पहले-पक्ष की कुकी सेट करने का तरीका जानें, ताकि सुरक्षा और अलग-अलग ब्राउज़र के साथ काम करने की सुविधा को पक्का किया जा सके. साथ ही, तीसरे पक्ष की कुकी बंद होने के बाद, वेबसाइट के काम न करने की संभावनाओं को कम किया जा सके.
उपयोगकर्ता के संदर्भ के हिसाब से, कुकी पहले पक्ष या तीसरे पक्ष की हो सकती हैं. यह इस बात पर निर्भर करता है कि उपयोगकर्ता उस समय किस साइट पर है. अगर कुकी का रजिस्टर किया जा सकने वाला डोमेन और स्कीम, मौजूदा टॉप-लेवल पेज से मेल खाता है, तो इसका मतलब है कि कुकी उसी साइट से है जिस पर पेज मौजूद है. आम तौर पर, इसे पहले पक्ष की कुकी कहा जाता है.

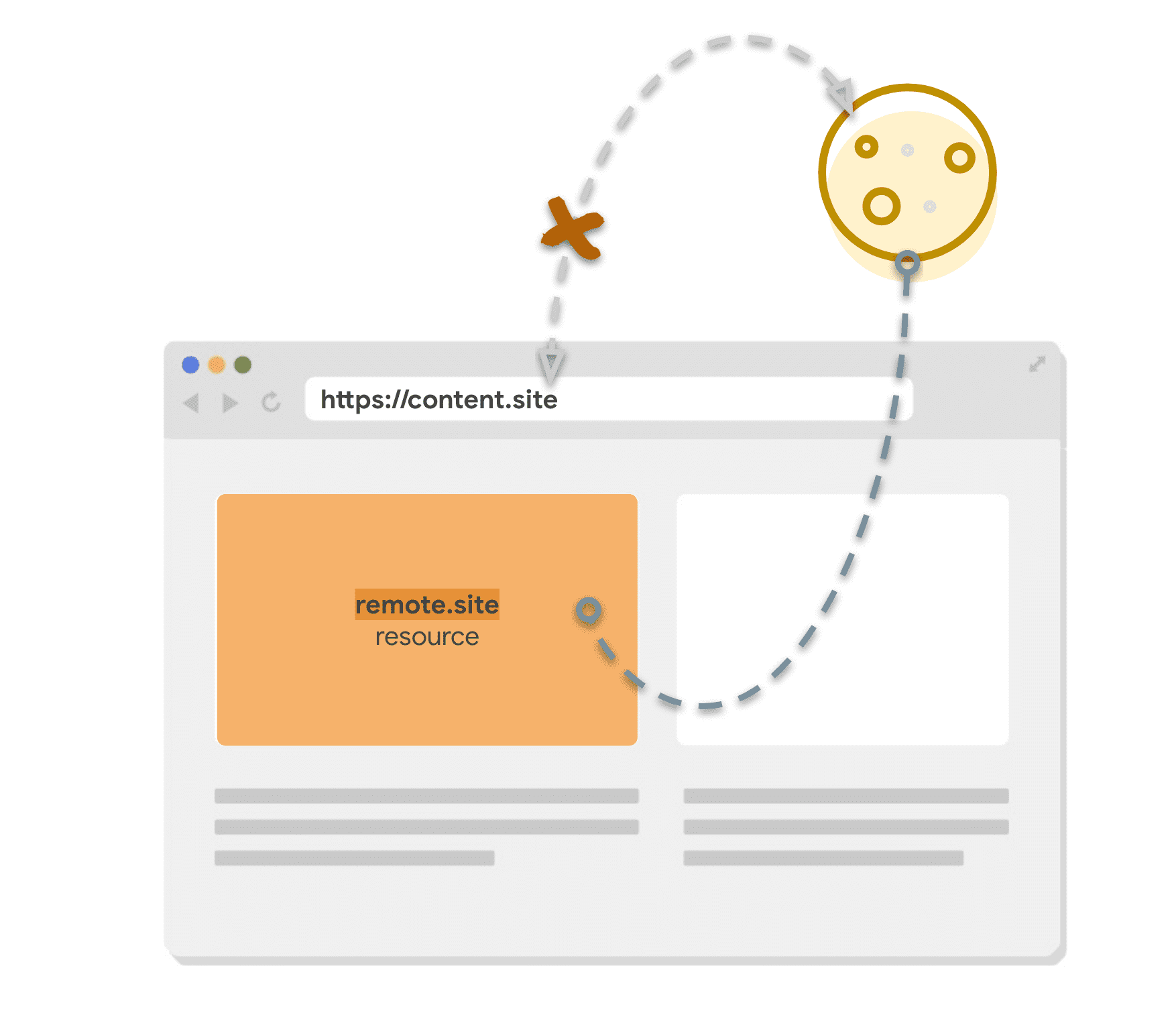
मौजूदा साइट के अलावा अन्य डोमेन की कुकी को आम तौर पर तीसरे पक्ष की कुकी कहा जाता है.

