Die Unterstützung von HTTPS für Ihre Website ist ein wichtiger Schritt, um Ihre Website und Ihre Nutzer vor Angriffen zu schützen. Durch gemischte Inhalte kann dieser Schutz jedoch unwirksam werden. Immer mehr unsichere gemischte Inhalte werden von Browsern blockiert, wie unter Was sind gemischte Inhalte? erläutert.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Probleme mit gemischten Inhalten beheben und neue verhindern können.
Gemischte Inhalte durch Besuch Ihrer Website finden
Wenn Sie eine HTTPS-Seite in Google Chrome aufrufen, werden Sie vom Browser in der JavaScript-Konsole über gemischte Inhalte in Form von Fehlern und Warnungen informiert.
Im Artikel Was sind gemischte Inhalte? finden Sie einige Beispiele und sehen, wie die Probleme in den Chrome-Entwicklertools gemeldet werden.
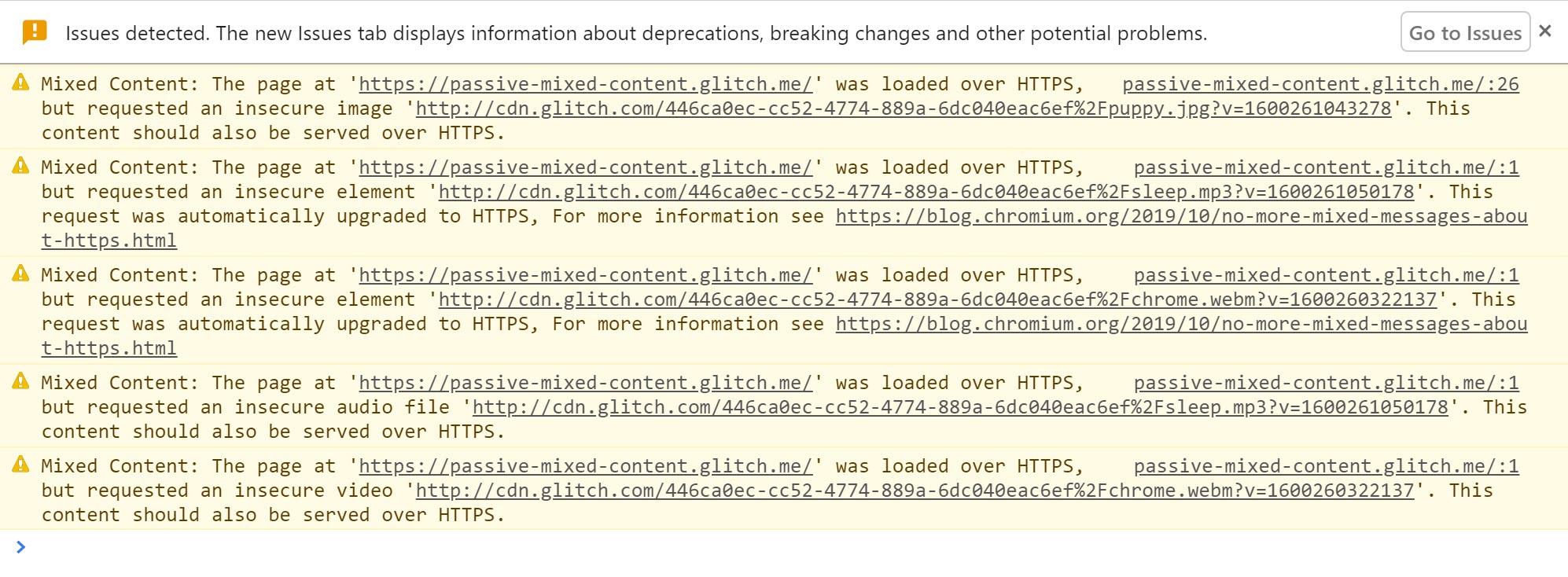
Für das Beispiel für passive gemischte Inhalte werden die folgenden Warnungen angezeigt.
