अपनी वेबसाइट के लिए एचटीटीपीएस का इस्तेमाल करना, अपनी साइट और उपयोगकर्ताओं को हमले से बचाने के लिए एक अहम कदम है. हालांकि, अलग-अलग तरह के कॉन्टेंट का इस्तेमाल करने से, यह सुरक्षा बेकार हो सकती है. असुरक्षित मिले-जुले कॉन्टेंट को ब्राउज़र ब्लॉक कर देंगे. इस बारे में मिले-जुले कॉन्टेंट का क्या मतलब है? में बताया गया है
इस गाइड में, हम आपको अलग-अलग तरह के कॉन्टेंट वाली मौजूदा समस्याओं को ठीक करने और नई समस्याओं से बचने के लिए, तकनीकें और टूल बताएंगे.
अपनी साइट पर जाकर, मिले-जुले कॉन्टेंट का पता लगाना
Google Chrome में एचटीटीपीएस पेज पर जाने पर, ब्राउज़र आपको JavaScript कंसोल में गड़बड़ियों और चेतावनियों के तौर पर, मिक्स किए गए कॉन्टेंट के बारे में चेतावनी देता है.
मिश्रित कॉन्टेंट क्या है? में, आपको कई उदाहरण मिल सकते हैं. साथ ही, यह भी देखा जा सकता है कि Chrome DevTools में समस्याओं की शिकायत कैसे की जाती है.
पैसिव मिक्स्ड कॉन्टेंट के उदाहरण के लिए, ये चेतावनियां दिखेंगी.
अगर ब्राउज़र को https यूआरएल पर कॉन्टेंट मिल जाता है, तो वह उसे अपने-आप अपग्रेड कर देता है. इसके बाद, एक मैसेज दिखाता है.

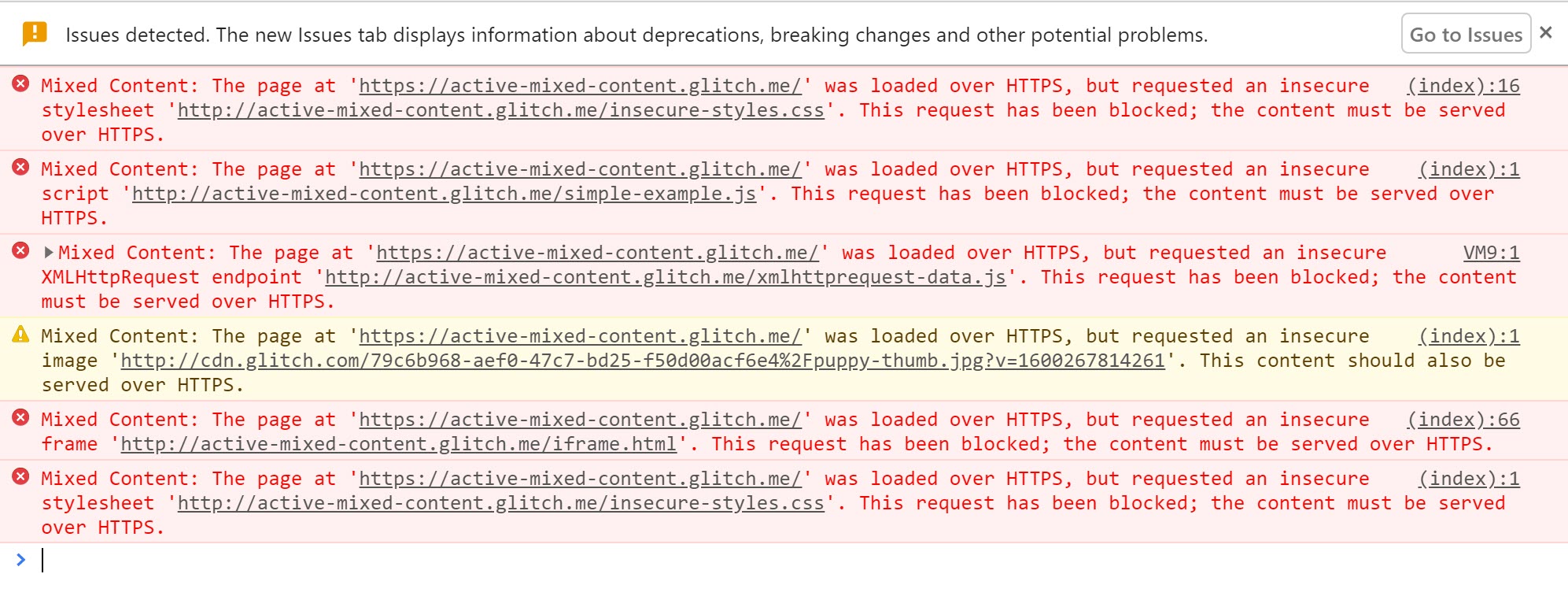
सक्रिय मिले-जुले कॉन्टेंट को ब्लॉक कर दिया जाता है और उस पर चेतावनी दिखती है.

