إنّ إتاحة بروتوكول HTTPS لموقعك الإلكتروني هو خطوة مهمة لحماية موقعك الإلكتروني ومستخدميك من الهجمات، ولكن يمكن أن يؤدي المحتوى المختلط إلى جعل هذه الحماية عديمة الفائدة. ستحظر المتصفّحات المحتوى المختلط غير الآمن بشكل متزايد، كما هو موضّح في مقالة ما هو المحتوى المختلط؟
في هذا الدليل، سنوضّح الأساليب والأدوات اللازمة لحلّ المشاكل الحالية المتعلّقة بالمحتوى المختلط ومنع حدوث مشاكل جديدة.
العثور على محتوى مختلط من خلال زيارة موقعك الإلكتروني
عند زيارة صفحة HTTPS في Google Chrome، يرسل المتصفّح تنبيهًا إليك بشأن المحتوى المختلط في شكل أخطاء وتحذيرات في وحدة تحكّم JavaScript.
في مقالة ما هو المحتوى المختلط؟، يمكنك العثور على عدد من الأمثلة والاطّلاع على كيفية الإبلاغ عن المشاكل في "أدوات مطوّري البرامج في Chrome".
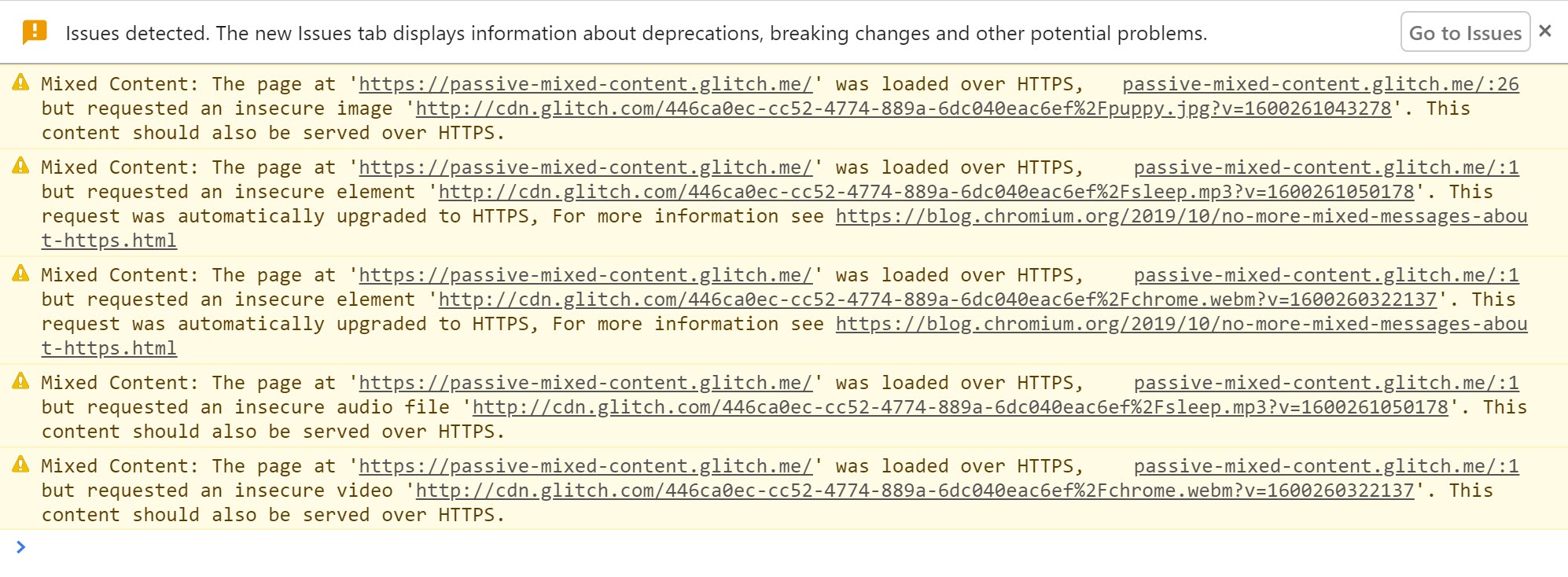
سيعرض مثال المحتوى المختلط السلبي التحذيرات التالية.
