Узнайте, как настроить основные файлы cookie, чтобы обеспечить безопасность, кросс-браузерную совместимость и свести к минимуму вероятность поломки после прекращения использования сторонних файлов cookie.
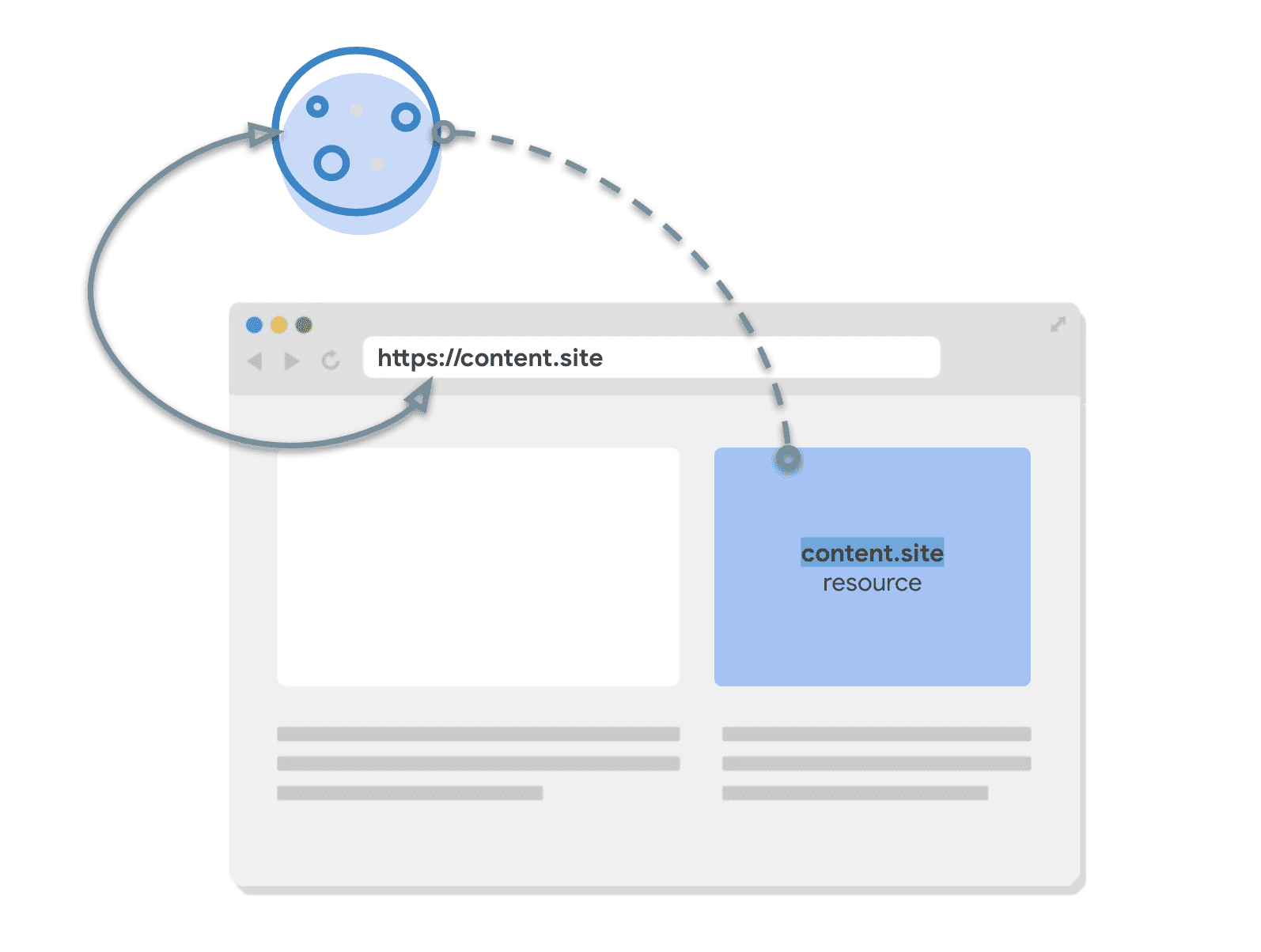
Файлы cookie могут быть собственными или сторонними в зависимости от контекста пользователя; в зависимости от того, на каком сайте в данный момент находится пользователь. Если регистрируемый домен и схема файла cookie соответствуют текущей странице верхнего уровня, то есть тому, что отображается в адресной строке браузера, считается, что файл cookie принадлежит тому же сайту , что и страница, и его обычно называют основным файлом cookie.

