से करें विकल्प को चुनें.
आप किस मोड में हैं, यह बताने के लिए कुछ जगहों पर यूज़र इंटरफ़ेस (यूआई) अपडेट होगा. ध्यान रखें कि फ़ोन का इस्तेमाल करने वाले लोगों का अनुभव, डेस्कटॉप का इस्तेमाल करने वाले लोगों के अनुभव से काफ़ी अलग हो सकता है. इसलिए, इस सुविधा का इस्तेमाल सावधानी से करें.
Web Vitals एक्सटेंशन पाना
वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाले एक्सटेंशन का नया वर्शन इस्तेमाल करने के लिए, Chrome Web Store पर जाएं और उसे इंस्टॉल करें. इसके अलावा, अगर आप एक्सटेंशन के मौजूदा उपयोगकर्ता हैं, तो आपको अपने-आप वर्शन 1.0 पर अपग्रेड हो जाएगा. अगर आपको एक्सटेंशन के इस्तेमाल के अनुभव के बारे में कोई सुझाव/राय देनी है, कोई सुविधा का अनुरोध करना है या कोई गड़बड़ी की शिकायत करनी है, तो GitHub पर मौजूद ओपन-सोर्स रिपॉज़िटरी में हमें बताएं. हमें उम्मीद है कि इससे आपको यह समझने में मदद मिलेगी कि आपके लोकल अनुभव, फ़ील्ड के अन्य असल उपयोगकर्ताओं के मुकाबले कहां हैं!
इमेज क्रेडिट: मार्क गर्लिक/साइंस फ़ोटो लाइब्रेरी/Getty Images


