서드 파티 쿠키가 단계적으로 지원 중단될 때 보안, 교차 브라우저 호환성을 보장하고 중단 가능성을 최소화하도록 퍼스트 파티 쿠키를 설정하는 방법을 알아보세요.
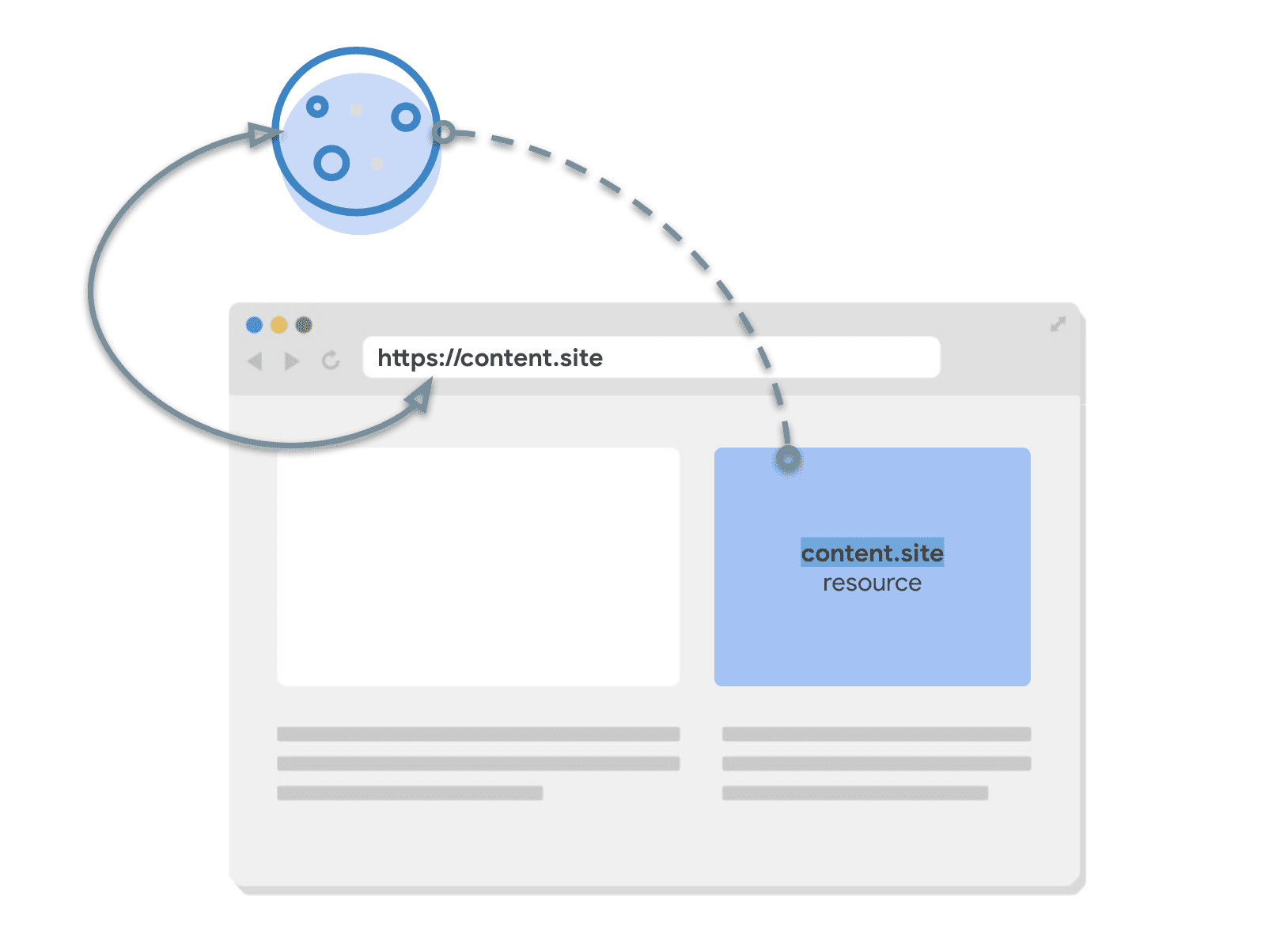
쿠키는 사용자가 현재 있는 사이트에 따라 사용자 컨텍스트에 따라 퍼스트 파티 또는 서드 파티일 수 있습니다. 쿠키의 등록 가능한 도메인과 스키마가 현재 최상위 페이지(브라우저의 주소 표시줄에 표시되는 페이지)와 일치하는 경우 쿠키는 페이지와 동일한 사이트에서 가져온 것으로 간주되며 일반적으로 퍼스트 파티 쿠키라고 합니다.