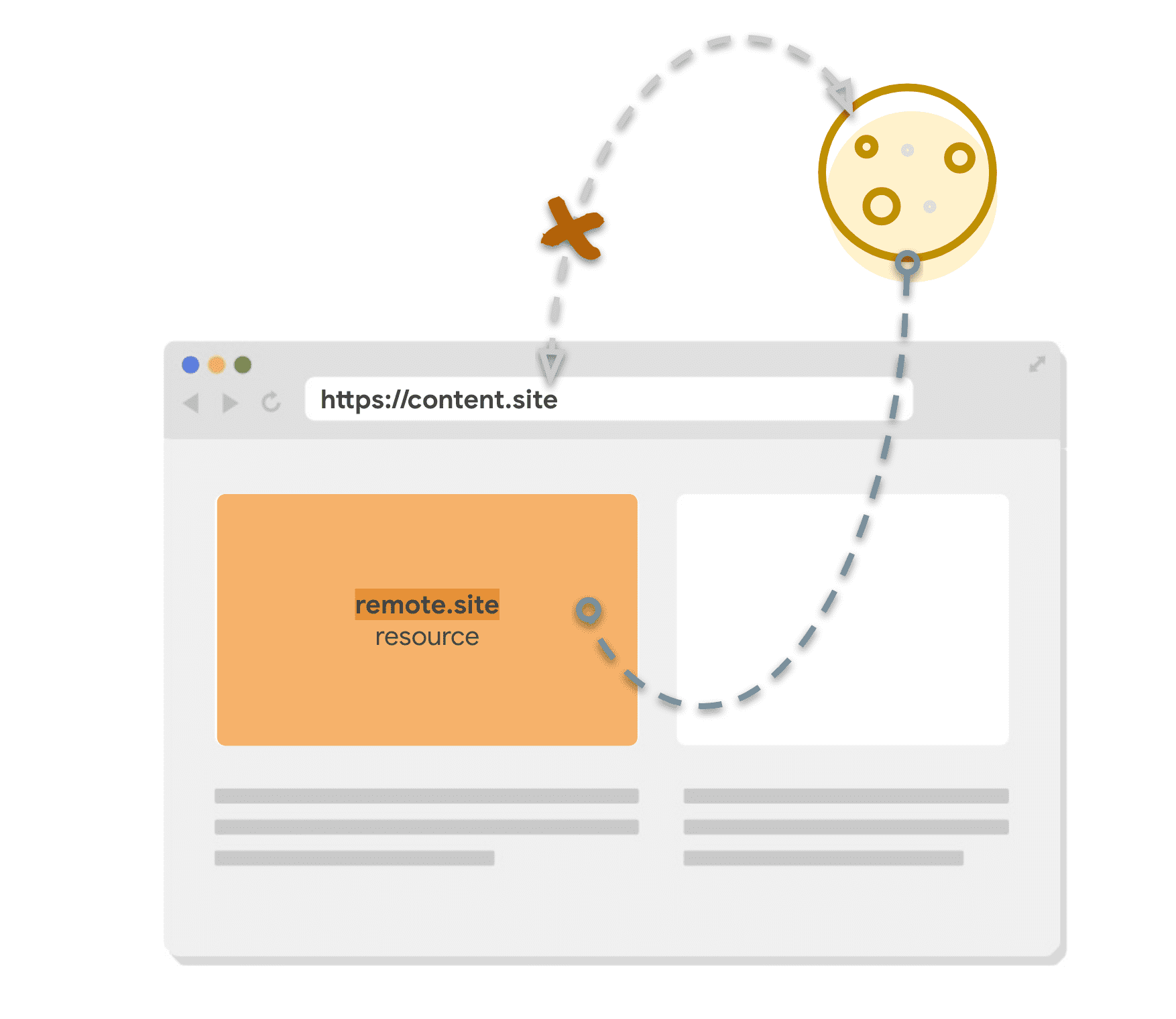
Файлы cookie с доменов, отличных от текущего сайта, обычно называются сторонними файлами cookie .

Хороший рецепт печенья для приготовления первого блюда
Если устанавливаемый вами файл cookie не используется на разных сайтах, например, он используется для управления сеансами на вашем сайте и никогда не используется в межсайтовом iframe, этот файл cookie всегда используется в собственном контексте.
По умолчанию файлы cookie могут передаваться между сайтами, получать доступ к ним с помощью JavaScript и отправляться через HTTP-соединения, что сопряжено с некоторыми рисками для конфиденциальности и безопасности. Несмотря на то, что продолжается работа по улучшению поведения по умолчанию с помощью Privacy Sandbox и других предложений, таких как файлы cookie, привязанные к источнику , сегодня вы можете многое сделать, установив дополнительные атрибуты в своих файлах cookie.