अगर आपको अपनी साइट पर http:// यूआरएल के लिए ऐसी चेतावनियां मिलती हैं, तो आपको अपनी साइट के सोर्स में जाकर उन्हें ठीक करना होगा.
इन यूआरएल की सूची बनाना मददगार होता है. साथ ही, इन यूआरएल को उस पेज के साथ जोड़ना भी मददगार होता है जिस पर आपको ये यूआरएल मिले हैं. इससे, इन यूआरएल को ठीक करने में मदद मिलती है.
आपकी साइट पर अलग-अलग तरह का कॉन्टेंट मिलना
सीधे अपने सोर्स कोड में जाकर, मिक्स किए गए कॉन्टेंट को खोजा जा सकता है.
अपने सोर्स में http:// खोजें और ऐसे टैग ढूंढें जिनमें एचटीटीपी यूआरएल एट्रिब्यूट शामिल हों.
ध्यान दें कि अक्सर, ऐंकर टैग (<a>) के href एट्रिब्यूट में http:// होने का मतलब, अलग-अलग तरह के कॉन्टेंट का इस्तेमाल करना नहीं होता. हालांकि, कुछ खास मामलों में ऐसा होता है. इनके बारे में आगे बताया गया है.
अगर आपकी साइट को कॉन्टेंट मैनेजमेंट सिस्टम का इस्तेमाल करके पब्लिश किया गया है, तो हो सकता है कि पेजों को पब्लिश करते समय, असुरक्षित यूआरएल के लिंक डाल दिए गए हों. उदाहरण के लिए, इमेज को रेलेटिव पाथ के बजाय पूरे यूआरएल के साथ शामिल किया जा सकता है. आपको सीएमएस कॉन्टेंट में जाकर, इन गड़बड़ियों को ढूंढना और ठीक करना होगा.
मिले-जुले कॉन्टेंट की समस्या को ठीक करना
अगर आपको अपनी साइट के सोर्स में अलग-अलग तरह का कॉन्टेंट मिलता है, तो इसे ठीक करने के लिए यह तरीका अपनाएं.
अगर आपको कंसोल से यह मैसेज मिलता है कि किसी संसाधन के अनुरोध को एचटीटीपी से एचटीटीपीएस पर अपने-आप अपग्रेड कर दिया गया है, तो अपने कोड में संसाधन के http:// यूआरएल को https:// पर सुरक्षित तरीके से बदला जा सकता है.
ब्राउज़र के यूआरएल बार में http:// को https:// में बदलकर और ब्राउज़र टैब में यूआरएल खोलकर भी यह देखा जा सकता है कि कोई संसाधन सुरक्षित तरीके से उपलब्ध है या नहीं.
अगर https:// के ज़रिए संसाधन उपलब्ध नहीं है, तो आपको इनमें से किसी एक विकल्प को आज़माना चाहिए:
- अगर कोई दूसरा होस्ट उपलब्ध है, तो उससे संसाधन शामिल करें.
- अगर आपके पास कानूनी तौर पर ऐसा करने की अनुमति है, तो कॉन्टेंट को सीधे अपनी साइट पर डाउनलोड और होस्ट करें.
- अपनी साइट से संसाधन को पूरी तरह से हटाएं.
समस्या ठीक करने के बाद, वह पेज देखें जहां आपको मूल रूप से गड़बड़ी मिली थी. साथ ही, पुष्टि करें कि गड़बड़ी अब नहीं दिख रही है.
टैग के गलत इस्तेमाल से बचना
अपनी साइट पर टैग के गैर-स्टैंडर्ड इस्तेमाल से सावधान रहें.