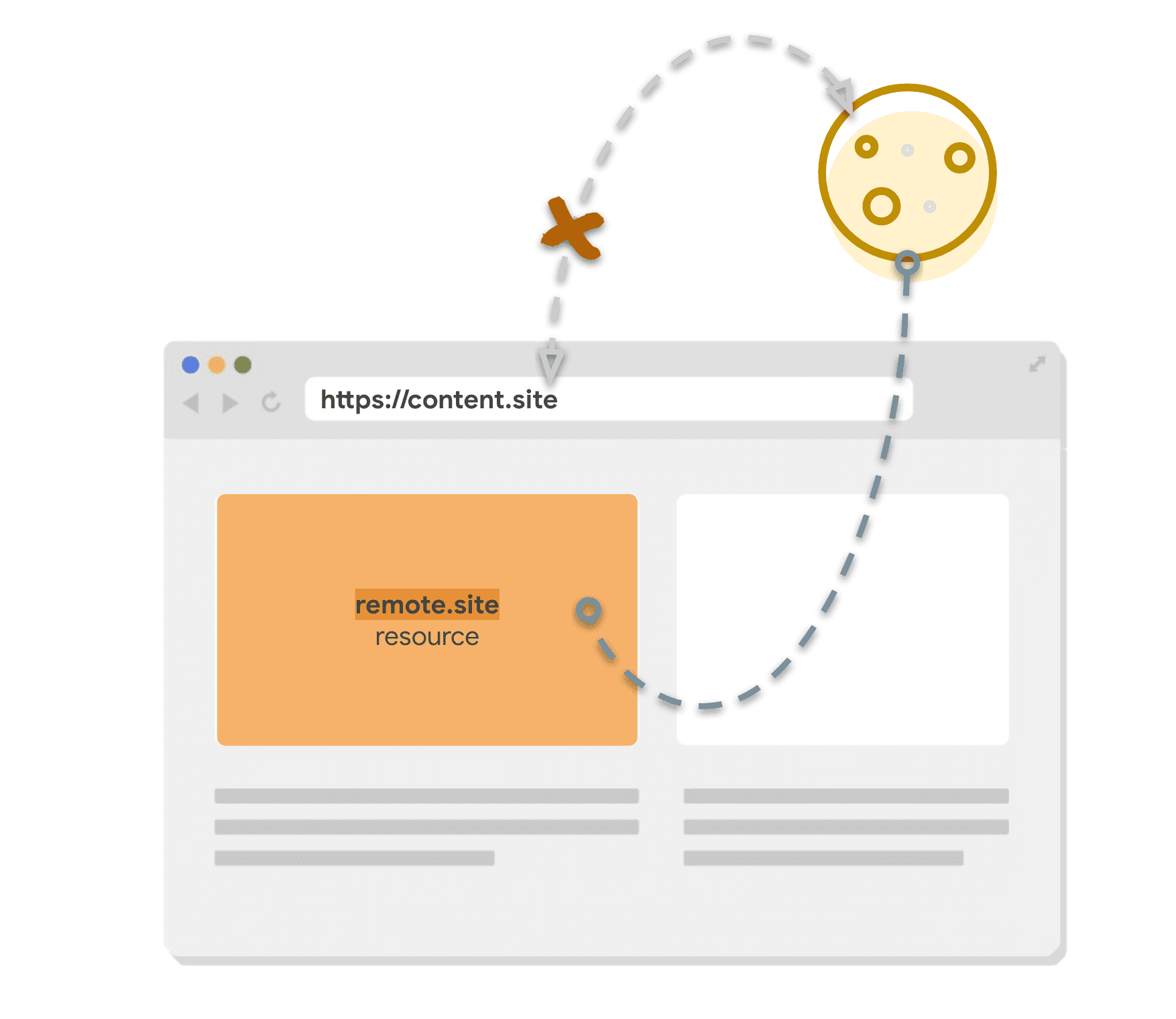
현재 사이트가 아닌 도메인의 쿠키를 일반적으로 서드 파티 쿠키라고 합니다.

좋은 퍼스트 파티 쿠키 레시피
설정하는 쿠키가 여러 사이트에서 사용되지 않는 경우(예: 사이트에서 세션을 관리하는 데 사용되고 교차 사이트 iframe에서는 사용되지 않음) 해당 쿠키는 항상 퍼스트 파티 컨텍스트에서 사용됩니다.
기본적으로 쿠키는 사이트 간에 공유되고, JavaScript에서 액세스하며, HTTP 연결을 통해 전송될 수 있으며, 이로 인해 개인 정보 보호 및 보안 위험이 발생할 수 있습니다. 개인 정보 보호 샌드박스 및 출처 바운드 쿠키와 같은 기타 제안을 통해 기본 동작을 개선하기 위한 작업이 진행 중이지만 지금도 쿠키에 추가 속성을 설정하여 많은 작업을 할 수 있습니다.
다음 구성은 대부분의 퍼스트 파티 쿠키에 보안 및 교차 브라우저 호환성을 보장하는 권장사항입니다. 필요한 경우에만 권한을 열도록 조정할 수 있는 안전한 기반을 제공합니다. 이 도움말에서는 특정 사용 사례에 대한 레시피 변형도 다룹니다.
레시피
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host 는 일부 속성을 필수로 지정하고 다른 속성을 금지하는 선택적 접두사입니다.