पहले-पक्ष की कुकी के लिए अच्छी रेसिपी
अगर सेट की जा रही कुकी का इस्तेमाल सभी साइटों पर नहीं किया जाता है, तो उस कुकी का इस्तेमाल हमेशा पहले पक्ष के संदर्भ में किया जाता है. उदाहरण के लिए, अगर इसका इस्तेमाल आपकी साइट पर सेशन मैनेज करने के लिए किया जाता है और इसका इस्तेमाल कभी भी क्रॉस-साइट iframe में नहीं किया जाता है.
डिफ़ॉल्ट रूप से, कुकी सभी साइटों के साथ शेयर की जा सकती हैं, JavaScript से ऐक्सेस की जा सकती हैं, और एचटीटीपी कनेक्शन पर भेजी जा सकती हैं. इससे निजता और सुरक्षा से जुड़े कुछ जोखिम होते हैं. Privacy Sandbox और ऑरिजिन-बाउंड कुकी जैसे अन्य प्रस्तावों के ज़रिए, डिफ़ॉल्ट व्यवहार को बेहतर बनाने के लिए लगातार काम किया जा रहा है. हालांकि, अपनी कुकी पर अतिरिक्त एट्रिब्यूट सेट करके, आज ही बहुत कुछ किया जा सकता है.
यहां दिया गया कॉन्फ़िगरेशन सबसे सही तरीका है. इससे ज़्यादातर पहले-पक्ष की कुकी के लिए सुरक्षा और अलग-अलग ब्राउज़र के साथ काम करने की सुविधा मिलती है. इससे आपको एक सुरक्षित फ़ाउंडेशन मिलेगा. इसमें ज़रूरत पड़ने पर ही अनुमतियां दी जा सकती हैं. इस लेख में, कुछ खास इस्तेमाल के उदाहरणों के लिए, रेसिपी के वैरिएशन के बारे में भी बताया गया है.
रेसिपी
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host एक वैकल्पिक प्रीफ़िक्स है, जो कुछ एट्रिब्यूट को ज़रूरी बनाता है और अन्य को इस्तेमाल करने से रोकता है:
Secureमौजूद होना चाहिएDomainको हटाना ज़रूरी हैPathकी वैल्यू/होनी चाहिए
Host जोड़ने के बाद, ब्राउज़र पर भरोसा करके यह देखा जा सकता है कि ये एट्रिब्यूट, __Host नियमों के मुताबिक सेट हैं या नहीं. अगर नहीं हैं, तो कुकी को अस्वीकार करें.
Secure, कुकी को असुरक्षित नेटवर्क पर चोरी होने से बचाता है. ऐसा इसलिए होता है, क्योंकि यह सिर्फ़ एचटीटीपीएस कनेक्शन पर कुकी भेजने की अनुमति देता है. अगर आपने अपनी साइट को एचटीटीपीएस पर पूरी तरह से माइग्रेट नहीं किया है, तो इसे प्राथमिकता दें.
Domain एट्रिब्यूट से पता चलता है कि किन होस्ट को कुकी मिल सकती है. इसे हटाने पर, कुकी सिर्फ़ मौजूदा दस्तावेज़ के होस्ट पर भेजी जाती है. इसमें सबडोमेन शामिल नहीं होते: example.com के लिए कुकी, example.com के हर अनुरोध पर भेजी जाएगी, लेकिन images.example.com के अनुरोधों पर नहीं. अगर आपके अलग-अलग उपडोमेन पर अलग-अलग ऐप्लिकेशन चल रहे हैं, तो हैक किए गए किसी एक डोमेन से दूसरे डोमेन में घुसने का जोखिम कम हो जाता है.
Path उस पाथ को दिखाता है जो अनुरोध किए गए यूआरएल में मौजूद होना चाहिए, ताकि ब्राउज़र Cookie हेडर भेज सके. Path=/ सेट करने का मतलब है कि कुकी को उस डोमेन के सभी यूआरएल पाथ पर भेजा जाता है. Domain और Path=/ के न होने से, कुकी को ऑरिजिन से ज़्यादा से ज़्यादा बांध दिया जाता है. इसलिए, यह LocalStorage जैसे अन्य क्लाइंट-साइड स्टोरेज की तरह ही काम करती है. इसमें कोई भ्रम नहीं है कि example.com/a को example.com/b से अलग वैल्यू मिल सकती है.
HttpOnly एट्रिब्यूट, आपकी साइटों पर तीसरे पक्ष की नुकसान पहुंचाने वाली स्क्रिप्ट से कुछ सुरक्षा जोड़ता है. ऐसा, JavaScript के ऐक्सेस पर पाबंदी लगाकर किया जाता है. इससे कुकी को सिर्फ़ अनुरोध हेडर में भेजने की अनुमति मिलती है. साथ ही, document.cookie का इस्तेमाल करके, उन्हें JavaScript के लिए उपलब्ध नहीं कराया जाता.