Следующая конфигурация является рекомендуемой и обеспечивает безопасность и кросс-браузерную совместимость для большинства основных файлов cookie. Это обеспечит вам надежную основу, которую вы сможете настроить, чтобы открывать разрешения только при необходимости. В этой статье также рассматриваются варианты рецептов для некоторых конкретных случаев использования.
Рецепт
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host — это необязательный префикс, который делает некоторые атрибуты обязательными и запрещает другие:
-
Secureдолжна присутствовать -
Domainдолжен быть опущен -
Pathдолжен быть/
После добавления Host вы можете рассчитывать на то, что браузер проверит, установлены ли эти атрибуты в соответствии с правилами __Host , и в противном случае отклонит файл cookie.
Secure защищает файлы cookie от кражи в незащищенных сетях, поскольку позволяет отправлять файлы cookie только через соединения HTTPS . Если вы еще не полностью перевели свой сайт на HTTPS , сделайте это приоритетом.
Атрибут Domain указывает, какие хосты могут получать файлы cookie. Если его пропустить, файл cookie будет ограничен текущим хостом документа, исключая поддомены: файл cookie для example.com будет отправляться при каждом запросе к example.com , но не при запросах к images.example.com . Если у вас разные приложения работают на разных поддоменах, это снижает риск того, что один скомпрометированный домен откроет доступ к другим.
Path указывает путь, который должен существовать в запрошенном URL-адресе, чтобы браузер мог отправлять заголовок Cookie . Установка Path=/ означает, что файл cookie отправляется по всем URL-путям в этом домене. Комбинация no Domain и Path=/ делает файл cookie максимально привязанным к источнику, поэтому он ведет себя аналогично другому хранилищу на стороне клиента, например LocalStorage — нет никакой путаницы в том, что example.com/a может получать значения, отличные от example.com/b .
Атрибут HttpOnly добавляет некоторую защиту от вредоносных сторонних скриптов на ваших сайтах , ограничивая доступ к JavaScript . Он позволяет отправлять файлы cookie только в заголовках запросов и делает их недоступными для JavaScript с помощью document.cookie .
Max-Age ограничивает срок службы файлов cookie, поскольку сеансы браузера могут длиться довольно долго, и вы не хотите, чтобы устаревшие файлы cookie оставались навсегда. Это хорошо для краткосрочных файлов cookie, таких как пользовательские сеансы, или даже для более коротких, таких как токены для отправки формы. Max-Age определяется в секундах, а в предыдущем примере он установлен на 7776000 секунд, что составляет 90 дней. Это разумное значение по умолчанию, которое вы можете изменить в зависимости от вашего варианта использования.
SameSite=Lax ограничивает отправку файлов cookie только по запросам одного и того же сайта. То есть, если запрос соответствует текущему контексту просмотра — сайту верхнего уровня, который в данный момент посещает пользователь, который отображается в его строке адреса. SameSite=Lax используется по умолчанию в современных браузерах, но рекомендуется указывать его для совместимости с браузерами, которые могут иметь разные значения по умолчанию. Явно отмечая файл cookie как «только для одного сайта», вы ограничиваете его своим собственным контекстом, и вам не нужно вносить изменения в этот файл cookie, когда сторонние файлы cookie исчезают.
Чтобы узнать больше о различных атрибутах файлов cookie, ознакомьтесь с документацией Set-Cookie на MDN .
Рецепт собственных файлов cookie для сайтов с поддоменами
Если у вас есть сайт с поддоменами и вы хотите иметь один сеанс для всех из них, префикс Host может быть слишком ограничительным. Например, news.site может иметь поддомены для таких тем, finance.news.site и sport.news.site , и вам понадобится один сеанс пользователя для всех из них. В этом случае используйте префикс __Secure вместо __Host и укажите Domain .
Рецепт
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure — это необязательный префикс, который предъявляет меньше требований, чем Host : для него требуется только, чтобы файл cookie был установлен с атрибутом Secure .
Ограничение доступа к основным файлам cookie для запросов, инициированных со сторонних веб-сайтов.
Хотя файлы cookie SameSite=Lax не отправляются при межсайтовых подзапросах (например, при загрузке встроенных изображений или iframe на стороннем сайте), они отправляются, когда пользователь переходит на исходный сайт (например, при переходе по ссылке с другого сайта).
Вы можете дополнительно ограничить доступ к файлам cookie и запретить их отправку вместе с запросами, инициированными со сторонних веб-сайтов, с помощью SameSite=Strict . Это полезно, если у вас есть файлы cookie, относящиеся к функциям, которые всегда будут стоять за первоначальной навигацией, например, смена пароля или совершение покупки.
Рецепт
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;