إذا تمكّن المتصفّح من العثور على المحتوى على عنوان URL https، سيحدّثه تلقائيًا، ثم يعرض رسالة.

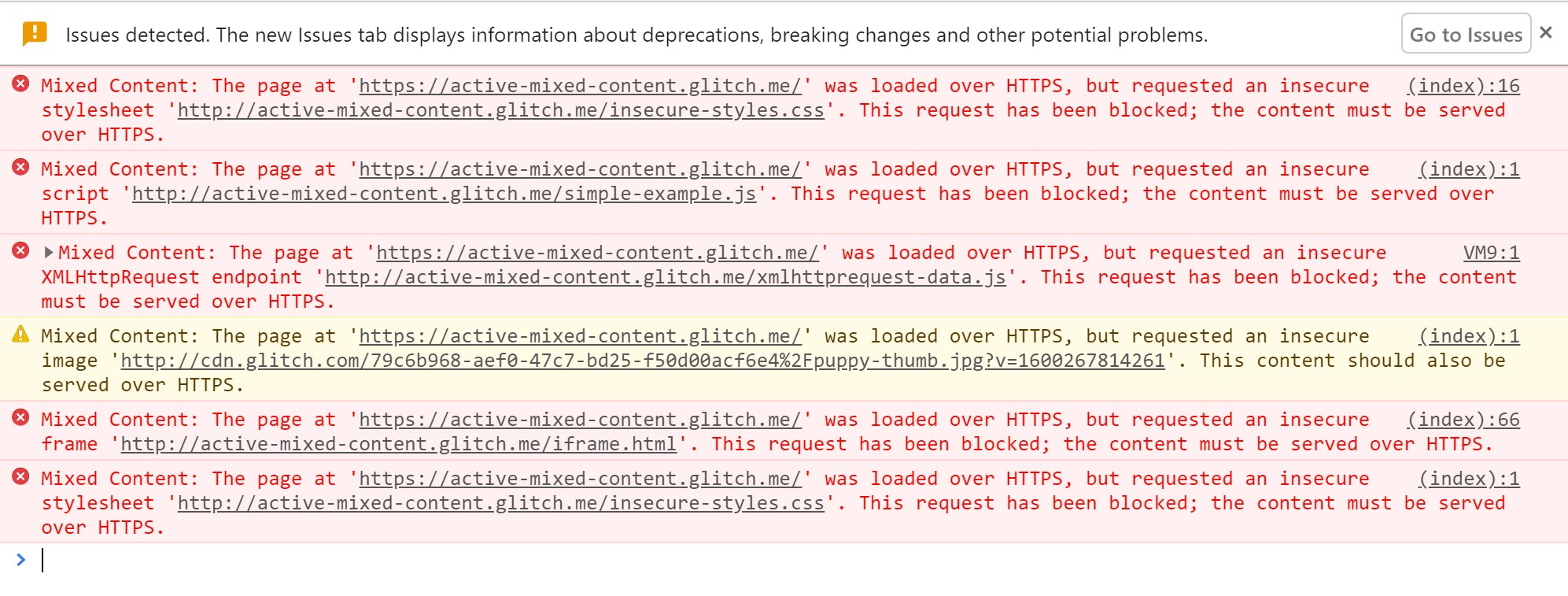
يتم حظر المحتوى المختلط النشط وعرض تحذير.

إذا ظهرت لك تحذيرات مماثلة لعناوين URL http:// على موقعك الإلكتروني،
عليك إصلاحها في مصدر موقعك الإلكتروني.
من المفيد إنشاء قائمة بعناوين URL هذه، بالإضافة إلى الصفحة التي عثرت عليها فيها، لاستخدامها عند إصلاحها.
العثور على محتوى مختلط في موقعك الإلكتروني
يمكنك البحث عن المحتوى المختلط مباشرةً في رمز المصدر.
ابحث عن http:// في مصدرك وابحث عن العلامات التي تتضمّن سمات عناوين URL لبروتوكول HTTP.
يُرجى العِلم أنّ ظهور القيمة http:// في سمة href لعلامات الربط (<a>)
لا يشكّل غالبًا مشكلة محتوى مختلط، مع بعض الاستثناءات البارزة التي سيتمّ مناقشتها لاحقًا.