उदाहरण के लिए, ऐंकर (<a>) टैग के यूआरएल से, अलग-अलग तरह के कॉन्टेंट की गड़बड़ियां नहीं होतीं, क्योंकि इनकी वजह से ब्राउज़र किसी नए पेज पर रीडायरेक्ट हो जाता है.
इसका मतलब है कि आम तौर पर उन्हें ठीक करने की ज़रूरत नहीं होती.
हालांकि, कुछ इमेज गैलरी स्क्रिप्ट, <a>
टैग की सुविधा को बदल देती हैं. साथ ही, href एट्रिब्यूट से तय किए गए एचटीटीपी रिसॉर्स को पेज पर लाइटबॉक्स डिसप्ले में लोड कर देती हैं. इससे, मिले-जुले कॉन्टेंट की समस्या आती है.
बड़े पैमाने पर मिला-जुला कॉन्टेंट मैनेज करना
ऊपर दिए गए मैन्युअल तरीके, छोटी वेबसाइटों के लिए सही काम करते हैं. हालांकि, बड़ी वेबसाइटों या ऐसी साइटों के लिए जिनमें कई अलग-अलग डेवलपमेंट टीमें काम करती हैं, लोड किए जा रहे सभी कॉन्टेंट पर नज़र रखना मुश्किल हो सकता है. इस काम में मदद पाने के लिए, कॉन्टेंट की सुरक्षा के लिए बनी नीति का इस्तेमाल करके, ब्राउज़र को मिक्स किए गए कॉन्टेंट के बारे में सूचना देने का निर्देश दिया जा सकता है. साथ ही, यह पक्का किया जा सकता है कि आपके पेजों पर कभी भी अनचाहे असुरक्षित रिसॉर्स लोड न हों.
कॉन्टेंट की सुरक्षा के लिए नीति
कॉन्टेंट की सुरक्षा के बारे में नीति (सीएसपी), ब्राउज़र की एक ऐसी सुविधा है जिसका इस्तेमाल कई कामों के लिए किया जा सकता है. इसका इस्तेमाल, बड़े पैमाने पर अलग-अलग तरह के कॉन्टेंट को मैनेज करने के लिए किया जा सकता है. सीएसपी रिपोर्टिंग सिस्टम का इस्तेमाल, आपकी साइट पर मौजूद कॉन्टेंट को ट्रैक करने के लिए किया जा सकता है. साथ ही, उपयोगकर्ताओं को सुरक्षित रखने के लिए, कॉन्टेंट को अपग्रेड या ब्लॉक करने के लिए नीतियां लागू की जा सकती हैं.
अपने सर्वर से भेजे गए रिस्पॉन्स में Content-Security-Policy या Content-Security-Policy-Report-Only हेडर शामिल करके, किसी पेज के लिए ये सुविधाएं चालू की जा सकती हैं.
इसके अलावा, अपने पेज के <head> सेक्शन में <meta> टैग का इस्तेमाल करके, Content-Security-Policy (हालांकि, Content-Security-Policy-Report-Only नहीं) सेट किया जा सकता है.
कॉन्टेंट की सुरक्षा से जुड़ी नीति के तहत, अलग-अलग तरह का कॉन्टेंट ढूंढना
अपनी साइट पर मिले-जुले कॉन्टेंट की रिपोर्ट इकट्ठा करने के लिए, कॉन्टेंट की सुरक्षा के बारे में नीति का इस्तेमाल किया जा सकता है.
इस सुविधा को चालू करने के लिए, Content-Security-Policy-Report-Only डायरेक्टिव को अपनी साइट के रिस्पॉन्स हेडर के तौर पर जोड़कर सेट करें.
रिस्पॉन्स हेडर:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
जब भी कोई उपयोगकर्ता आपकी साइट के किसी पेज पर जाता है, तो उसका ब्राउज़र, कॉन्टेंट की सुरक्षा से जुड़ी नीति का उल्लंघन करने वाले किसी भी कॉन्टेंट के बारे में, https://example.com/reportingEndpoint को JSON फ़ॉर्मैट में रिपोर्ट भेजता है.
इस मामले में, जब भी कोई सब-रिसॉर्स एचटीटीपी पर लोड किया जाता है, तब एक रिपोर्ट भेजी जाती है.