Wenn der Browser die Inhalte unter einer https-URL findet, werden sie automatisch aktualisiert und eine Meldung angezeigt.

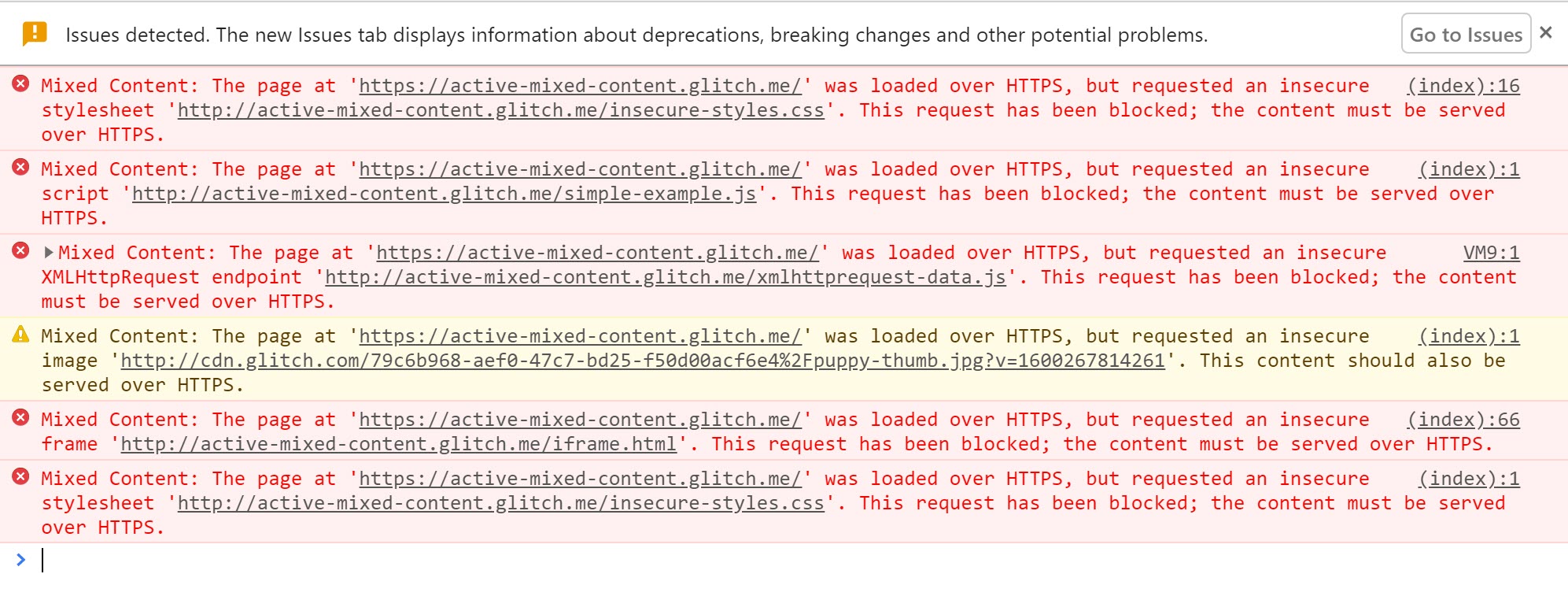
Aktive gemischte Inhalte werden blockiert und es wird eine Warnung angezeigt.

Wenn Sie solche Warnungen für http://-URLs auf Ihrer Website finden, müssen Sie sie in der Quelldatei Ihrer Website korrigieren.
Es ist hilfreich, eine Liste dieser URLs zusammen mit der Seite zu erstellen, auf der Sie sie gefunden haben, um sie bei der Fehlerbehebung zu verwenden.
Gemischte Inhalte auf Ihrer Website finden
Sie können direkt in Ihrem Quellcode nach gemischten Inhalten suchen.
Suche in der Quelle nach http:// und nach Tags, die HTTP-URL-Attribute enthalten.