Max-Age, कुकी के लाइफ़ साइकल को सीमित करता है, क्योंकि ब्राउज़र सेशन काफ़ी लंबे समय तक चल सकते हैं और आपको पुरानी कुकी हमेशा के लिए नहीं चाहिए. यह कम समय के लिए सेव होने वाली कुकी के लिए अच्छा है. जैसे, उपयोगकर्ता सेशन या फ़ॉर्म सबमिट करने के लिए टोकन जैसी छोटी अवधि के लिए सेव होने वाली कुकी. Max-Age को सेकंड में तय किया जाता है. पिछले उदाहरण में, इसे 7776000 सेकंड यानी 90 दिन पर सेट किया गया है. यह एक अच्छा डिफ़ॉल्ट विकल्प है. इसे अपने इस्तेमाल के हिसाब से बदला जा सकता है.
SameSite=Lax, कुकी को सिर्फ़ एक ही साइट के अनुरोधों पर भेजने की पाबंदी लगाता है. इसका मतलब है कि अनुरोध, मौजूदा ब्राउज़िंग कॉन्टेक्स्ट से मेल खाता है. यह वह टॉप लेवल साइट होती है जिस पर उपयोगकर्ता फ़िलहाल विज़िट कर रहा है. यह साइट, उसके पता बार में दिखती है. SameSite=Lax, आधुनिक ब्राउज़र में डिफ़ॉल्ट तौर पर सेट होता है. हालांकि, सभी ब्राउज़र के साथ काम करने के लिए, इसे सेट करना अच्छा होता है. ऐसा इसलिए, क्योंकि अलग-अलग ब्राउज़र में डिफ़ॉल्ट तौर पर अलग-अलग वैल्यू सेट हो सकती हैं. कुकी को साफ़ तौर पर सिर्फ़ एक ही साइट के तौर पर मार्क करके, उसे अपने पहले पक्ष के कॉन्टेक्स्ट तक सीमित किया जा सकता है. साथ ही, तीसरे पक्ष की कुकी हटने पर, आपको उस कुकी में बदलाव करने की ज़रूरत नहीं पड़ेगी.
अलग-अलग कुकी एट्रिब्यूट के बारे में ज़्यादा जानने के लिए, Set-Cookie MDN पर मौजूद दस्तावेज़ देखें.
सबडोमेन वाली साइटों के लिए, पहले-पक्ष की कुकी बनाने का तरीका
अगर आपकी साइट में सबडोमेन हैं और आपको उन सभी पर एक सेशन चाहिए, तो Host प्रीफ़िक्स काफ़ी सीमित हो सकता है. उदाहरण के लिए, news.site में finance.news.site और sport.news.site जैसे विषयों के लिए सबडोमेन हो सकते हैं. साथ ही, आपको उन सभी पर एक उपयोगकर्ता सेशन चाहिए. ऐसे में, __Host के बजाय __Secure प्रीफ़िक्स का इस्तेमाल करें और Domain की जानकारी दें.
रेसिपी
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure एक वैकल्पिक प्रीफ़िक्स है, जो Host की तुलना में कम ज़रूरी शर्तों का दावा करता है: इसके लिए, सिर्फ़ यह ज़रूरी है कि कुकी को Secure एट्रिब्यूट के साथ सेट किया जाए.
तीसरे पक्ष की वेबसाइटों से किए गए अनुरोधों पर, पहले पक्ष की कुकी के ऐक्सेस पर पाबंदी लगाना
SameSite=Lax कुकी, अलग-अलग साइटों के सब-रिक्वेस्ट पर नहीं भेजी जाती हैं. उदाहरण के लिए, तीसरे पक्ष की साइट पर एम्बेड की गई इमेज या iframe लोड करते समय. हालांकि, जब कोई उपयोगकर्ता ऑरिजिन साइट पर नेविगेट कर रहा होता है, तब ये कुकी भेजी जाती हैं. उदाहरण के लिए, किसी दूसरी साइट के लिंक पर क्लिक करते समय.
SameSite=Strict का इस्तेमाल करके, कुकी के ऐक्सेस पर और पाबंदी लगाई जा सकती है. साथ ही, तीसरे पक्ष की वेबसाइटों से शुरू किए गए अनुरोधों के साथ उन्हें भेजने की अनुमति नहीं दी जा सकती. यह तब फ़ायदेमंद होता है, जब आपके पास ऐसी सुविधाओं से जुड़ी कुकी हों जो हमेशा शुरुआती नेविगेशन के पीछे होंगी. जैसे, पासवर्ड बदलना या खरीदारी करना.
रेसिपी
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;