إذا تم نشر موقعك الإلكتروني باستخدام نظام إدارة محتوى، من المحتمل أن يتم إدراج روابط تؤدي إلى عناوين URL غير آمنة عند نشر الصفحات. على سبيل المثال، قد يتم تضمين الصور باستخدام عنوان URL كامل بدلاً من مسار نسبي. وعليك العثور على هذه الأخطاء وإصلاحها في محتوى نظام إدارة المحتوى.
حلّ مشكلة المحتوى المختلط
بعد العثور على محتوى مختلط في مصدر موقعك الإلكتروني، يمكنك اتّباع الخطوات التالية لحلّ المشكلة.
إذا تلقّيت رسالة من وحدة التحكّم تفيد بأنّه تمت ترقية طلب أحد الموارد تلقائيًا من HTTP إلى HTTPS،
يمكنك تغيير عنوان URL http:// للمصدر في الرمز البرمجي إلى https:// بأمان.
يمكنك أيضًا التحقّق ممّا إذا كان المورد متاحًا بشكل آمن من خلال تغيير http:// إلى https:// في شريط عنوان URL للمتصفّح
ومحاولة فتح عنوان URL في علامة تبويب المتصفّح.
إذا لم يكن المرجع متاحًا من خلال https://، ننصحك باتّباع أحد الخيارَين التاليَين:
- أدرِج المورد من مضيف مختلف، إذا كان متوفّرًا.
- نزِّل المحتوى واستضافه على موقعك الإلكتروني مباشرةً، إذا كان يُسمح لك بذلك بموجب القانون.
- استبعاد المرجع من موقعك الإلكتروني بالكامل
بعد حلّ المشكلة، اطّلِع على الصفحة التي عثرت فيها على الخطأ في الأصل وتأكَّد من أنّه لم يعُد يظهر.
الحذر من استخدام علامات غير عادية
احرِص على عدم استخدام علامات غير عادية على موقعك الإلكتروني.
على سبيل المثال، لا تؤدي عناوين URL لعلامات الربط (<a>) إلى أخطاء في المحتوى المختلط،
لأنّها تؤدي إلى توجيه المتصفّح إلى صفحة جديدة.
وهذا يعني أنّه لا يلزم عادةً إصلاحها.
ومع ذلك، تلغي بعض النصوص البرمجية لمعرض الصور وظيفة علامة <a>
وتُحمِّل مورد HTTP المحدّد من خلال سمة href في عرض مربّع الإضاءة على الصفحة، مما يؤدي إلى مشكلة المحتوى المختلط.
التعامل مع المحتوى المختلط على نطاق واسع
تعمل الخطوات اليدوية أعلاه بشكل جيد مع المواقع الإلكترونية الأصغر حجمًا، ولكن بالنسبة إلى المواقع الإلكترونية الكبيرة أو المواقع الإلكترونية التي تضمّ العديد من فِرق التطوير المنفصلة، قد يكون من الصعب تتبُّع كل المحتوى الذي يتم تحميله. للمساعدة في تنفيذ هذه المهمة، يمكنك استخدام سياسة أمان المحتوى لتوجيه المتصفّح لإعلامك بالمحتوى المختلط والتأكّد من أنّ صفحاتك لا تحمّل أبدًا مصادر غير آمنة بشكل غير متوقّع.
سياسة أمان المحتوى
سياسة أمان المحتوى (CSP) هي ميزة متعدّدة الأغراض في المتصفّح يمكنك استخدامها لإدارة المحتوى المختلط على نطاق واسع. يمكن استخدام آلية إعداد التقارير في إطار "إطار عمل حماية المحتوى" لتتبُّع المحتوى المختلط على موقعك الإلكتروني، وتوفير سياسات تنفيذ لحماية المستخدمين من خلال ترقية المحتوى المختلط أو حظره.
يمكنك تفعيل هذه الميزات لصفحة معيّنة من خلال تضمين العنوان
Content-Security-Policy أو Content-Security-Policy-Report-Only في الاستجابة المُرسَلة من خادمك.
بالإضافة إلى ذلك، يمكنك ضبط Content-Security-Policy
(ولكن ليس Content-Security-Policy-Report-Only) باستخدام علامة <meta> في قسم <head> من صفحتك.