Secure가 있어야 합니다.Domain을 생략해야 합니다.Path은/여야 합니다.
Host를 추가하면 브라우저를 사용하여 이러한 속성이 __Host 규칙에 따라 설정되어 있는지 확인하고 그렇지 않은 경우 쿠키를 거부할 수 있습니다.
Secure는 HTTPS 연결을 통해서만 쿠키를 전송하도록 허용하므로 안전하지 않은 네트워크에서 쿠키가 도난당하지 않도록 보호합니다. 사이트를 HTTPS로 완전히 이전하지 않았다면 우선적으로 이전을 진행하세요.
Domain 속성은 쿠키를 수신할 수 있는 호스트를 지정합니다. 이 속성을 생략하면 쿠키가 하위 도메인을 제외한 현재 문서 호스트로 제한됩니다. 즉, example.com의 쿠키는 example.com에 대한 모든 요청에서 전송되지만 images.example.com에 대한 요청에서는 전송되지 않습니다. 서로 다른 하위 도메인에서 서로 다른 앱을 실행하면 하나의 도메인이 손상되어 다른 도메인으로 침투할 위험이 줄어듭니다.
Path는 브라우저가 Cookie 헤더를 전송하려면 요청된 URL에 있어야 하는 경로를 나타냅니다. Path=/를 설정하면 쿠키가 해당 도메인의 모든 URL 경로로 전송됩니다. Domain 및 Path=/를 사용하지 않으면 쿠키가 출처에 최대한 가깝게 바인딩되므로 LocalStorage과 같은 다른 클라이언트 측 스토리지와 유사하게 동작합니다. example.com/a가 example.com/b와 다른 값을 수신할 수 있다는 혼동이 없습니다.
HttpOnly 속성을 사용하면 JavaScript 액세스를 제한하여 사이트의 악의적인 서드 파티 스크립트에 대한 보호 기능을 추가할 수 있습니다. 이를 통해 쿠키를 요청 헤더로만 전송할 수 있으며 JavaScript에서 document.cookie를 사용하여 쿠키를 사용할 수 없게 됩니다.
Max-Age는 브라우저 세션이 꽤 오래 지속될 수 있고 오래된 쿠키가 영원히 남아 있는 것은 바람직하지 않으므로 쿠키의 수명을 제한합니다. 사용자 세션과 같은 단기 쿠키 또는 양식 제출 토큰과 같은 더 짧은 쿠키에 적합합니다. Max-Age는 초 단위로 정의되며 이전 예에서는 90일인 7776000초로 설정되어 있습니다. 이는 합리적인 기본값이며 사용 사례에 따라 변경할 수 있습니다.
SameSite=Lax: 쿠키가 동일 사이트 요청에서만 전송되도록 제한합니다. 즉, 요청이 현재 탐색 컨텍스트(사용자가 현재 방문 중이며 위치 표시줄에 표시되는 최상위 사이트)와 일치하는 경우입니다. SameSite=Lax는 최신 브라우저의 기본값이지만 기본값이 다를 수 있는 브라우저 간에 호환성을 위해 지정하는 것이 좋습니다. 쿠키를 동일 사이트 전용으로 명시적으로 표시하면 퍼스트 파티 컨텍스트로 제한되므로 서드 파티 쿠키가 사라져도 해당 쿠키를 변경할 필요가 없습니다.
다양한 쿠키 속성에 대해 자세히 알아보려면 MDN의 Set-Cookie 문서를 참고하세요.
하위 도메인이 있는 사이트의 퍼스트 파티 쿠키 레시피
하위 도메인이 있는 사이트가 있고 모든 하위 도메인에서 하나의 세션을 사용하려는 경우 Host 접두사가 너무 제한적일 수 있습니다. 예를 들어 news.site에는 finance.news.site 및 sport.news.site와 같은 주제의 하위 도메인이 있을 수 있으며, 모든 하위 도메인에 하나의 사용자 세션을 사용하고자 할 수 있습니다. 이 경우 __Host 대신 __Secure 접두사를 사용하고 Domain를 지정합니다.
레시피
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure 는 Host보다 적은 요구사항을 어설션하는 선택적 접두사입니다. 쿠키가 Secure 속성으로 설정되어 있는지만 확인하면 됩니다.
서드 파티 웹사이트에서 시작된 요청에 대한 퍼스트 파티 쿠키 액세스 제한
SameSite=Lax 쿠키는 교차 사이트 하위 요청 (예: 서드 파티 사이트에서 삽입된 이미지 또는 iframe을 로드할 때)에는 전송되지 않지만 사용자가 출처 사이트로 이동할 때 (예: 다른 사이트의 링크를 클릭할 때) 전송됩니다.
SameSite=Strict를 사용하여 쿠키 액세스를 추가로 제한하고 서드 파티 웹사이트에서 시작된 요청과 함께 쿠키를 전송하지 못하도록 할 수 있습니다. 이는 비밀번호 변경이나 구매와 같이 항상 초기 탐색 뒤에 있는 기능과 관련된 쿠키가 있는 경우에 유용합니다.
레시피
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;