इन रिपोर्ट में, उस पेज का यूआरएल शामिल होता है जहां नीति का उल्लंघन हुआ है. साथ ही, उस सब-रिसॉर्स का यूआरएल भी शामिल होता है जिसकी वजह से नीति का उल्लंघन हुआ है.
अगर आपने इन रिपोर्ट को लॉग करने के लिए, रिपोर्टिंग एंडपॉइंट को कॉन्फ़िगर किया है, तो अपनी साइट पर मौजूद अलग-अलग तरह के कॉन्टेंट को ट्रैक किया जा सकता है. इसके लिए, आपको हर पेज पर जाने की ज़रूरत नहीं है.
इस बारे में दो बातें ध्यान रखें:
- उपयोगकर्ताओं को आपके पेज पर, ऐसे ब्राउज़र से जाना होगा जो CSP हेडर को समझता हो. यह बात ज़्यादातर आधुनिक ब्राउज़र के लिए सही है.
- आपको सिर्फ़ उन पेजों की रिपोर्ट मिलती हैं जिन पर आपके उपयोगकर्ता जाते हैं. इसलिए, अगर आपके कुछ पेजों पर ज़्यादा ट्रैफ़िक नहीं आता है, तो हो सकता है कि आपको अपनी पूरी साइट की रिपोर्ट मिलने में कुछ समय लगे.
कॉन्टेंट की सुरक्षा से जुड़ी नीति के बारे में ज़्यादा जानकारी और एंडपॉइंट का उदाहरण, गाइड में दिया गया है.
सीएसपी की मदद से शिकायत करने के अन्य विकल्प
अगर आपकी साइट को Blogger जैसे किसी प्लैटफ़ॉर्म पर होस्ट किया जाता है, तो हो सकता है कि आपके पास हेडर में बदलाव करने और सीएसपी जोड़ने का ऐक्सेस न हो. इसके बजाय, वेबसाइट क्रॉलर का इस्तेमाल करके, अपनी साइट पर मौजूद समस्याओं का पता लगाया जा सकता है. जैसे, HTTPSChecker या मिले-जुले कॉन्टेंट का स्कैन.
असुरक्षित अनुरोधों को अपग्रेड करना
ब्राउज़र अपग्रेड होने लगे हैं और असुरक्षित अनुरोधों को ब्लॉक कर रहे हैं. इन एसेट को अपने-आप अपग्रेड करने या ब्लॉक करने के लिए, सीएसपी निर्देशों का इस्तेमाल किया जा सकता है.
upgrade-insecure-requests
सीएसपी डायरेक्टिव, ब्राउज़र को नेटवर्क अनुरोध करने से पहले असुरक्षित यूआरएल को अपग्रेड करने का निर्देश देता है.
उदाहरण के लिए, अगर किसी पेज में एचटीटीपी यूआरएल वाला इमेज टैग है, जैसे कि
<img src="http://example.com/image.jpg">
इसके बजाय, ब्राउज़र https://example.com/image.jpg के लिए सुरक्षित अनुरोध करता है. इससे उपयोगकर्ता को अलग-अलग तरह के कॉन्टेंट से बचाया जा सकता है.
इस सुविधा को चालू करने के लिए, इस डायरेक्टिव के साथ Content-Security-Policy हेडर भेजें:
Content-Security-Policy: upgrade-insecure-requests
इसके अलावा, <meta> एलिमेंट का इस्तेमाल करके, दस्तावेज़ के <head>
सेक्शन में उसी डायरेक्टिव को इनलाइन एम्बेड करके भी ऐसा किया जा सकता है:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
ब्राउज़र के अपने-आप अपग्रेड होने की सुविधा की तरह ही, अगर संसाधन एचटीटीपीएस पर उपलब्ध नहीं है, तो अपग्रेड किया गया अनुरोध पूरा नहीं होता और संसाधन लोड नहीं होता.
इससे आपके पेज की सुरक्षा बनी रहती है. upgrade-insecure-requests डायरेक्टिव, ब्राउज़र को अपने-आप अपग्रेड करने की सुविधा से भी आगे जाएगा. साथ ही, उन अनुरोधों को अपग्रेड करने की कोशिश करेगा जिन्हें ब्राउज़र फ़िलहाल अपग्रेड नहीं करता.
upgrade-insecure-requests डायरेक्टिव, <iframe> दस्तावेज़ों में कैस्केड करता है. इससे यह पक्का होता है कि पूरा पेज सुरक्षित है.