Hinweis: Wenn das Attribut „href“ von Anker-Tags (<a>) den Wert „http://“ hat, handelt es sich häufig nicht um ein Problem mit gemischten Inhalten. Einige Ausnahmen werden später erläutert.
Wenn Ihre Website mit einem Content-Management-System veröffentlicht wird, ist es möglich, dass beim Veröffentlichen von Seiten Links zu unsicheren URLs eingefügt werden. Bilder können beispielsweise mit einer vollständigen URL statt mit einem relativen Pfad eingefügt werden. Sie müssen diese im CMS-Inhalt finden und korrigieren.
Gemischte Inhalte beheben
Wenn Sie in der Quelle Ihrer Website gemischte Inhalte gefunden haben, können Sie sie so beheben:
Wenn Sie eine Konsolenmeldung erhalten, dass eine Ressourcenanfrage automatisch von HTTP auf HTTPS umgestellt wurde, können Sie die http://-URL für die Ressource in Ihrem Code in https:// ändern.
Sie können auch prüfen, ob eine Ressource sicher verfügbar ist, indem Sie in der URL-Leiste des Browsers http:// in https:// ändern und versuchen, die URL in einem Browsertab zu öffnen.
Wenn die Ressource nicht über https:// verfügbar ist, haben Sie folgende Möglichkeiten:
- Fügen Sie die Ressource von einem anderen Host hinzu, falls verfügbar.
- Laden Sie die Inhalte herunter und hosten Sie sie direkt auf Ihrer Website, sofern Sie dazu rechtlich berechtigt sind.
- Schließen Sie die Ressource vollständig von Ihrer Website aus.
Nachdem Sie das Problem behoben haben, rufen Sie die Seite auf, auf der Sie den Fehler ursprünglich gefunden haben, und prüfen Sie, ob er nicht mehr angezeigt wird.
Achtung bei nicht standardmäßigen Tags
Achten Sie darauf, dass auf Ihrer Website keine nicht standardmäßigen Tags verwendet werden.
Beispielsweise führen URLs von Anker-Tags (<a>) nicht zu Fehlern bei gemischten Inhalten, da sie den Browser zu einer neuen Seite weiterleiten.
Sie müssen also in der Regel nicht korrigiert werden.
Einige Scripts für Bildgalerien überschreiben jedoch die Funktion des <a>-Tags und laden die vom href-Attribut angegebene HTTP-Ressource in ein Lightbox-Display auf der Seite, was zu einem Problem mit gemischten Inhalten führt.
Gemischte Inhalte in großem Umfang verarbeiten
Die oben beschriebenen manuellen Schritte eignen sich gut für kleinere Websites. Bei großen Websites oder Websites mit vielen separaten Entwicklungsteams kann es jedoch schwierig sein, den Überblick über alle geladenen Inhalte zu behalten. Mithilfe der Content Security Policy können Sie den Browser anweisen, Sie über gemischte Inhalte zu benachrichtigen und dafür zu sorgen, dass auf Ihren Seiten niemals unerwartete unsichere Ressourcen geladen werden.
Content Security Policy
Die Content Security Policy (CSP) ist eine vielseitige Browserfunktion, mit der Sie gemischte Inhalte im großen Maßstab verwalten können. Mit dem Meldemechanismus für CSPs können Sie gemischte Inhalte auf Ihrer Website erfassen und Durchsetzungsrichtlinien festlegen, um Nutzer durch ein Upgrade oder Blockieren gemischter Inhalte zu schützen.
Sie können diese Funktionen für eine Seite aktivieren, indem Sie den Content-Security-Policy- oder Content-Security-Policy-Report-Only-Header in die Antwort aufnehmen, die von Ihrem Server gesendet wird.
Außerdem können Sie Content-Security-Policy (aber nicht Content-Security-Policy-Report-Only) mit einem <meta>-Tag im Bereich <head> Ihrer Seite festlegen.