العثور على محتوى مختلط باستخدام سياسة أمان المحتوى
يمكنك استخدام سياسة أمان المحتوى لجمع تقارير عن المحتوى المختلط على موقعك الإلكتروني.
لتفعيل هذه الميزة، اضبط التوجيه Content-Security-Policy-Report-Only من خلال إضافته كعنوان استجابة لموقعك الإلكتروني.
عنوان الاستجابة:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
عندما يزور مستخدم صفحة على موقعك الإلكتروني،
يرسل المتصفّح تقارير بتنسيق JSON إلى
https://example.com/reportingEndpoint بشأن أي محتوى يخالف سياسة أمان المحتوى.
في هذه الحالة، يتم إرسال تقرير في أي وقت يتم فيه تحميل مورد فرعي عبر HTTP.
تتضمّن هذه التقارير عنوان URL للصفحة التي حدث فيها انتهاك السياسة وعنوان URL للمورد الفرعي الذي انتهك السياسة.
في حال ضبط نقطة نهاية إعداد التقارير لتسجيل هذه التقارير،
يمكنك تتبُّع المحتوى المختلط على موقعك الإلكتروني بدون الانتقال إلى كل صفحة بنفسك.
في ما يلي تحذيران:
- على المستخدمين الانتقال إلى صفحتك في متصفّح يفهم عنوان CSP. وينطبق ذلك على معظم المتصفّحات الحديثة.
- لا تحصل إلا على تقارير عن الصفحات التي زارها المستخدمون. لذلك، إذا كانت لديك صفحات لا تتلقّى الكثير من الزيارات، قد يستغرق الأمر بعض الوقت قبل أن تحصل على تقارير لموقعك الإلكتروني بالكامل.
يتضمّن دليل سياسة أمان المحتوى مزيدًا من المعلومات ومثالاً على نقطة نهاية.
بدائل إعداد التقارير باستخدام "خدمة إدارة المحتوى"
إذا كانت منصة مثل Blogger تستضيف موقعك الإلكتروني، قد لا تتمكّن من تعديل الرؤوس وإضافة سياسة خدمة حماية المحتوى. بدلاً من ذلك، يمكنك استخدام برنامج زحف إلى المواقع الإلكترونية للعثور على المشاكل في موقعك الإلكتروني نيابةً عنك، مثل HTTPSChecker أو فحص المحتوى المختلط.
ترقية الطلبات غير الآمنة
بدأت المتصفّحات في ترقية الطلبات غير الآمنة وحظرها. يمكنك استخدام توجيهات CSP لإجبار ترقية مواد العرض هذه أو حظرها تلقائيًا.
يوجّه توجيه upgrade-insecure-requests
CSP المتصفّح إلى ترقية عناوين URL غير الآمنة قبل إرسال طلبات إلى الشبكة.
على سبيل المثال، إذا كانت الصفحة تحتوي على علامة صورة تتضمّن عنوان URL يستخدم بروتوكول HTTP مثل
<img src="http://example.com/image.jpg">
بدلاً من ذلك، يقدّم المتصفّح طلبًا آمنًا للحصول علىhttps://example.com/image.jpg، ما يحمي المستخدم من المحتوى المختلط.
يمكنك تفعيل هذا السلوك إما عن طريق إرسال عنوان Content-Security-Policy مع هذا التوجيه:
Content-Security-Policy: upgrade-insecure-requests
أو من خلال تضمين هذا التوجيه نفسه بشكل مضمّن في قسم <head>
في المستند باستخدام عنصر <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
كما هو الحال مع الترقية التلقائية للمتصفّح، إذا لم يكن المورد متاحًا من خلال HTTPS،
يتعذّر إكمال الطلب الذي تمت ترقيته ولا يتم تحميل المورد.
يساعد ذلك في الحفاظ على أمان صفحتك. سيتجاوز توجيه upgrade-insecure-requests ترقية المتصفّح التلقائية، ويهدف إلى ترقية الطلبات التي لا يقدّمها المتصفّح حاليًا.
يتم تطبيق توجيه upgrade-insecure-requests على <iframe> مستند،
ما يضمن حماية الصفحة بأكملها.