Gemischte Inhalte mit einer Content Security Policy finden
Mit der Content Security Policy können Sie Berichte zu gemischten Inhalten auf Ihrer Website erfassen.
Wenn Sie diese Funktion aktivieren möchten, legen Sie die Direktive Content-Security-Policy-Report-Only fest, indem Sie sie als Antwortheader für Ihre Website hinzufügen.
Antwortheader:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Wenn ein Nutzer eine Seite auf Ihrer Website besucht, sendet sein Browser JSON-formatierte Berichte zu allen Inhalten, die gegen die Inhaltssicherheitsrichtlinie verstoßen, an https://example.com/reportingEndpoint.
In diesem Fall wird jedes Mal, wenn eine untergeordnete Ressource über HTTP geladen wird, ein Bericht gesendet.
Diese Berichte enthalten die URL der Seite, auf der der Richtlinienverstoß aufgetreten ist, und die URL der untergeordneten Ressource, die gegen die Richtlinie verstößt.
Wenn Sie Ihren Berichtsendpunkt so konfigurieren, dass diese Berichte protokolliert werden, können Sie die gemischten Inhalte auf Ihrer Website erfassen, ohne jede Seite selbst aufzurufen.
Dabei ist Folgendes zu beachten:
- Nutzer müssen Ihre Seite in einem Browser aufrufen, der die CSP-Header versteht. Das gilt für die meisten modernen Browser.
- Sie erhalten nur Berichte zu Seiten, die von Ihren Nutzern besucht wurden. Wenn Sie also Seiten haben, auf die nicht viele Zugriffe erfolgen, kann es einige Zeit dauern, bis Sie Berichte für Ihre gesamte Website erhalten.
Weitere Informationen und einen Beispielendpunkt finden Sie im Leitfaden zur Richtlinie zur Inhaltssicherheit.
Alternativen zur Meldung über den Preisvergleichsportal-Dienst
Wenn Ihre Website von einer Plattform wie Blogger gehostet wird, haben Sie möglicherweise keinen Zugriff, um Header zu ändern und eine CSP hinzuzufügen. Stattdessen können Sie einen Website-Crawler verwenden, um Probleme auf Ihrer Website zu finden, z. B. HTTPSChecker oder Mixed Content Scan.
Unsichere Anfragen aktualisieren
Browser werden nach und nach aktualisiert und unsichere Anfragen werden blockiert. Mit CSP-Richtlinien können Sie das automatische Upgrade oder Blockieren dieser Assets erzwingen.
Die CSP-Richtlinie upgrade-insecure-requests weist den Browser an, unsichere URLs zu aktualisieren, bevor Netzwerkanfragen gestellt werden.
Beispiel: Eine Seite enthält ein Bild-Tag mit einer HTTP-URL wie <img src="http://example.com/image.jpg">.
Der Browser stellt stattdessen eine sichere Anfrage für https://example.com/image.jpg, sodass der Nutzer keine gemischten Inhalte sieht.
Du kannst dieses Verhalten aktivieren, indem du einen Content-Security-Policy-Header mit dieser Anweisung sendest:
Content-Security-Policy: upgrade-insecure-requests
Sie können die Anweisung auch mithilfe eines <meta>-Elements inline in den <head>-Abschnitt des Dokuments einbetten:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Wie beim automatischen Upgrade des Browsers schlägt die aktualisierte Anfrage fehl, wenn die Ressource nicht über HTTPS verfügbar ist, und die Ressource wird nicht geladen.
So wird die Sicherheit Ihrer Seite aufrechterhalten. Die upgrade-insecure-requests-Richtlinie geht über das automatische Browser-Upgrade hinaus und versucht, Anfragen zu aktualisieren, die der Browser derzeit nicht aktualisiert.
Die upgrade-insecure-requests-Anweisung wird kaskadiert in <iframe>-Dokumente übernommen, sodass die gesamte Seite geschützt ist.



